低代码平台作为一个应用的快速生成工具,可以方便的进行一页多端的开发,可以在一个应用里生成三端的应用,也可以拆分成三个应用来制作。三端包括H5、小程序和PC管理后台。
上一篇我们介绍了PC管理后台的创建方法,本篇我们介绍一下H5的创建方法。
1 创建自定义应用
H5创建的时候,需要创建自定义应用。自定义应用的特点是像一个画布一样,需要我们自己添砖加瓦。
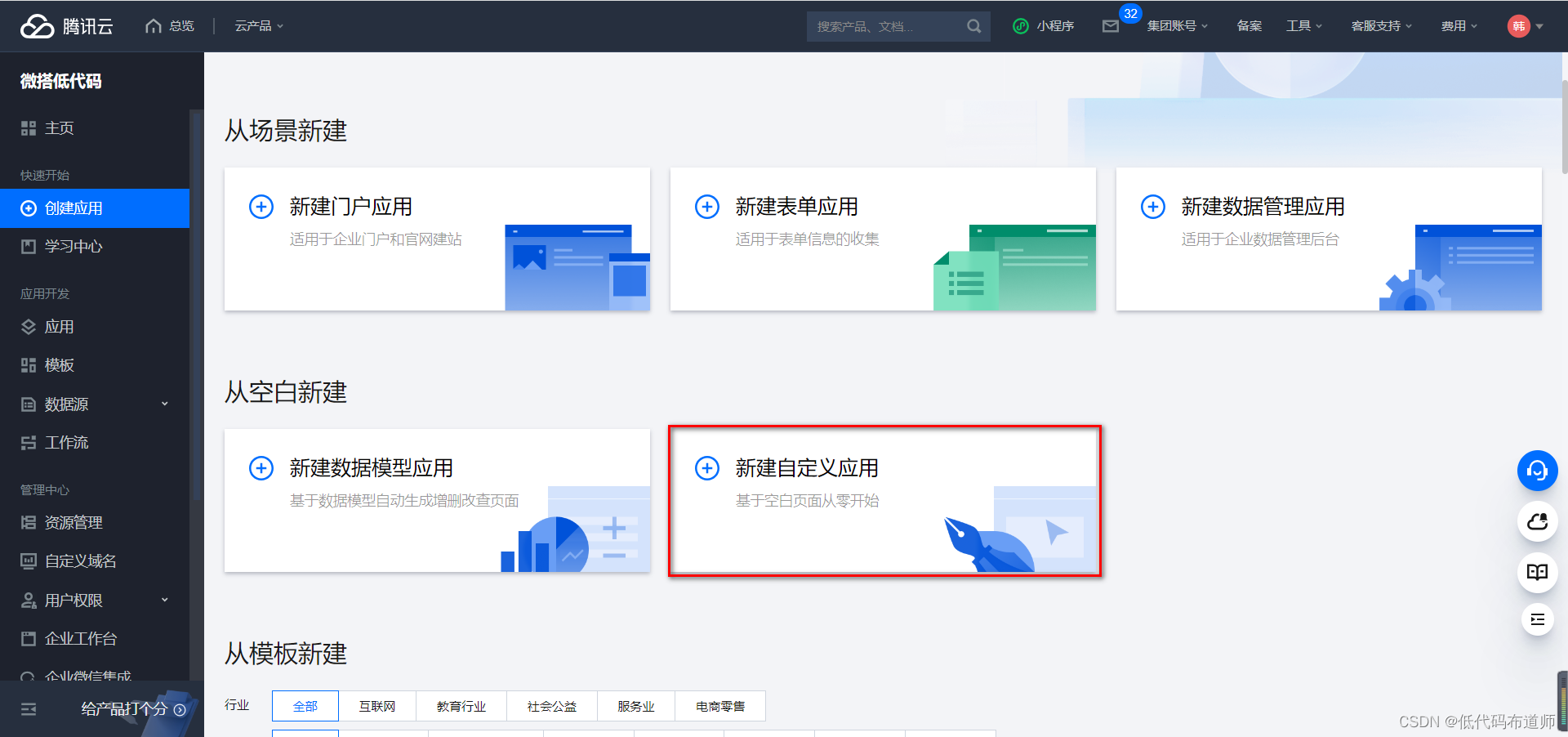
打开控制台,点击创建应用,点击新建自定义应用

应用创建好之后,我们要选择H5构建

2 宫格导航设置
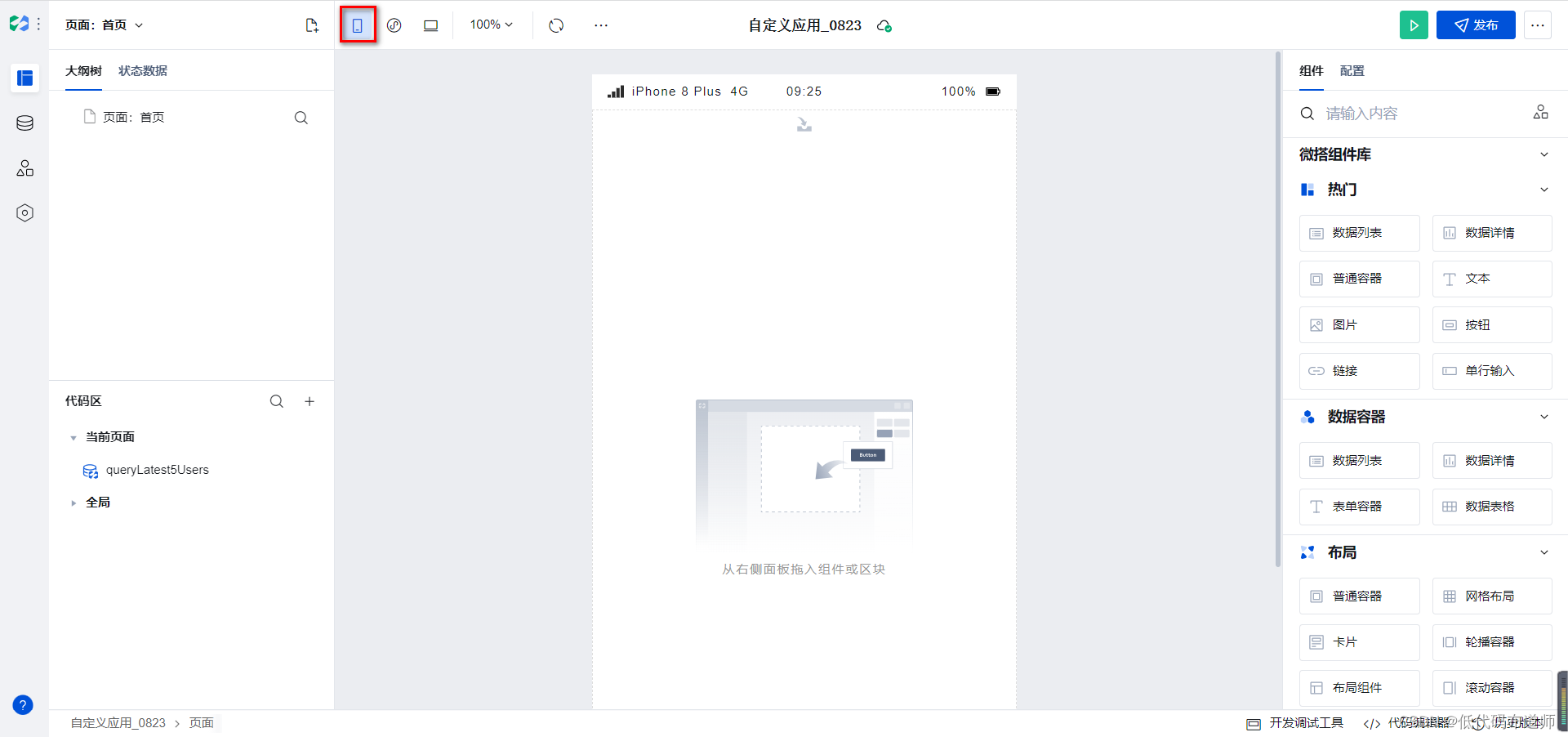
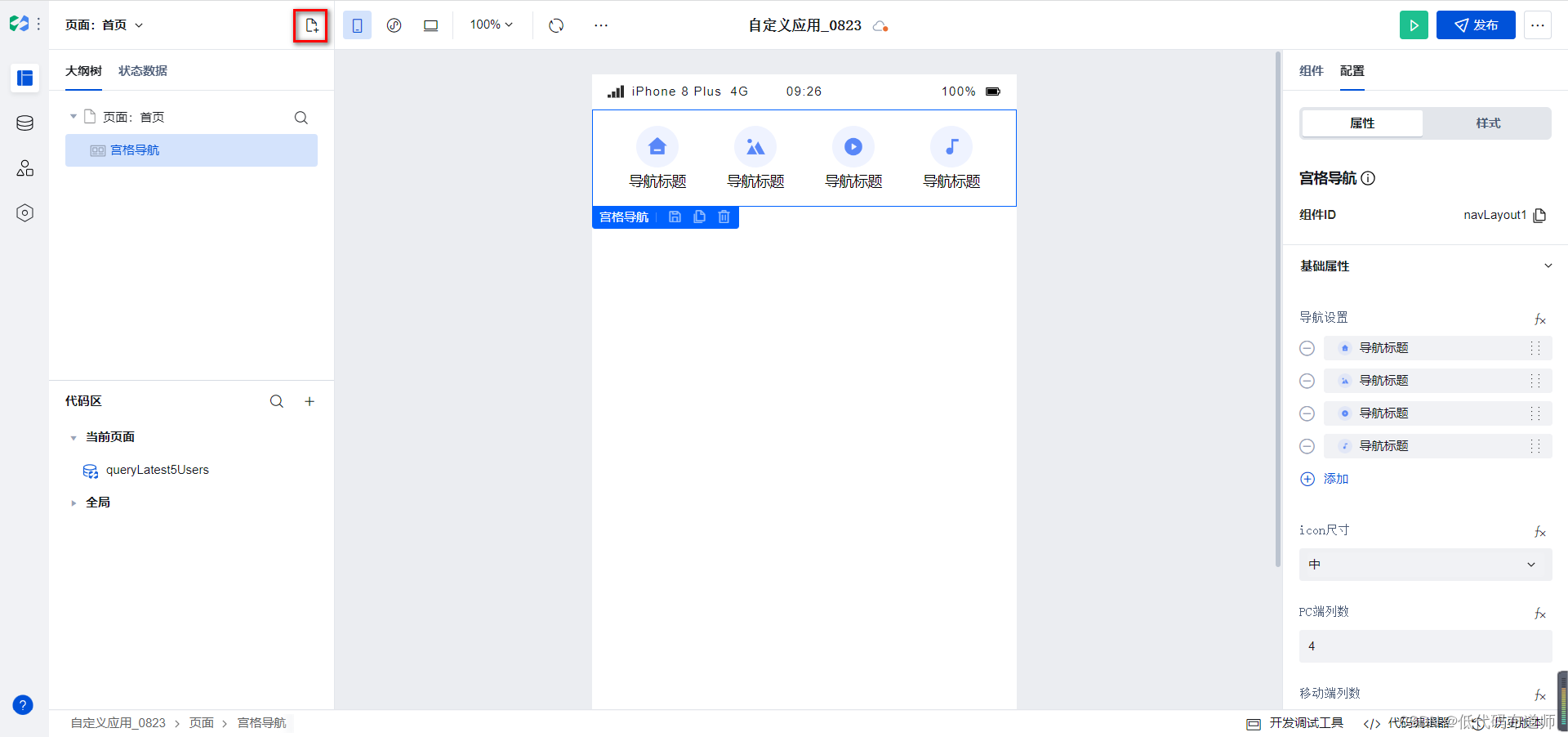
一般的管理软件,在移动端使用的时候我们需要给一个导航菜单的功能,在H5中,我们使用宫格导航组件来实现,在右侧的组件面板中找到宫格导航组件,拖入中间的编辑区

