1 创建项目 我是可视化创建项目的 ,cli创建的项目可以直接使用npm安装七牛云。

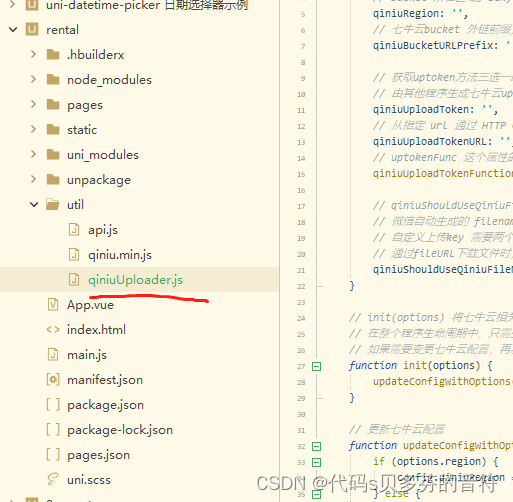
2 拷贝qiniuUploader.js到项目,下面的回复 放了qiniuUploader.js百度云链接。

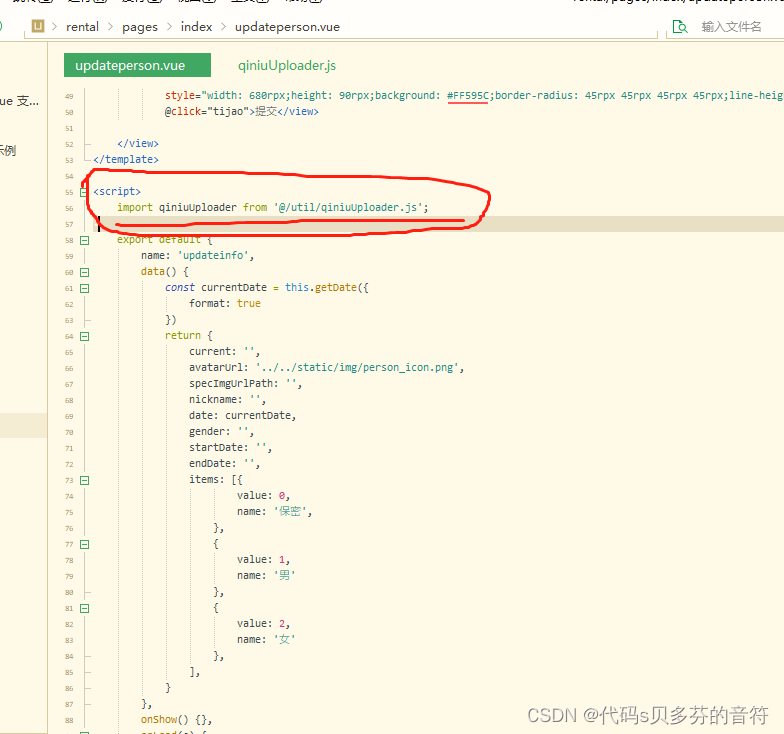
3 在需要使用qiniuUploader的vue文件 引入。

4 相册选择照片,或者拍照后,使用上传代码

//this.avatarUrl相册选中的文件 路径 , 或者拍照过来的文件路径
qiniuUploader.upload(this.avatarUrl, (res) => {
console.log('res: ' + res);
}, (error) => {
console.log('error: ' + error);
}, {
region: 'SCN', //服务器区域号 // ECN, SCN, NCN, NA, ASG,分别对应七牛的:华东,华南,华北,北美,新加坡 5 个区域
domain: 'rxarlaoh7.hn-bkt.clouddn.com', //七牛云域名 在对象存储--域名里面有
key: "ss-imgs.png", // 文件名称 这个名称是七牛云上的文件名称。可以和相册选择的文件名称不一样。
uptoken: "WqPk4QRUte=", // 公司后台服务器接口请求 获取的。
}, (res) => {
console.log('上传进度', res.progress)
console.log('已经上传的数据长度', res.totalBytesSent)
console.log('预期需要上传的数据总长度', res
.totalBytesExpectedToSend)
}, (res) => {
// 取消上传
}, (res) => {
// `before` 上传前执行的操作
}, (err) => {
// `complete` 上传接受后执行的操作(无论成功还是失败都执行)
});