Cesium在三维模型中的应用
Cesium简介
Cesium介绍
- Cesium是一个跨平台,跨浏览器的展示三维地球和地图的javascript库
- Cesium使用WebGL 来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGL
- Cesium是基于Apache2.0许可的开源程序,它可以免费的用于商业和非商业用途
Cesium特点
- 支持2D,2.5D,3D 形式的地图展示
- 可以绘制各种几何图形,高亮区域,支持导入图片,甚至3D模型等多种数据可视化展示
- 可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和mobile
- Cesium还支持基于时间轴的动态数据展示
Cesium效果展示

Cesium环境搭建
Cesium基础环境
-
node
Node.JS安装包及源码下载的地址为:https://nodejs.org/en/download
-
cnpm
国内使用npm速度很慢,推荐使用cnpm代替,使用方法和npm一样,淘宝NPM镜像
-
git
git版本控制系统官网的下载地址为:https://git-scm.com/
Cesium相关资料
学习Cesium 网站
- 英文官网:https://cesium.com/
- 中文文档:http://cesium.xin/
- github:https://github.com/CesiumGS/cesium
- 官网下载:https://cesium.com/downloads/
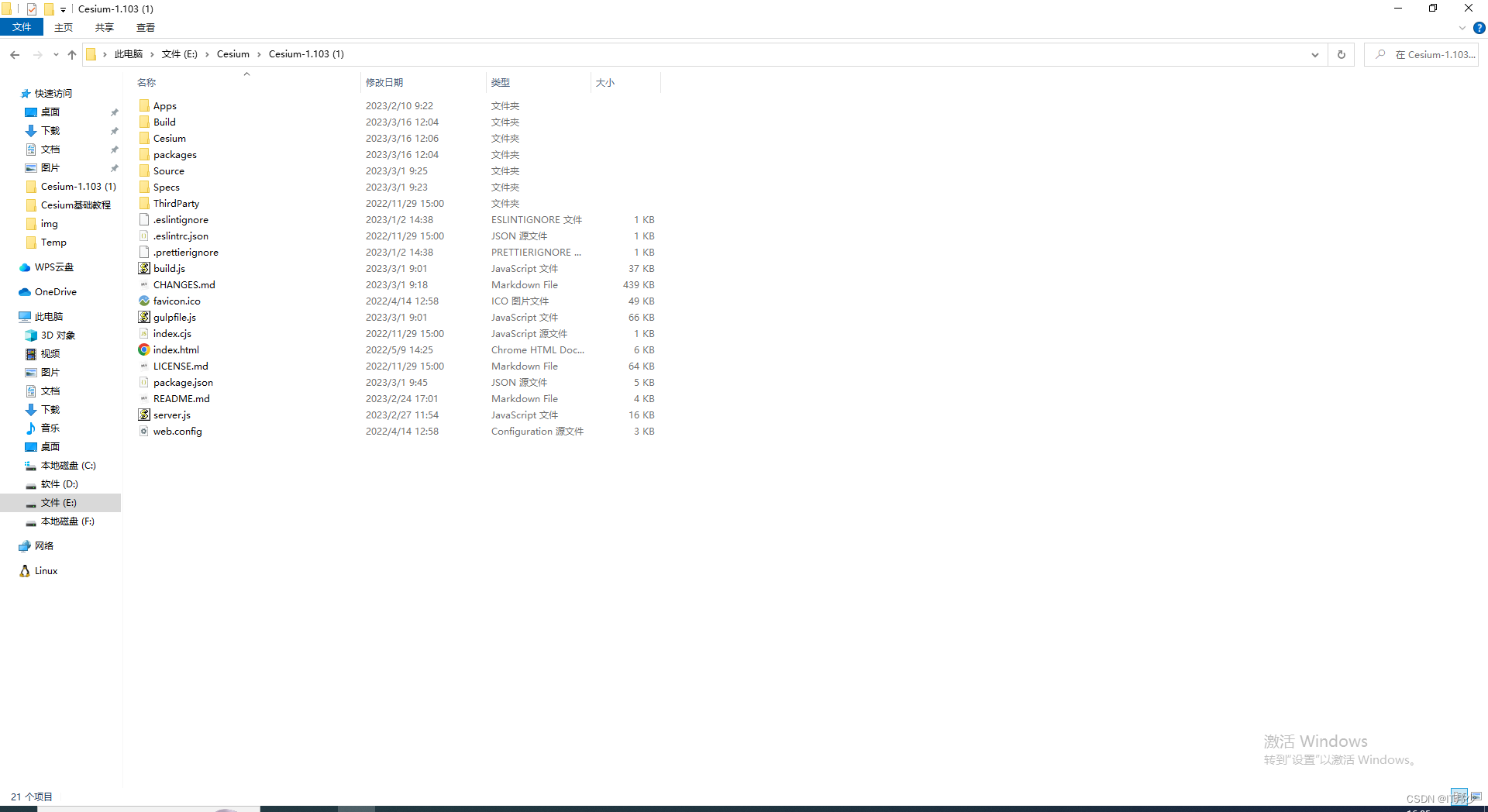
#### Cesium目录详情

+-- Apps[目录] // 项目的DOM展示,用于预览项目
+-- Build[目录] // 项目使用的包目录,开发使用和上线使用的都在里边
| +-- Cesium[目录] //打包未编译的源代码
| +-- CesiumUnminified[目录] //打包编译的源代码
| +-- Documentation[目录]
| +-- Specs[目录]
| +-- package.json
+-- Cesium[目录]
+-- packages[目录]
+-- Source[目录]
+-- Specs[目录]
+-- ThirdParty[目录]
+-- .eslintignore
+-- .eslintrc.json
+-- .prettierignore
+-- build.js
+-- CHANGES.md
+-- favicon.ico // 项目的矢量图标
+-- gulpfile.js
+-- index.cjs
+-- index.html
+-- LICENSE.md // 开源的一些协议,官方文件
+-- package.json // 项目依赖包管理文件和Script文件,比如如何启动项目的命令