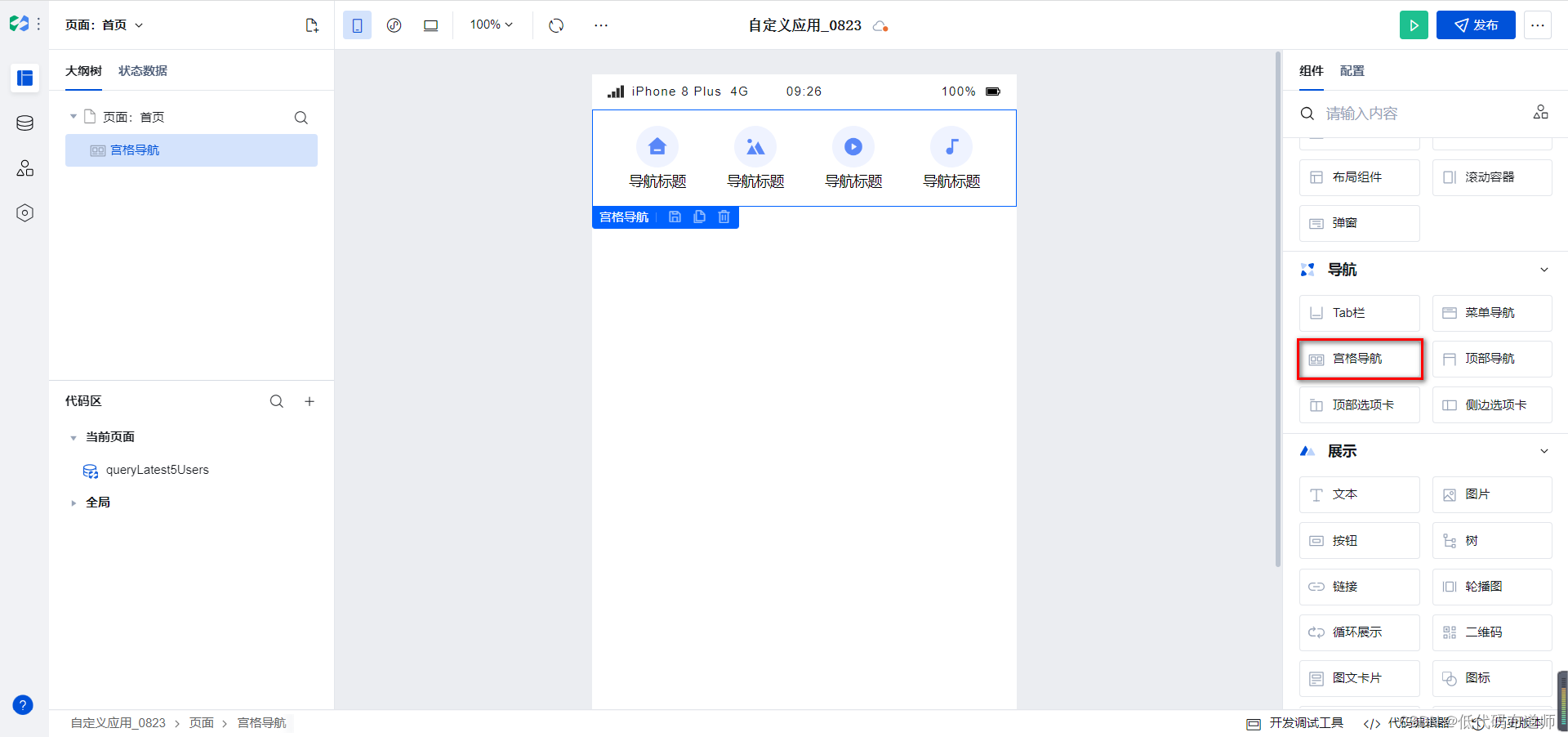
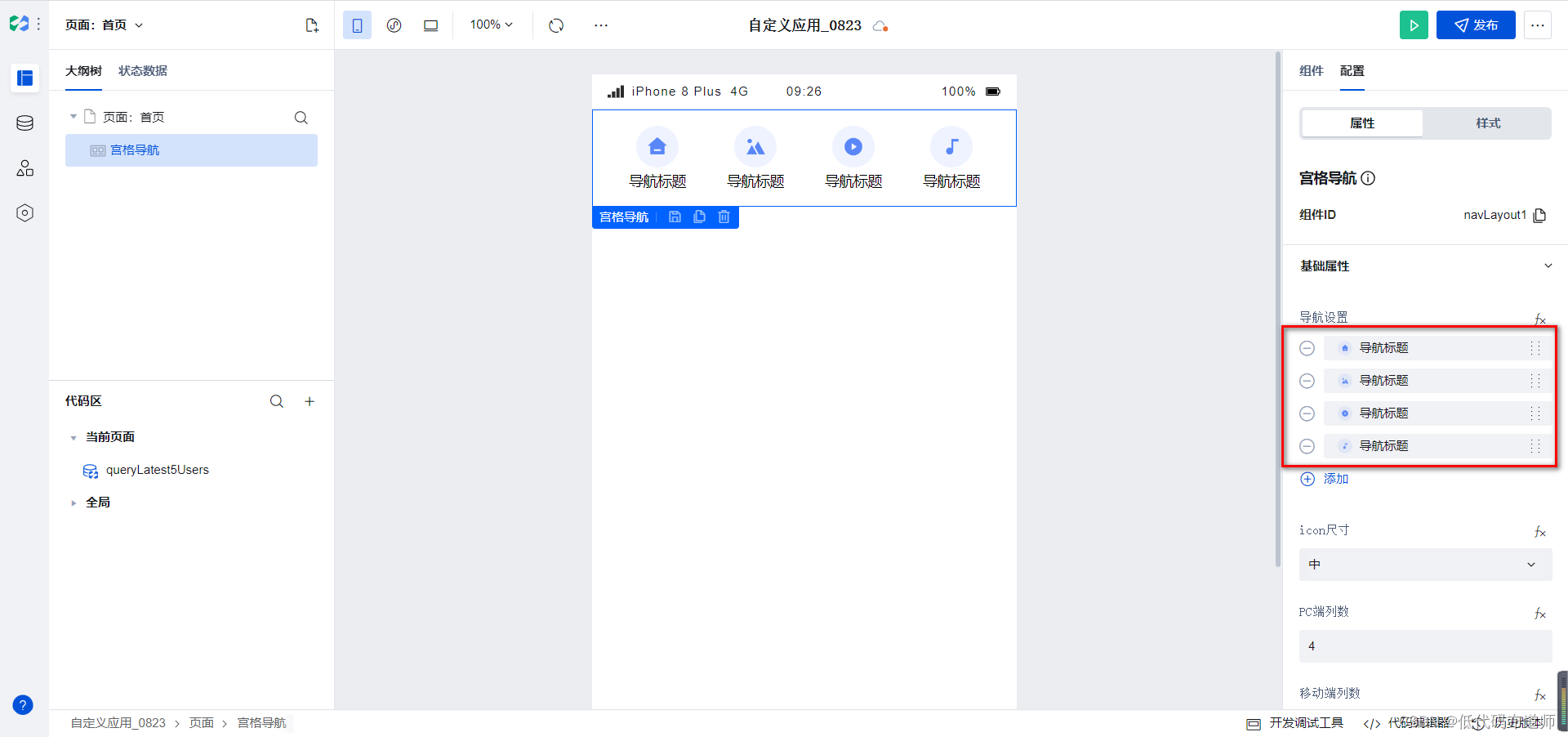
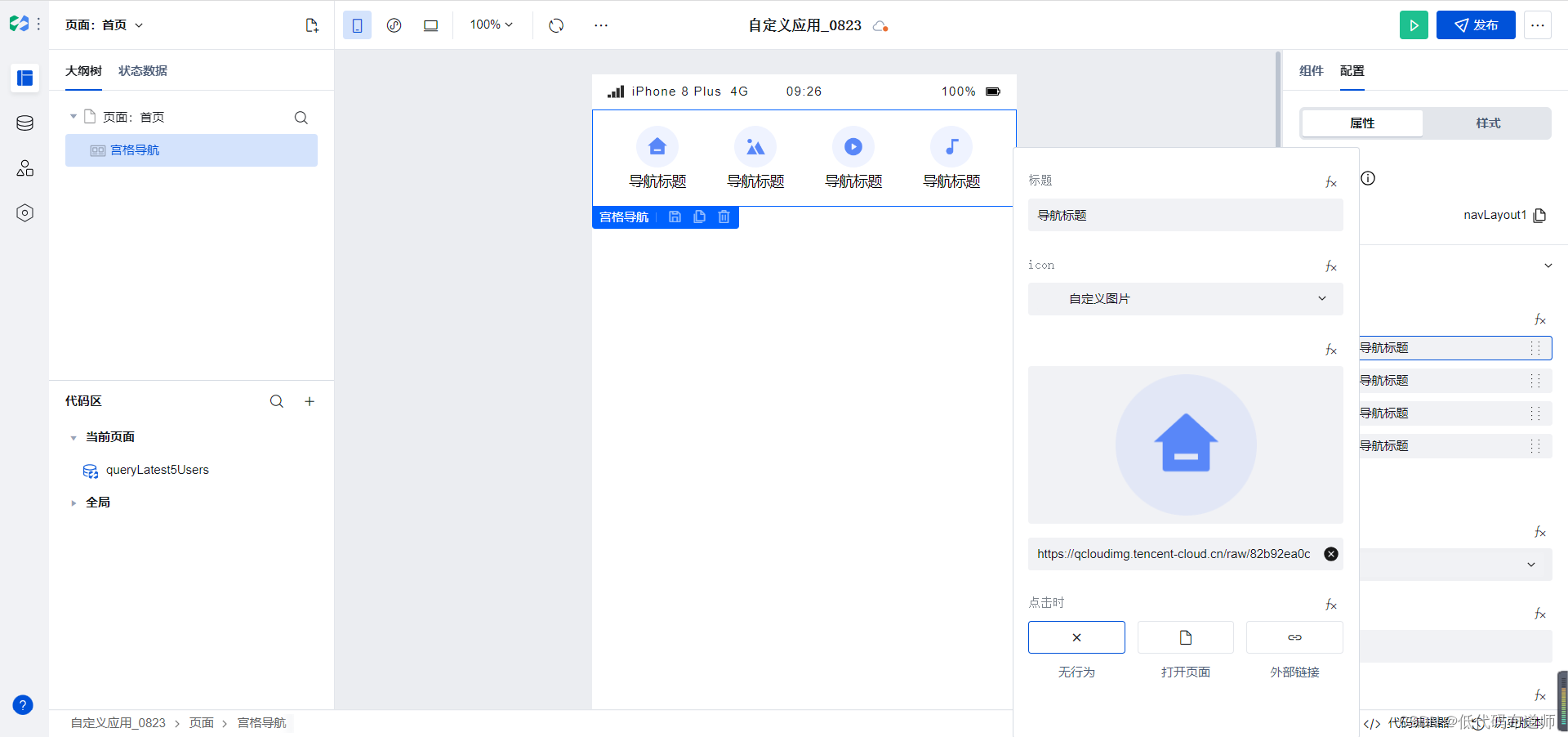
然后切换到配置页签,我们设置一下宫格导航的导航设置

宫格导航既可以单独配置每个菜单项,也可以从数据源中读取配置,我们这里使用单独配置即可。
点击某个配置项,可以选择图标,也可以设置跳转的页面

3 页面创建
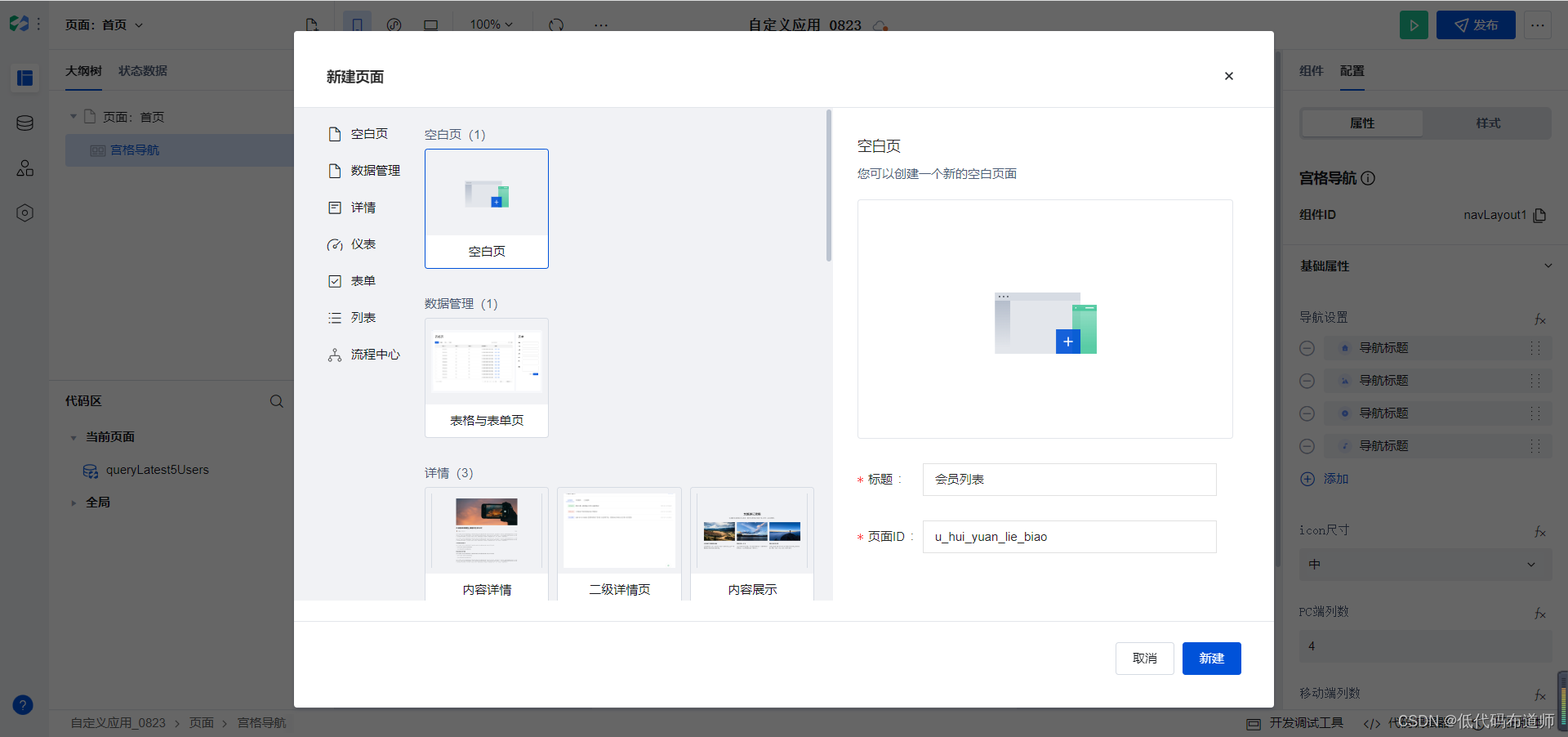
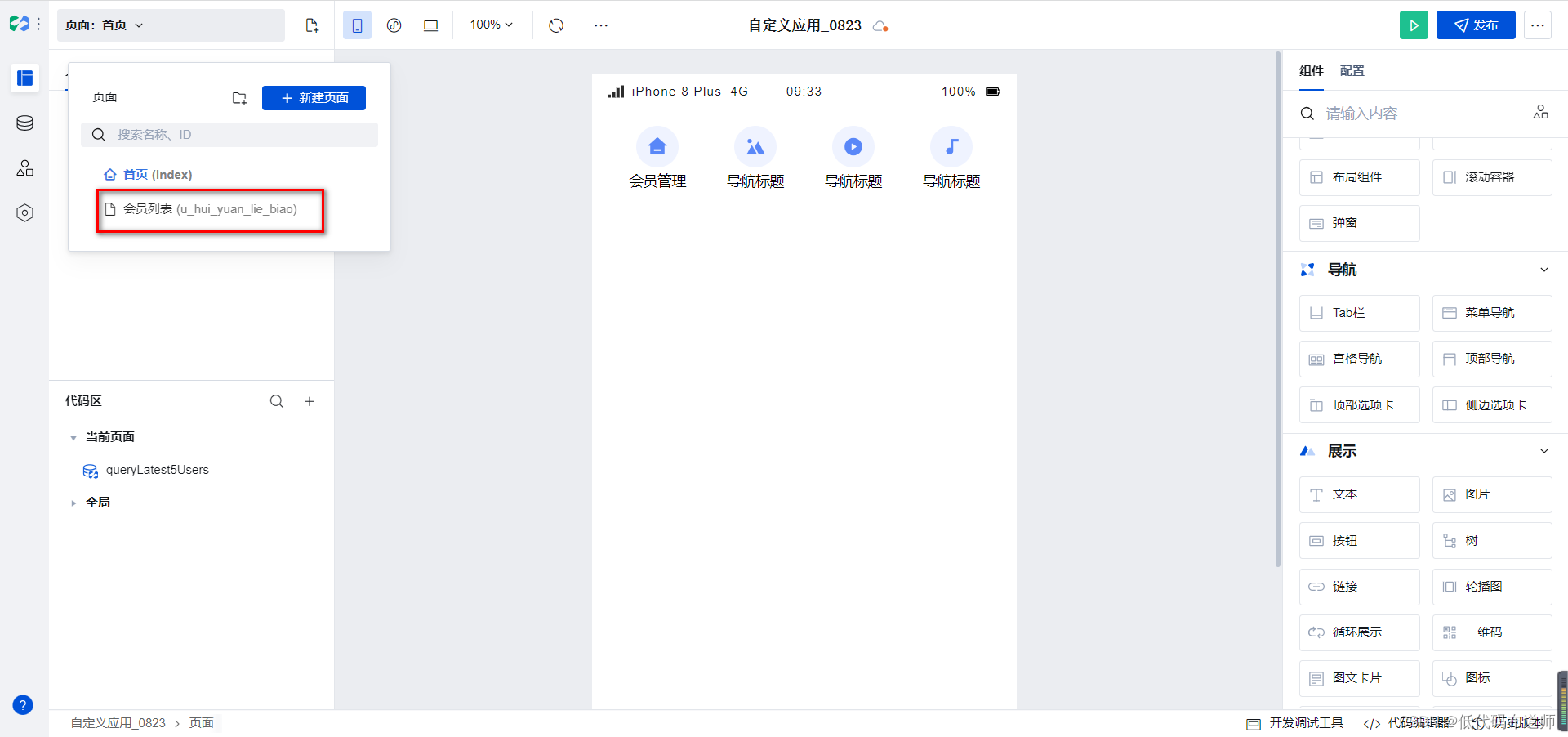
我们的应用是由页面组成的,点击左上角创建页面的图标,新建一个会员列表的页面


