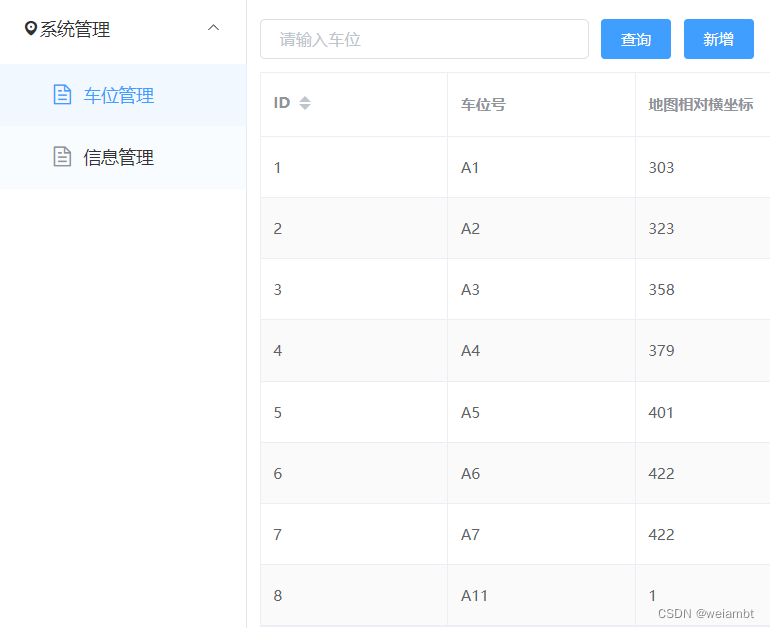
正常加载时的样式如下

使用$router.push跳转后的渲染如下

分析了一下,就是前一个页面的style样式被传递到了下一个页面,导致后面的span标签内的颜色变成了蓝色。
解决方法:
在前一个页面中的style标签中添加scoped属性,表示当前是局部样式,如下
<style scoped>
* {
margin: 0;
padding: 0;
}
.......
<style>