推流:
首先:OBS想要推送WebRTC格式的推流需要满足以下两点:
1:OBS版本在26及以上
2:需要给OBS安装腾讯云插件,而且只支持Windows版。
OBS下载地址:Download | OBSDownload OBS Studio for Windows, Mac or Linux![]() https://obsproject.com/download
https://obsproject.com/download
插件下载地址:
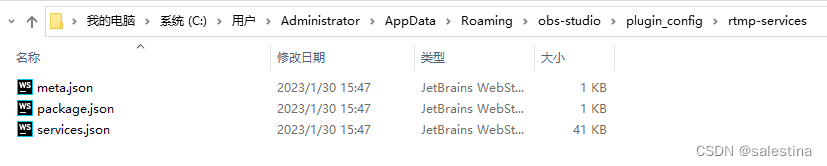
一:插件下载解压之后,复制data目录下的services.json和package.json到OBS的配置目录和安装目录中去。

替换路径如下【根据自己电脑实际情况查找】:

扫描二维码关注公众号,回复:
16304426 查看本文章



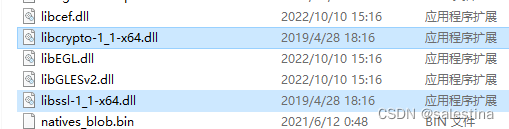
二:将解压文件中的obs-plugins/64bit中的dll文件复制到OBS安装目录:obs-studio > obs-plugins > 64bit 下。
如图所示【根据自己电脑的实际安装路径查找】:
![]()


三:生成WebRTC推流地址。
登录腾讯云控制台,选择产品云直播,选择地址生成器:

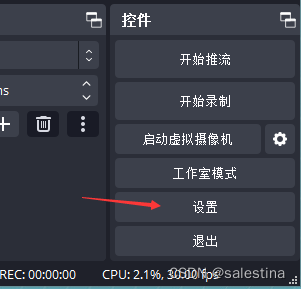
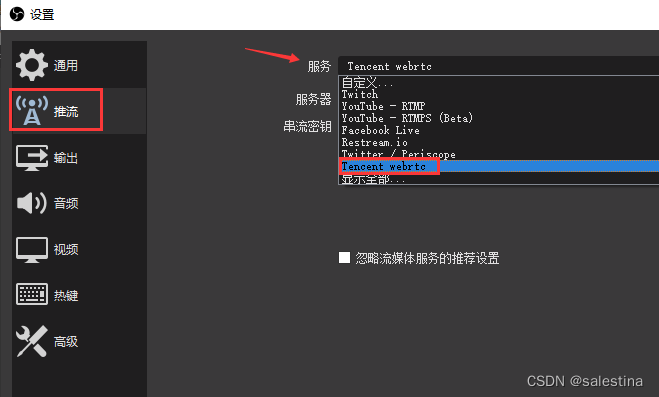
四:打开OBS,点击设置按钮,

注意:此处可能会存在因OBS版本过高而导致配置不生效的问题,如果遇到,目前的解决办法就是降版本,也可以登录腾讯云跟客服沟通寻找意见。

串流密钥填写上面生成的推流地址后面拼接&stopstream_api=https://webrtcpush.myqcloud.com/webrtc/v1/stopstream

配置好推流源之后,点击开始推流即可。
播流:
获取webrtc播流地址:
腾讯云控制台,选择产品云直播


Web播放器:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="https://web.sdk.qcloud.com/player/tcplayer/release/v4.6.0/tcplayer.min.css" rel="stylesheet"/>
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 Webrtc 视频,需要在 tcplayer.vx.x.x.min.js 之前引入 TXLivePlayer-x.x.x.min.js。-->
<!--有些浏览器环境不支持 Webrtc,播放器会将 Webrtc 流地址自动转换为 HLS 格式地址,因此快直播场景同样需要引入hls.min.x.xx.xm.js。-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.6.0/libs/TXLivePlayer-1.2.3.min.js"></script>
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 HLS 协议的视频,需要在 tcplayer.vx.x.x.min.js 之前引入 hls.min.x.xx.xm.js。-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.6.0/libs/hls.min.1.1.5.js"></script>
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 FLV 格式的视频,需要在 tcplayer.vx.x.x.min.js 之前引入 flv.min.x.x.x.js。-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.6.0/libs/flv.min.1.6.3.js"></script>
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 DASH 视频,需要在 tcplayer.vx.x.x.min.js 之前引入 dash.min.x.x.x.js。-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.6.0/libs/dash.all.min.4.4.1.js"></script>
<!--播放器脚本文件-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.6.0/tcplayer.v4.6.0.min.js"></script>
</head>
<body>
<video id="player-container-id" width="414" height="270" preload="auto" playsinline webkit-playsinline>
</video>
</body>
<script type="text/javascript">
var player = TCPlayer('player-container-id', {}); // player-container-id 为播放器容器 ID,必须与 html 中一致
var url="webrtc://livexxxxx.com/live/123456"; //替换为自己的webrtc播流地址
player.src(url); // url 播放地址
</script>
</html>播放效果:

IOS播放集成参考文档:
https://cloud.tencent.com/document/product/454/55880
Android播放集成参考文档: