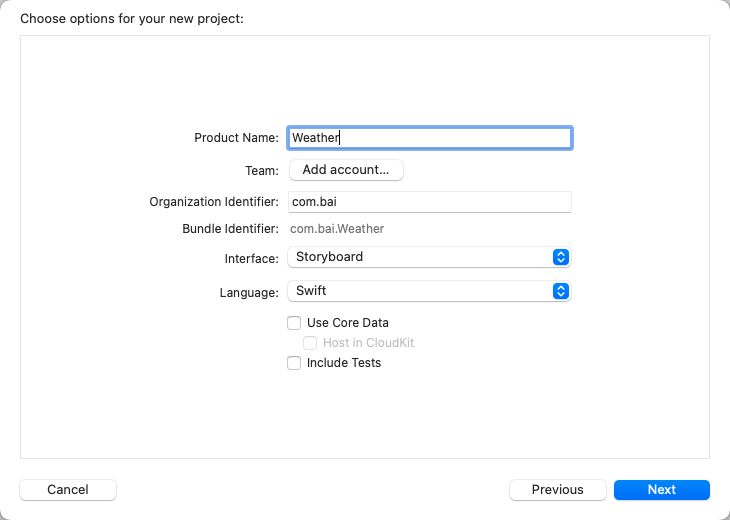
1.创建项目

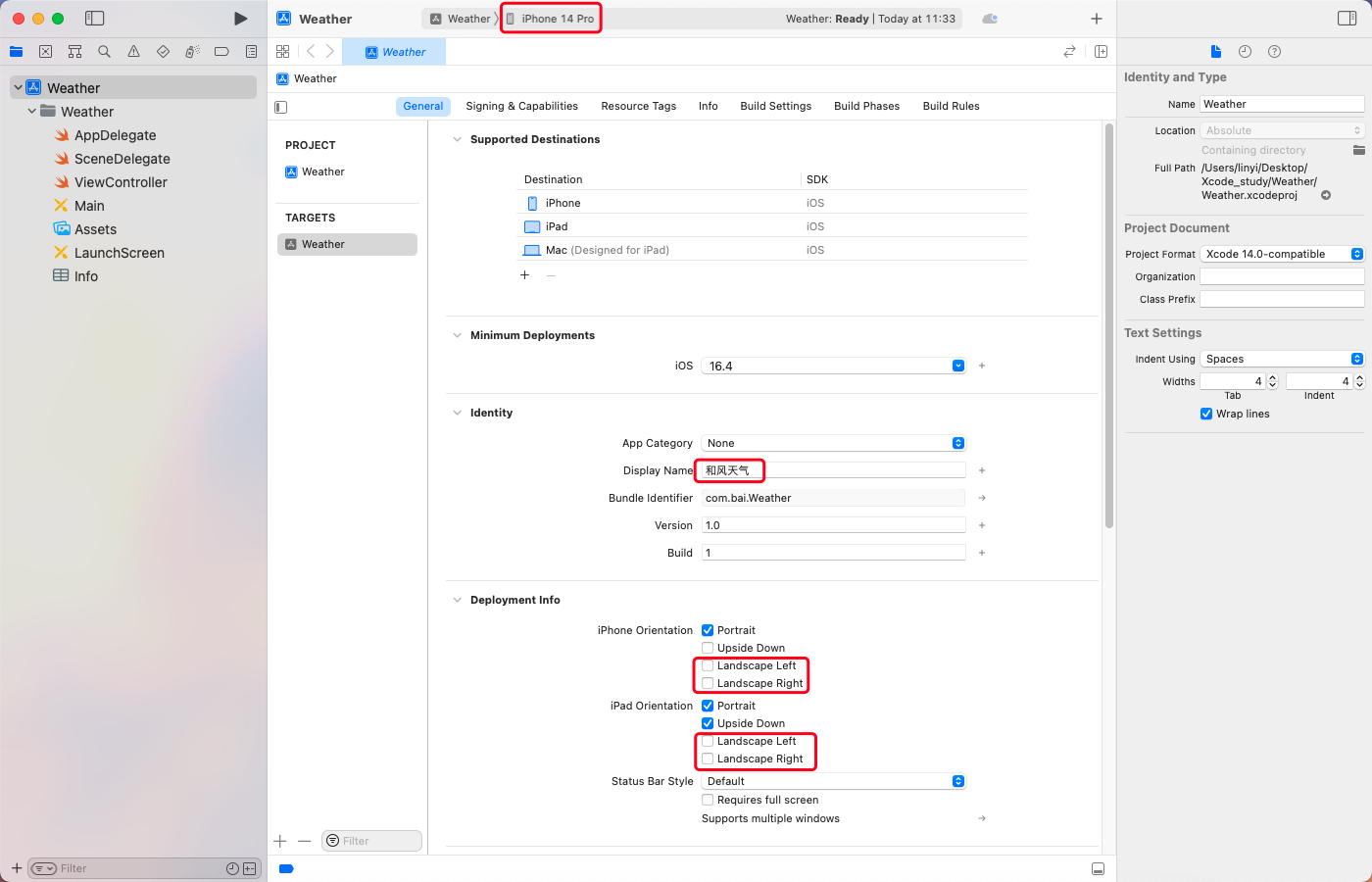
2.设置好测试机型,App显示名称,以及关闭横向展示.

