云直播提供了推流 SDK TXLivePusher 用于 Web 推流,负责将浏览器采集的音视频画面通过 WebRTC 协议推送到直播服务器。目前支持摄像头采集、麦克风采集、屏幕分享采集、本地媒体文件采集和用户自定义采集等采集方式,支持对采集到的内容进行本地混流处理,然后推送到后端服务器。
注意
使用 WebRTC 协议推流,每个推流域名默认限制1000路并发推流数,如您需要超过此推流限制,可通过 提交工单 的方式联系我们进行申请。
本文福利, 免费领取C++音视频学习资料包、技术视频/代码,内容包括(音视频开发,面试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,编解码,推拉流,srs)↓↓↓↓↓↓见下面↓↓文章底部点击免费领取↓↓
基础知识
对接前需要了解以下基础知识:
推流地址的拼装
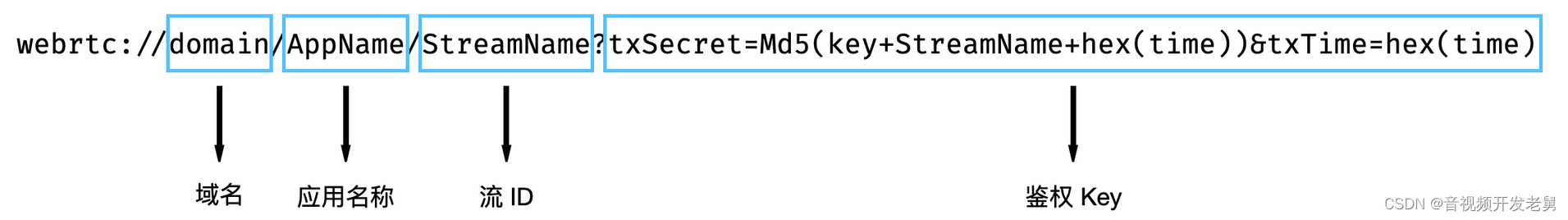
使用腾讯云直播服务时,推流地址需要满足腾讯云标准直播推流 URL 的格式 ,如下所示,它由四个部分组成:

其中鉴权 Key 部分非必需,如果需要防盗链,请开启推流鉴权
浏览器支持
Web 推流基于 WebRTC 实现,依赖于操作系统和浏览器对于 WebRTC 的支持,目前最新版本的 Chrome、Edge、Firefox 和 Safari 浏览器都支持 Web 推流。
注意:
浏览器采集音视频画面的部分功能在移动端 H5 受到限制,比如移动端浏览器不支持屏幕分享,iOS 14.3 及以上版本才支持获取用户摄像头设备。
对接攻略
步骤1:页面准备工作
在需要直播推流的页面中引入初始化脚本。
<script src="https://video.sdk.qcloudecdn.com/web/TXLivePusher-2.1.0.min.js" charset="utf-8"></script>说明
需要在 HTML 的 body 部分引入脚本,如果在 head 部分引入会报错。
步骤2:在 HTML 中放置容器
在需要展示本地音视频画面的页面位置加入播放器容器,即放一个 div 并命名,例如 local_video,本地视频画面都会在容器里渲染。对于容器的大小控制,您可以使用 div 的 css 样式进行控制,示例代码如下:
<div id="local_video" style="width:100%;height:500px;display:flex;align-items:center;justify-content:center;"></div>步骤3:直播推流、
生成推流 SDK 实例: 通过全局对象 TXLivePusher 生成 SDK 实例,后续操作都是通过实例完成。
const livePusher = new TXLivePusher();指定本地视频播放器容器: 指定本地视频播放器容器 div,浏览器采集到的音视频画面会渲染到这个 div 当中。
livePusher.setRenderView('local_video');说明
调用 setRenderView 生成的 video 元素默认有声音,如果播放从麦克风采集的声音,可能会产生回声现象。可以将 video 元素进行静音,避免回声现象的出现。
livePusher.videoView.muted = true;设置音视频采集质量: 采集音视频流之前,先进行音视频质量设置,如果预设的质量参数不满足需求,可以单独进行自定义设置。
// 设置视频质量
livePusher.setVideoQuality('720p');
// 设置音频质量
livePusher.setAudioQuality('standard');
// 自定义设置帧率
livePusher.setProperty('setVideoFPS', 25);开始采集流: 目前支持采集摄像头设备、麦克风设备、屏幕分享、本地媒体文件和自定义的流。当音视频流采集成功时,播放器容器中开始播放本地采集到的音视频画面。
// 打开摄像头
livePusher.startCamera();
// 打开麦克风
livePusher.startMicrophone();开始直播推流: 传入云直播推流地址,开始推流。
livePusher.startPush('webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx');说明
推流之前要确保已经采集到了音视频流,否则推流接口会调用失败。如果要实现采集到音视频流之后自动推流,可以等待视频流和音频流采集成功之后,再进行推流。
var hasVideo = false;
var hasAudio = false;
var isPush = false;
livePusher.setObserver({
onCaptureFirstAudioFrame: function() {
hasAudio = true;
if (hasVideo && !isPush) {
isPush = true;
livePusher.startPush('webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx');
}
},
onCaptureFirstVideoFrame: function() {
hasVideo = true;
if (hasAudio && !isPush) {
isPush = true;
livePusher.startPush('webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx');
}
}
});停止直播推流:
livePusher.stopPush();停止采集音视频流:
// 关闭摄像头
livePusher.stopCamera();
// 关闭麦克风
livePusher.stopMicrophone();进阶攻略
兼容性
SDK 提供静态方法用于检测浏览器对于 WebRTC 的兼容性。
TXLivePusher.checkSupport().then(function(data) {
// 是否支持WebRTC
if (data.isWebRTCSupported) {
console.log('WebRTC Support');
} else {
console.log('WebRTC Not Support');
}
// 是否支持H264编码
if (data.isH264EncodeSupported) {
console.log('H264 Encode Support');
} else {
console.log('H264 Encode Not Support');
}
});回调事件通知
SDK 目前提供了回调事件通知,可以通过设置回调事件来了解 SDK 内部的状态信息和 WebRTC 相关的数据统计。
livePusher.setObserver({
// 推流警告信息
onWarning: function(code, msg) {
console.log(code, msg);
},
// 推流连接状态
onPushStatusUpdate: function(status, msg) {
console.log(status, msg);
},
// 推流统计数据
onStatisticsUpdate: function(data) {
console.log('video fps is ' + data.video.framesPerSecond);
}
});设备管理
SDK 提供了设备管理实例 TXDeviceManager 帮助用户进行获取设备列表、切换设备等操作。
var deviceManager = livePusher.getDeviceManager();
// 获取设备列表
deviceManager.getDevicesList().then(function(data) {
data.forEach(function(device) {
console.log(device.deviceId, device.deviceName);
});
});
// 切换摄像头设备
deviceManager.switchCamera('camera_device_id');本文福利, 免费领取C++音视频学习资料包、技术视频/代码,内容包括(音视频开发,面试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,编解码,推拉流,srs)↓↓↓↓↓↓见下面↓↓文章底部点击免费领取↓↓