项目首页增加聊天入口
添加一个消息按钮


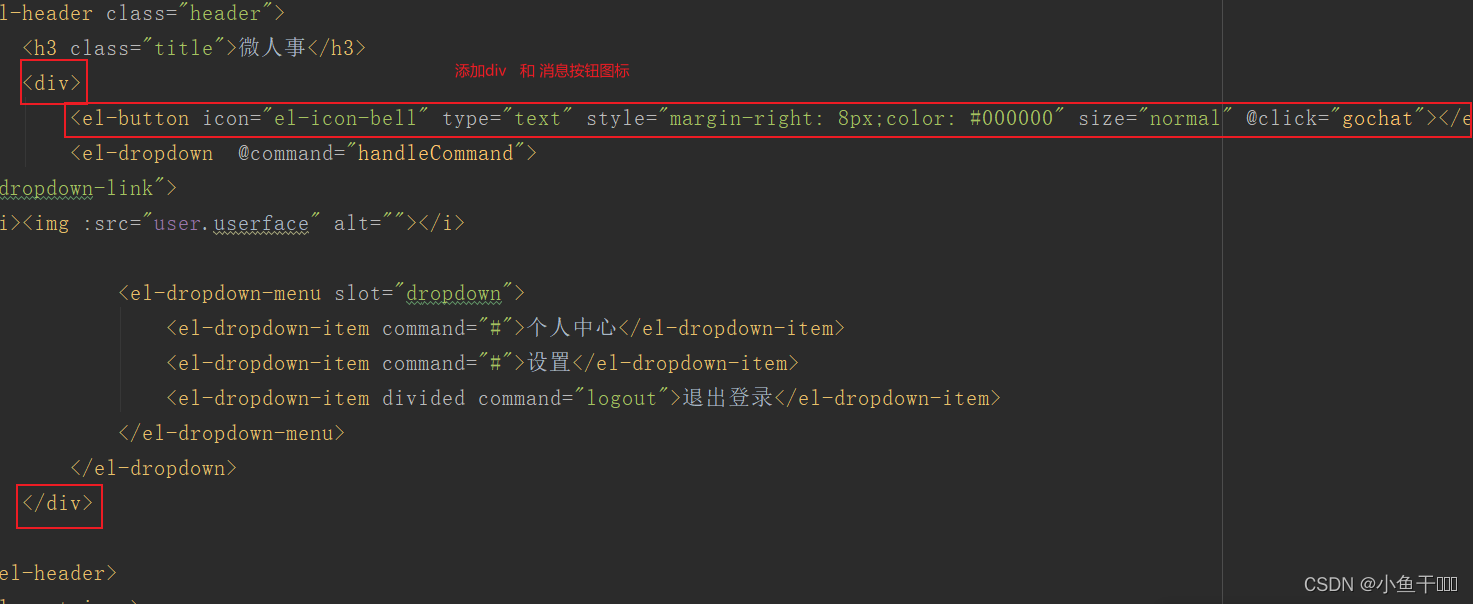
Home.vue
<el-header class="header">
<h3 class="title">微人事</h3>
<div>
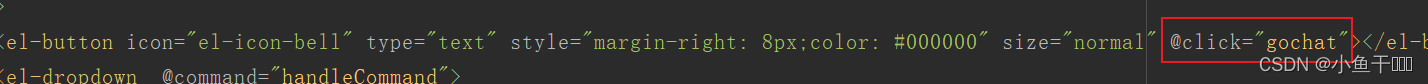
<el-button icon="el-icon-bell" type="text" style="margin-right: 8px;color: #000000" size="normal" @click="gochat"></el-button>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
{
{
user.name}}<i><img :src="user.userface" alt=""></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="#">个人中心</el-dropdown-item>
<el-dropdown-item command="#">设置</el-dropdown-item>
<el-dropdown-item divided command="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-header>
添加点击事件方法

gochat(){
this.$router.replace("/chat")
},
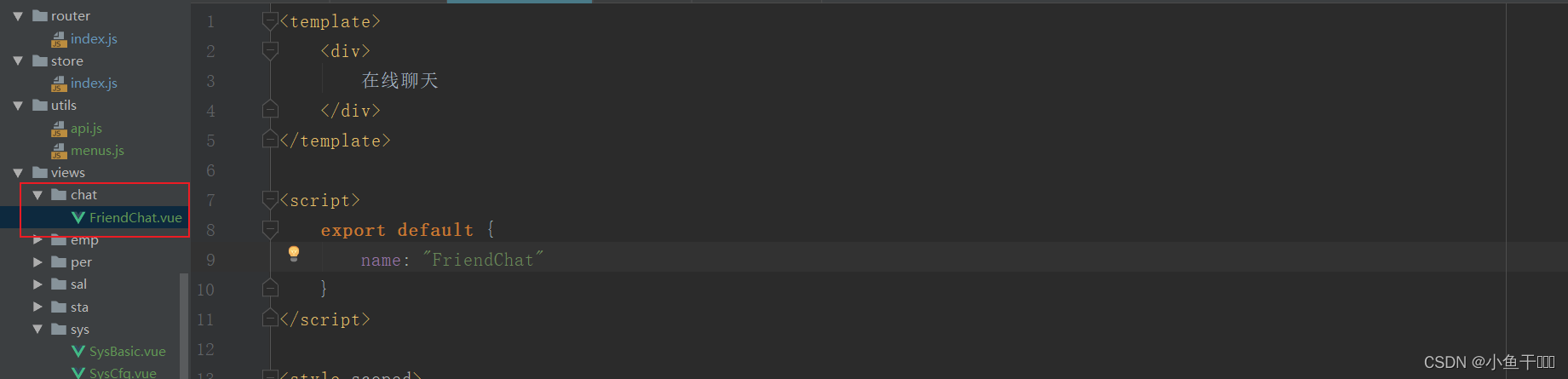
创建聊天页面组件

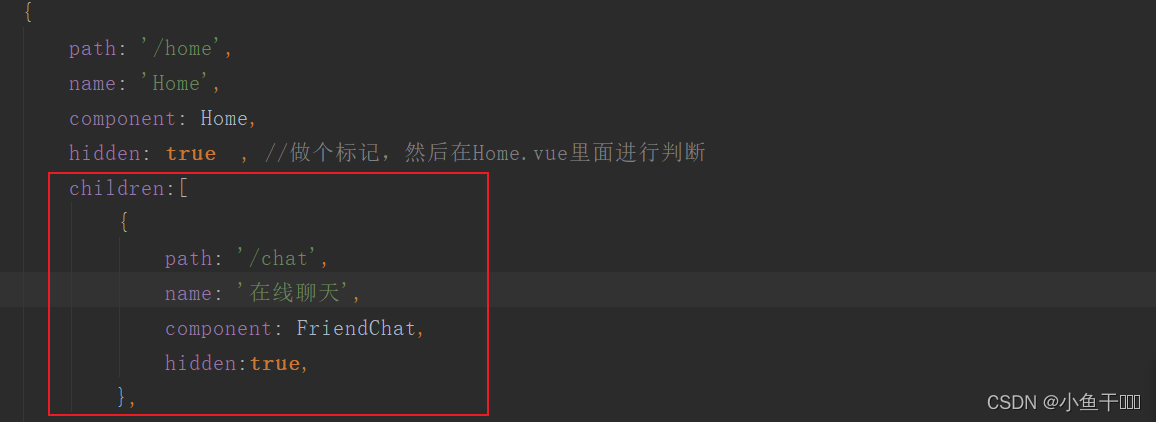
添加路由