我们上篇介绍了会员管理的列表页,及新增功能开发。本篇我们继续我们的会员管理功能,介绍一下详情、修改、删除功能。
1 创建详情页
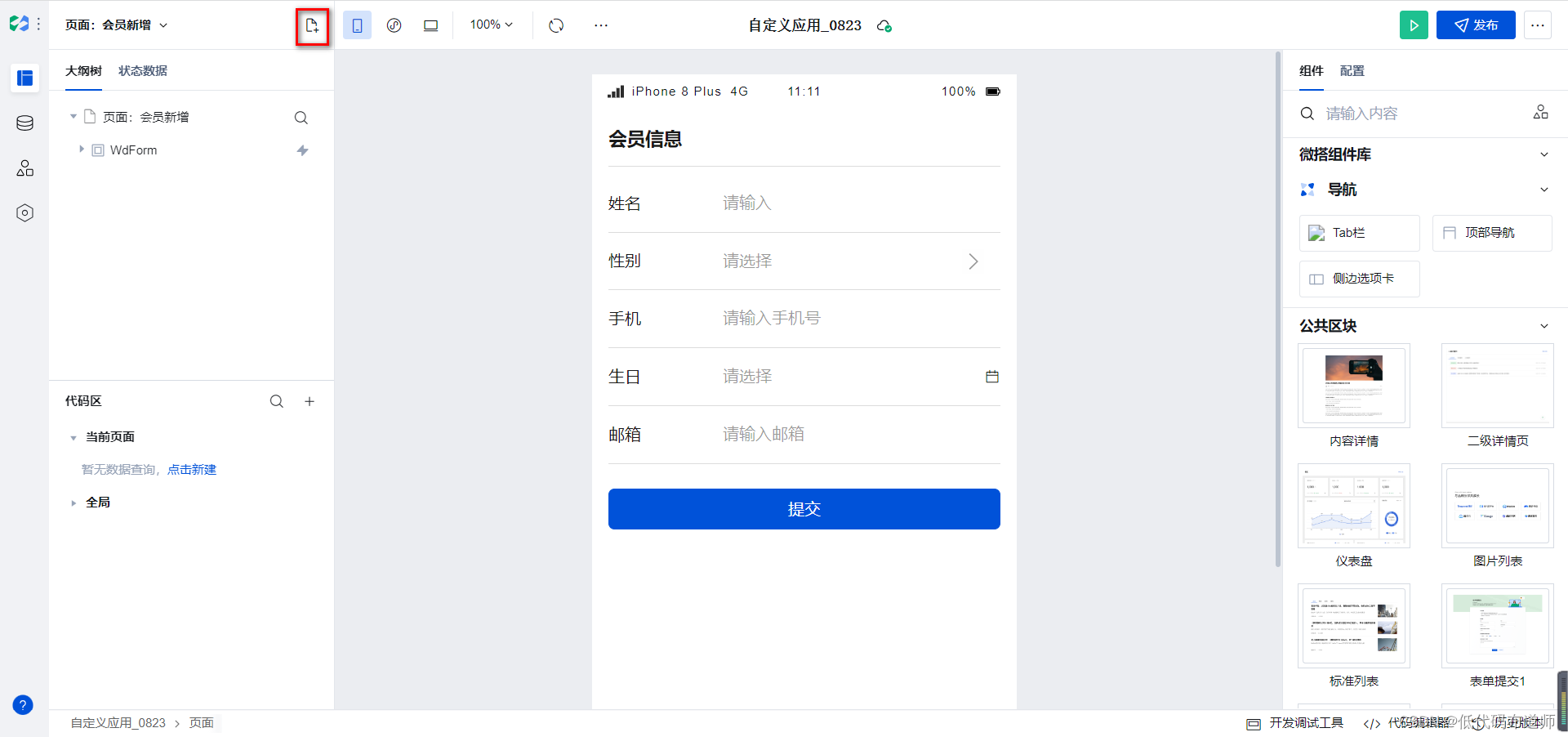
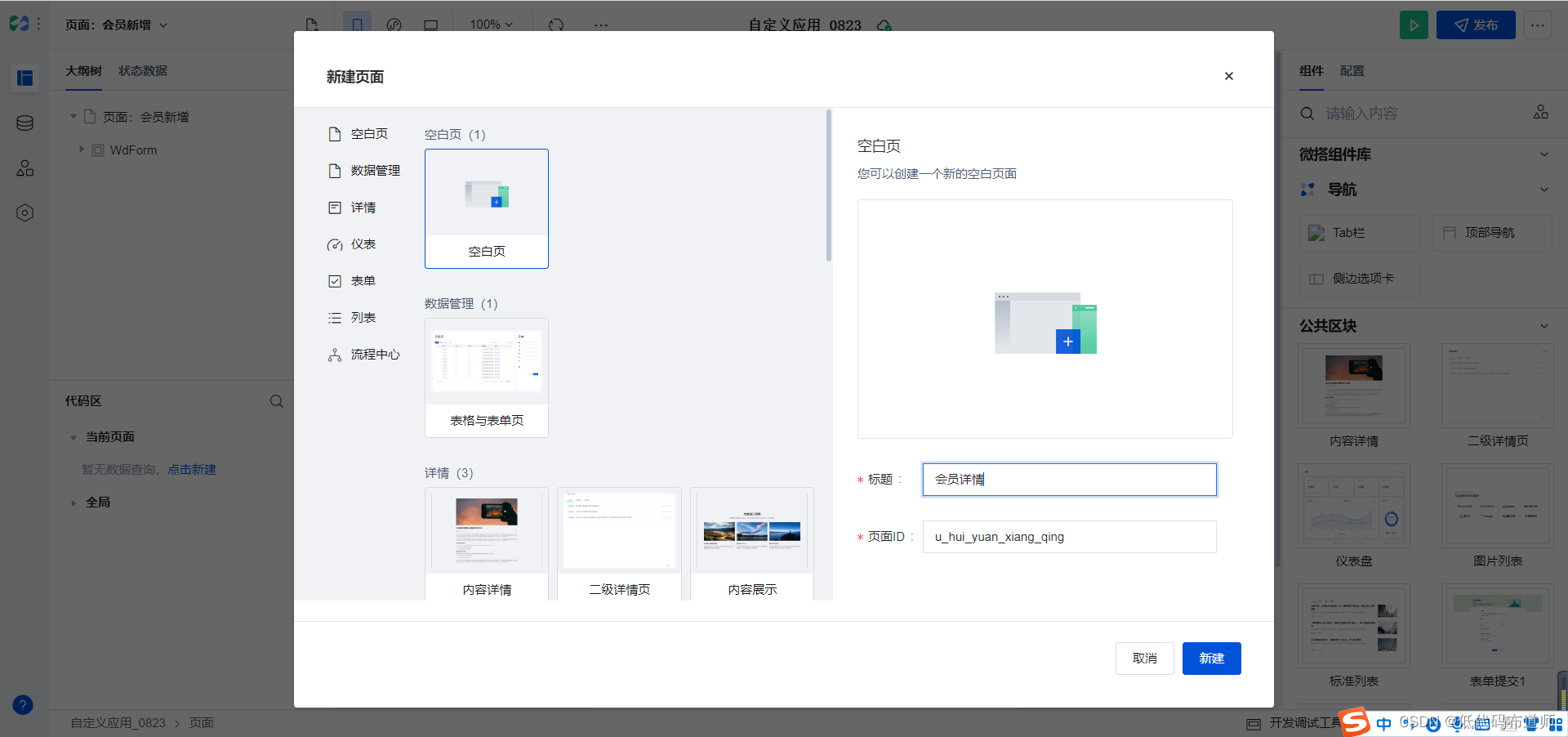
打开控制台,点击创建页面的图标,创建详情页


2 数据详情组件
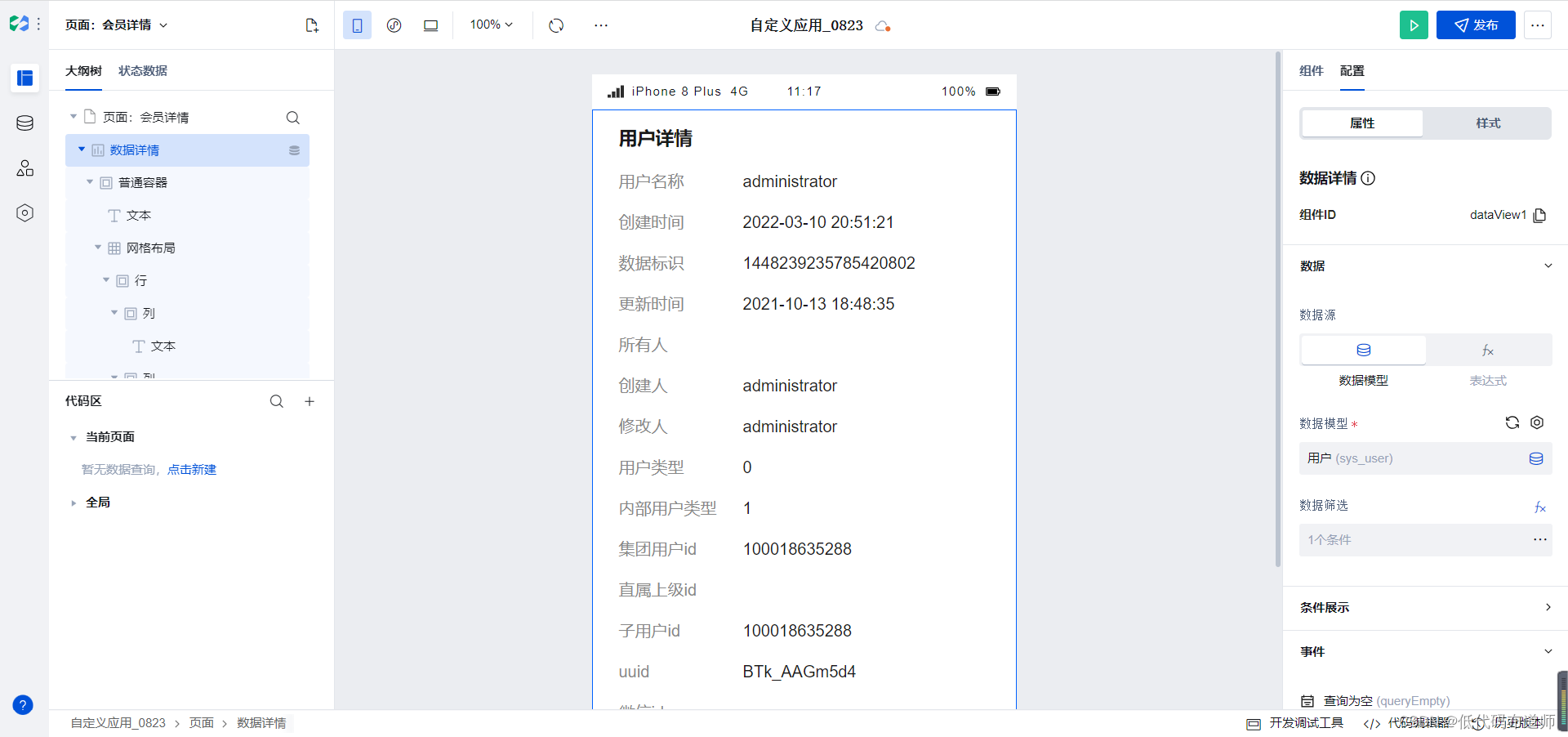
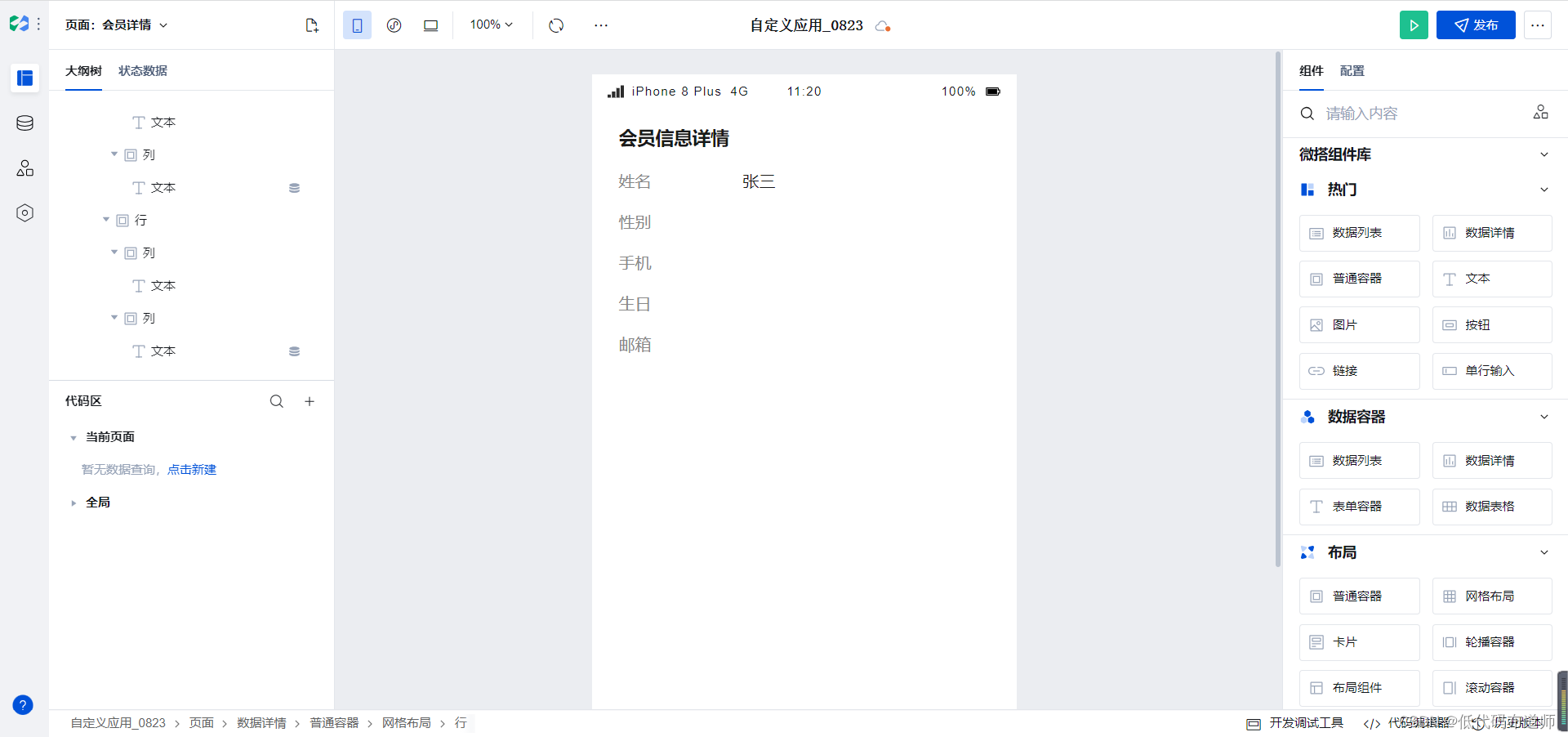
详情页我们也是使用数据容器组件搭建,这里我们选择数据详情组件。往编辑区拖入详情组件

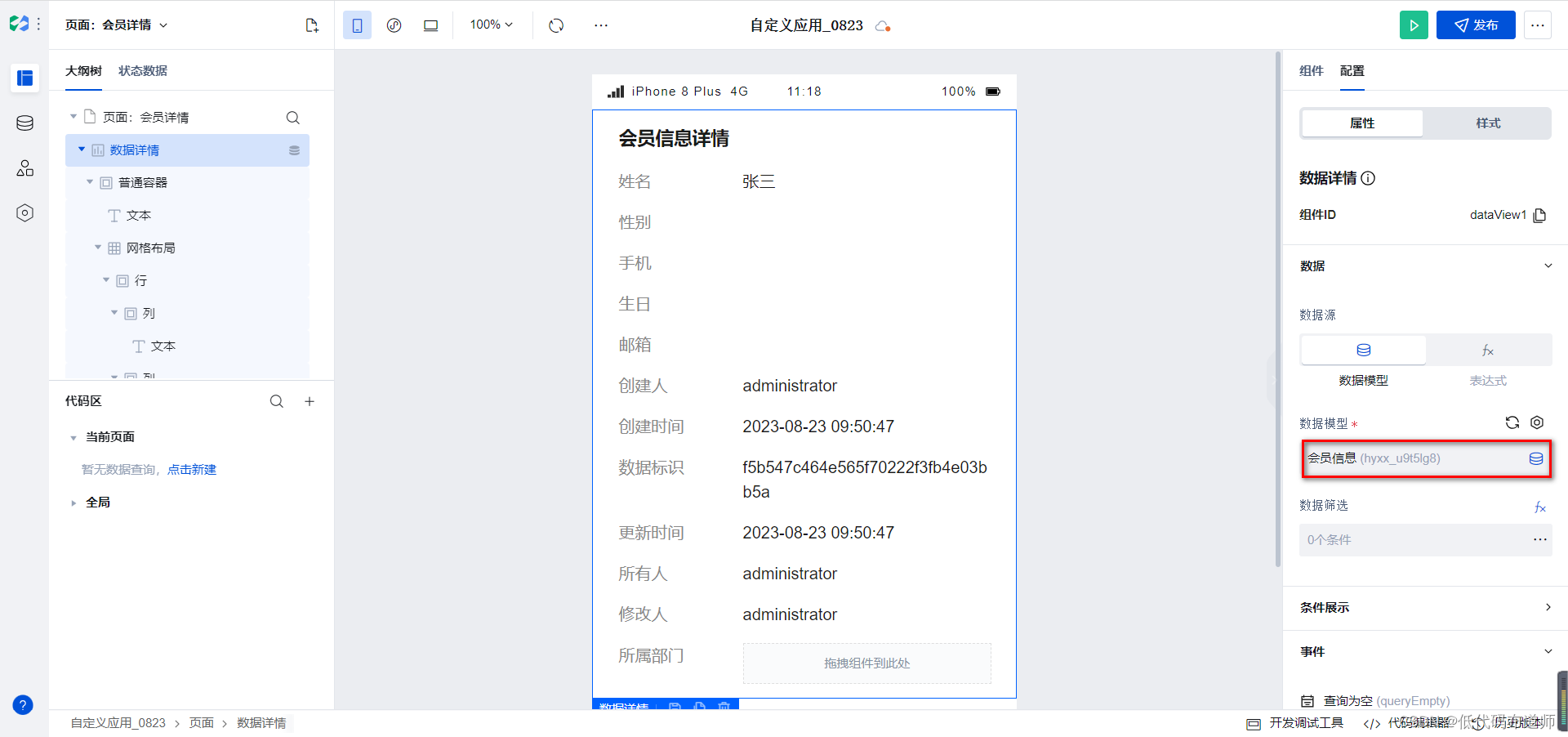
选择我们的数据模型,组件会自动识别我们的数据源的字段,根据字段的类型来匹配需要的组件

数据源的字段分为两类,一类是我们自定义的,一类是系统自带的。在详情页我们通常只保留我们自定义的字段,多余的这些系统生成的字段都删掉。删除的时候只需要在左侧大纲树把对应的组件删掉即可

