背景
随着业务快速的迭代,接口越来越多,接口开发完的调试MOCK数据就成为了研发测试人员的一个提效点YAPI应运而生,可以帮助我们提效。
MOCK 数据构造
1、唯一标示设置 @id
作为唯一标示进行数据操作
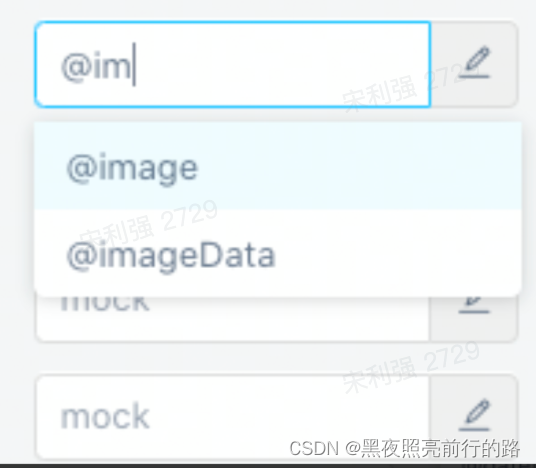
 2、图片@image
2、图片@image

3、时间
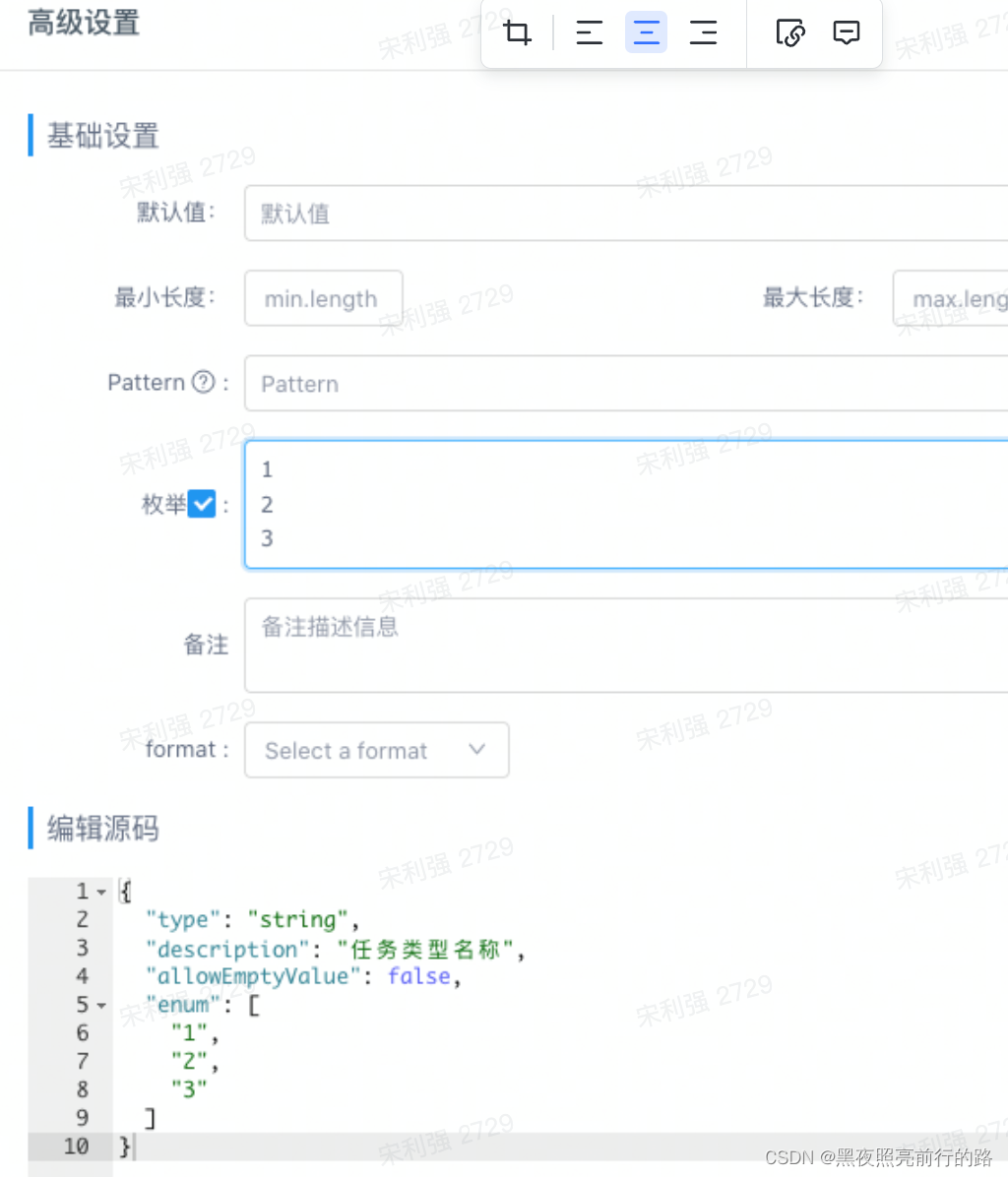
4、数据和枚举
根据数据生成枚举测试不同状态下的数据,例如是否可以修改,禁用,启用等

