// 定义函数
function page_scroll() {
var i = 1
var element = document.documentElement
element.scrollTop = 0; // 不管他在哪里,都让他先回到最上面
// 设置定时器,时间即为滚动速度
function main() {
if (element.scrollTop + element.clientHeight == element.scrollHeight) {
clearInterval(interval)
console.log('已经到底部了')
} else {
// 300 代表每次移动300px
element.scrollTop += 300;
console.log(i);
i += 1;
}
}
// 定义ID 300代表300毫秒滚动一次
interval = setInterval(main, 300)
}
page_scroll()
/* 如果发现网页一直滚动
1、关掉网页重新打开 或者刷新页面
2、将第九行的代码改为
if (element.scrollTop + element.clientHeight >= element.scrollHeight - 500)
这个修改后代码的-500可以根据自己页面实际情况进行调整,改成自己需要的数字
*/
动图SOP如下:

拓展内容(没兴趣用Python调用JavaScript的同学可以不看):
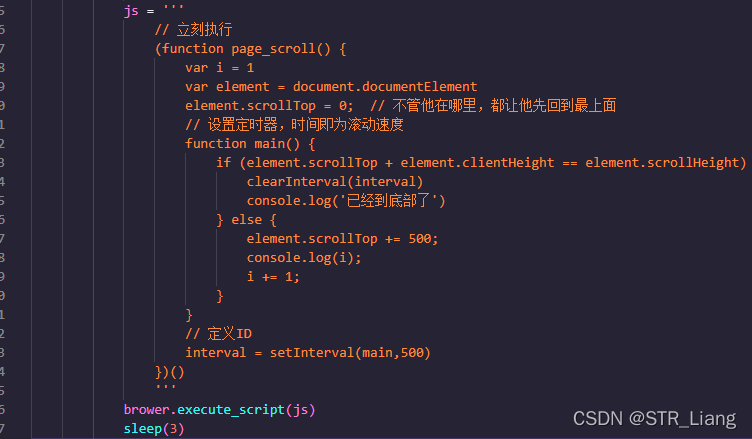
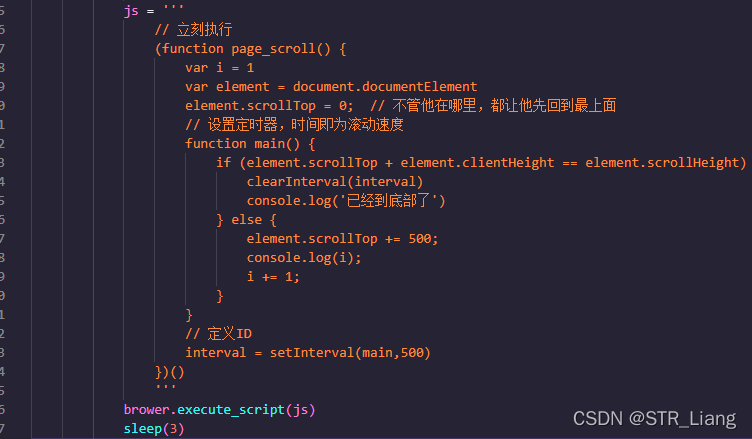
如果想要使用Python调用webdriver,则可以使用如下的方法,或者复制上方代码赋值给变量;
请注意在Python中因为多行代码,
所以要用多行注释 ''' code... ''' 这种方式进行表达。