3 URL传参
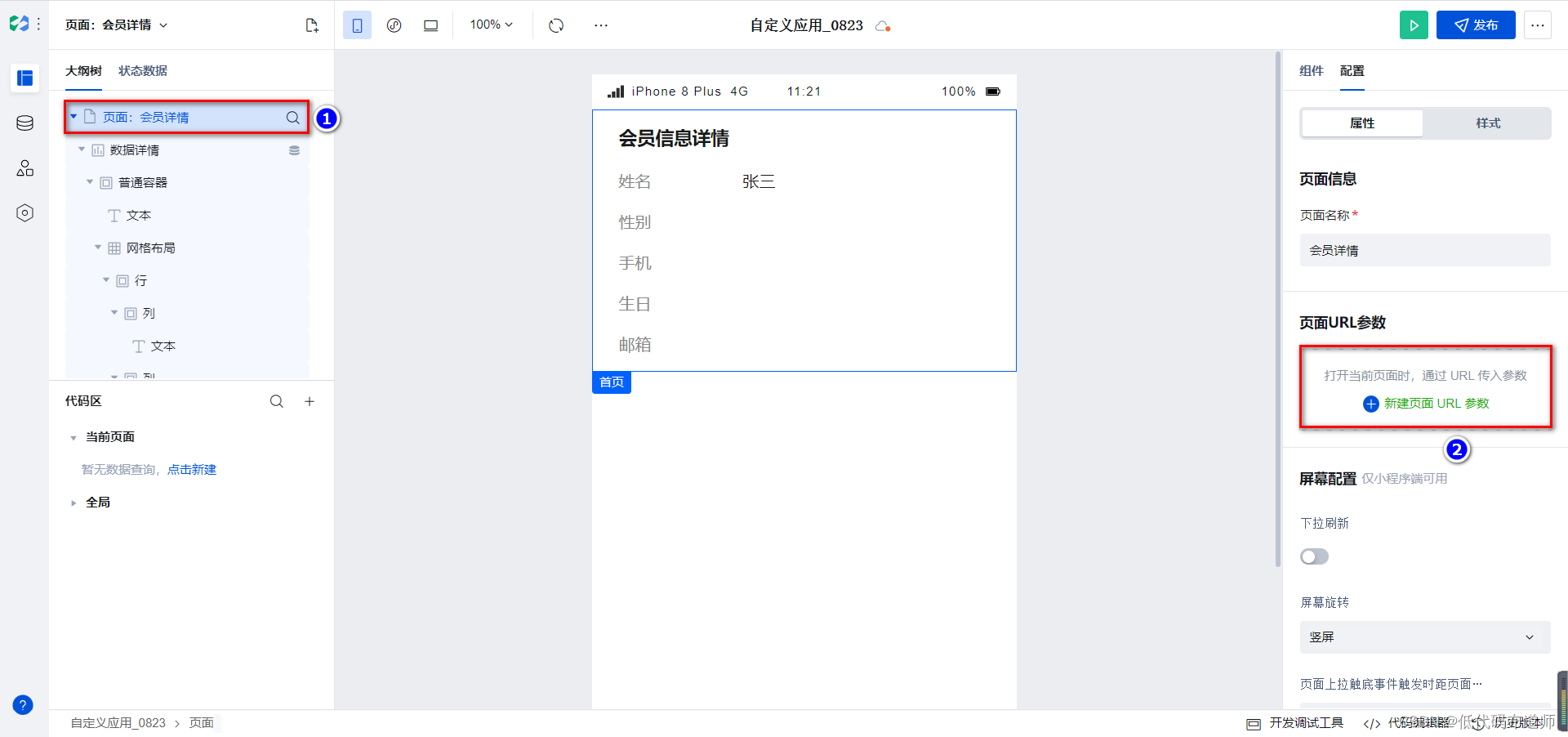
在数据详情页,我们在筛选数据的时候,需要根据页面传入的参数来做数据过滤。URL参数要怎么设置呢?在大纲数中选中我们的页面组件,在右侧的属性面板里点击新建URL参数

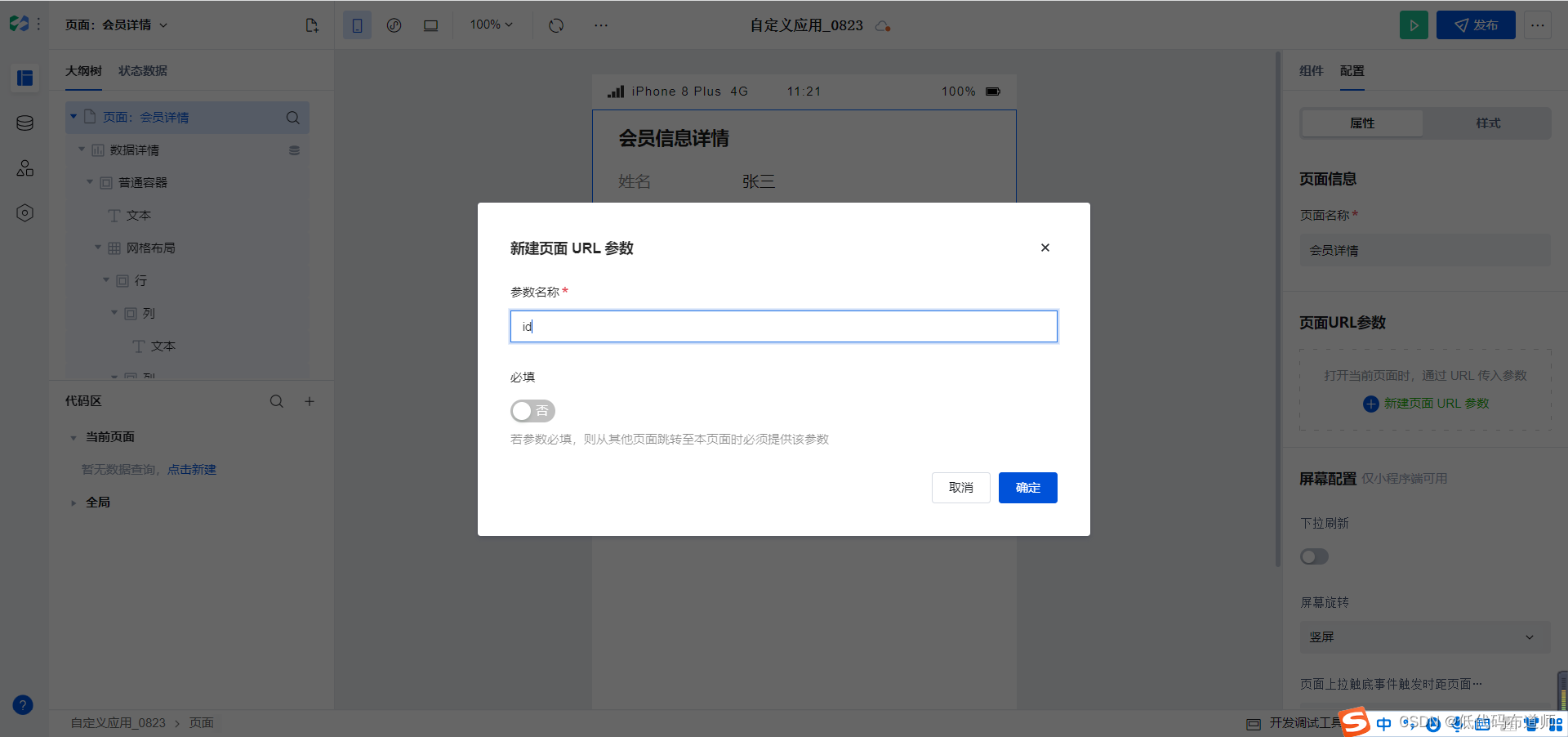
新建一个ID参数

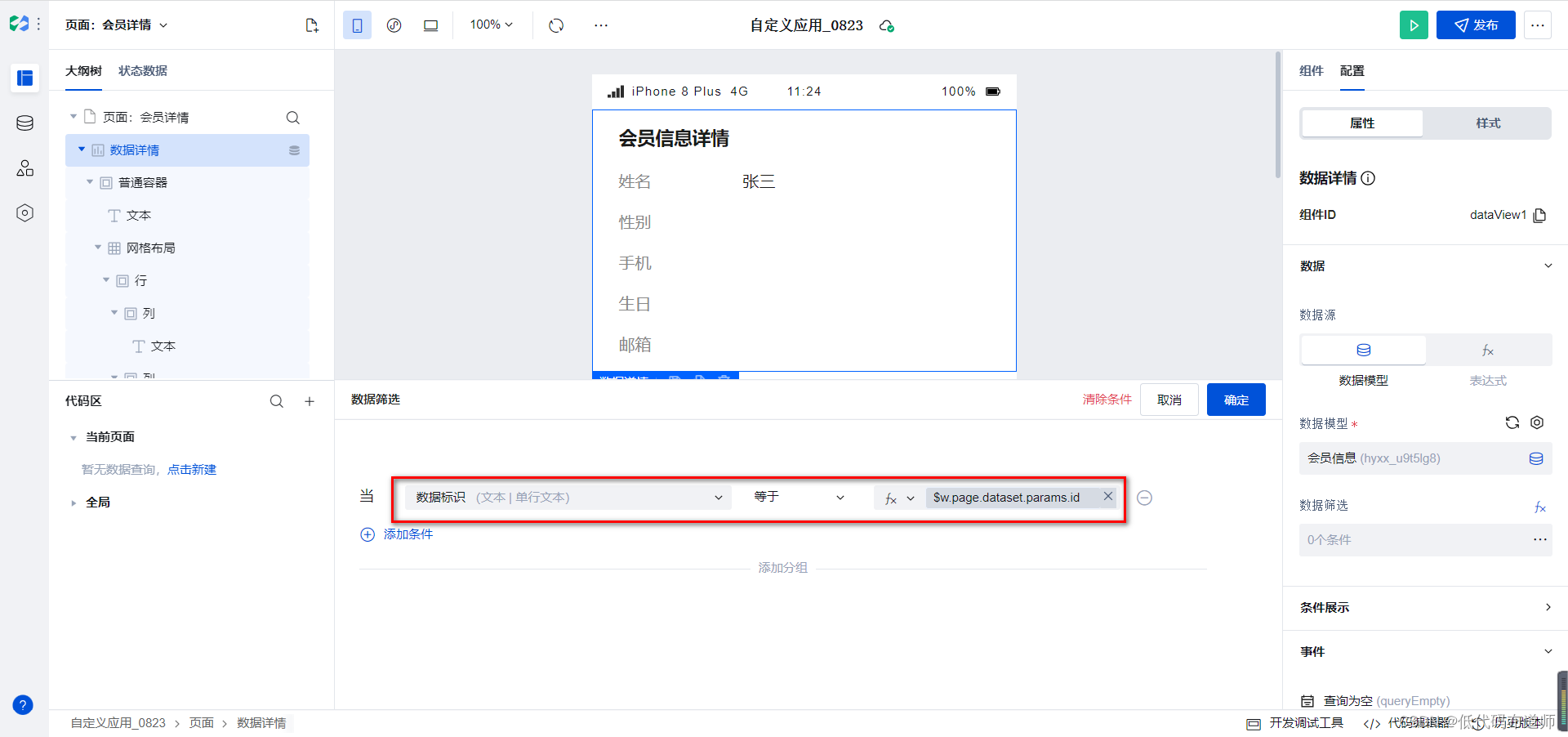
4 绑定筛选条件
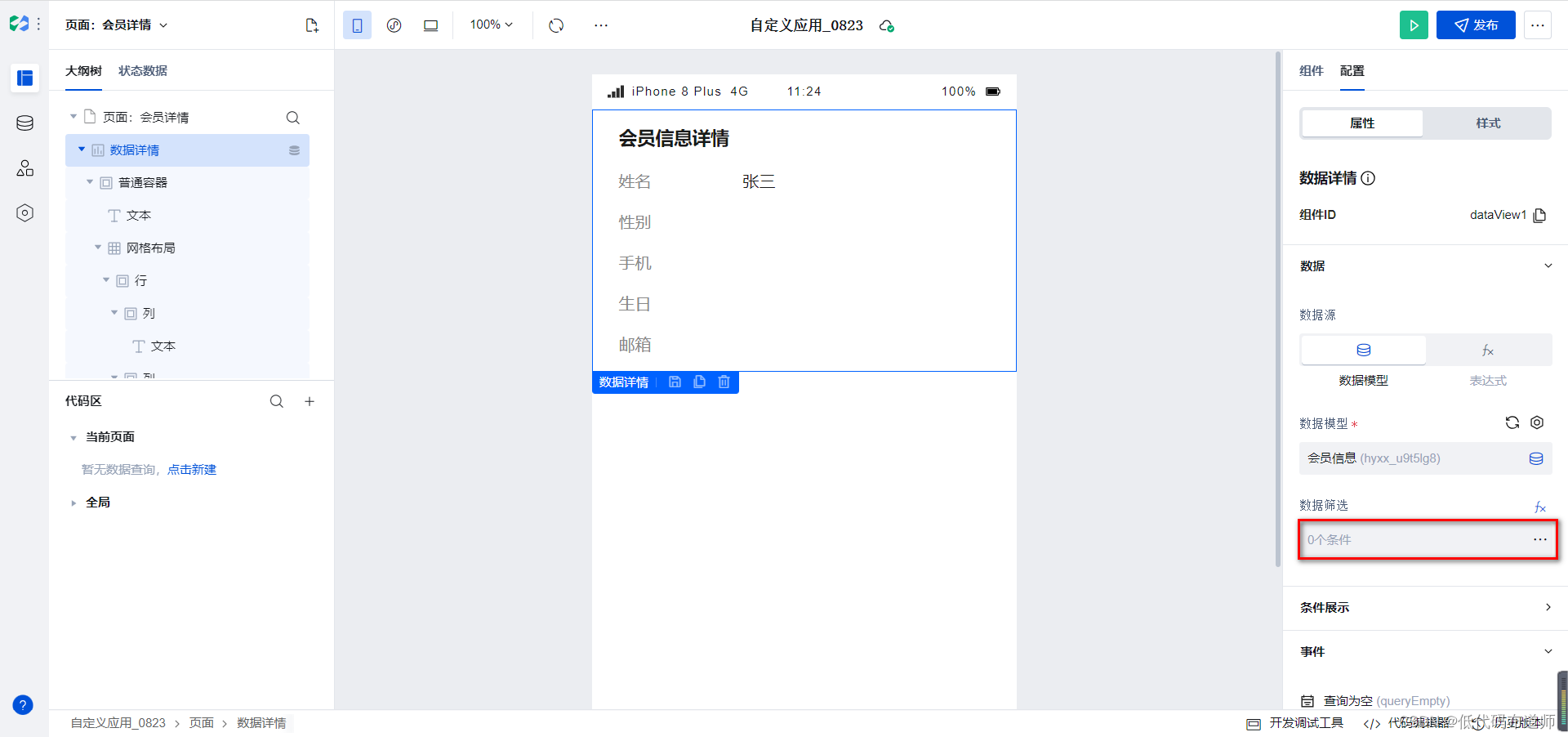
URL参数建立后,我们要让我们的数据详情组件知道传入的是哪个参数。选中数据详情组件,设置数据筛选,条件是数据标识等于我们的URL参数