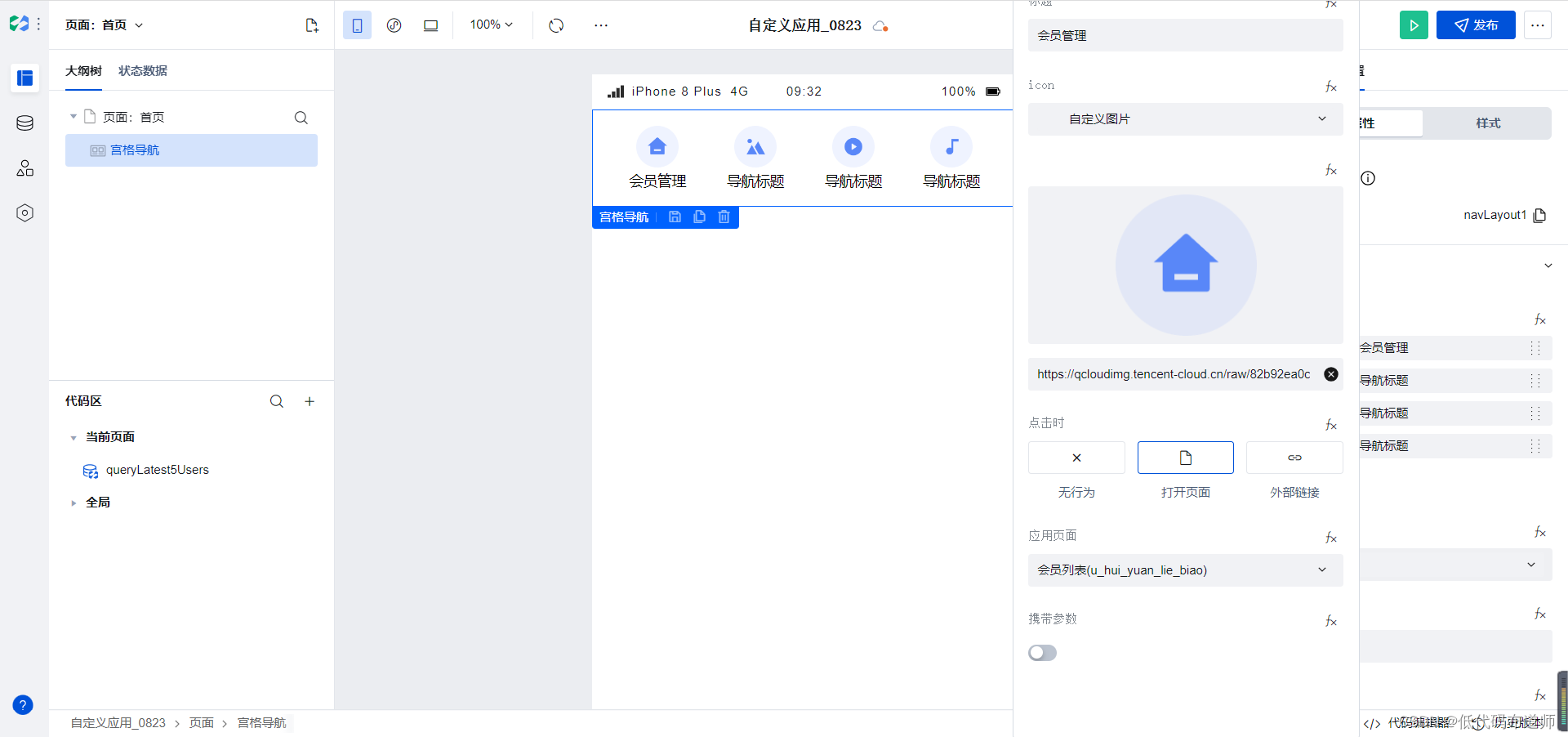
页面创建成功后,我们将宫格导航的第一个菜单项设置为会员管理,并且跳转到会员列表页面

4 会员列表功能实现
会员列表功能我们可以使用数据列表组件实现,微搭中页面搭建主要是使用数据容器组件实现,数据容器组件包括数据列表、数据详情、表单容器,大部分的管理页面都可以用这三个组件进行搭建。
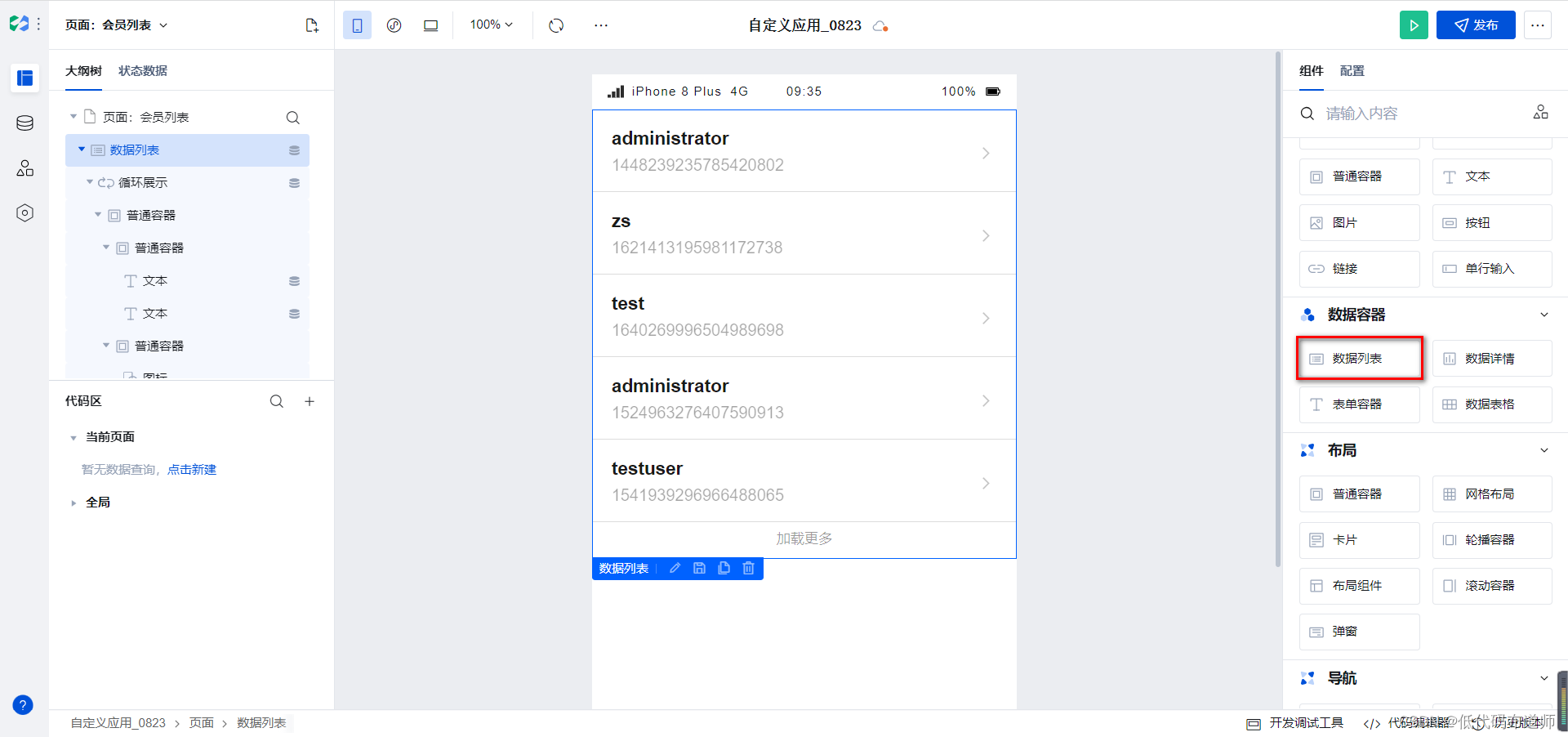
点击左上角的页面图标,从页面列表里选择我们的会员列表页面,往页面中拖入数据列表组件


