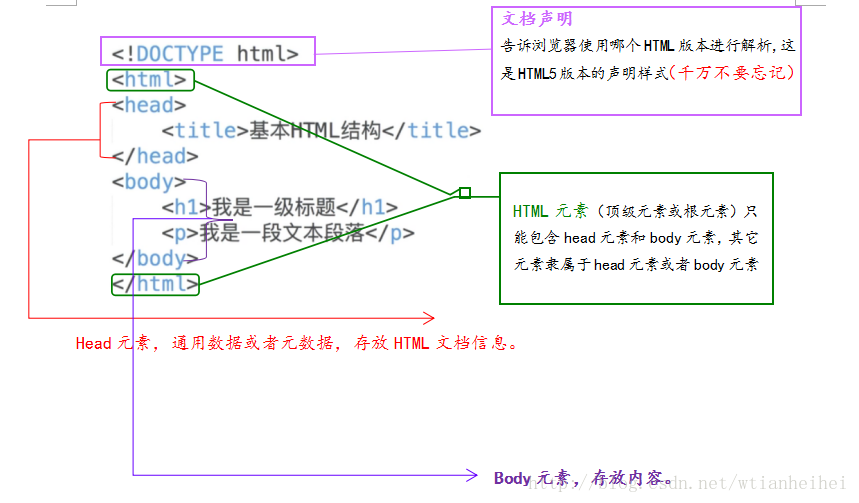
HTML基础结构图:
深入了解head元素:
<head>元素用于定义网页的常规信息和元数据,虽然在网页中不可见,但是也是非常的重要。总的来说head里边的子元素大概分为三类,分别是:
1、描述网页基本信息的。
2、指向渲染网页需要其他文件链接的。
3、各大厂商根据自己需要定制的。
第一个:网页基本信息
一个网页,首先得有个标题,就跟人有名字一样。除此之外,还可以根据实际需要补充一些基本信息。
① 文档标题(浏览器标签中显示的文本):<title>深入了解head元素</title>
② 编码格式:<meta charset=”utf-8”>(你可能还看到gb2312根式,不过不建议使用),如果你的页面出现乱码,那一般就是编码格式不对
③ 视窗设置:<meta name=”viewport” content=”width=device-width,initial-scale=1.0”>
④ 搜索引擎优化相关内容:<meta name=”description” content=”帮助你深层次了解HTML文档结构”>
⑤ IE浏览器版本渲染设置:<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
第二个:其它文件链接
一个完整的网页光有HTML结构是非常简陋的,就如一个毛坯房。有了结构之后,我们还需要加入样式与行为为网页增添色彩。
① CSS文件:<link rel=”stylesheet” type=”text/css” href=”style.css”>
② JavaScript文件:<script src=”script.js”></script>
第三个:厂商定制
比如开启双核浏览器先河的360浏览器就定制了一个默认使用哪个内核来渲染页面,可以设置为webkit内核、IE标准、IE兼容三种模式。代码分别为:
① 默认webkit内核:<meta name=”renderer” content=”webkit”>
② 默认IE标准模式:<meta name=”renderer” content=”ie-stand”>
③ 默认IE兼容模式:<meta name=”renderer” content=”ie-comp”>
同样分享页面到QQ的聊天窗口,有些页面直接就是一个链接,但是有些页面有标题、图片,还有文字介绍。为什么区别这么明显呢?其实就是看有没有设置下面这三个内容(具体参阅:腾讯移动WEB开发平台)
<meta itemprop=”name” content=”这是分享的标题”/>
<meta itemprop=”image” content=”http://imgcache.qq.com/qqshow/ac/v4/global/logo.png”/>
<meta name=”description” itemprop=”description” content=”这是要分享的内容”/>
还有IOS也定制了一些移动开发设置如下:
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
<link rel="apple-touch-startup-image" href="/startup.png">