elemnet ui的el-form-item的表单项label和表单项内容原本是默认在同一行显示的,将el-form-item中表单项label和表单项内容换行怎么实现呢?
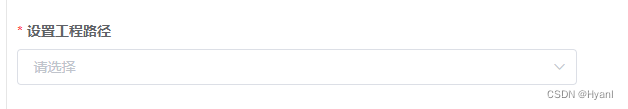
效果如下:

法1:
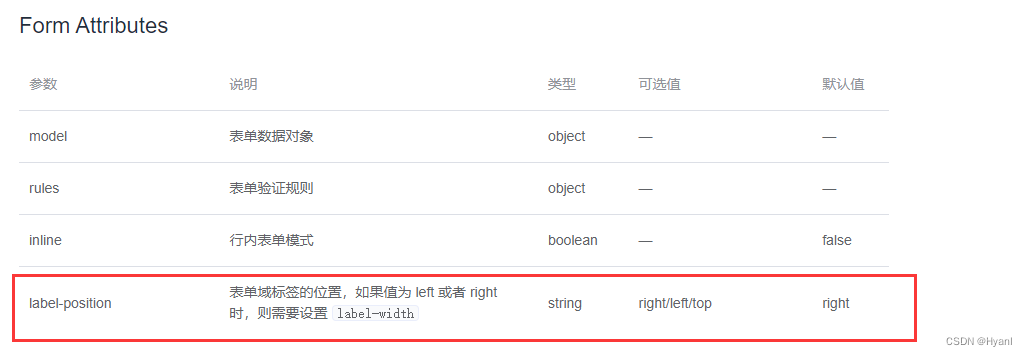
elemnetUI官方的方法label-position=“top”

法2:
思路:将el-form或者el-form-item中的label-width属性去掉或者设置为0,如果label长度超出一行需要设置以下样式属性:
加上如下样式代码:
<style scoped>
/deep/ .el-form-item__label{
text-align:left;
float: none;
word-break: break-word;
}
</style>