一、详细介绍
PbootCMS内核开发的网站模板,该模板适用于招商加盟网站、美食小吃加盟网站等企业,当然其他行业也可以做,只需要把文字图片换成其他行业的即可;
PC+WAP,同一个后台,数据即时同步,简单适用!附带测试数据!
友好的seo,所有页面均都能完全自定义标题/关键词/描述,PHP程序,安全、稳定、快速;用低成本获取源源不断订单!
后台:域名/admin.php
账号:admin
密码:admin
模板特点
1:手工书写DIV+CSS、代码精简无冗余。
2:自适应结构,全球先进技术,高端视觉体验。
3:SEO框架布局,栏目及文章页均可独立设置标题/关键词/描述。
4:附带测试数据、安装教程、入门教程、安全及备份教程。
5:后台直接修改联系方式、传真、邮箱、地址等,修改更加方便。
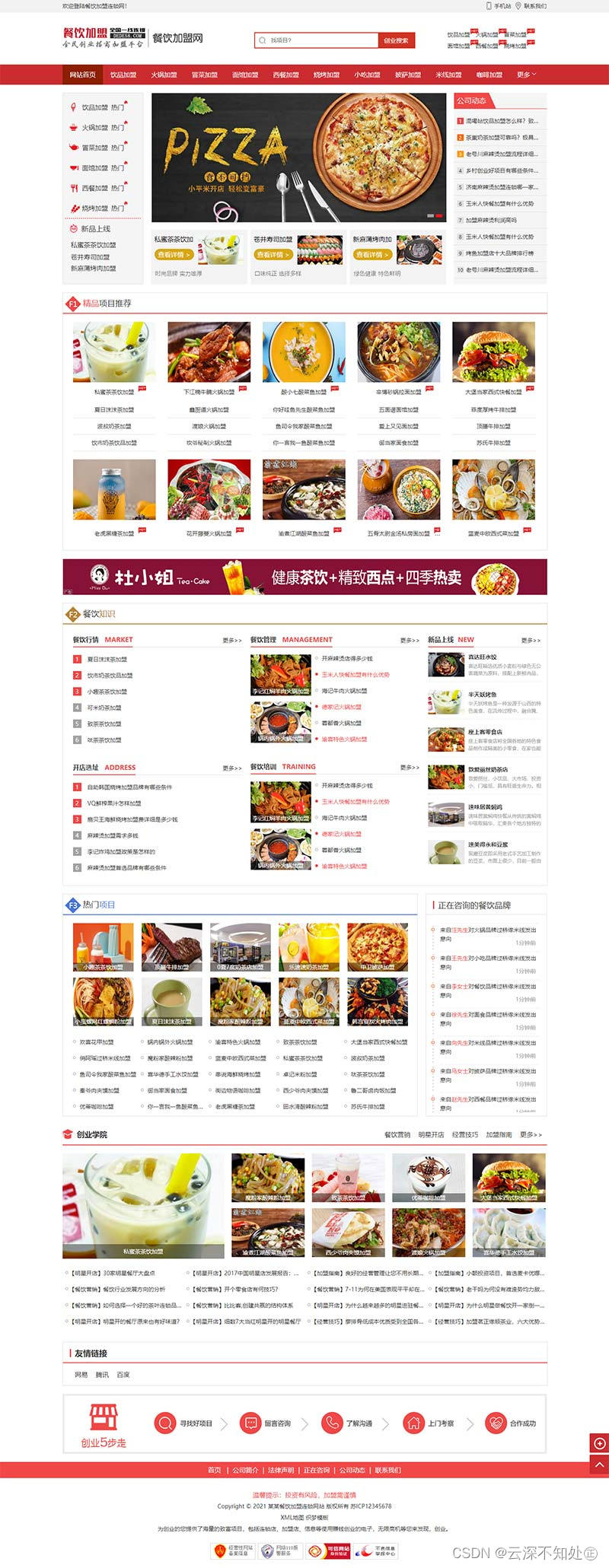
二、效果展示
1.部分代码
代码如下(示例):
<div class="h20"></div>
<div class="w1200">
<div class="main-wrap bor">
<div class="wrap-tit">
<h2 class="red"><img src="{pboot:sitedomain}/style/images/flow1.png" alt=""><span>精品</span>项目推荐</h2>
</div>
<div class="box-wrap">
<div class="box1li">
{pboot:list scode=1 num=1 order=date start=0}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a><span>[list:title]<i></i></span></div>
{/pboot:list}
<div class="box1-txt"> {pboot:list scode=1 num=3 order=date start=2}
<li><a href="[list:link]" title="[list:title]" target="_blank">[list:title]</a></li>
{/pboot:list} </div>
{pboot:list scode=1 num=1 order=date start=5}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a></div>
<div class="box1-lasttxt"><a href="[list:link]" title="[list:title]">[list:title]<i></i></a></div>
{/pboot:list} </div>
<div class="box1li"> {pboot:list scode=2 num=1 order=date start=0}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a><span>[list:title]<i></i></span></div>
{/pboot:list}
<div class="box1-txt"> {pboot:list scode=2 num=3 order=date start=2}
<li><a href="[list:link]" title="[list:title]" target="_blank">[list:title]</a></li>
{/pboot:list} </div>
{pboot:list scode=2 num=1 order=date start=5}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a></div>
<div class="box1-lasttxt"><a href="[list:link]" title="[list:title]">[list:title]<i></i></a></div>
{/pboot:list} </div>
<div class="box1li"> {pboot:list scode=3 num=1 order=date start=0}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a><span>[list:title]<i></i></span></div>
{/pboot:list}
<div class="box1-txt"> {pboot:list scode=3 num=3 order=date start=2}
<li><a href="[list:link]" title="[list:title]" target="_blank">[list:title]</a></li>
{/pboot:list} </div>
{pboot:list scode=3 num=1 order=date start=5}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a></div>
<div class="box1-lasttxt"><a href="[list:link]" title="[list:title]">[list:title]<i></i></a></div>
{/pboot:list} </div>
<div class="box1li">{pboot:list scode=4 num=1 order=date start=0}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a><span>[list:title]<i></i></span></div>
{/pboot:list}
<div class="box1-txt"> {pboot:list scode=4 num=3 order=date start=2}
<li><a href="[list:link]" title="[list:title]" target="_blank">[list:title]</a></li>
{/pboot:list} </div>
{pboot:list scode=4 num=1 order=date start=5}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a></div>
<div class="box1-lasttxt"><a href="[list:link]" title="[list:title]">[list:title]<i></i></a></div>
{/pboot:list} </div>
<div class="box1li"> {pboot:list scode=5 num=1 order=date start=0}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a><span>[list:title]<i></i></span></div>
{/pboot:list}
<div class="box1-txt">{pboot:list scode=5 num=3 order=date start=2}
<li><a href="[list:link]" title="[list:title]" target="_blank">[list:title]</a></li>
{/pboot:list} </div>
{pboot:list scode=5 num=1 order=date start=5}
<div class="box1-img"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"></a></div>
<div class="box1-lasttxt"><a href="[list:link]" title="[list:title]">[list:title]<i></i></a></div>
{/pboot:list} </div>
</div>
<div class="clear"></div>
</div>
</div>
2.效果图展示