5 配置页面跳转
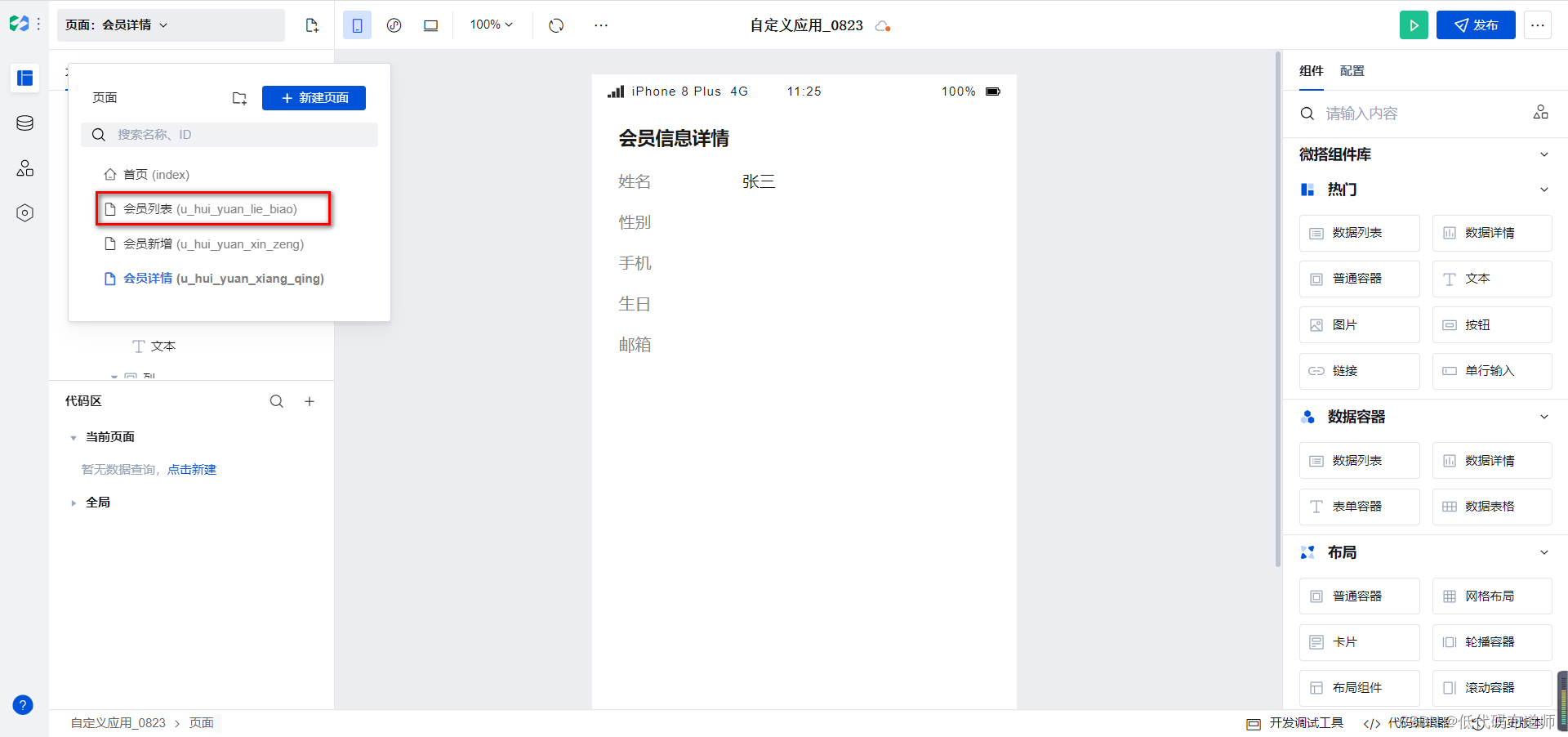
详情页配置好之后,我们要能够从列表页跳转到详情页。在左侧的页面列表,切换到会员列表页面