+-- README.md // 对项目的描述文件,markdown语法
+-- server.js
+-- web.config
原生Cesium项目搭建
-
项目结构

-
创建cesium_dom文件夹
-
把文件复制到文件夹中
- 在下载的Cesium 项目中的找到Build目录下,复制Cesium文件到cesium_dom目录下
-
文件夹中创建.html文件
-
在html 文件中输入 ! + tab 键 快速生成html格式代码
-
在head 头部中 引入Cesium文件下的Cesium.js文件
<script src="./Cesium/Cesium.js"></script> -
在head 头部中引入Cesium 文件下的Widgets目录下widgets.css文件
<link rel="stylesheet" href="./Cesium/Widgets/widgets.css"> -
在body 区域创建一个以ID为选择器的容器
<div id="container"></div> -
在body区域创建script 标签
<script> var viewer = new Cesium.Viewer("container", { }) </script>
-
-
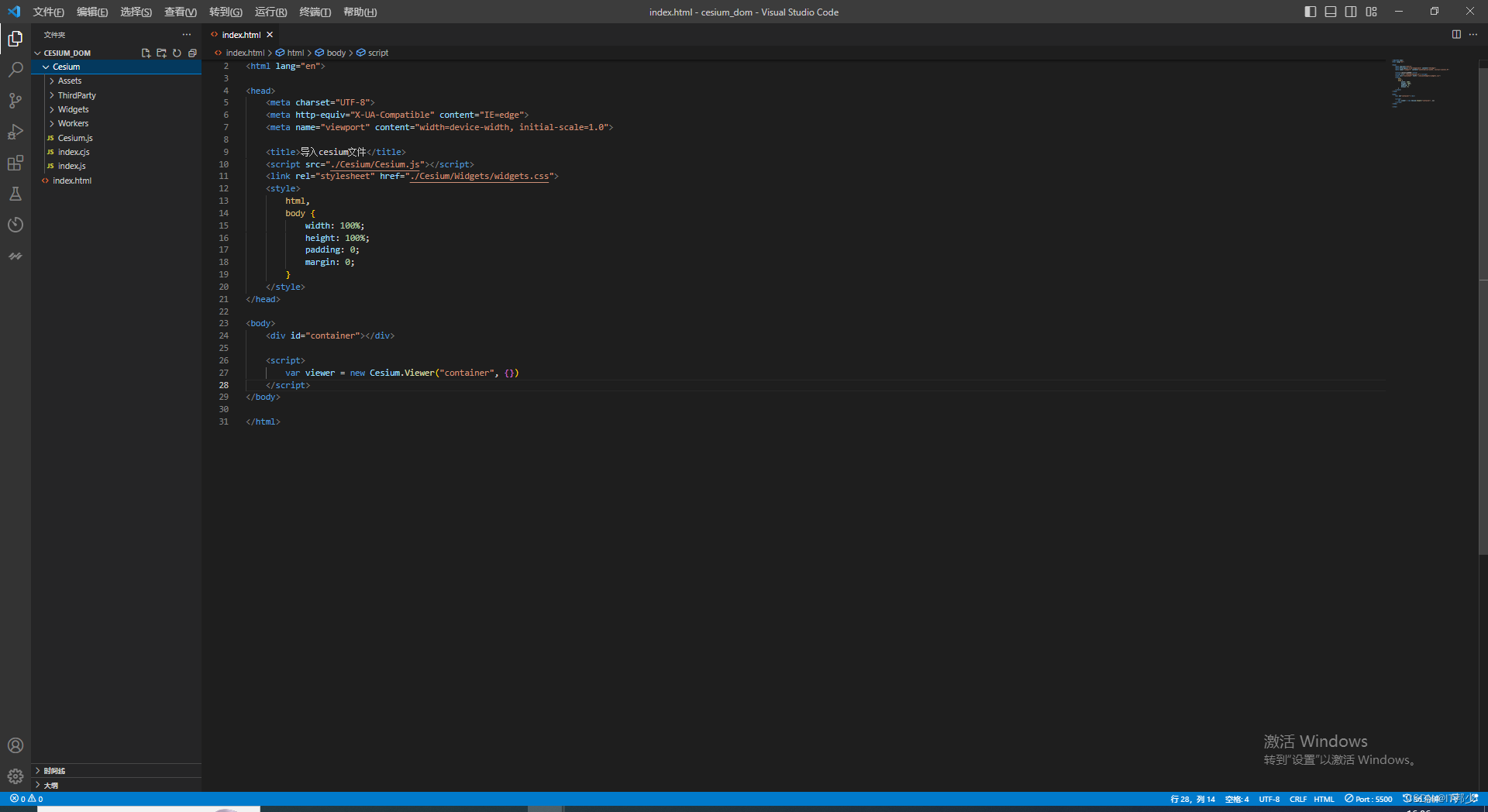
代码结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导入cesium文件</title> <script src="./Cesium/Cesium.js"></script> <link rel="stylesheet" href="./Cesium/Widgets/widgets.css"> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } </style> </head> <body> <div id="container"></div> <script> var viewer = new Cesium.Viewer("container", { }) </script> </body> </html> -
运行效果如下展示,
注意:
运行的时候要用网络地址打开,open with Live server ,不能使用绝对路径
Cesium与Vue集成
上方讲到了cesium 是什么,和在html搭建Cesium项目
接下来,我们来讲如何在vue 中搭建Cesium 项目,
因为vue框架 在大家日常开发中用的比较多
第一种静态文件引入方法
-
在vue项目中找到public 目录下
-
把前面中的Cesium文件夹放到public 目录下 全局引入
