作者简介:ASCE1885 的 Github 简书 微博 CSDN 知乎,
《Android高级进阶》作者,微信公众号 asce1885,专注与原创或者分享 Android,iOS,React Native,Web 前端移动开发领域高质量文章,主要包括业界最新动态,前沿技术趋势,开源函数库与工具等。我的小密圈已开通,《Android高级进阶》一书的读者可免费加入,更详细的内容见这篇文章。

在《我的 React Native 技能树点亮计划 の React Native 开发 IDE 选型和配置》 和 《最好用的 Visual Studio Code 特性和插件》 这两篇文章中,我们对 Visual Studio Code 的特性和在 React Native 中的简单配置有了一定的了解,但针对 React Native 开发而言,还不够详细,本文就来详细探讨如何更好的为 React Natiev 开发定制 VSCode。
React Native Tools1

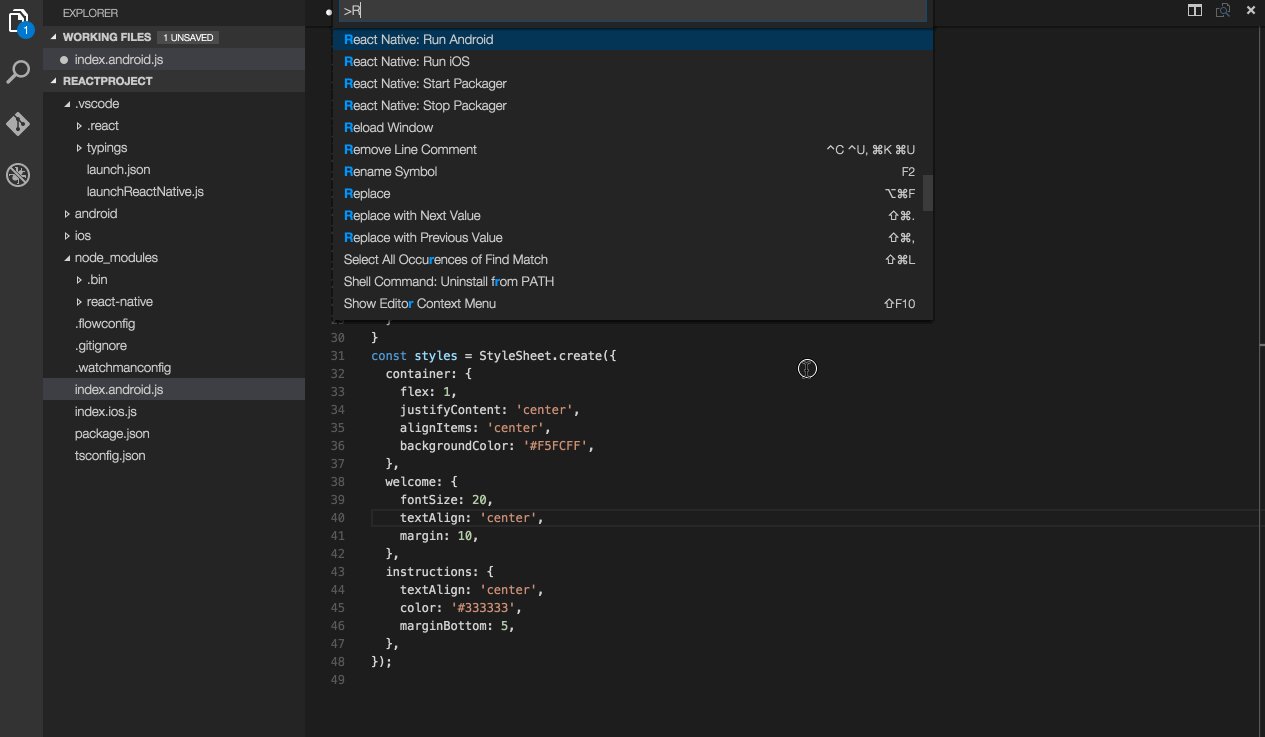
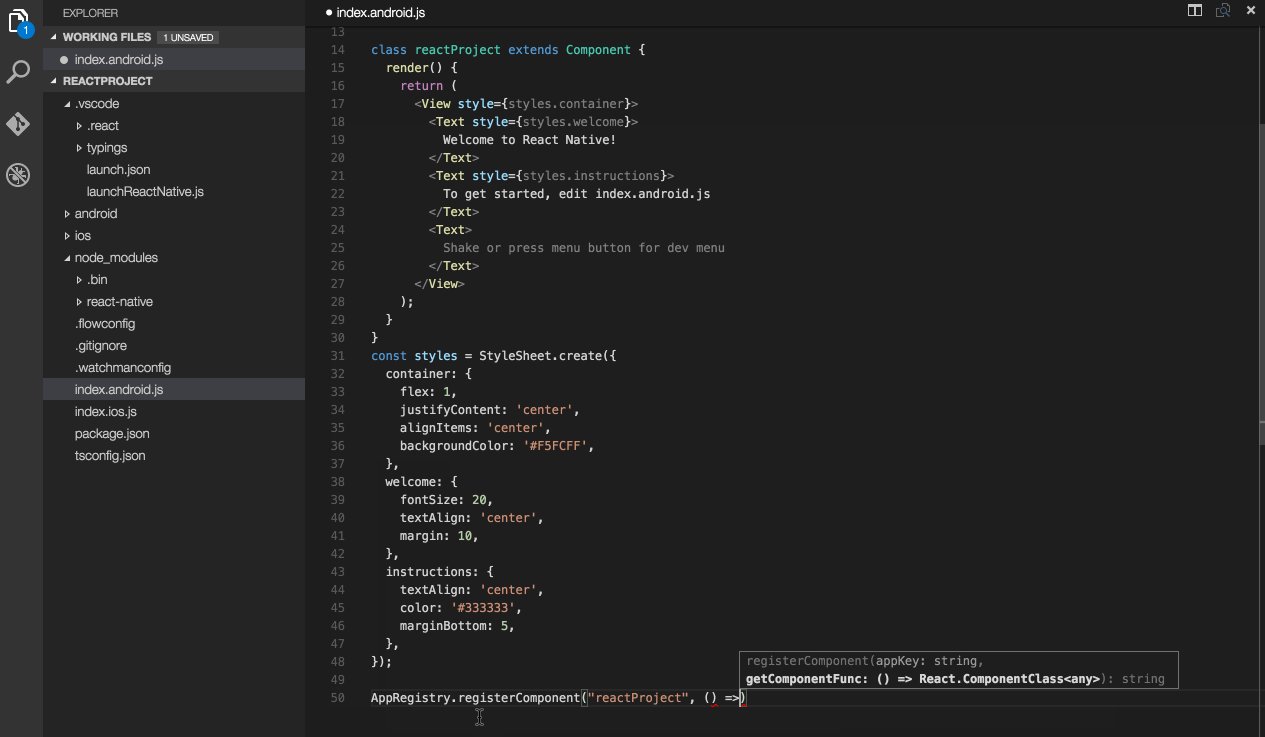