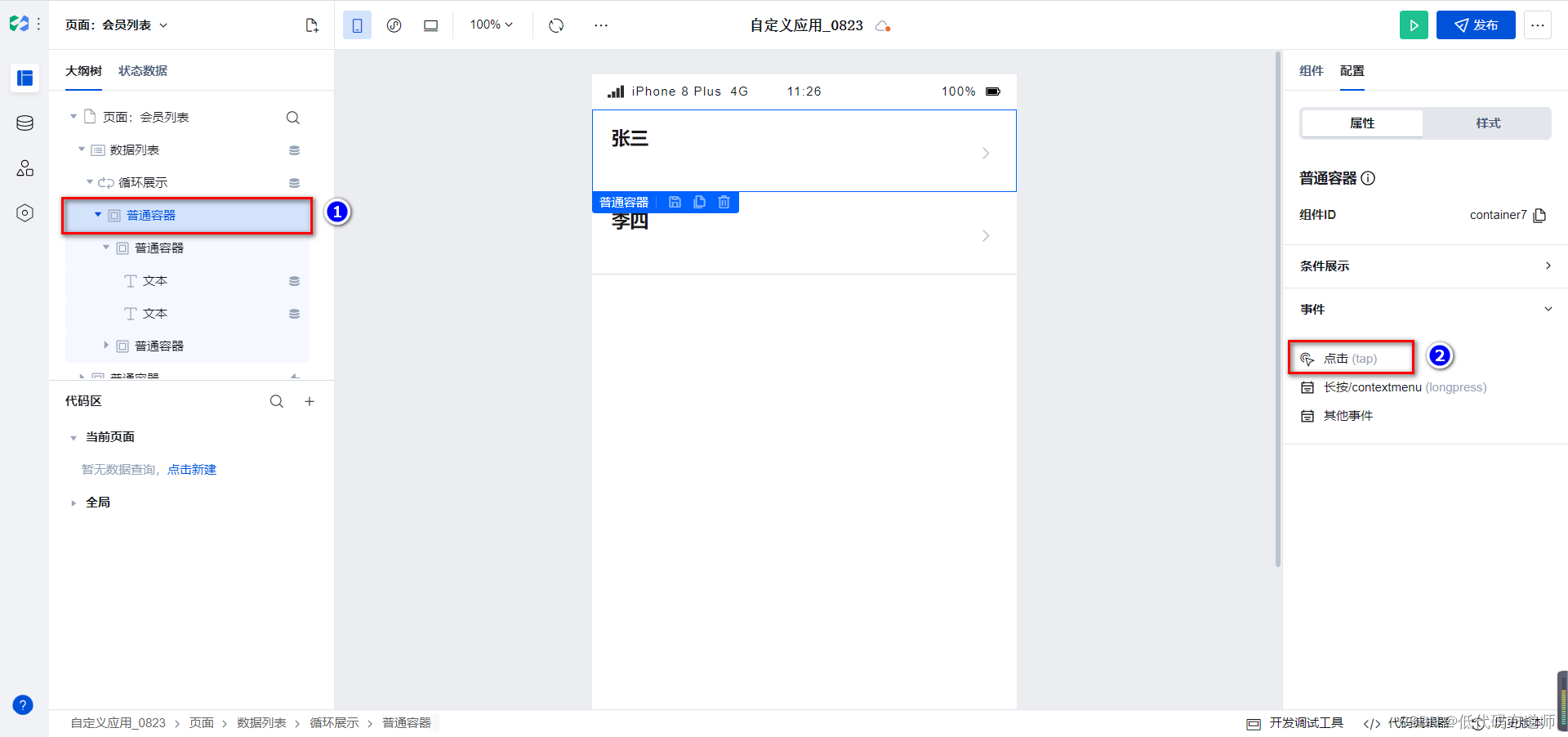
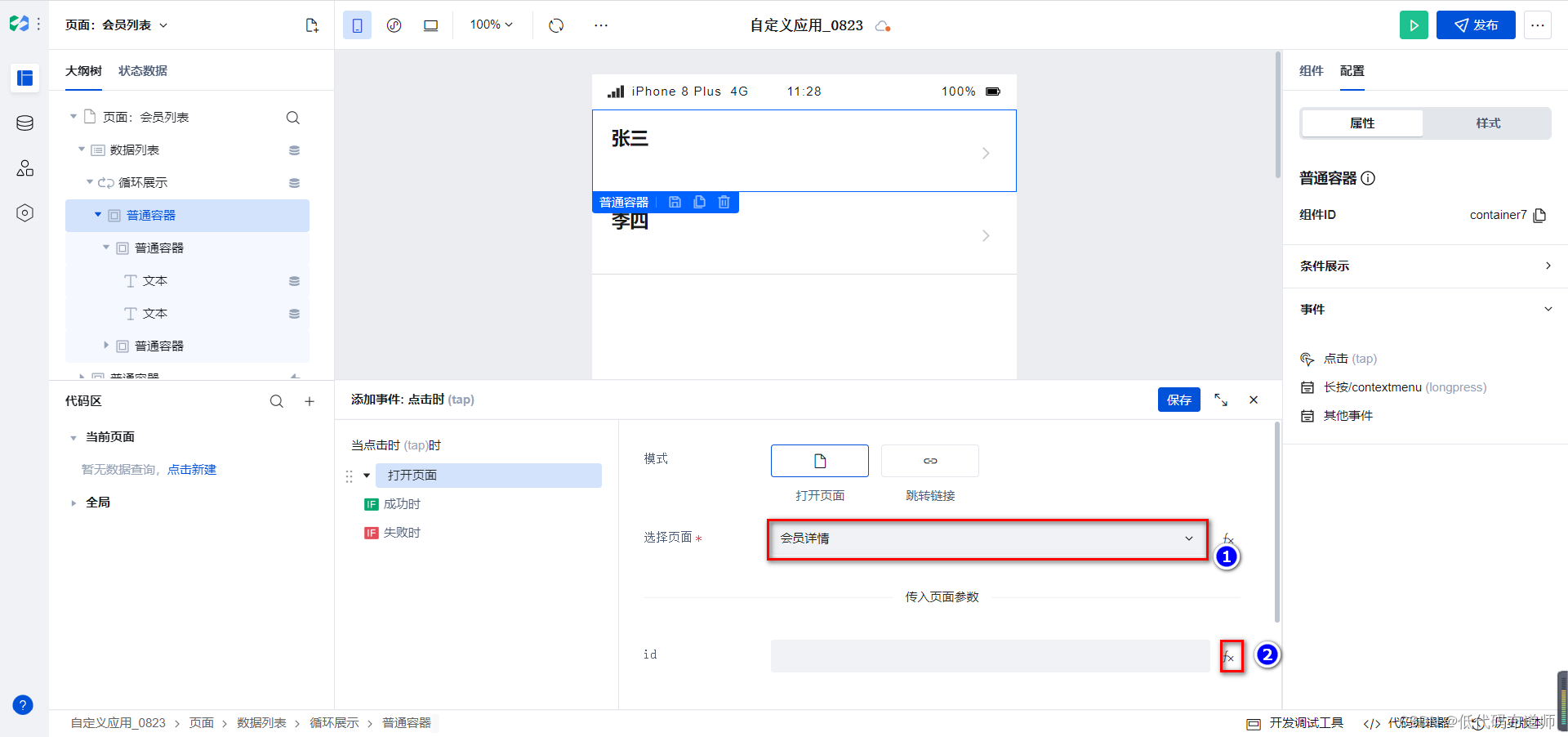
选中我们列表的普通容器,设置点击事件

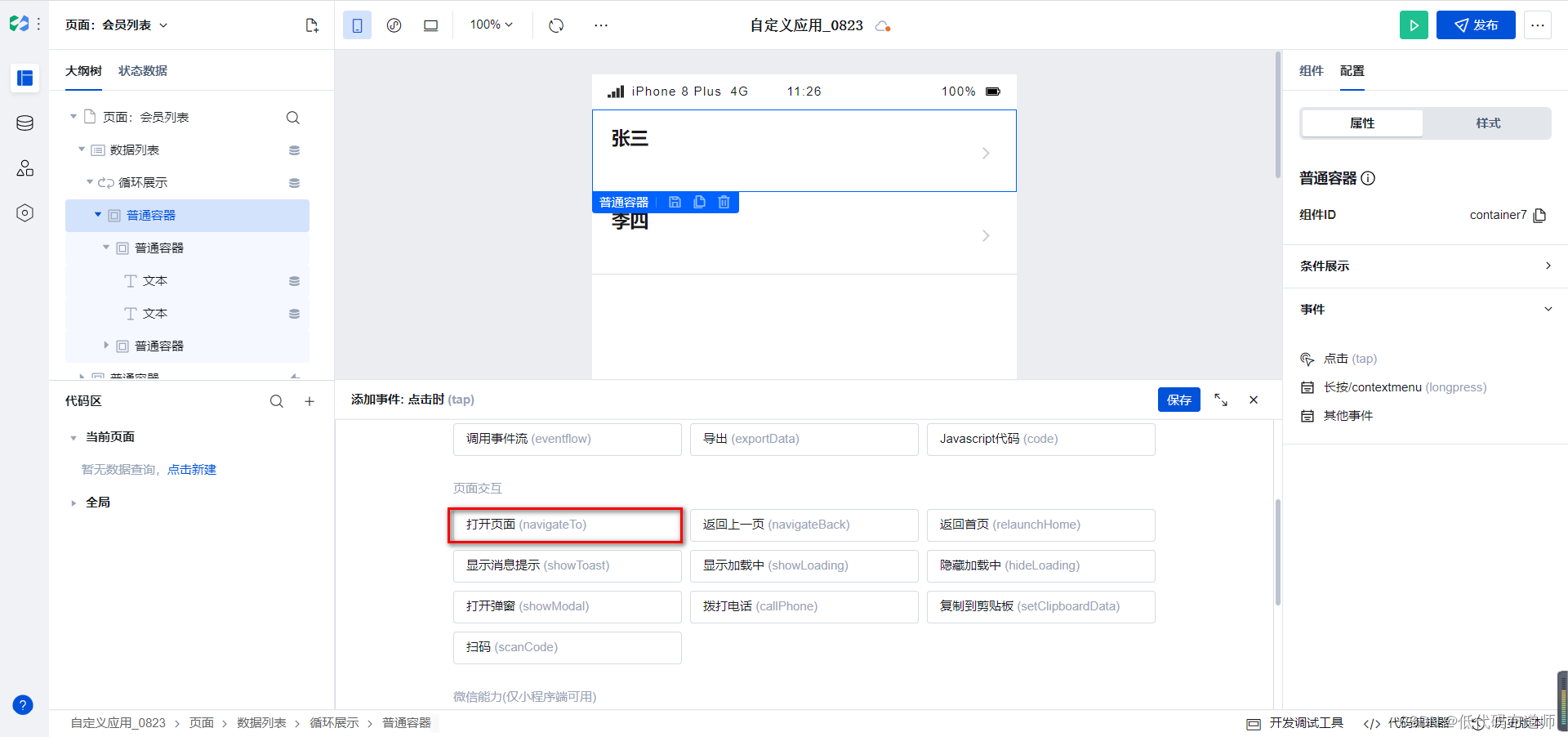
选择打开页面


需要选择我们的会员详情页面,要传入具体的参数,点击参数旁边的fx表达式

传入我们的数据标识即可
6 配置修改、删除按钮
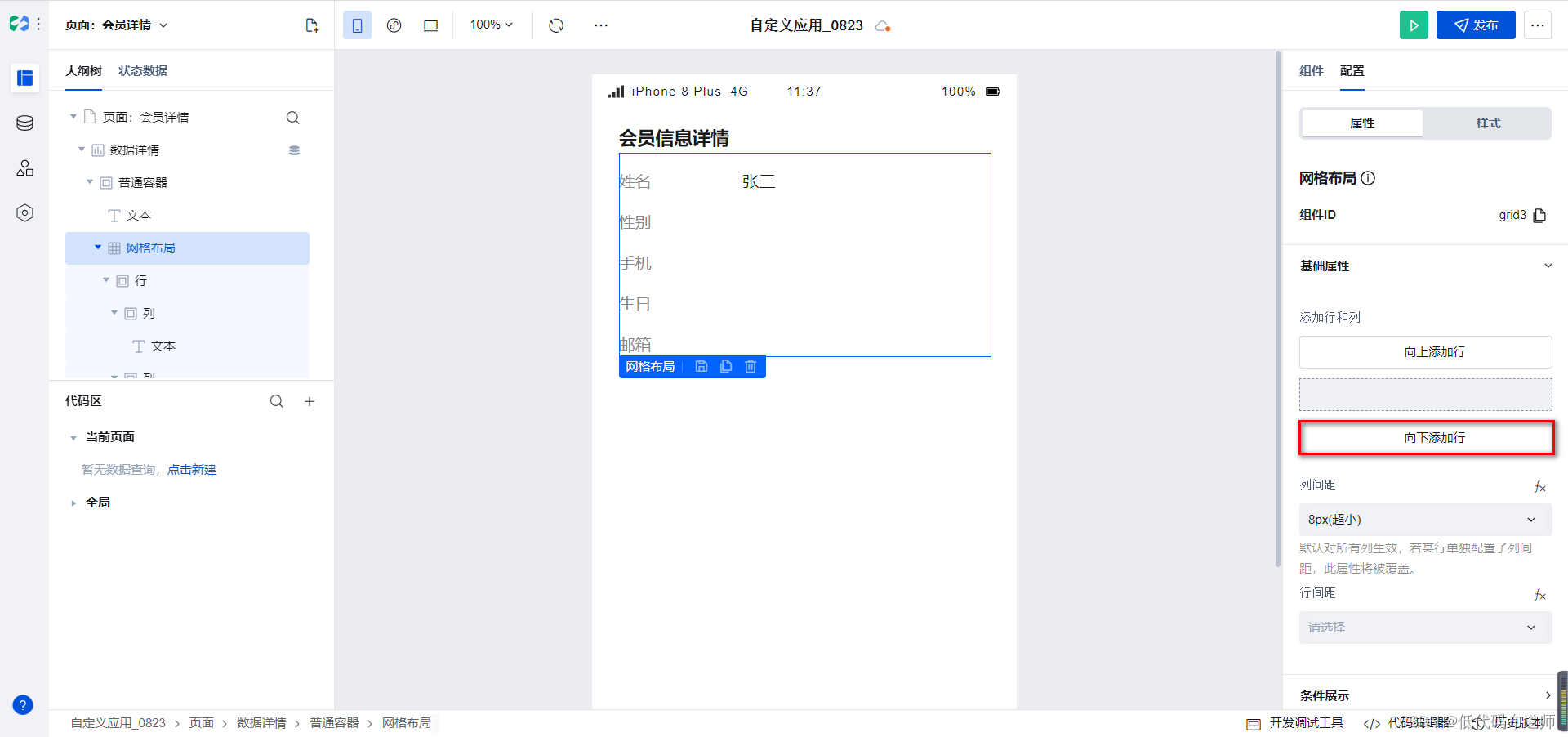
我们的修改和删除功能,需要在详情页里设置。选中网格布局,向下增加一行

