代码
<div id="box">
<div class="option">民主</div>
<div class="option">文明</div>
<div class="option">和谐</div>
<div class="option">自由</div>
<div id="start">Start</div>
<div class="option">平等</div>
<div class="option">公正</div>
<div class="option">法治</div>
<div class="option">爱国</div>
</div>
逻辑
let btn = document.getElementById('start');
let options = document.getElementsByClassName('option');
let timer = null;
document.addEventListener('click', function () {
let number = 0;
if (timer == null) {
timer = setInterval(() => {
number++;
let num = Math.round(Math.random() * (7 - 0) + 0);
for (let i = 0; i < options.length; i++) {
options[i].style.background = '#fff'
}
options[num].style.background = 'lightblue';
if (number >= 30) {
clearInterval(timer);
timer = null;
}
}, 100);
}
})
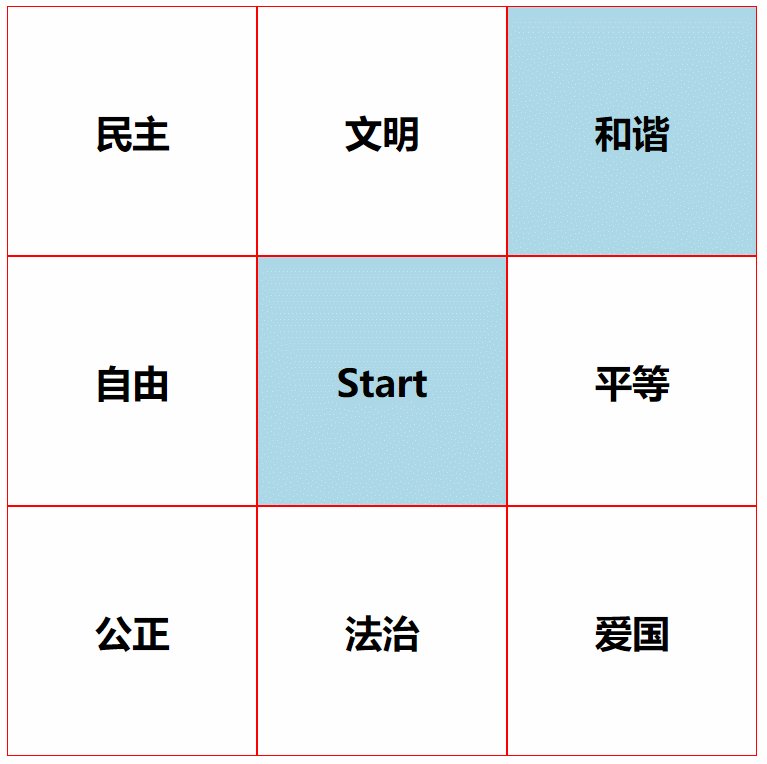