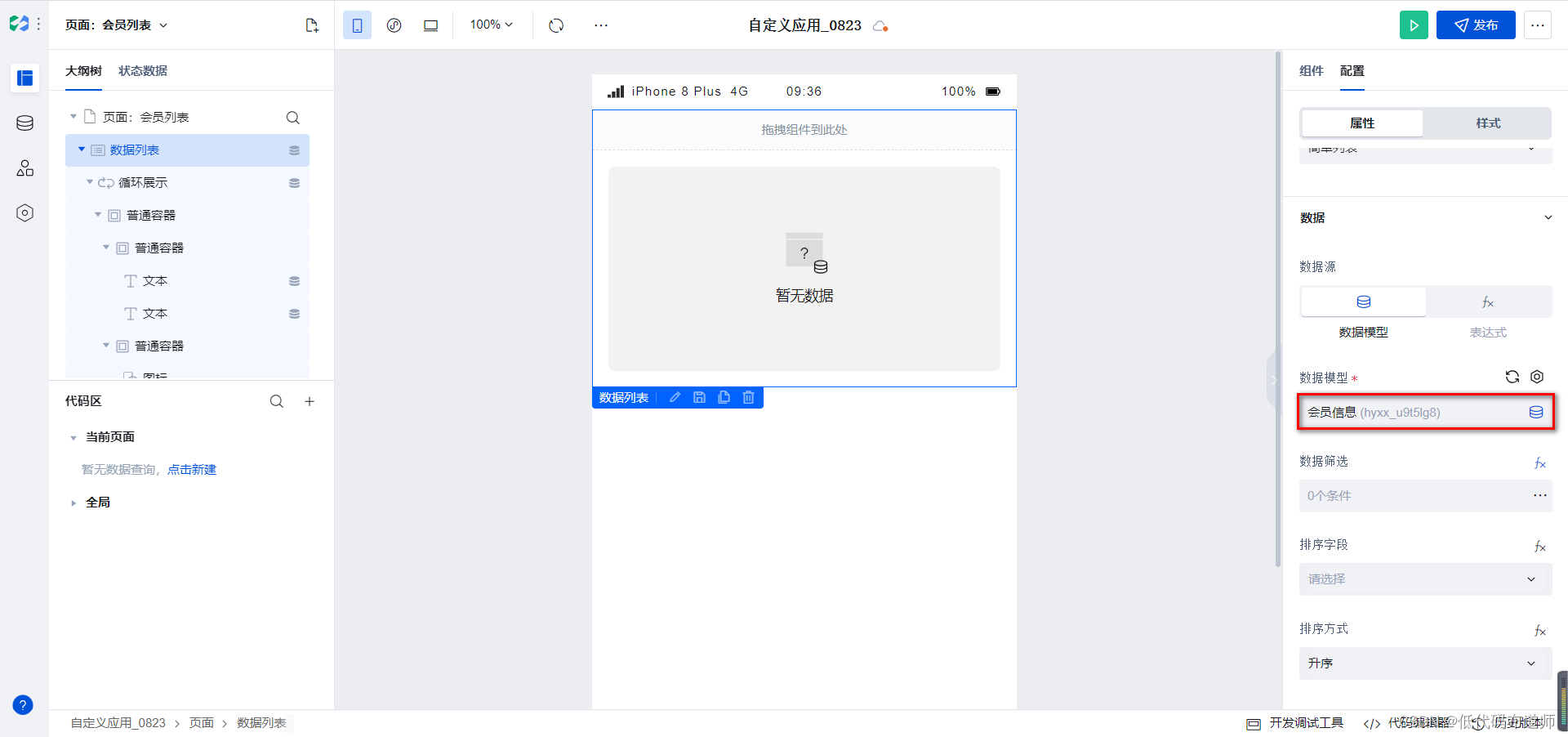
数据列表需要选择数据源,选择我们的会员信息数据源

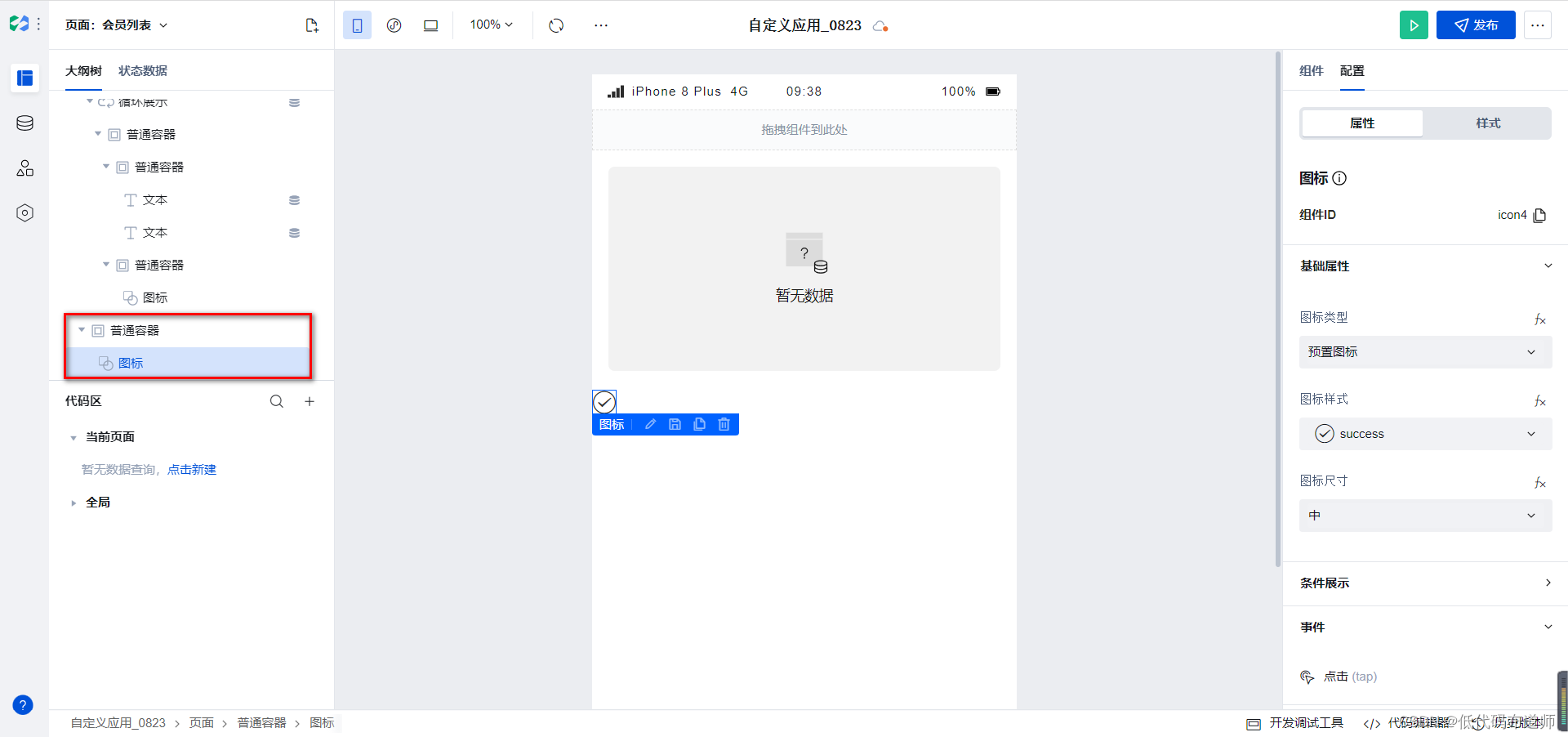
我们在右下角要显示一个创建的图标,先添加一个普通容器,里边放置一个图标组件

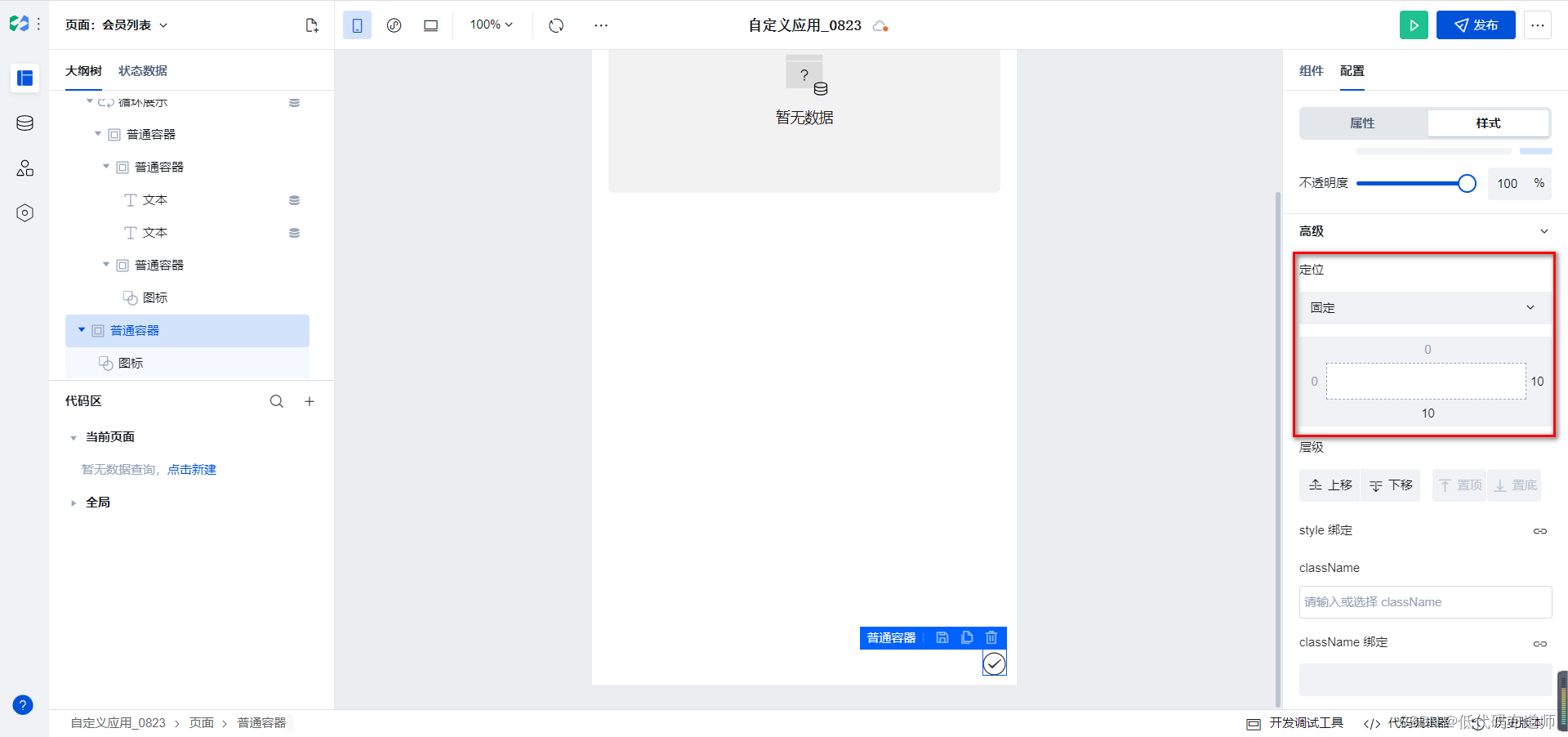
要想让图标出现在右下角,我们需要设置普通容器的定位,设置为固定定位,距右边10px,距下边10px