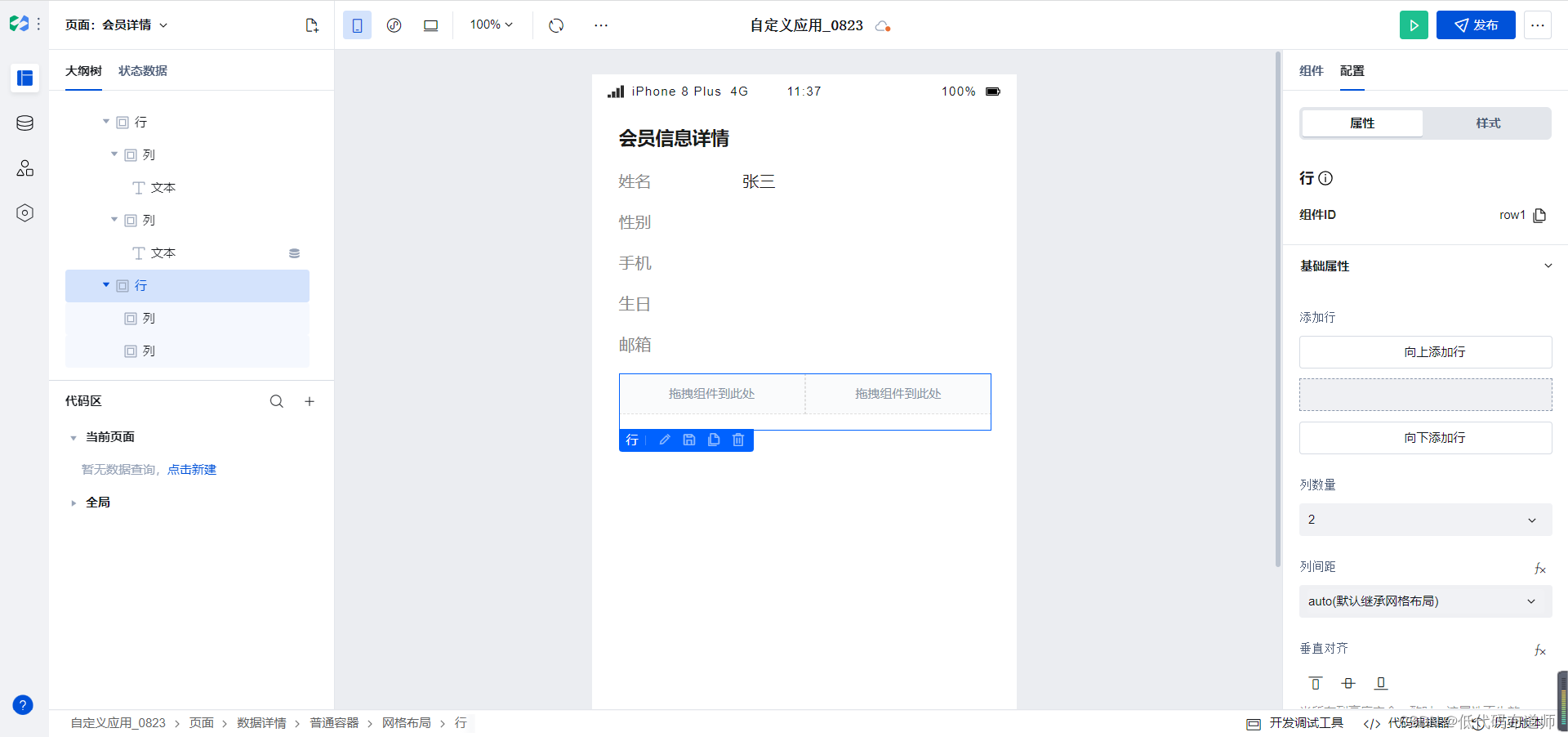
选中行,列数量修改为2

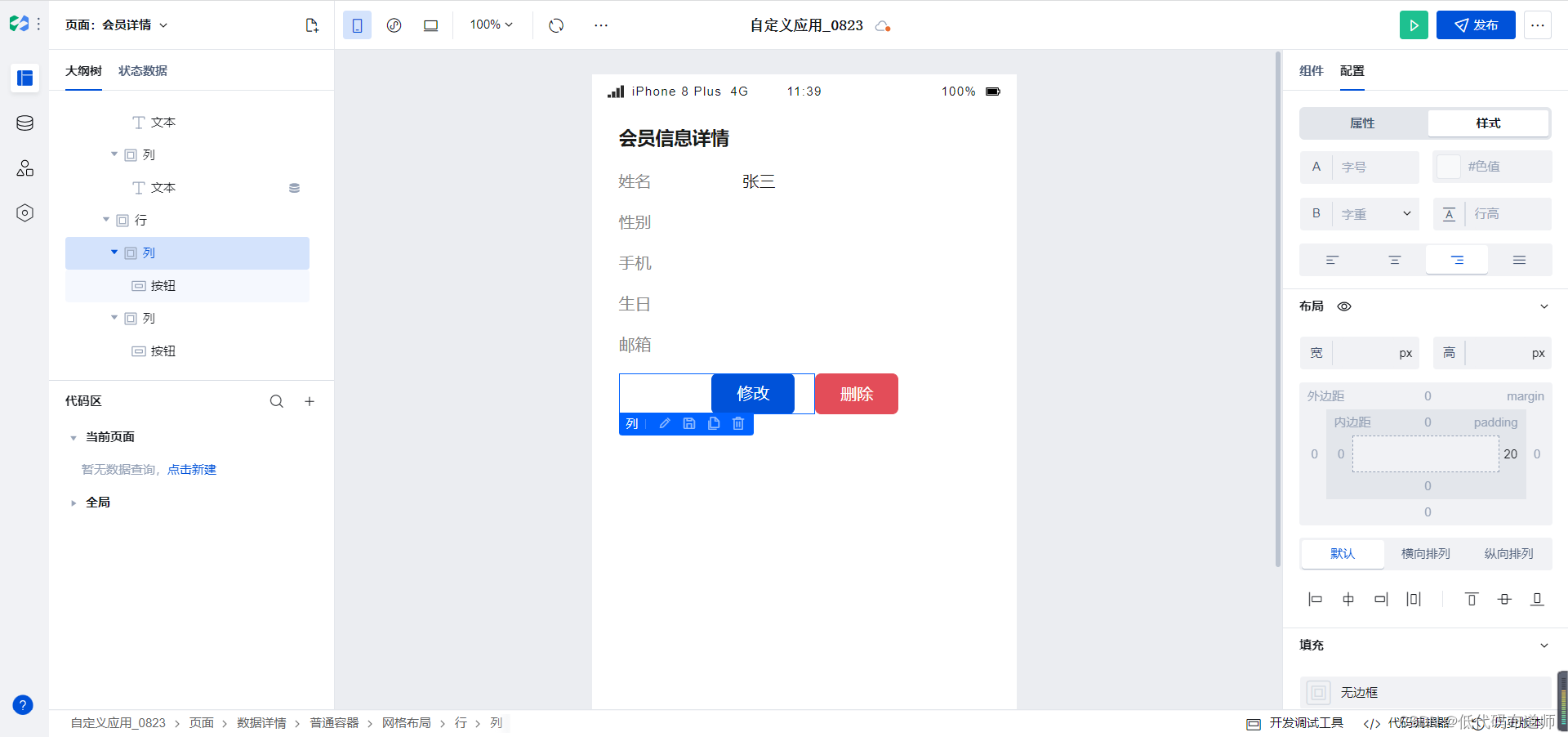
然后给列里增加按钮,一个按钮的标题设置为修改,一个按钮的标题设置为删除

7 修改功能开发
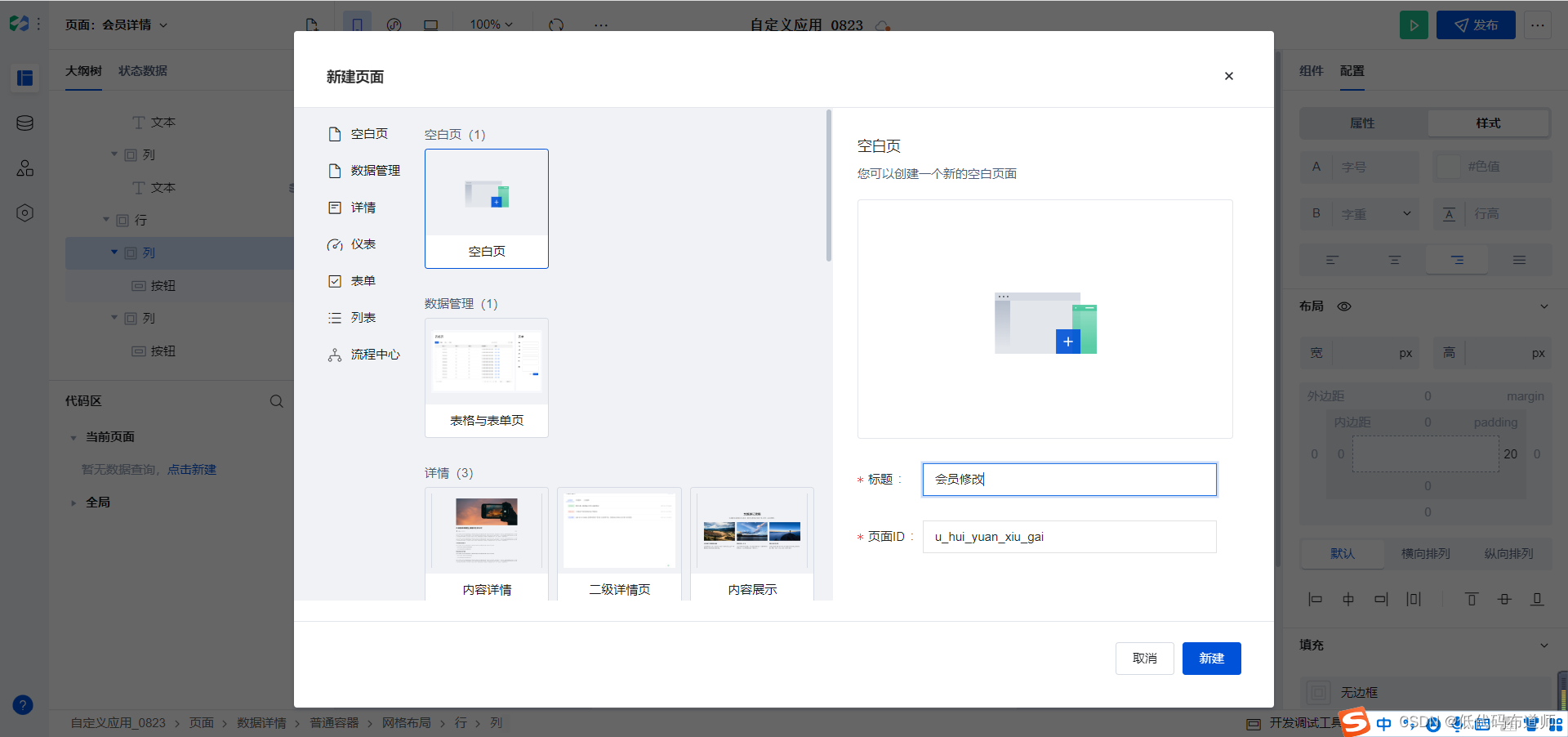
修改功能我们先需要创建一个修改页面