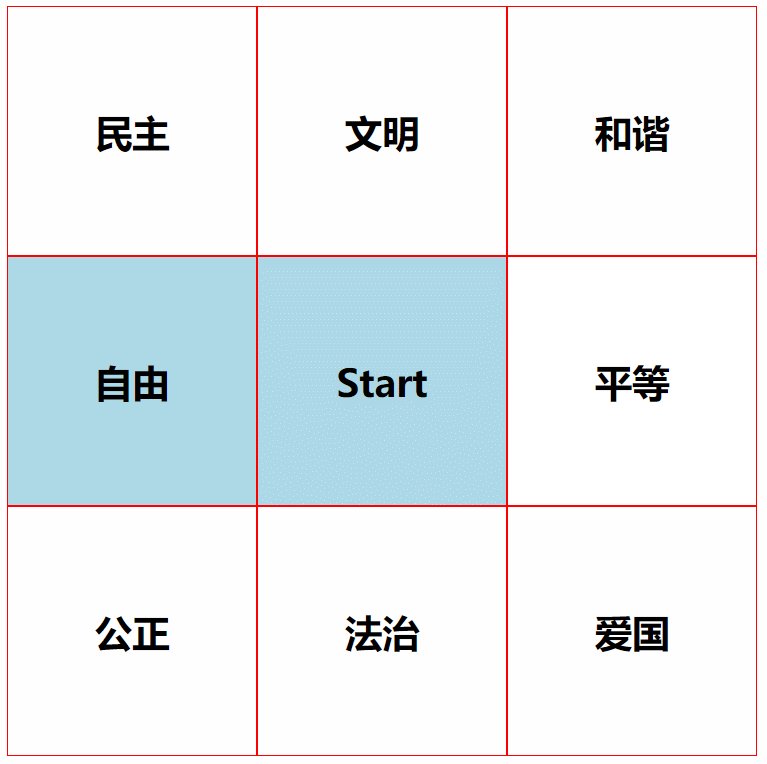
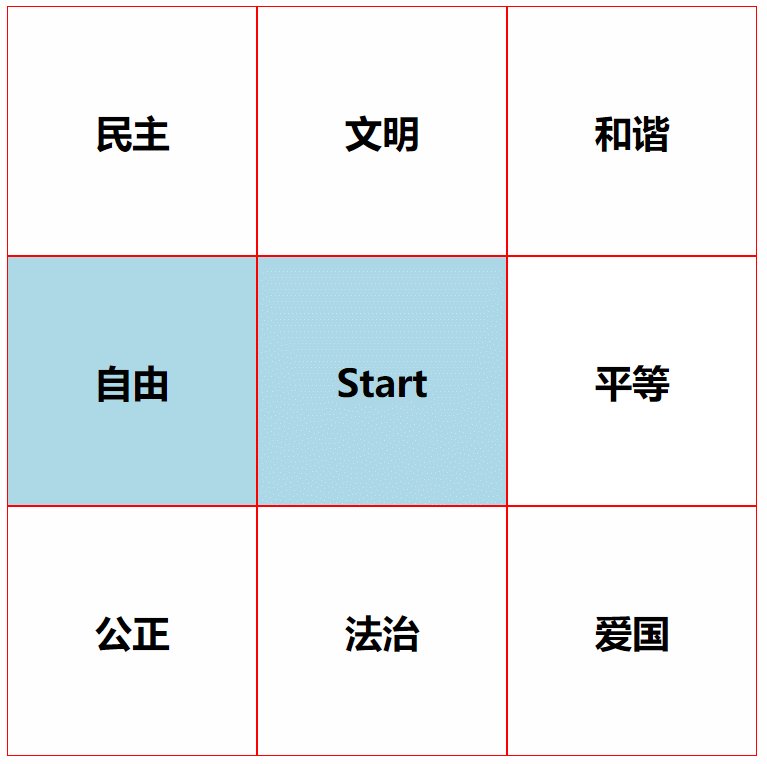
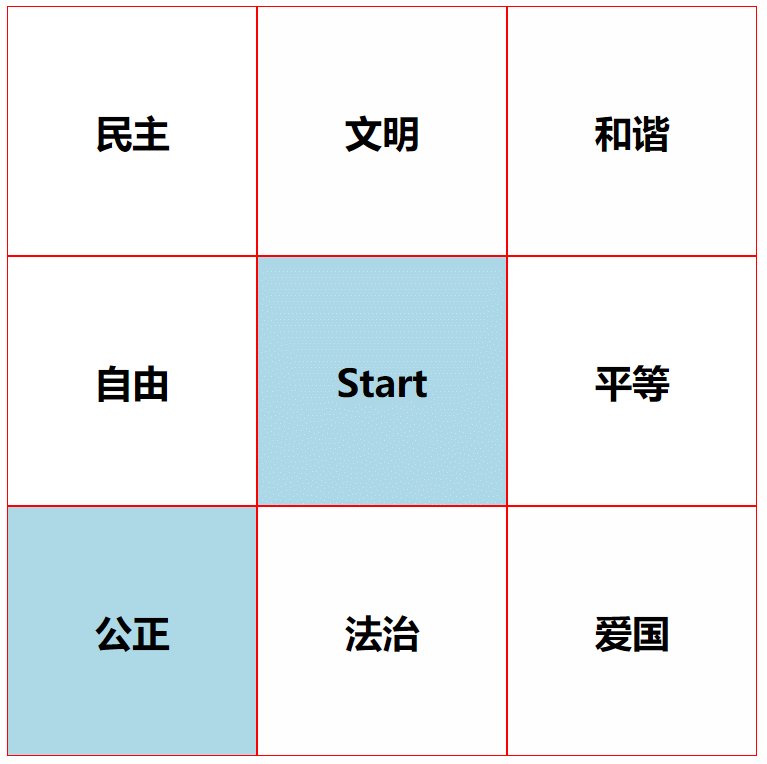
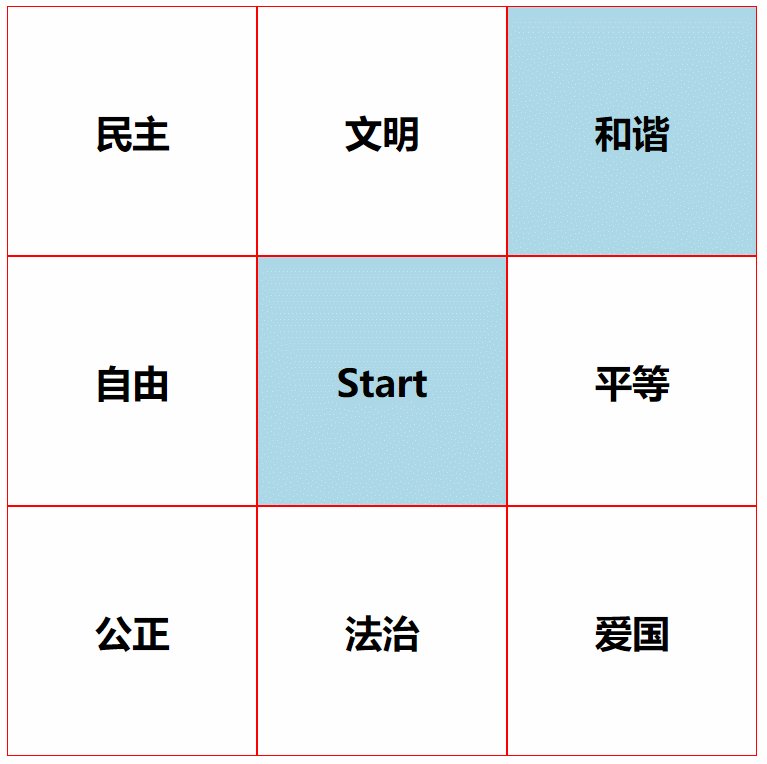
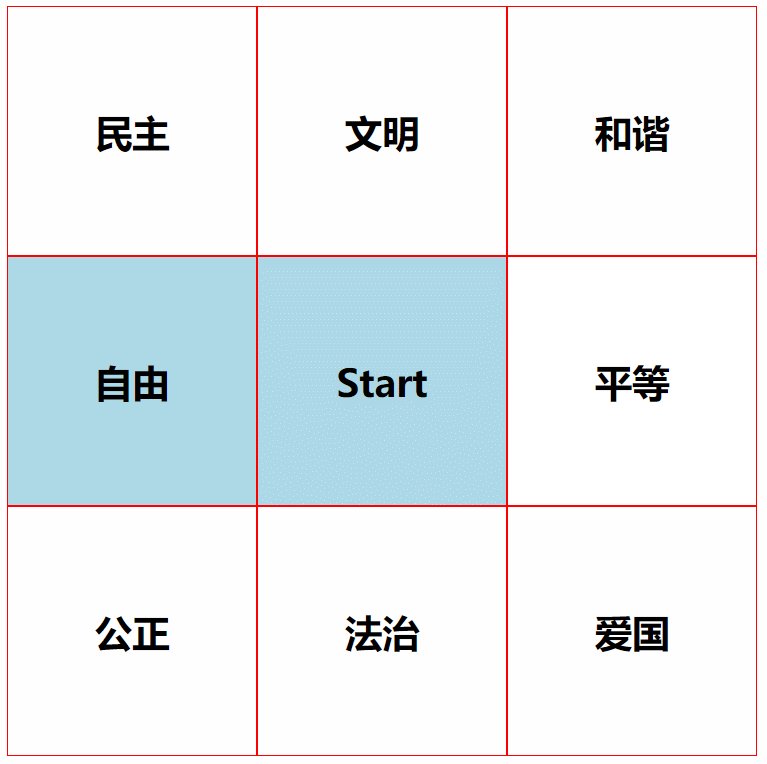
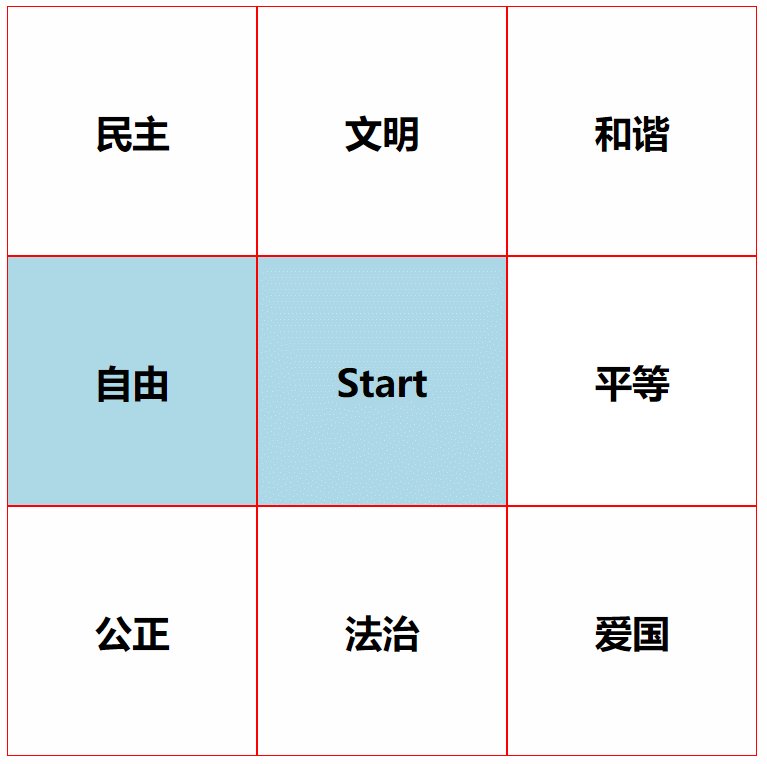
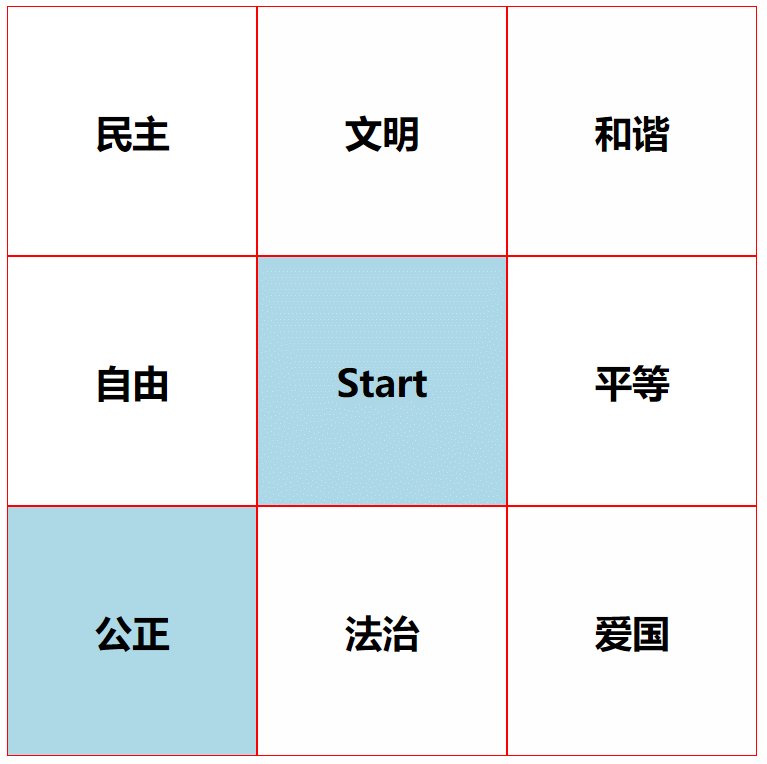
效果