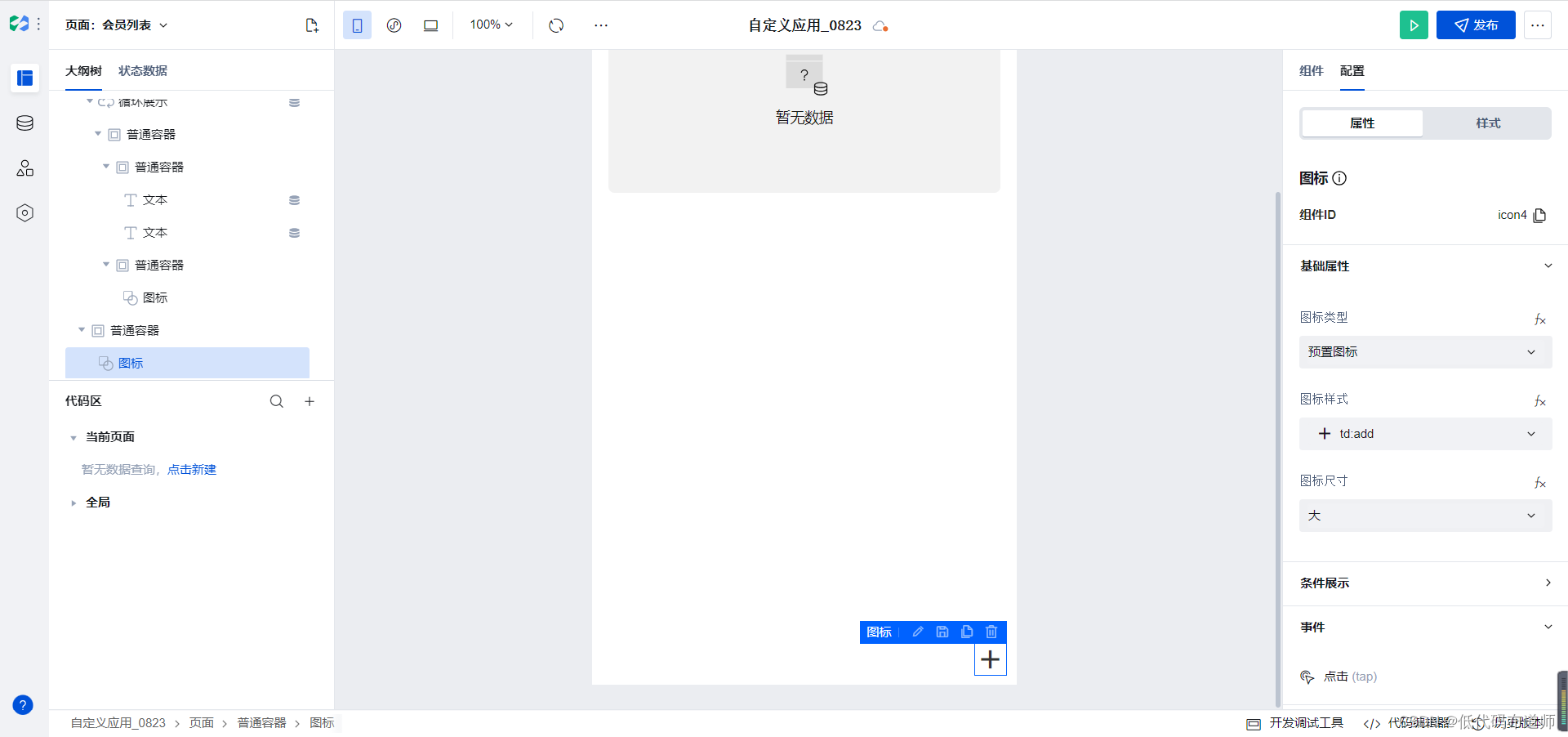
然后修改图标的样式

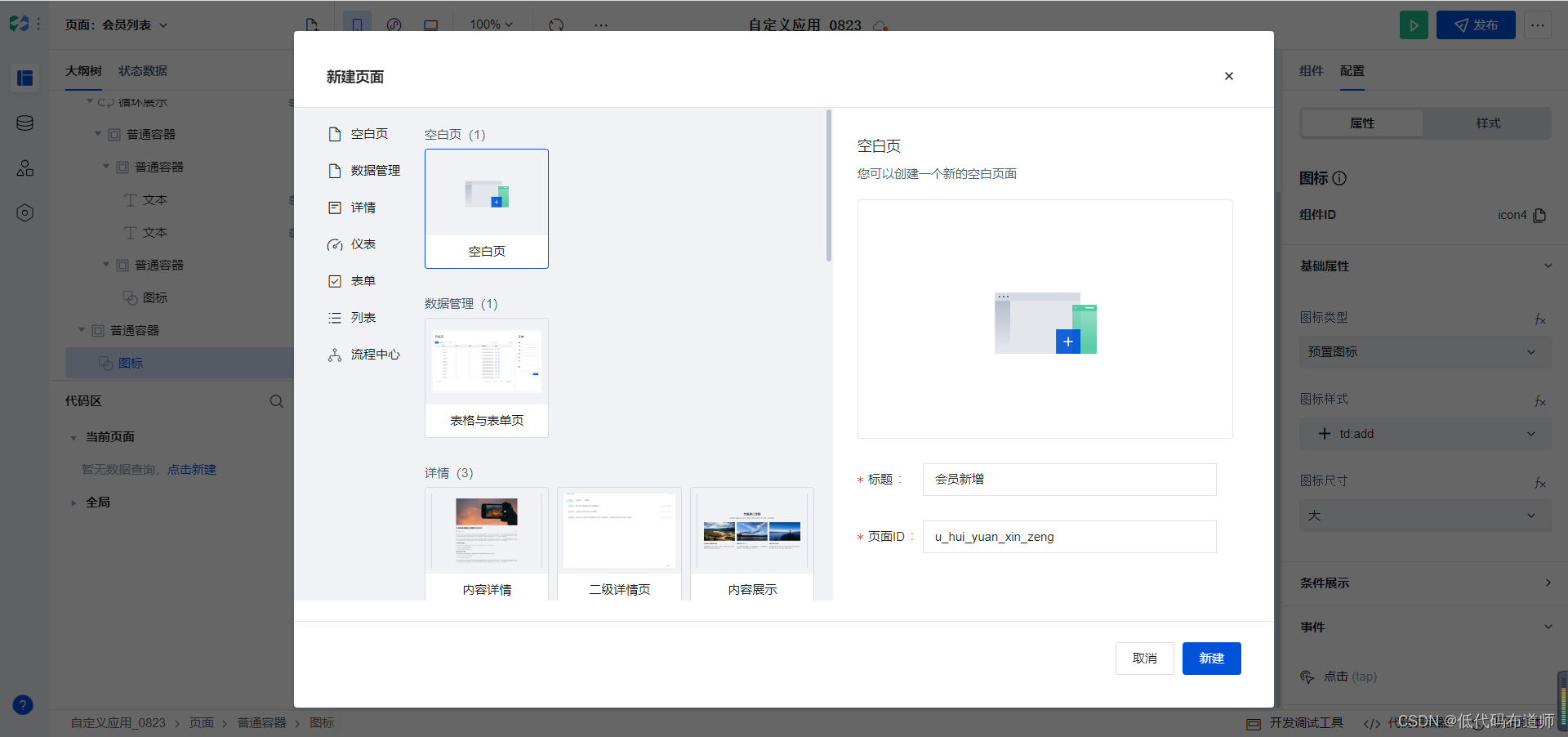
点击图标的时候,我们需要跳转到新增页面,创建一个新增页面

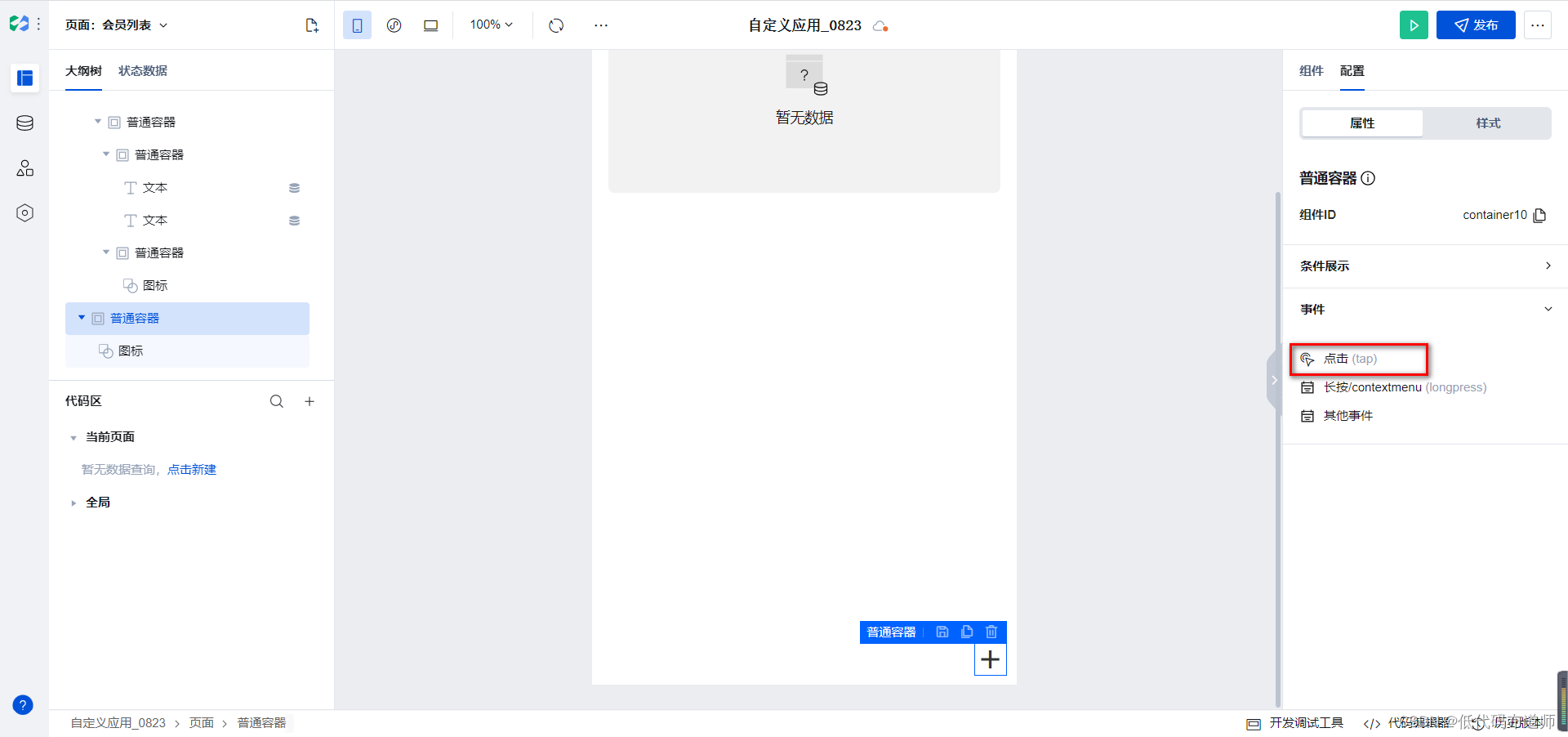
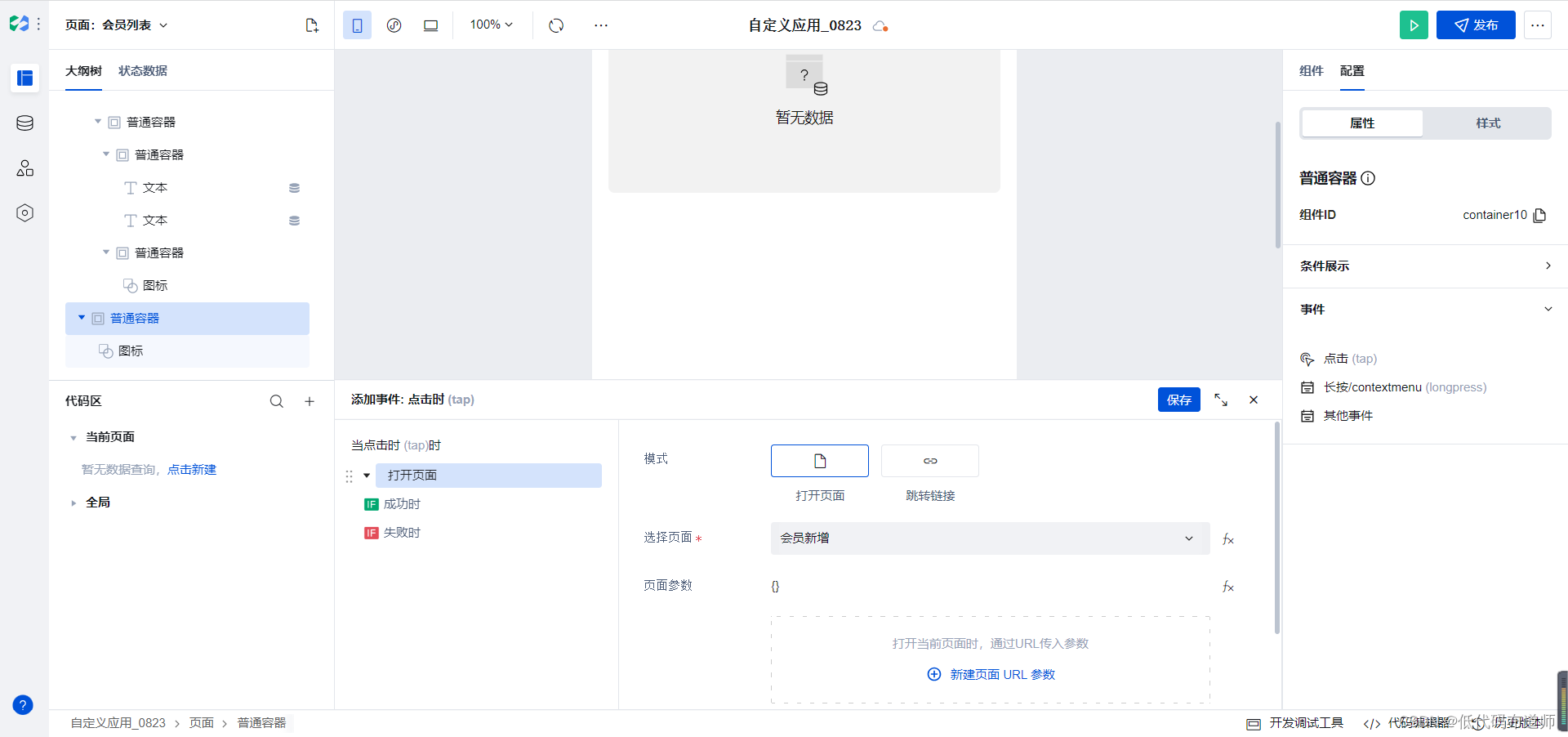
设置普通容器的事件,点击时我们打开新增页面