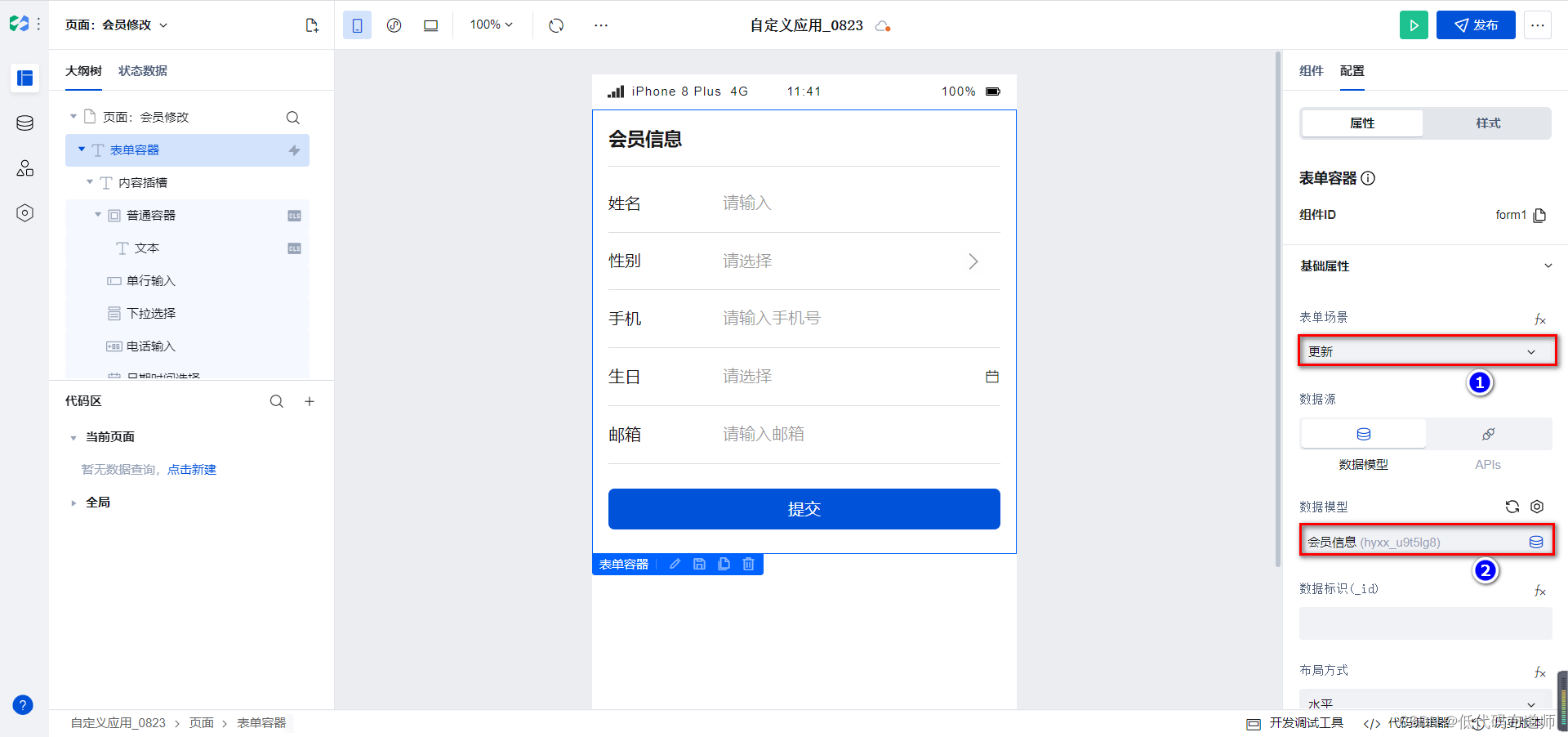
在修改页面添加表单容器,场景选择更新,数据模型选择会员信息

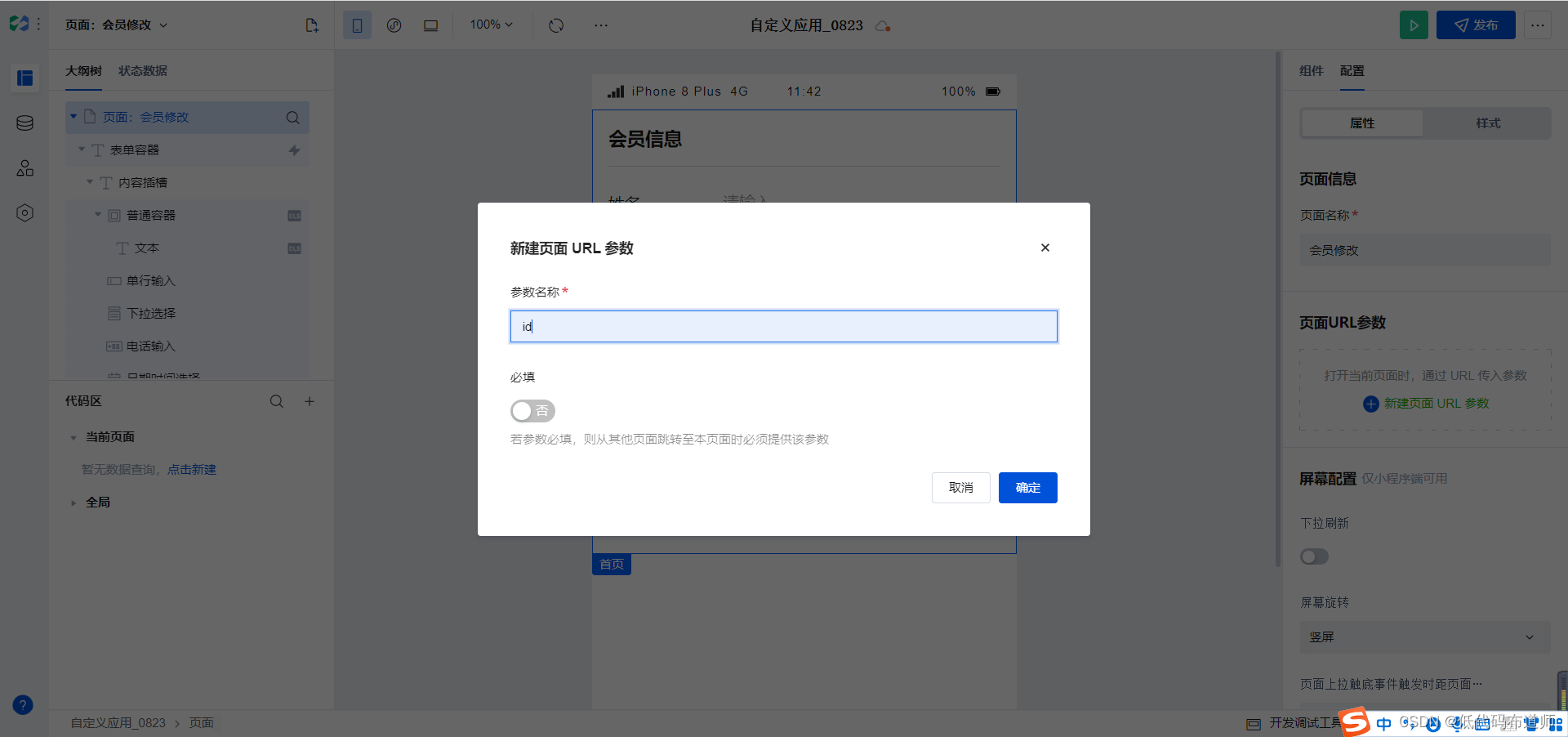
修改的时候也需要传入参数,新建一个ID

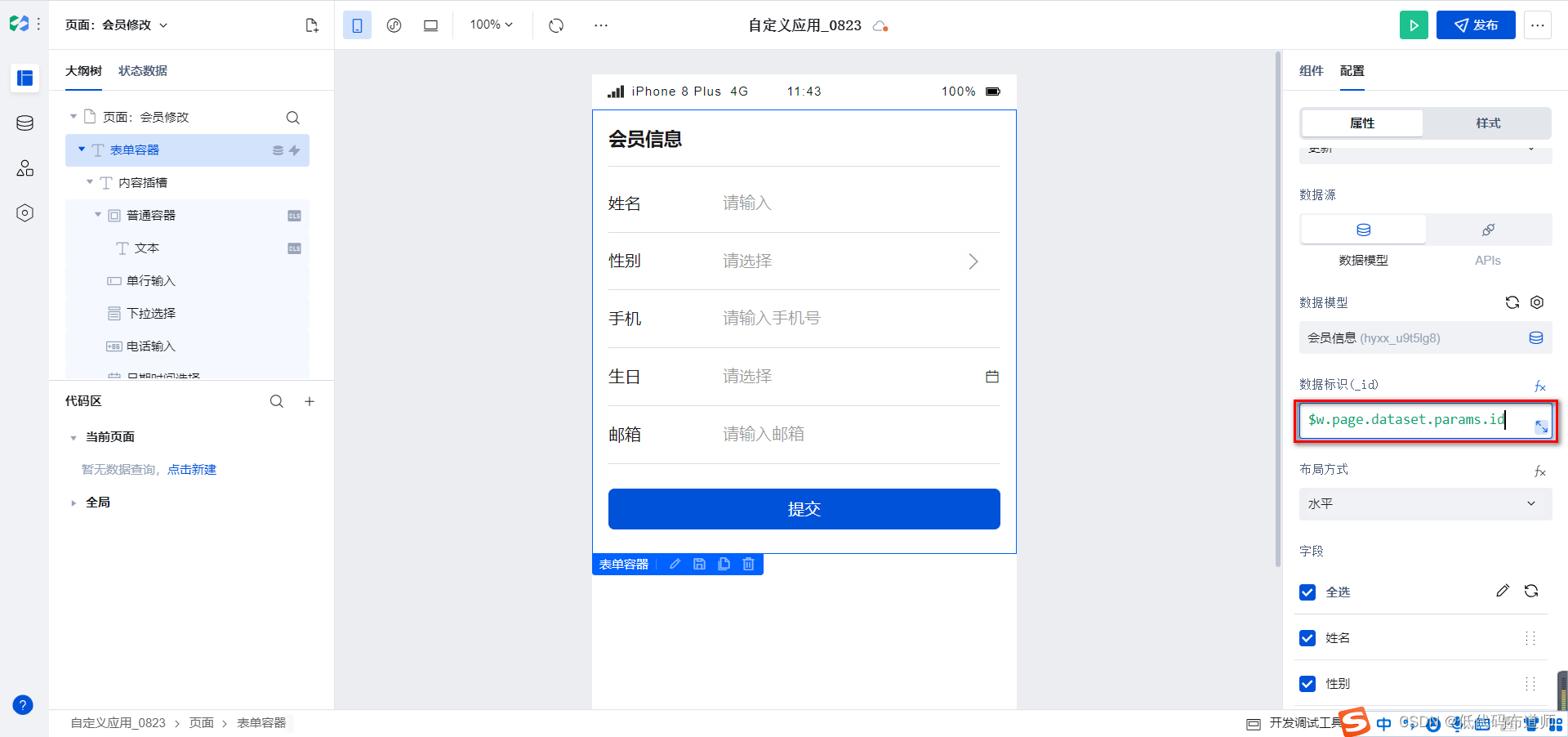
表单容器的数据标识,设置为我们的URL参数

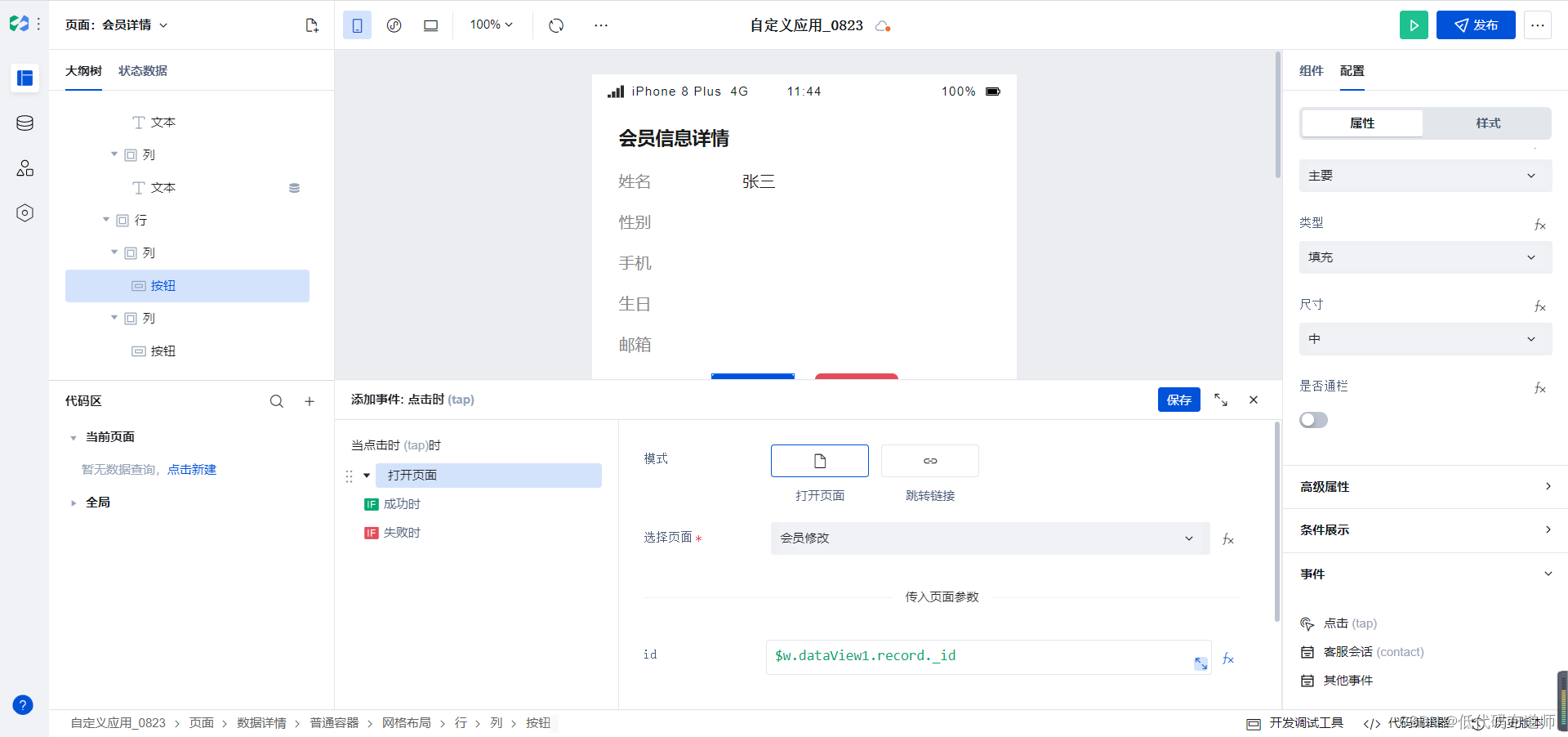
