1、联级选择
描述:选择省后,市的数据才回出现,不选择省,市的数据就为空

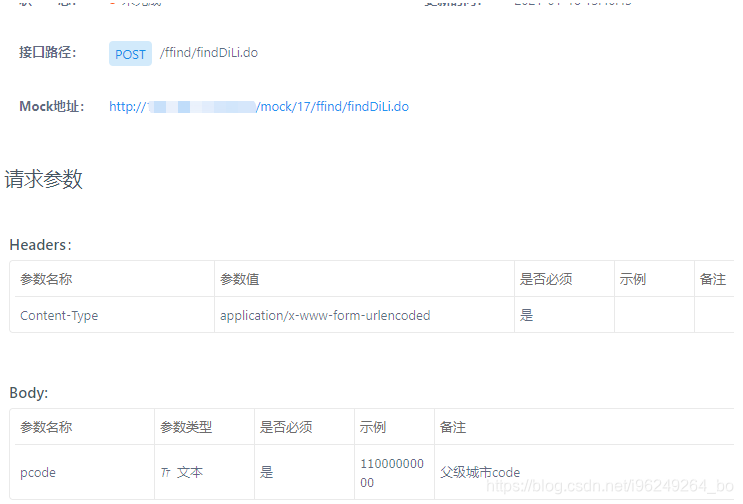
(2)api接口如下,通过pcod参数就能查找市的数据

实现:
思路:1、在选择框中绑定change事件,用来做连级的事件;2、在mounted中调用接口,获取省的所有数据,然后渲染到页面上;3、在change事件的函数中,调用原来获取省数据的接口,然后传入pcode参数来获取对应的市的数据
<table>
<tr v-for="(item,index) in list" :key="index">
<td>
<el-select v-model="formData.province"
@change="provinceChange"
clearable
placeholder="请选择省"
style="margin-right:5px;"
>
<el-option
v-for="item in provinceList"
:key="item.areaCode"
:label="item.name"
:value="item.areaCode">
</el-option>
</el-select>
<el-select
v-model="formDatacity.city"
placeholder="请选择市"
style="margin-right:5px;"
clearable>
<el-option
v-for="item in cityList"
:key="item.areaCode"
:label="item.name"
:value="item.areaCode"
>
</el-option>
</el-select>
<span class="buttonspan" @click="del(index)">-</span>
</td>
</tr>
</table>
js部分
//data中的数据
data() {
return {
//省份数据
formData:{
province:'',//省
city:'',//市
shortName:'',
areaCode:'',
},
//存放市数据
formDatacity:{
areaCode: '',
cityCode: "",
id: '',
lat: "",
level: 1,
lng: "",
mergerName: "",
name: "",
parentCode: '',
pinyin: "",
shortName: "",
zipCode: ''
},
provinceList: [],
cityList:null,
value1 : "",
label1:"",
//
cityList: [],
value2 : "",
label2:"",
list:[
{
provinceList: [],
city: []
}
],
}
},
mounted(){
this.getProvince();
},
methods:{
//获取市数据
getProvince() {
// 如果本地有省份数据缓存就取缓存,没有则调接口
const cacheProvince = sessionStorage.getItem('cacheProvince');
if (cacheProvince) {
this.provinceList = JSON.parse(cacheProvince)
} else {
this.$axios(urlObj.searchLocation).then(res => {
if (res.code) return
this.provinceList = res.data
this.formData = res
sessionStorage.setItem('cacheProvince', JSON.stringify(res.data))
})
}
},
// 选择省份之后请求市数据
provinceChange(){
const params = {
"pcode":this.formData.province
}
this.$axios(urlObj.searchLocation,params).then(res => {
this.cityList = res.data
console.log(this.formDatacity)
})
},
}