3.下载SF Symbols.
https://developer.apple.com/sf-symbols/
右上角搜索 search ,可以找到很多系统自带图标.选择喜欢的图标,拷贝图标的名字.

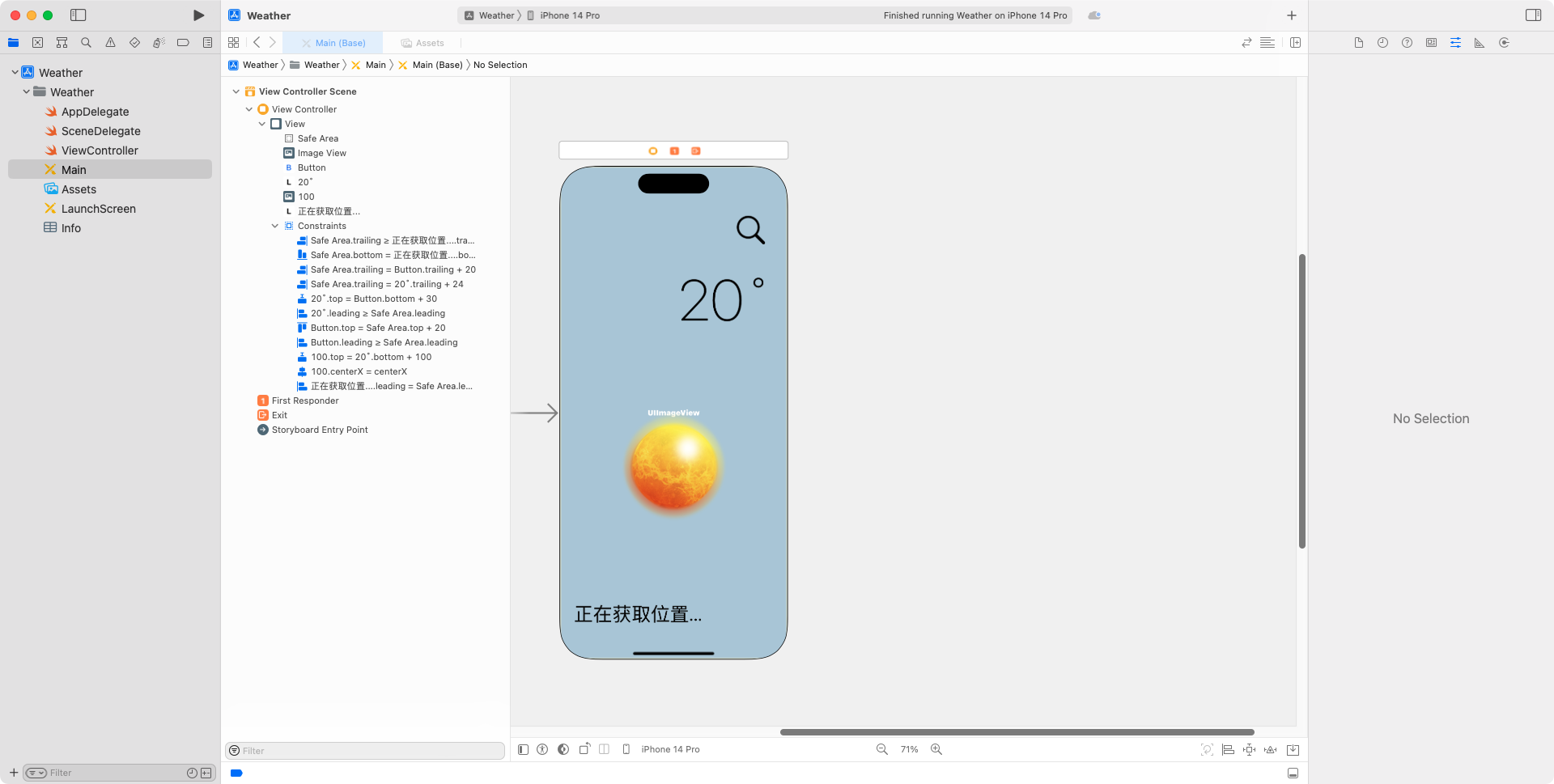
插入一个Button,在Image中粘贴图标名称并选择,即可将Button变成想要的图标.并为它添加x轴约束和y轴约束.

