基础学习笔记,后续还会更新,如有错误,欢迎指正!
一、安装node.js
node.js官网:https://nodejs.org/en/
检查是否安装成功:node -v

二、检查是否安装npm
node.js自带npm,检查npm版本:npm -v

三、创建package.json文件:npm init
通过npm init 命令创建package.json文件

四、新建项目目录,安装webpack环境:npm install webpack --save-dev
新建项目目录

通过cmd进入项目根目录文件夹,输入 npm install webpack --save-dev,package.json中有webpack版本

五、安装打包工具webpack-cli: npm install webpack-cli --save-dev
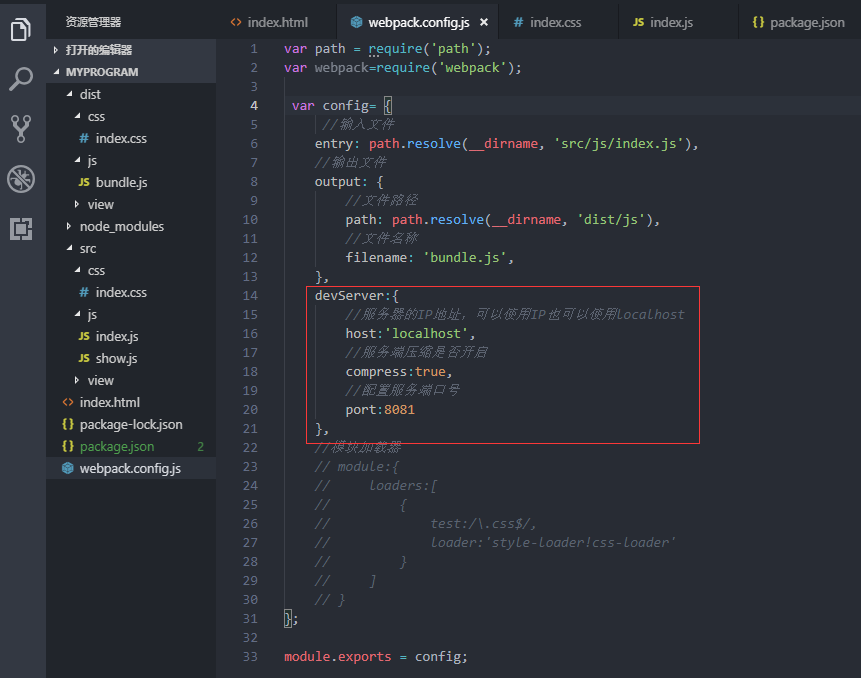
六、配置webpack.config.js

七、安装第三方库
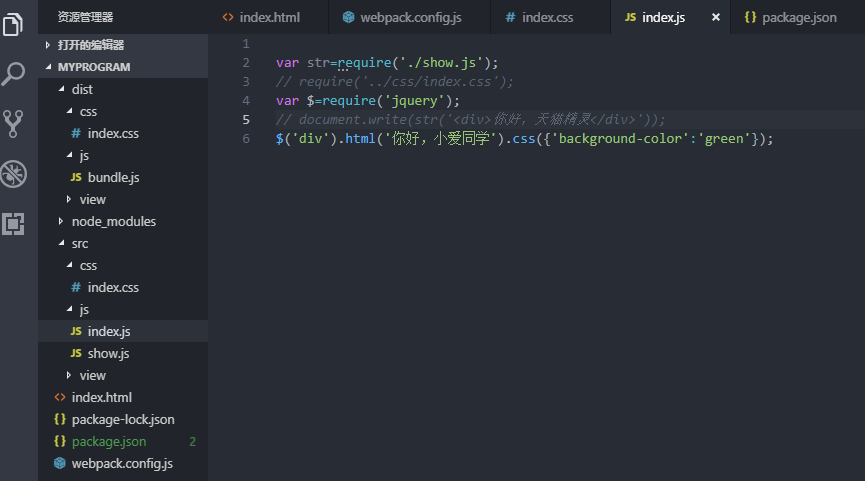
如安装jquery:
1、npm install jquery --save-dev
2、引用第三方库:require('jquery')

八、服务端环境安装:npm install webpack-dev-derver --save-dev
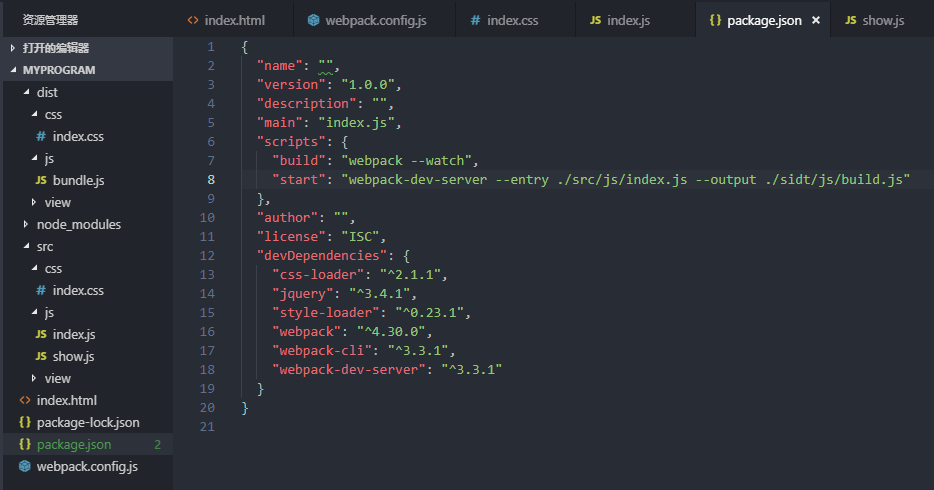
安装webpack-dev-server,修改package.json中script配置项

修改webpack.config.js配置项,指定IP、端口等

本地执行npm run build编译
本地服务器执行npm start编译