第一篇章:起因
网络上的段子大多在称程序员比较木讷,不善言辞,且以男性居多。本人就是这万千程序员的一员。平时既不会甜言蜜语猜中女朋友心思,也不懂得如何挑选合适的礼物让女朋友开心,经历了圣诞节,元旦,情人节,在一起100天纪念日……等节日后,的一天,女朋友讲到说她想知道程序员的特别的礼物是什么样的。也刚好和我开始的想法一致,于是有了下面的这个礼物
在讲述新的之前需明确一点,我的女朋友是一个非常美丽大方,善解人意,温柔漂亮,善良幽默,活泼可爱……请把天下无尽的夸赞送给她。
第二篇章:经过
1.和女朋友在一起没几天,我便去阿里云上面把女朋友的名字全拼的域名:**********.com注册了下来,揽入自己的名下。但是我并没有告诉她。因为过年的时候各回各家,所以,准备把域名送给她。
2.单送域名,略显枯燥,毫无价值惊喜可言,于是想:搭建一个网站,放上祝福视频,将域名指向网站所在。
3.对于还没工作的穷苦程序员,选择GitHub
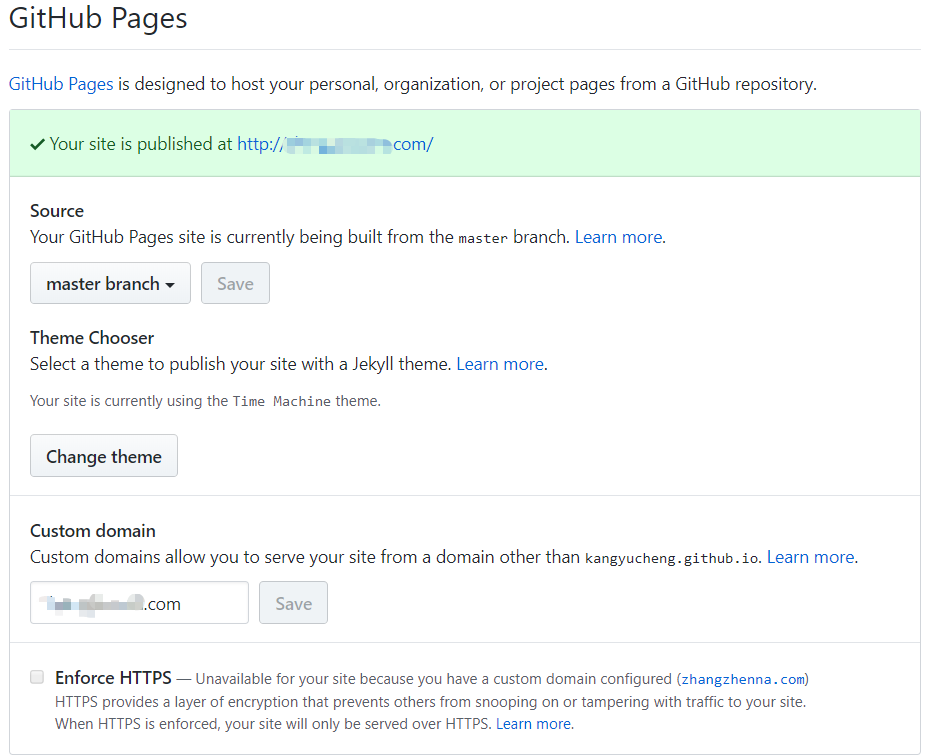
创建工程后,设置域名指向该工程。除此之外还要再购买域名指出设置域名指向,例如我是再阿里云购买,就去阿里云设置
4.实际上的页面只有两页,一页是祝福视频,一页是初试页面,防止点进域名即可看见视频,(虽然理论上毫无安全性可言)
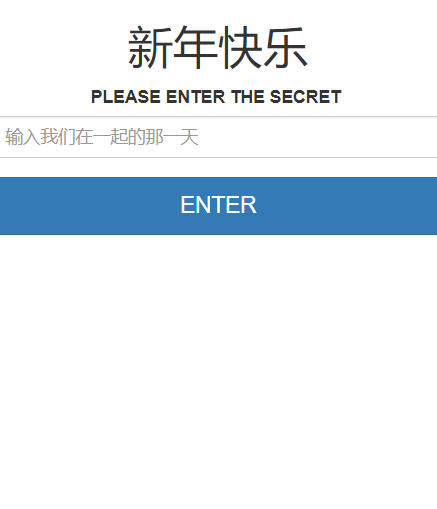
首页如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>新年快乐</title>
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="row clearfix">
<h1 align="center">新年快乐</h1>
<div class="form-horizontal" role="form" align="center">
<div class="form-group">
<label for="input" class="control-label" >PLEASE ENTER THE SECRET</label>
<br>
<input class="form-control" id="input" placeholder=" 输入我们在一起的那一天" />
</div>
<div class="form-group">
<button align="center" type="submit" onclick="check()" class="btn btn-block btn-primary btn-lg ">ENTER</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script language="javascript">
function check(){
var value = document.getElementById("input").value;
if(value=="1023"||value=="171023"||value=="20171023"){
window.location.href="formynana.html";
return true;
}
else{
alert("secret is false");
return false;
}
}
document.onkeydown=keyListener;
function keyListener(e){
// 当按下回车键,执行我们的代码
if(e.keyCode == 13){
check();
}
}
</script>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="bootstrap/js/jquery-1.11.3.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
手机上的效果如下:
5.跳转之后界面源码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>jwplayer</title>
<meta content="" name="Keywords">
<meta content="" name="Description">
<meta name="format-detection" content="telephone=no">
</head>
<body>
<div id="mediaplayer"></div>
<script src="jwplayer/jwplayer.js"></script>
<script type="text/javascript">
jwplayer('mediaplayer').setup({
'flashplayer': 'jwplayer/jwplayer.flash.swf',
'image': 'image.jpg',
'id': 'playerID',
'width': '100%',
'aspectratio':'16:9',
'file': 'video.mp4'
});
</script>
</body>
</html>
显然,这个播放器用了一个插件:jwplayer. 可以去网上搜一下,哈哈。效果如下:
第三篇章:结果
作为一个程序员,并不能猜出女朋友是不是喜欢这个礼物。。。。
如果这个礼物不太行,不如送她眼霜和面膜吧!!