系列文章
【移动设备】iData 50P 技术规格
本文链接:https://blog.csdn.net/youcheng_ge/article/details/130604517
【H5】avalon前端数据双向绑定
本文链接:https://blog.csdn.net/youcheng_ge/article/details/131067187
【H5】安卓自动更新方案(app升级)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/126759498
文章目录
前言
本文主要介绍,手持机(前文介绍过,可以理解为工业级手机)软件自动更新机制,为啥要这么做呢?是因为生产车间有很多台“手持机”,派运维一一更新不现实,加上系统初期,难免会有各种各样的问题,需要及时发布最新版到“手持机”。
我们“更新机制”采用最简单的C/S架构,服务端(Server)部署一个WebAPI,在指定目录下存放一个更新包,当手持机客户端连接服务端时,自动对比软件版本,如果不一致就“自动推送更新”。

一、技术介绍
使用到 api 和 WebAPI 技术,具体网上查找。
二、软件开发(源码)
2.1 前端代码(HTML5)
单击、触发文件下载时间,以下是测试代码。
使用到:api.js、框架
<div class="aui-list-item-inner" onclick="checkUpdate(true)">
<div class="aui-list-item-label">检查新版本</div>
<div class="aui-list-item-right">
<i class="aui-iconfont aui-icon-right aui-collapse-arrow"></i>
</div>
</div>
2.2 后端源码(C#)
使用Visual Studio,创建WebAPI项目,
Controllers目录下,创建 QRController.cs控制器。部分源码如下:
/// <summary>
/// 文件下载-app自动更新机制
/// </summary>
/// <returns>文件字节流</returns>
[HttpGet]
public HttpResponseMessage DownloadFile(string a_fileName)
{
try
{
//文件的服务器地址
string filePath = HttpContext.Current.Server.MapPath("~/") + "filepath\\" + a_fileName;
if (!File.Exists(filePath))
{
return new HttpResponseMessage(HttpStatusCode.NotFound);
}
FileStream stream = new FileStream(filePath, FileMode.Open);
HttpResponseMessage response = new HttpResponseMessage(HttpStatusCode.OK);
response.Content = new StreamContent(stream);
response.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment")
{
FileName = HttpUtility.UrlEncode(a_fileName)
};
response.Headers.Add("Access-Control-Expose-Headers", "FileName");
response.Headers.Add("FileName", HttpUtility.UrlEncode(a_fileName));
return response;
}
catch (Exception)
{
return new HttpResponseMessage(HttpStatusCode.NoContent);
}
}
2.3 前端代码(JavaScript)
根据服务端返回的URL,前端JavaScript执行文件下载,并显示进度条。
api.download({
url: source,
report: true
}, function(ret, err) {
if (ret && 0 == ret.state) {
/* 下载进度 */
ShowToast("正在下载应用" + ret.percent + "%");
}
if (ret && 1 == ret.state) {
/* 下载完成 */
var savePath = ret.savePath;
api.installApp({
/* 安装app */
appUri: savePath
});
}
});


三、效果展示
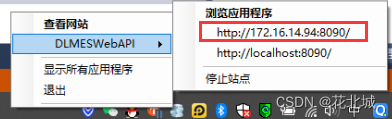
直接运行WebAPI项目,看效果
3.1 运行 WebAPI项目
注意一定要有IP这个服务,否则没有,你就发布到IIS运行吧。

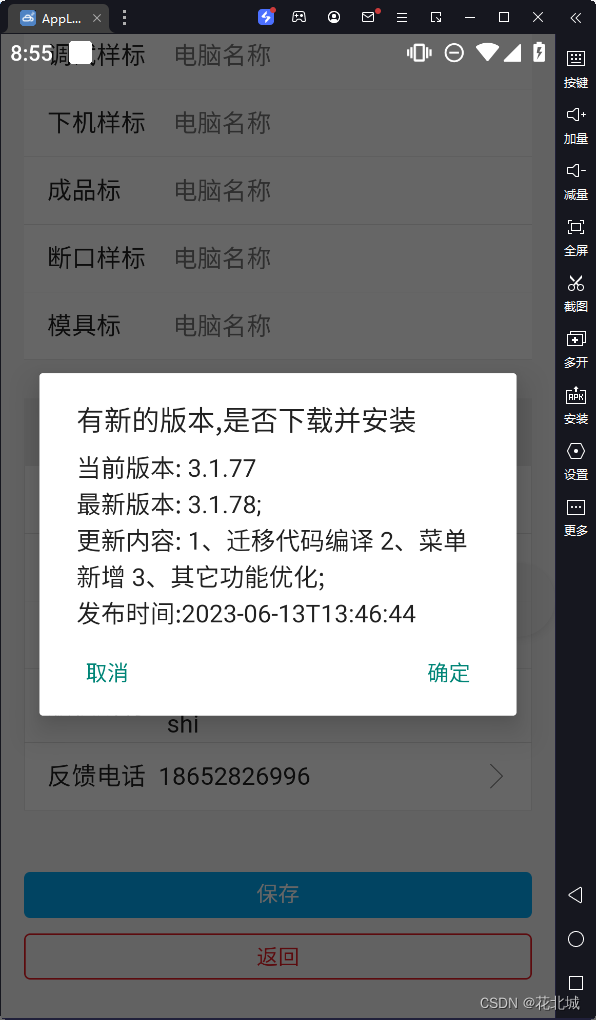
3.2 运行安卓手机


四、资源链接
需要用到 API.js前端框架,可以去 APICloud官网下载。
https://www.apicloud.com/