
网站前端开发的领域不断演进,随着Astro 3.0的发布,它正在迈出巨大的一步。Astro 3.0引入了突破性的功能和增强功能,承诺改变我们构建和体验网络应用程序的方式。在本文中,我们将探讨Astro 3.0的主要亮点以及如何赋予开发人员创建更快、更引人入胜和视觉上令人惊叹的网络体验的能力。
视图过渡:提升页面导航

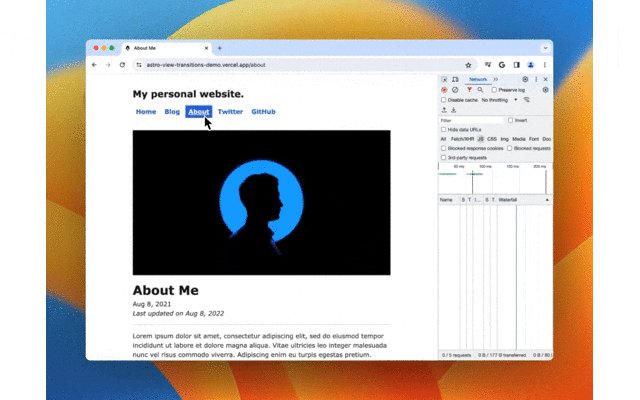
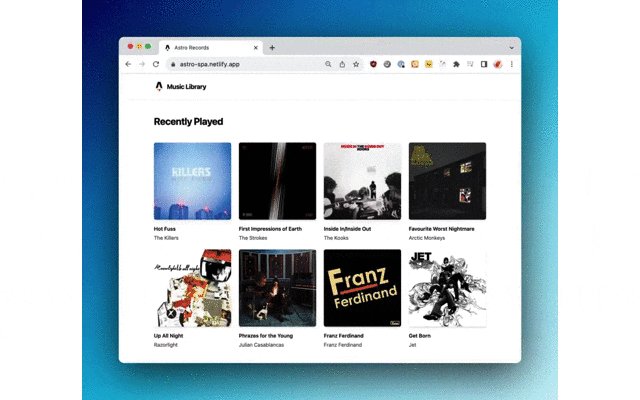
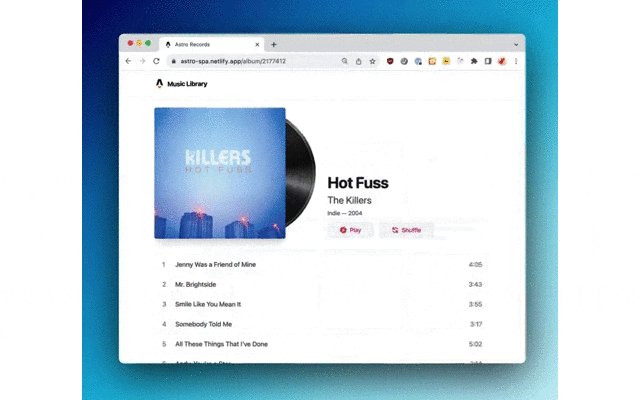
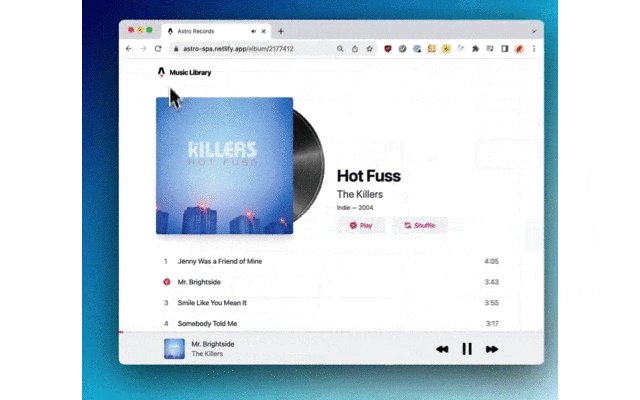
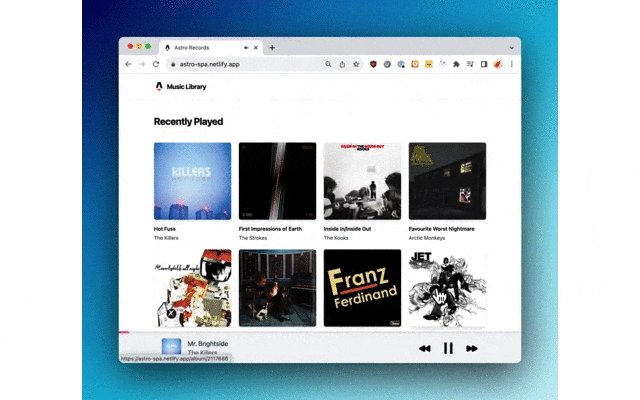
Astro 3.0的杰出功能之一是其支持视图过渡API(View Transitions API)。在历史上,平滑且类似于本机的页面过渡是与单页面应用程序(SPA)相关联的,需要复杂的JavaScript设置。Astro 3.0通过使这些过渡对每个人都可访问,而无需复杂的JavaScript设置,改变了这一情况。
使用视图过渡,您可以在一个页面到另一个页面时无缝地将元素变形,淡入淡出内容以获得更愉悦的导航体验,滑动内容以增加吸引力,甚至在页面之间保持常见的UI元素,所有这些都无需繁重的JavaScript。集成非常简单,通常只需要两行代码。其结果是以前仅保留给SPA的视觉吸引力用户旅程。
自从Astro 2.9以来,Astro用户一直很幸运地提前访问视图过渡。社区的实验和反馈对于优化这一功能至关重要,确保其达到了最高的质量和性能标准。由Astro开发人员创建的演示展示了可能性,展示了感觉像本机客户端体验的应用程序,但实际上是由Astro 3.0和新的视图过渡API带到生活的服务器渲染的HTML。
此外,Astro 3.0为支持较旧的浏览器提供了额外的支持,通过自动向您的页面添加的小型,约3KB的脚本来实现一致的用户体验。
---
// src/pages/index.astro
// 注意:确保将 "<ViewTransitions />" 组件添加到其他页面,而不仅仅是一个页面。
import {ViewTransitions} from 'astro:transitions';
---
<head>
<title>My View Transition Demo</title>
<ViewTransitions />
</head>
<body>
<!-- -->
</body>