4.添加温度Lable并设置样式为Thin,大小为100.并为它添加x轴约束和y轴约束.

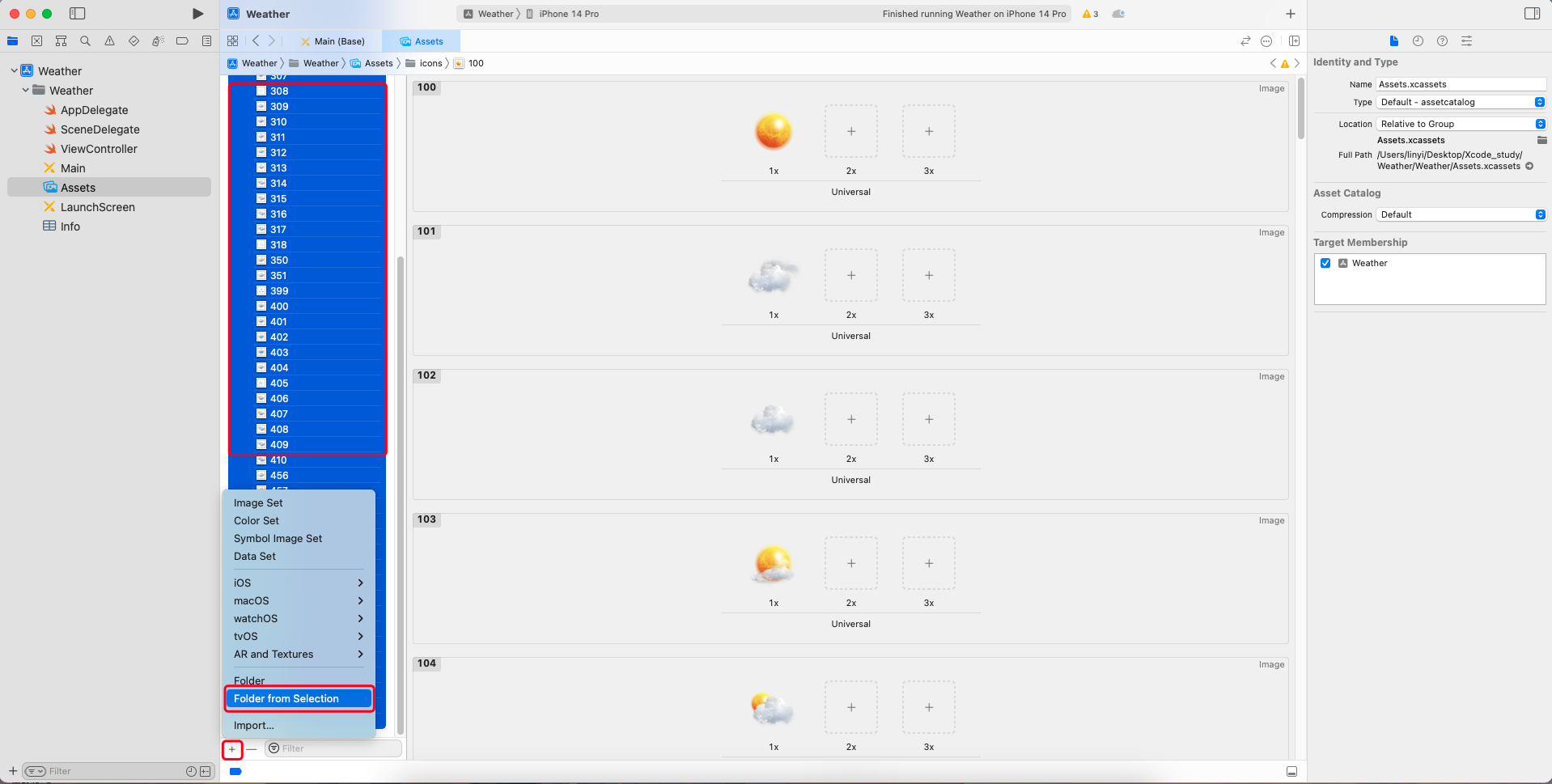
5.将天气图标的素材全部添加到Assets里.选中所有添加的素材,点击左下角加号➕,选择Folder from Selection,将所有素材添加到一个文件夹中,命名为icons.

6.在Main中添加一个Image View,选中图片100作为占位符.并为Image View添加水平居中约束和y轴约束.

7.为App添加淡蓝色纯色背景并添加上下左右距离view为0的约束.

8.点击右上角加号,添加View Controller新页面.为新页面添加一个Button,并修改Title,Image,大小.

9.添加输入框加按钮的stack view.拖拽stack view到屏幕,选择Equal Width.

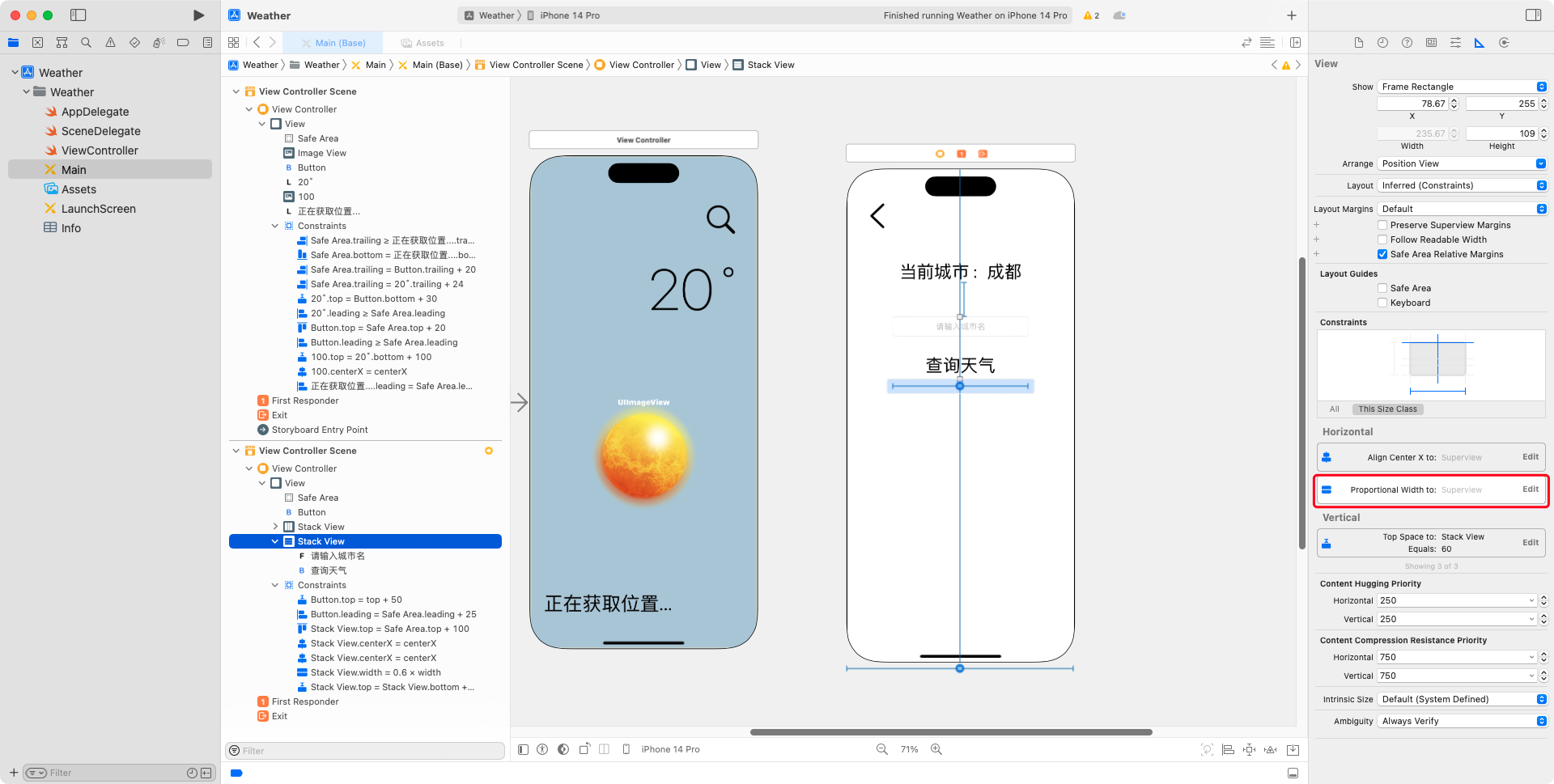
双击尺子栏里的proportlonal width to

将Multipller改为0.6. 表示这个stack view占总屏幕宽度的60%.为stack view添加约束.

10.选中搜索图标,Ctrl加拖拽到第二页上,选择Present Modally.

点击中间的箭头,将屏幕样式改为Full Screen.

11.制作启动页