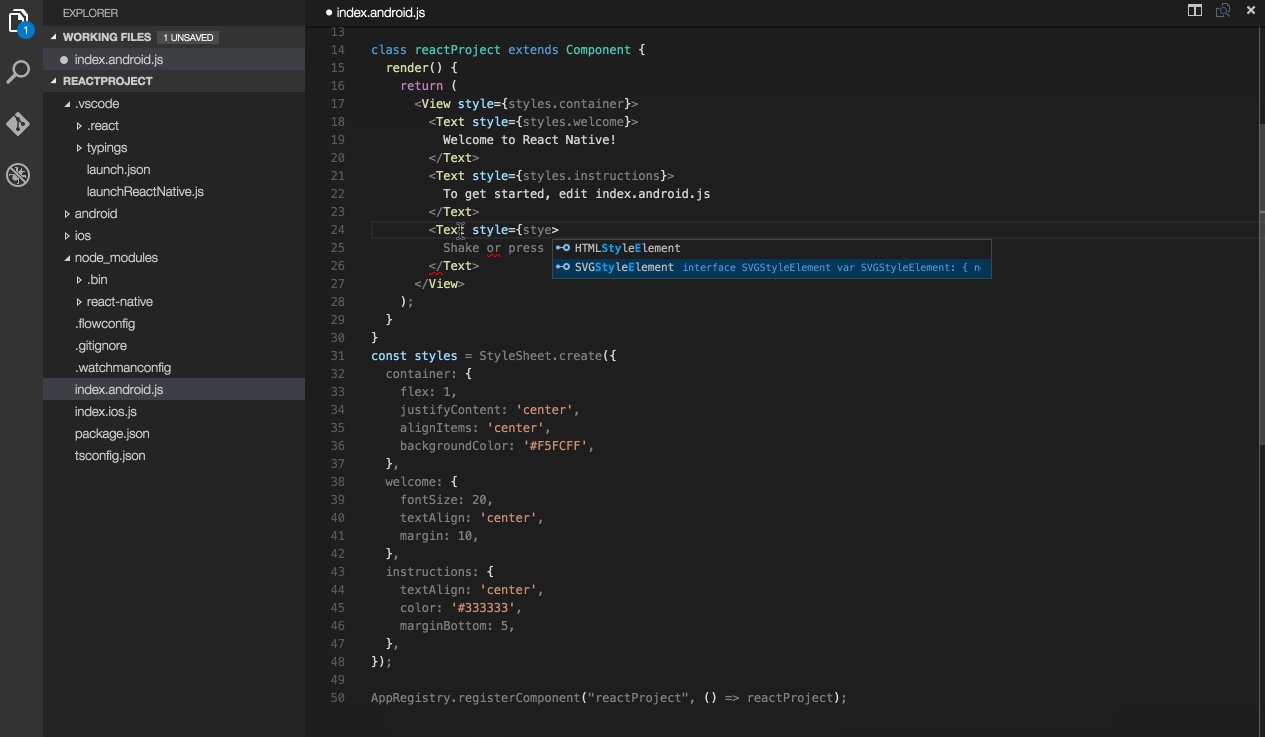
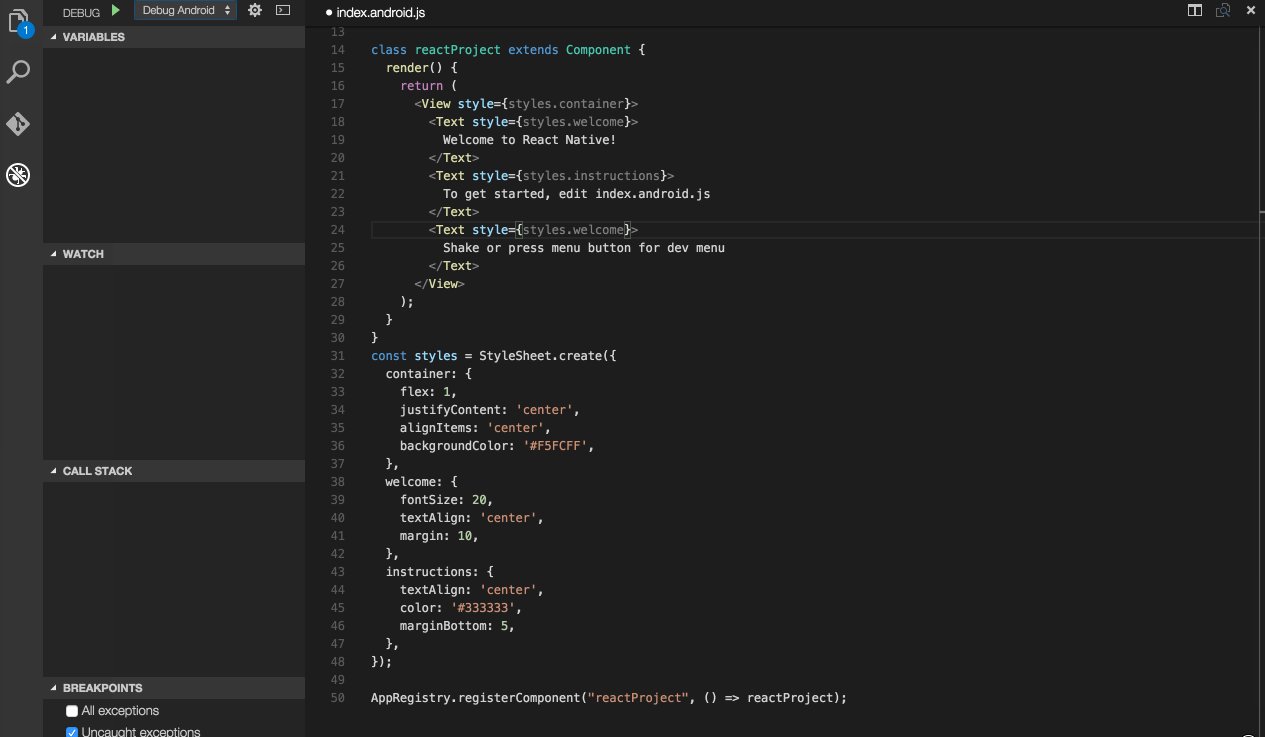
微软官方为 React Native 开发提供的专门的插件,按照官网的说明进行插件的安装即可。这个插件使得开发者可以在 VS Code 中调试 React Native 代码,快速执行 react-native 命令,以及对 React Native 的 API 具备智能提醒功能,如下所示:

Flow Language Support2

Flow3 是 Facebook 出品的一个用于 JavaScript 代码静态类型检查的工具,可以用来发现 Javascript 代码中的类型错误。这个插件是在 VS Code 中支持 Flow 的插件,当然前提是安装好 Flow。
ESLint4

静态代码检查主要用来对代码的编程规范,语法错误等进行扫描,从而在代码执行之前发现可能存在的问题。在程序设计领域,几乎每一种语言都有配套的静态代码检查工具,例如 C 和 C++ 语言的 PC-lint5 和 FlexeLint6,Java 语言的 FindBugs7,Android 开发中的 Android Lint,iOS 开发中的 OClint8 等等。React Native 开发中大部分时间都是使用的 Javascript 语言,类似其他语言,Javascript 也有自己的静态代码检查工具,而其中目前应用最广的就是 ESLint,这个插件就是将 ESLint 集成进 VS Code 的插件,当然前提是需要安装好 ESLint9。
Prettier - JavaScript formatter10

每个公司每个团队都有自己的编码规范,而代码格式化功能是提高开发者输出符合规范代码效率的工具,这个插件是在 VS Code 中支持 Prettier 的插件,Prettier11 是一个 Javascript 代码的格式化工具。
Auto Close Tag12

提高开发效率的插件,在 VS Code 中支持自动补全 HTML/XML 关闭标签。
Auto Rename Tag13

提高开发效率的插件,在 VS Code 中支持重命名 HTML/XML 对应标签。
Color Highlight14

代码中经常会出现设置颜色,通常是用十六进制格式来表示一个颜色值,例如 #EB6066,但这个值对开发者而言是没有意义的,我们看不出来到底对应的是什么颜色,这个插件帮忙开发者在 VS Code 中支持十六进制格式的颜色进行预览。
Document This15

在 VS Code 中支持在 TypeScript 和 JavaScript 文件中自动生成 JSDoc 注释的插件。

Git Blame16

在团队多人协作开发过程中,我们通常需要知道某行代码最近一次是谁修改的,Git Blame 插件就提供了这么一个便利的功能。

Rainbow Brackets17
在 React Native 开发中经常会存在多种括号混合使用,为了能够更好的区分,这个插件支持不同类型的括号进行彩色着色,支持圆括号,方括号和花括号。

React-Native/React/Redux snippets for es6/es718

在 VS Code 中支持 React Native,React,Redux 常见代码片段的插件。
TODO Highlight19

在 VS Code 中支持 TODO:,FIXME: 等类型注释关键词高亮的插件。

Path Intellisense20

在 VS Code 中支持自动补全文件路径名的插件。
AutoFileName21

另一个自动补全文件名的插件,如下所示:

EditorConfig22

EditorConfig23 通过在工程中增加一个配置文件以及安装对应的插件,实现在不同编辑器和 IDE 保持工程中代码文件编码格式的一致性,EditorConfig 的配置文件具有良好的可读性,并能很好的和版本控制系统一起协作。更详细内容可以参见《我的 React Native 技能树点亮计划 の 代码风格统一工具 EditorConfig》一文。
- https://marketplace.visualstudio.com/items?itemName=vsmobile.vscode-react-native ↩
- https://marketplace.visualstudio.com/items?itemName=flowtype.flow-for-vscode ↩
- https://flow.org/ ↩
- https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint ↩
- http://www.gimpel.com/html/pcl.htm ↩
- http://www.gimpel.com/html/flex.htm ↩
- http://findbugs.sourceforge.net/ ↩
- http://oclint.org/ ↩
- http://eslint.org/ ↩
- https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode ↩
- https://github.com/prettier/prettier\ ↩
- https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag ↩
- https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag ↩
- https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight ↩
- https://marketplace.visualstudio.com/items?itemName=joelday.docthis ↩
- https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame ↩
- https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets ↩
- https://marketplace.visualstudio.com/items?itemName=EQuimper.react-native-react-redux ↩
- https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight ↩
- https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense ↩
- https://marketplace.visualstudio.com/items?itemName=JerryHong.autofilename ↩
- https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig ↩
- http://editorconfig.org/ ↩