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2CEAVKah-1680076715532)(E:\Cesium\Cesium基础教程\img\11.jpg)]
#### 第二种安装依赖引入方法
1.使用npm安装
npm install cesium
2.使用yarn 安装
yarn add cesium
3.使用cnpm 安装
cpm install cesium
-
用第二种安装的依赖的方法来使用Cesium的话,需要配置vue.config.js文件
-
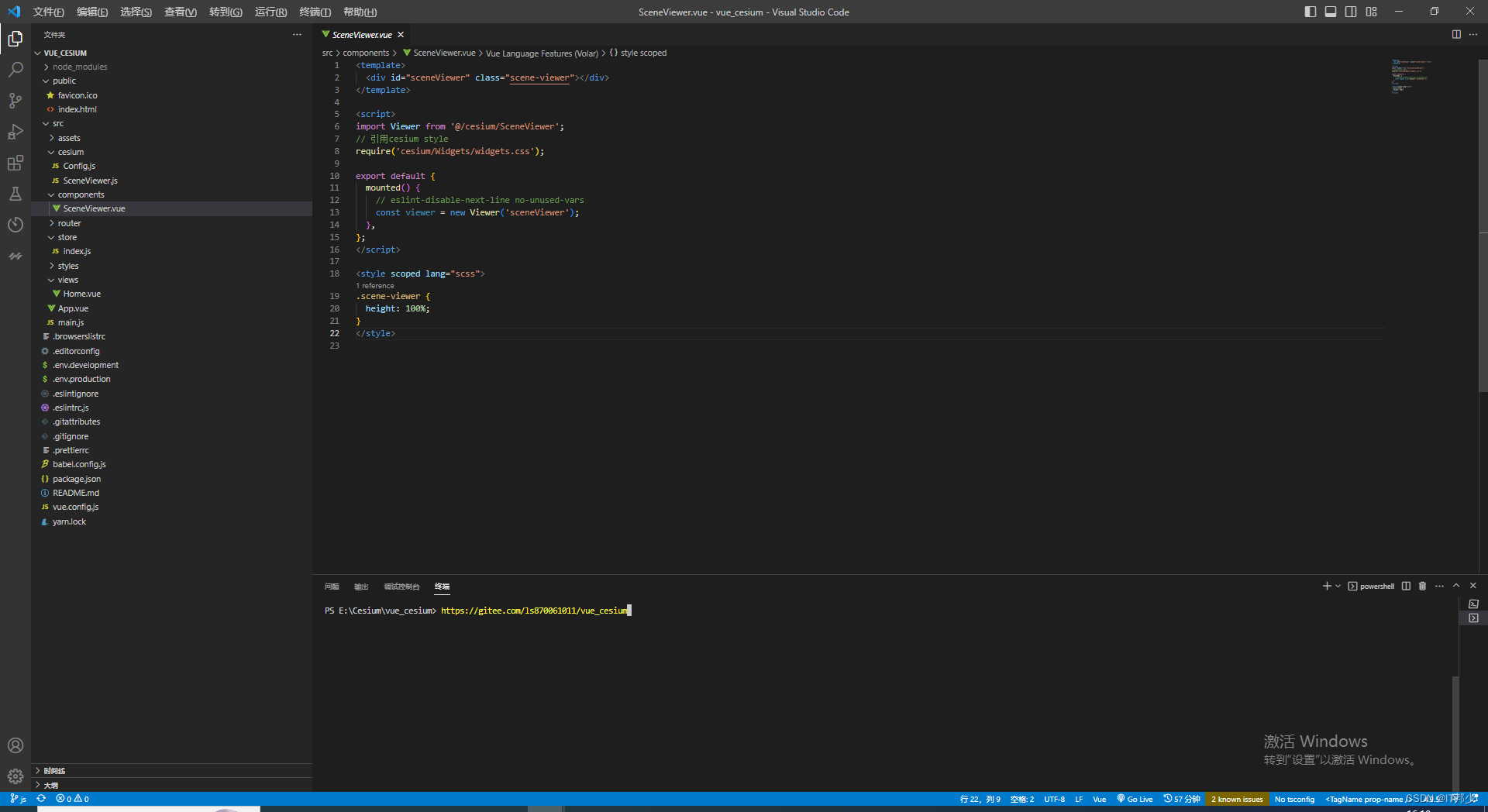
项目源码地址:https://gitee.com/ls870061011/vue_cesium
-
在vue.config.js 中配置的时候需要安装webpack ,copy-webpack-plugin 这个两个依赖
-
vue.config.js中的配置
/* eslint-disable no-param-reassign */ const webpack = require('webpack'); const CopyWebpackPlugin = require('copy-webpack-plugin'); const path = require('path'); function resolve(dir) { return path.join(__dirname, './', dir); } // The path to the CesiumJS source code const cesiumSource = 'node_modules/cesium/Source'; const cesiumWorkers = '../Build/Cesium/Workers'; module.exports = { publicPath: process.env.NODE_ENV === 'production' ? './' : '/', outputDir: 'dist', lintOnSave: true, productionSourceMap: false, css: { loaderOptions: { scss: { additionalData: ` @import "~@/styles/variables.scss"; @import "~@/styles/mixin.scss"; `, }, }, }, configureWebpack: (config) => { if (process.env.NODE_ENV === 'production') { // 为生产环境修改配置... config.mode = 'production'; } else { // 为开发环境修改配置... config.mode = 'development'; config.devtool = 'source-map'; // 开发环境显示源码,方便调试 } config.plugins = [ ...config.plugins, // Copy Cesium Assets, Widgets, and Workers to a static directory new CopyWebpackPlugin({ patterns: [ { from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' }, { from: path.join(cesiumSource, 'Assets'), to: 'Assets' }, { from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }, ], }), new webpack.DefinePlugin({ // Define relative base path in cesium for loading assets CESIUM_BASE_URL: JSON.stringify(''), }), ]; }, chainWebpack: (config) => { config.plugin('preload').tap(() => [ { rel: 'preload', fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/], include: 'initial', }, ]); // 修复HMR(热更新)失效 config.resolve.symlinks(true); // 移除prefetch插件 config.plugins.delete('prefetch'); // 设置别名 config.resolve.alias.set('cesium', resolve(cesiumSource)); }, }; -
在src 目录下创建cesium 文件夹下
-
cesium文件夹创建Config.js 和SceneViewer.js文件
-
config.js的配置详情
/** * 内部配置文件 */ class Config { static viewer; } export default Config; -
SceneViewer.js的配置是 场景视图的配置
import { Viewer } from 'cesium/Cesium'; import Config from './Config'; /** * 场景视图类 */ class SceneViewer extends Viewer { /** * * @param {Object} options * * @constructor */ constructor(options) { super(options); Config.viewer = this; } } export default SceneViewer; -
在组件中使用