回到详情页,给修改按钮设置事件,打开我们的修改页面,并且传入参数

8 删除功能开发
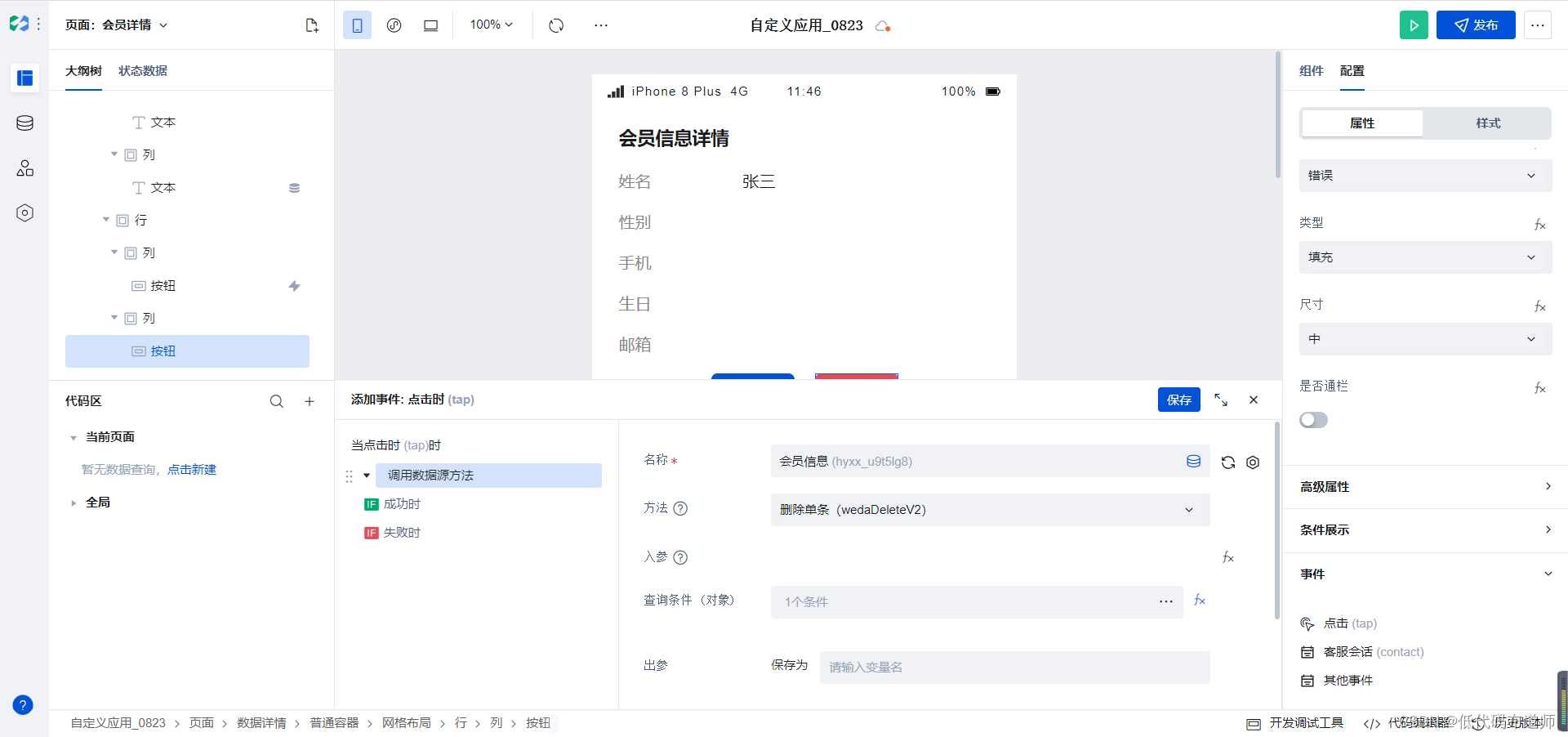
删除功能不需要设置页面,给删除按钮设置事件,调用数据源的删除方法,删除成功后返回上一页即可

总结
本篇我们介绍了详情、修改、删除功能开发。主要是借助数据容器的表单容器及数据详情组件,要熟练掌握URL传参的具体使用,才可以按需搭建出管理页面来。