5 会员新增
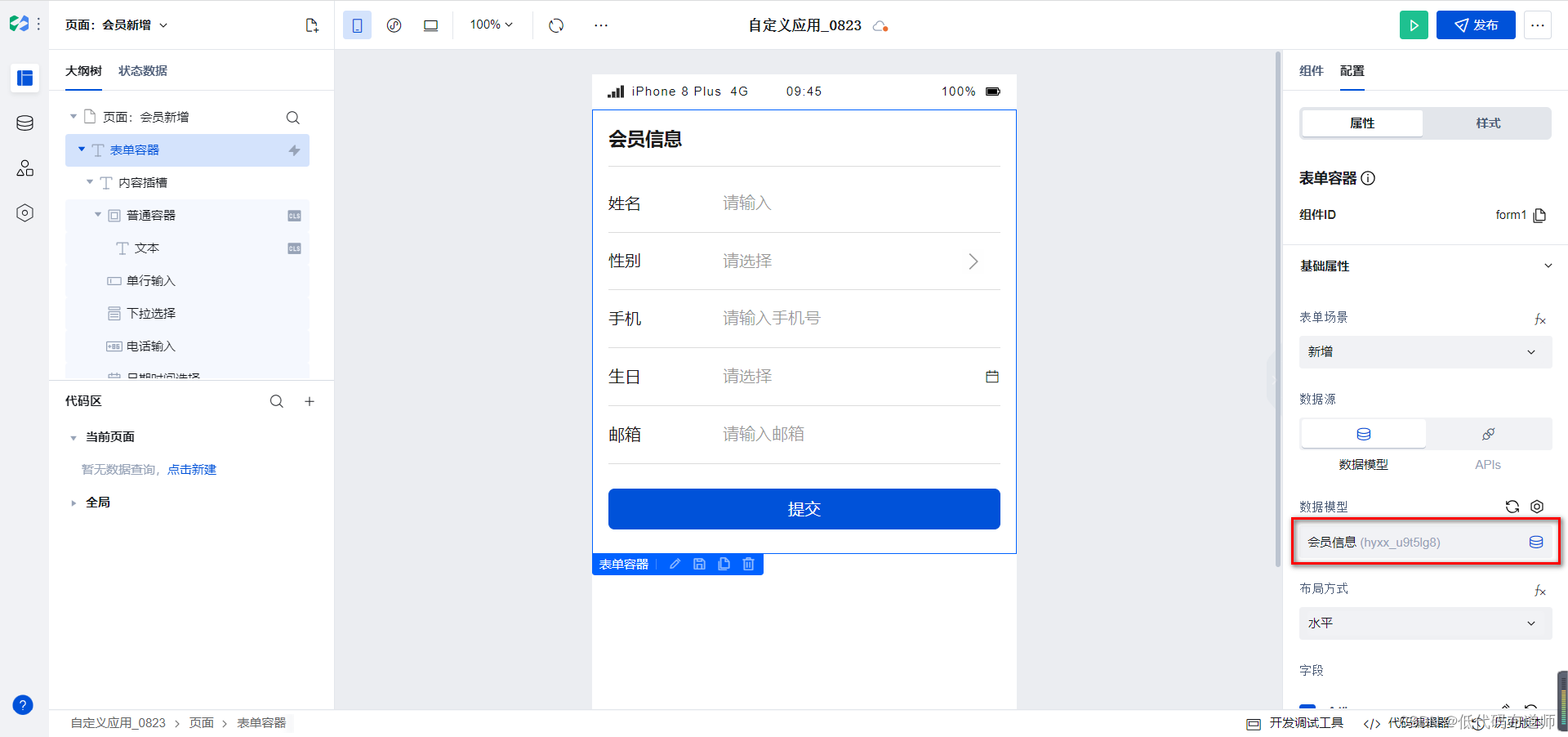
切换到会员新增页面,我们新增页面是使用表单容器来完成的,往页面中拖入表单容器组件,数据源选择会员信息

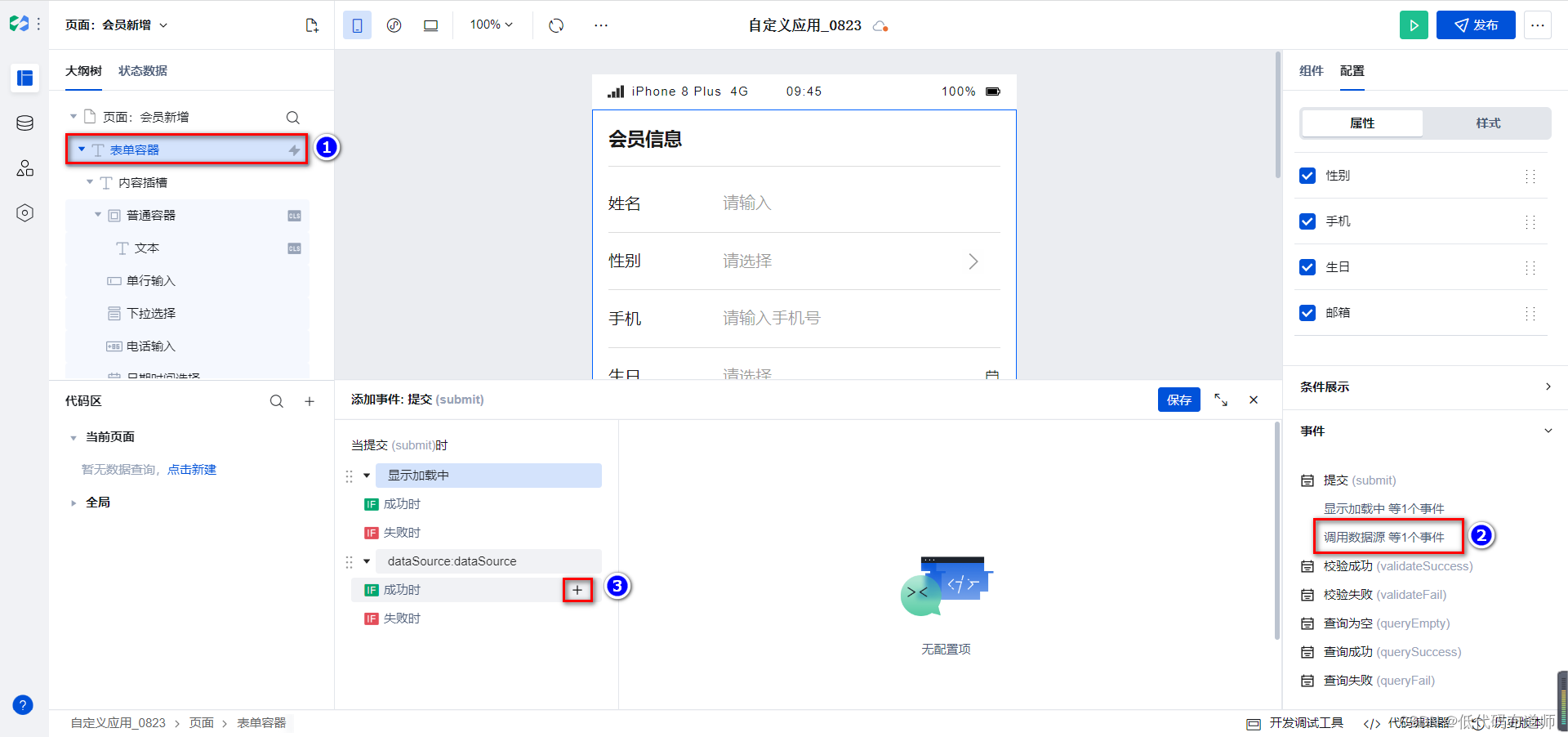
提交成功后我们需要返回上一页,先选中表单容器,然后在数据源事件中增加成功时的事件

