问题
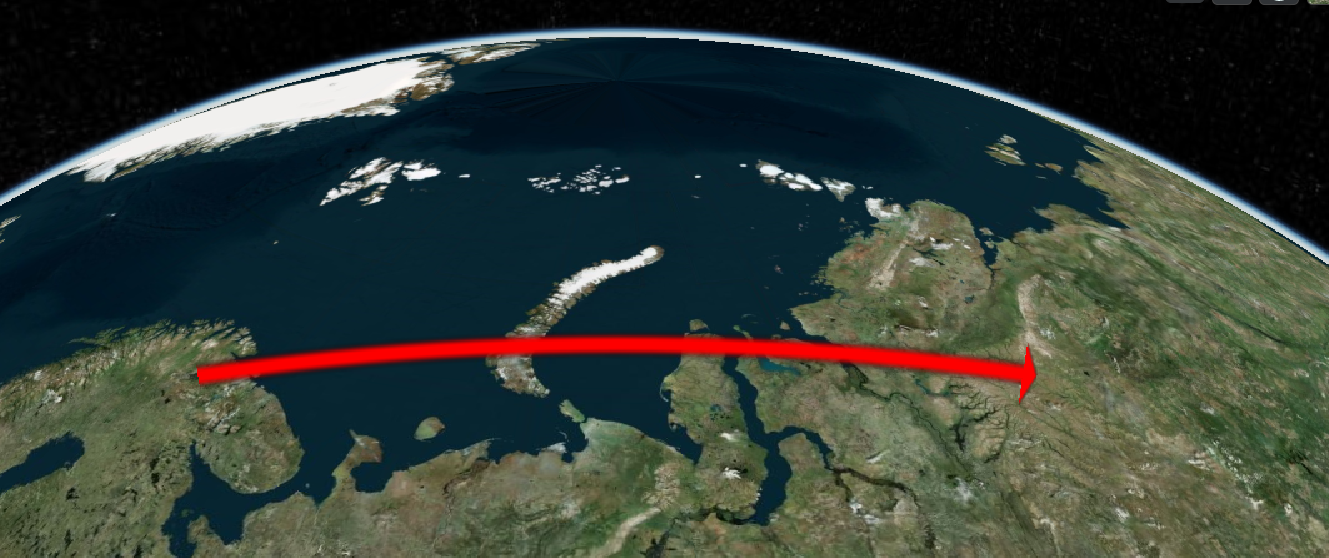
如图所示,在绘制带有箭头的线时,出现绘制不完整情况

分析
depthTestAgainstTerrain 属性的设置问题。
- 属性为true之后,相对于地形表面绘制,所以有地形的时候,会被地形的高程遮挡;
- 如果设为false(默认值),那么将始终在顶部绘制。
解决
- 添加
viewer.value.scene.globe.depthTestAgainstTerrain = false;
// 绘制线
var entity = viewer.value.entities.add({
id: "polyline",
name: "borderLine",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([28, 69, 98, 69]),
width: 50,
material: new Cesium.PolylineArrowMaterialProperty(Cesium.Color.RED),
},
});
viewer.value.zoomTo(entity);
viewer.value.scene.globe.depthTestAgainstTerrain = false;
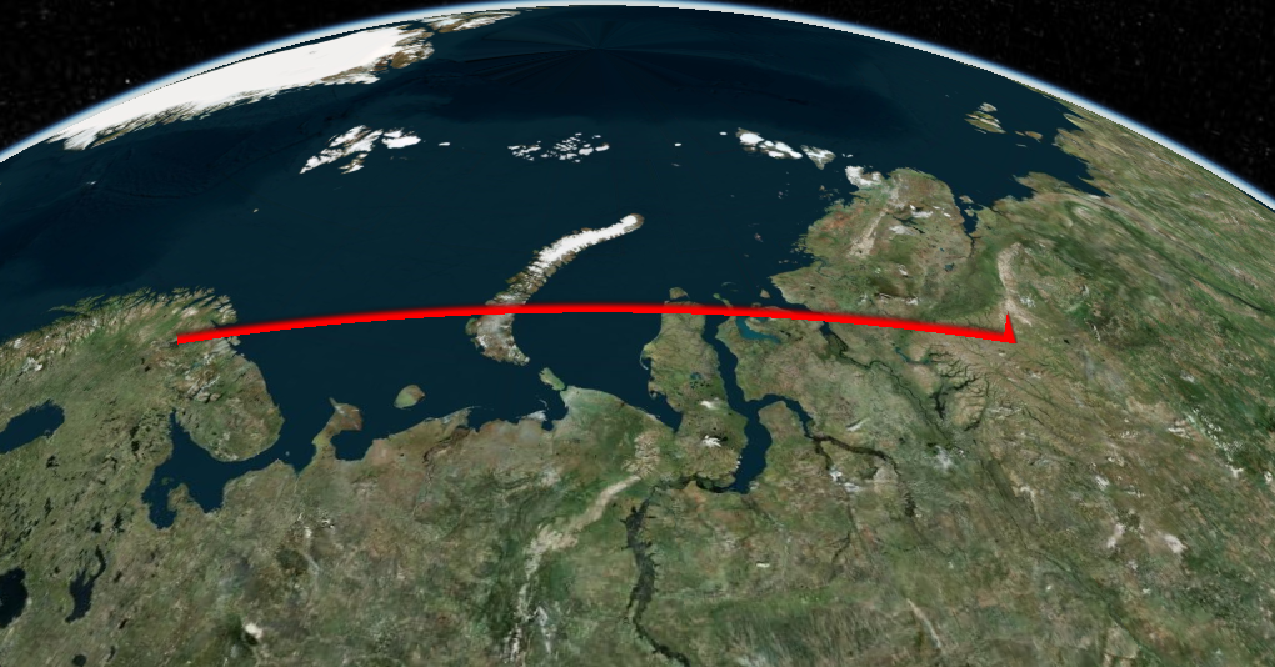
- 最后看一下效果图,线段和箭头均完整