.jdu50,.jdu70,.jdu90,.jdu100,.jdu120,.jdu150,.jdu200,.jdu250,.jdu300,.jdu350,.jdu400,.jdu450,.jdu-auto {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
word-wrap:normal;
line-height: 16px;
vertical-align:middle;
}
.jdu50 {
width:50px
}
.jdu70 {
width:70px
}
.jdu90 {
width:90px
}
.jdu100 {
width:100px
}
.jdu120 {
width:120px
}
.jdu150 {
width:150px
}
.jdu200 {
width:200px
}
.jdu250 {
width:250px
}
.jdu300 {
width:300px
}
.jdu350 {
width:350px
}
.jdu400 {
width:400px
}
.jdu450 {
width:450px
}
.jdu-auto {
width:auto;
} 当字体长度过长时候,需要控制长度,通常的做法就是采用省略号显示,可以使用p标签添加上面的样式控制
(1)当外层容器没有width控制时候,用jdu50、jdu70等控制
<div>
<p class="jdu450" title="$!{o.complaintContent}">$!{o.complaintContent}</p>
</div>(2)当外层容器有width控制时候,直接用jdu-auto控制,能自适应外部容器的宽度
<div style="width:30%;">
<p class="jdu-auto" title="$!{o.complaintContent}">$!{o.complaintContent}</p>
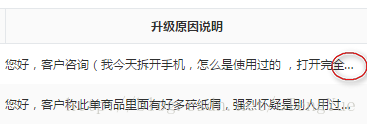
</div>表格中的运用效果