TDesign 官方文档:https://tdesign.tencent.com/vue/components/button
我们先打开一个普通的vue项目

然后 如果你是 vue 2.6 或者 低于 2.6 在终端执行
npm i tdesign-vue
如果你是 2.7 或者更高 执行
npm i tdesign-vue@naruto
这里 我们 以 2.6为例
因为大部分人 用vue2 都是选择 2.6
先引入一下依赖

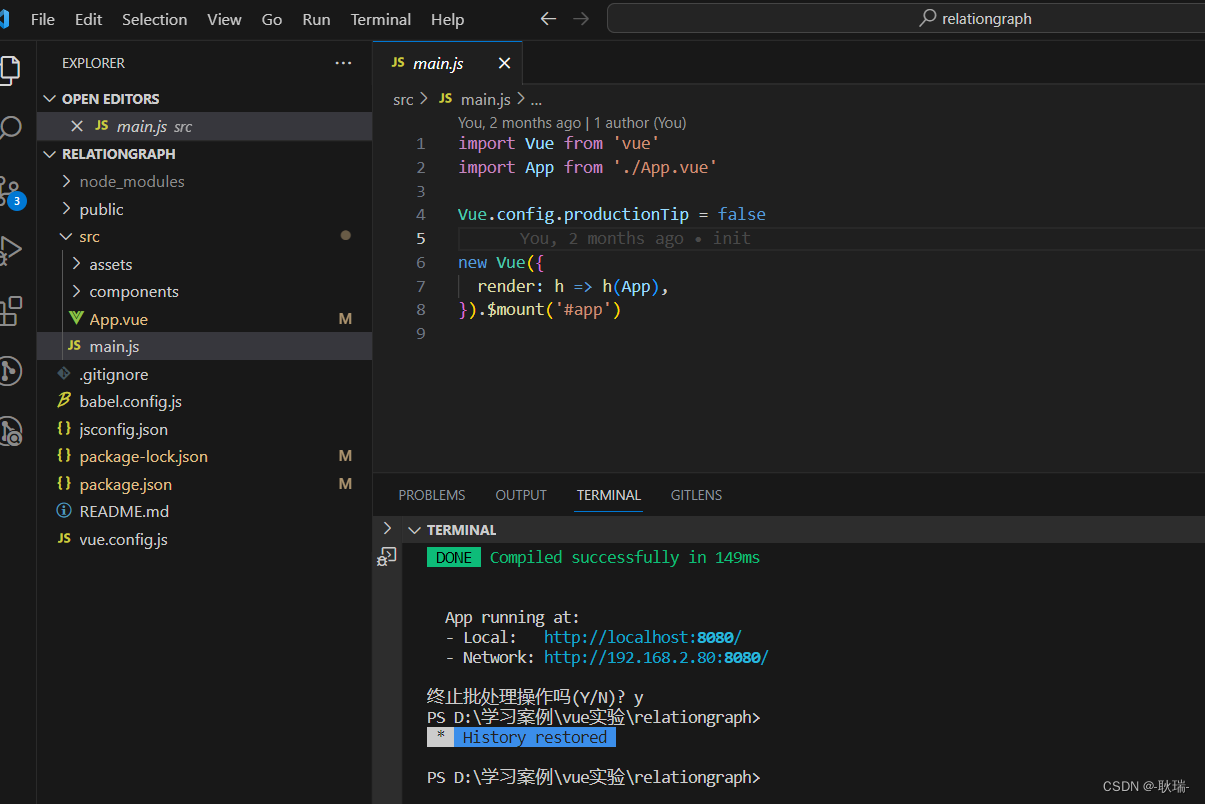
然后 我们打开程序入口文件main.js
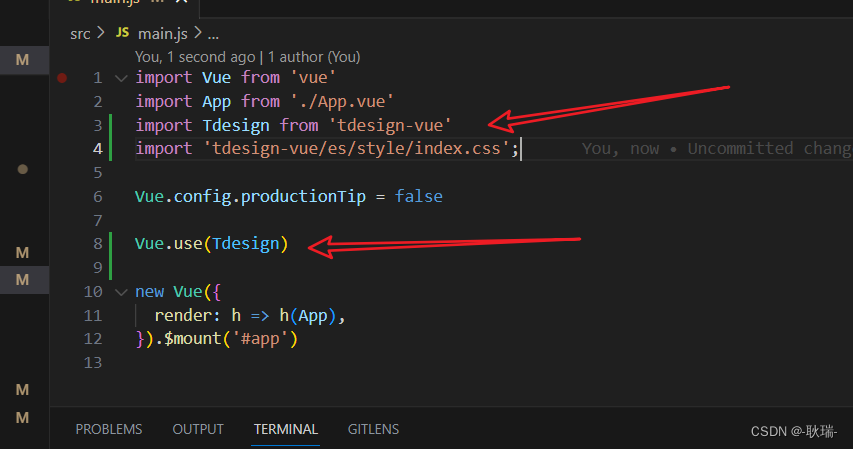
在里面加上下面这些代码
import Tdesign from 'tdesign-vue'
import 'tdesign-vue/es/style/index.css';
Vue.use(Tdesign)

这样就OK 了 我们来试着用一下它的组件
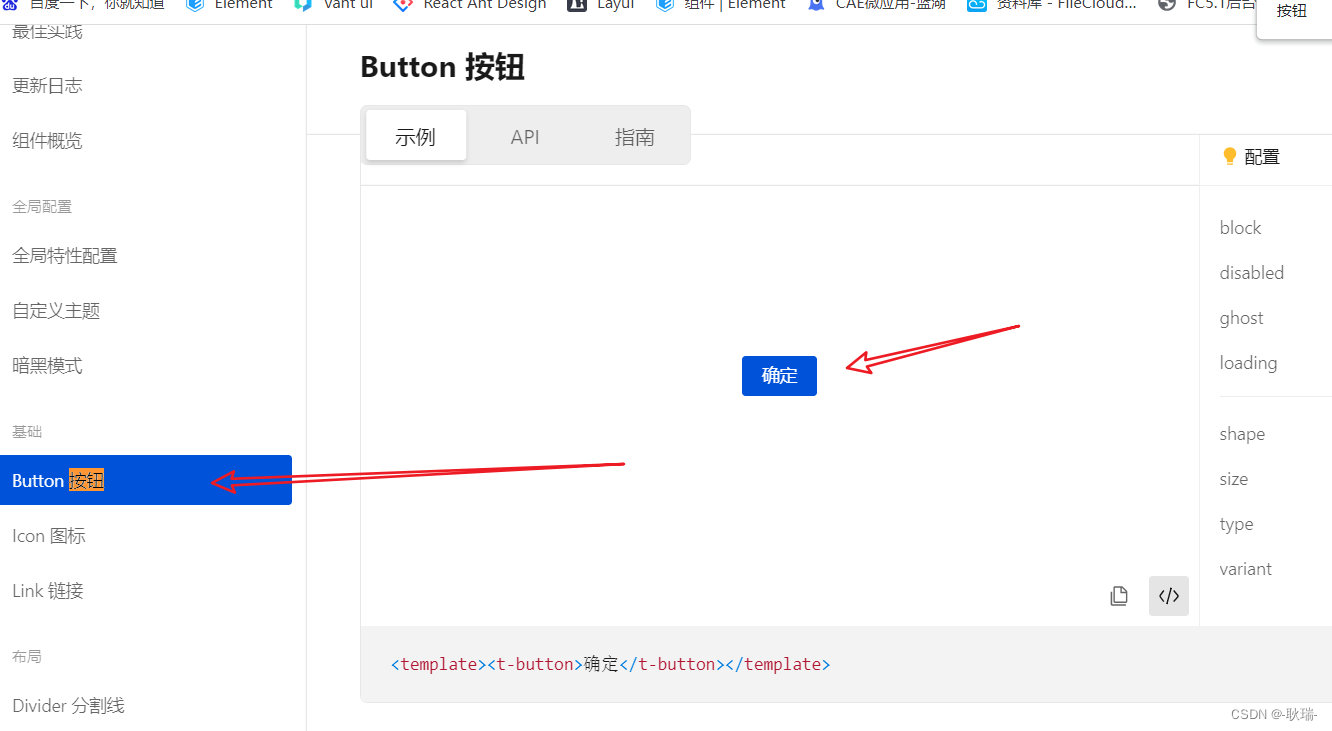
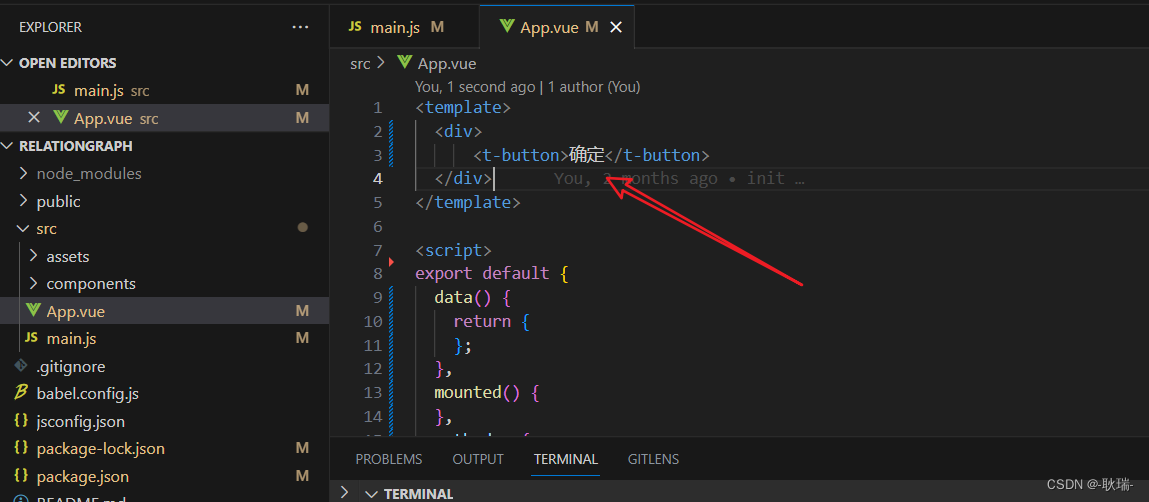
例如 我们这里复制个按钮的代码


然后 我们启动项目
我们的按钮就出来了