更快的渲染性能:性能是核心

性能是Astro 3.0的核心。渲染性能得到了显著提升,与Astro 2.9相比,大多数组件的渲染速度提高了高达30%。在更复杂的基准测试中,这一改进可能达到惊人的75%。
这种性能飞跃是Astro 2.10开始的精心重构工作的结果,并在Astro 3.0中达到了顶峰。从构建管道的关键路径中剔除了不必要的代码,并在可能的地方进行了优化。消除了冗余的生成器和异步代码是实现这一印象深刻的速度提升的关键策略之一。
图像优化:简单与效率相结合

在Astro 3.0中,图像优化现已稳定,并可在所有项目中使用。引入内置的<Image>组件简化了导入和放置图像在网页上的过程。Astro在构建过程中会自动检测和优化每个图像,确保性能最佳。
Astro还负责为最终渲染的图像标记添加了推断的宽度和高度属性,以防止布局移位并增强累积布局移位(CLS)保护。这使得在Astro中处理图像变得比以往更加流畅和高效。
---
// Import the <Image /> component
import { Image } from "astro:assets"
// Import a reference to the image itself
import myImage from "../assets/penguin.png"
---
<Image src={myImage} alt="A very cool penguin!" />这部分代码的作用是导入 <Image /> 组件以及图像的引用,然后将该图像显示在页面上。在此之前,已经实现了一些重要的改进,包括:
完全支持Vercel的内置图像服务。通过将 imageService: true 添加到您的Vercel集成配置中,您可以在其全球CDN上看到优化后的生产图像。
迁移到Sharp作为我们的新默认优化库。Sharp取代了之前的默认库 @squoosh/lib,后者已不再维护。
支持优化远程图像。内容团队可以继续使用其现有的工作流程和CMS工具来管理图像。
服务器端渲染(SSR)增强功能

Astro与Vercel的合作带来了对Astro 3.0的服务器端渲染(SSR)的显著增强。这些增强功能使所有用户受益,无论他们选择的托管平台如何。
按路由代码拆分:服务器端用户现在可以通过为网站的每个路由创建较小的个别服务器文件来减少每个请求上不必要的代码加载,从而获得更好的性能。
边缘中间件:Astro现在可以捆绑您的中间件以在边缘部署,确保您的应用程序尽可能靠近用户运行。
主机自定义:Astro的新API帮助用户了解并利用他们选择的托管提供商的独特功能,从而做出更明智的开发决策,顺利的生产体验。
JSX的HMR增强功能:轻松开发

Astro 3.0引入了React Fast Refresh,显著改进了Hot Module Reloading(HMR)和整体开发服务器的稳定性。此功能允许本地更改智能地推送到浏览器,而无需进行全页面刷新,从而保持UI的当前状态。这不仅加快了开发速度,还消除了在更新UI时频繁页面状态重置的困扰。

优化的构建输出:简化和高效
Astro 3.0不仅关注性能,还着眼于整体响应时间。通过自动HTML缩小、更清晰的组件ID和自动CSS内联等一系列优化措施,Astro 3.0的构建输出在各方面都变得更加高效和流畅。这意味着您的网站将更快地加载,用户将获得更迅速的响应,从而提升了整体用户体验。
立即尝试Astro 3.0
Astro 3.0现已在npm上提供。要开始使用,请访问 astro.new 在您的浏览器中尝试Astro 3.0,或者在终端中运行以下命令以创建新项目:
npm install -g create-astro
create-astro my-project
cd my-project
npm start对于现有项目,您可以在 v3.0升级指南 中找到详细的升级指导,以获取每个更改的详细信息和个别的升级指导。
https://docs.astro.build/en/guides/upgrade-to/v3/
总之,Astro 3.0标志着网站前端开发的一个重要里程碑。它的创新功能、改进的性能和开发人员友好的增强功能使网站开发人员能够轻松创建出色的用户体验。无论您是构建个人博客还是复杂的网站应用程序,Astro 3.0都将重新定义您对网站开发的方法。深入了解,探索可能性,并通过Astro 3.0将您的网站应用项目提升到新的高度!
参考文档:
https://astro.build/blog/astro-3/
结束
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
粉丝福利
分享一个很潮的个人主页源码,助力你打造个人品牌(html+css+jq)