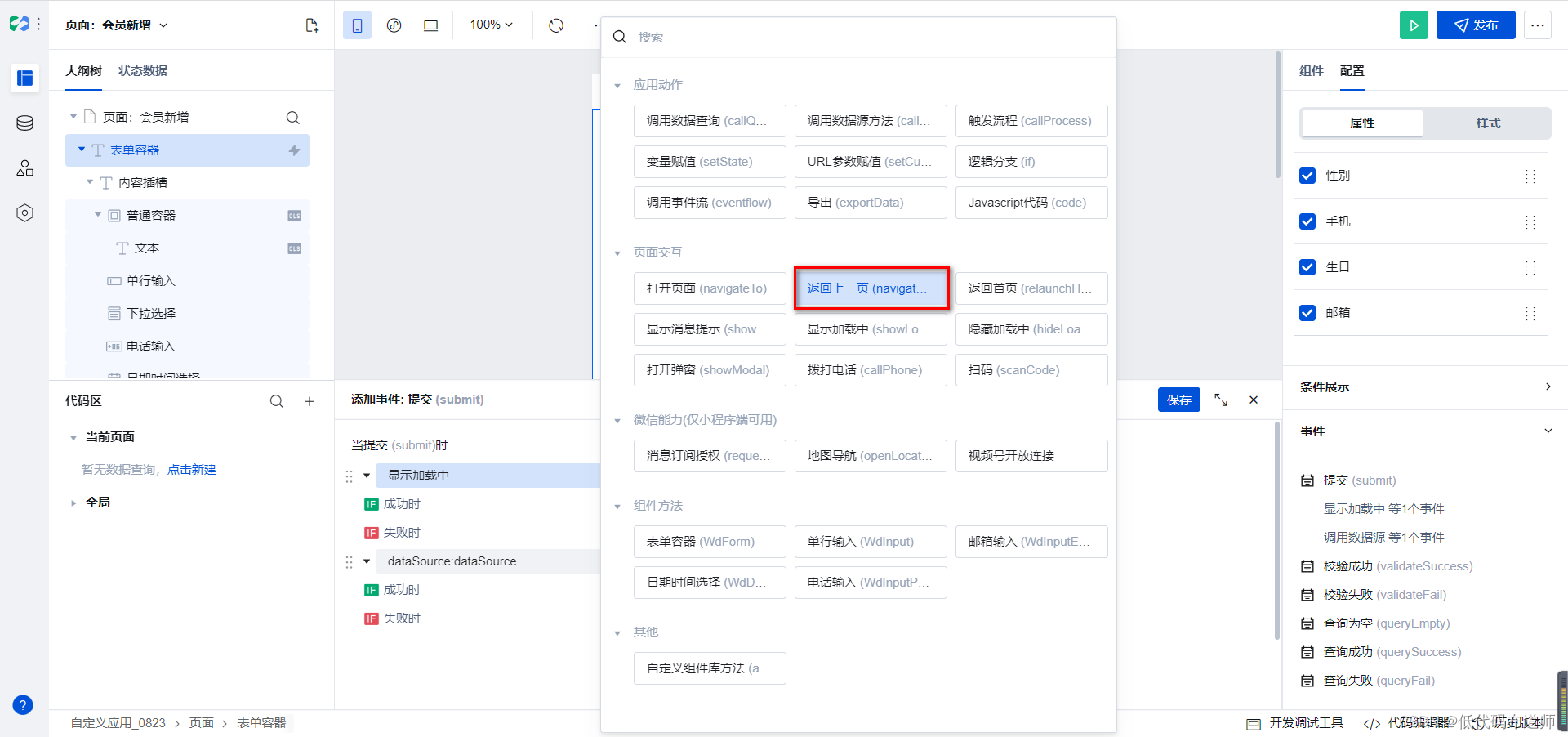
选择返回上一页即可

6 预览发布
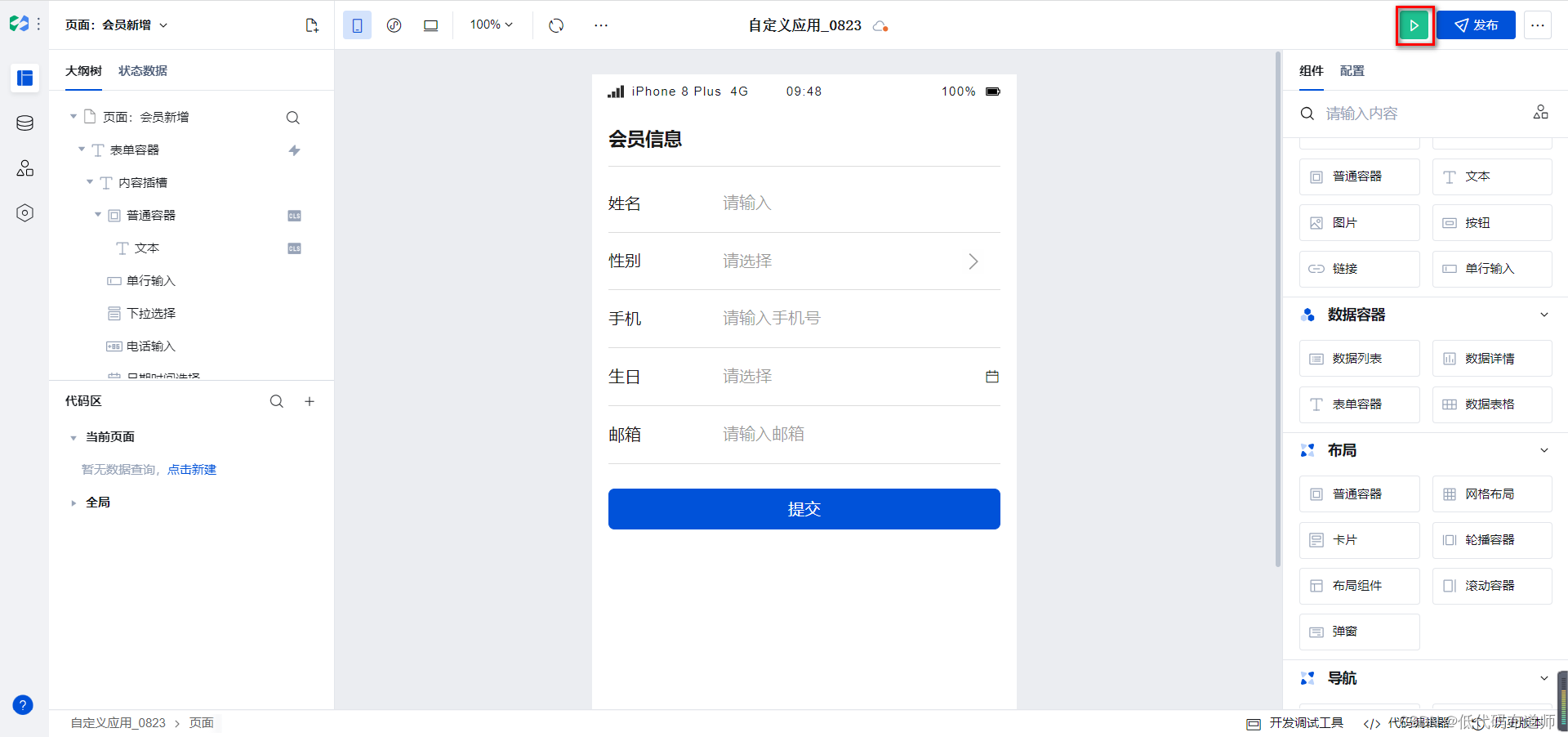
功能开发好之后我们先需要测试,点击实时预览

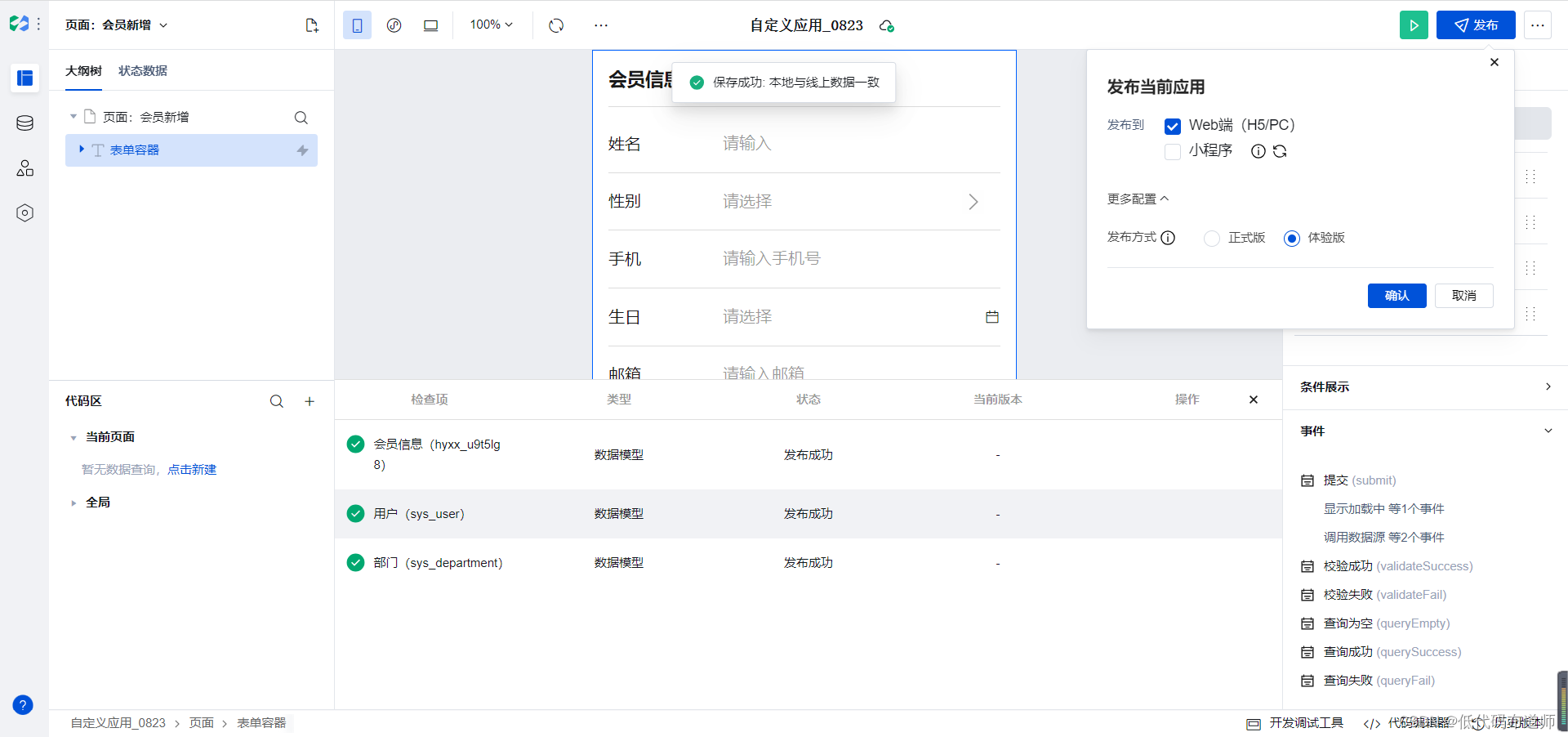
先进行测试,测试通过之后,可以点击发布,发布成体验版在手机上进行测试

总结
本篇我们讲解了自定义应用的创建方法,并且介绍了会员列表功能及新增功能的开发。管理端我们通常就是五个基本动作列表、新增、修改、删除、查看,熟练掌握基本功能的开发是低码开发应用的基本功,基本功打扎实了应用开发就是水到渠成的一件事。