5、数组数据
可用于测试分页数据等

前端应用
前端用于类型声明,统一输出数据声明,便于开发中的字段
环境准备
yarn add -D yapi-to-typescript
生成配置文件
npx ytt init -c ytt.config.ts
自定义配置文件
服务器地址:severurl

项目标示:Token

接口分类
categories: [ { id: [5963],// 如果全部生成则使用[0],具体某个分类需要自己拼数组 }, ]
自定义配置
import { defineConfig } from 'yapi-to-typescript'
/**
* 生成Api接口名称 Interface和ChangeCase数据类型参见node_modules\yapi-to-typescript\lib\esm\index.d.ts定义
* @param interfaceInfo : Interface
* @param changeCase:ChangeCase
* @returns 请求响应接口名称--pascal命名
*/
function genApiInterfaceName(interfaceInfo, changeCase) {
// 取解析路径dir最尾部的路径作为前缀路径
const lastPath = interfaceInfo.parsedPath.dir.split('/').pop();
// 拼接前缀路径+文件名称
return `${changeCase.pascalCase(lastPath)}${changeCase.pascalCase(interfaceInfo.parsedPath.name)}`;
}
export default defineConfig([
{
serverUrl: 'http://yapi.paquapp.com',
typesOnly: false,
target: 'typescript',
reactHooks: {
enabled: false,
},
prodEnvName: '图库',
customTypeMapping: {
"byte": "integer",
"short": "integer",
"int": "integer",
"long": "integer",
"float": "number",
"double": "number",
"bigdecimal": "number",
"char": "string",
"void": "null"
},
outputFilePath: (interfaceInfo, changeCase) => {
// 文件夹名称取api-url路径末尾2个
const filePathArr = interfaceInfo.path.split('/').slice(-2);
const filePath = filePathArr.map((item) => changeCase.camelCase(item)).join('/');
return `src/types/httpTypes/${filePath}.ts`;
},
// 生成ts文件中请求参数interface名称,将下划线命名转换成pascal命名
getRequestDataTypeName: (interfaceInfo, changeCase) => {
return `${genApiInterfaceName(interfaceInfo, changeCase)}Request`;
},
// 生成ts文件中请求响应数据interface名称,将下划线命名转换成pascal命名
getResponseDataTypeName: (interfaceInfo, changeCase) => {
return `${genApiInterfaceName(interfaceInfo, changeCase)}Response`;
},
// 响应数据中要生成ts数据类型的键名
dataKey: 'pictureYapi',
// 项目配置
projects: [
{
token: 'c31f682a598a775a3923ead18550ec97cfc2692b9b00cc872de6cfcb3287c9f1',
categories: [
{
id: [0],// 如果全部生成则使用[0],具体某个需要自己拼数组
},
],
},
],
},
])
总结:
根据项目需要可以选择性使用