vue+element-ui自定义表单验证多层循环
我们项目的表单大多数都是用户自定义的表单
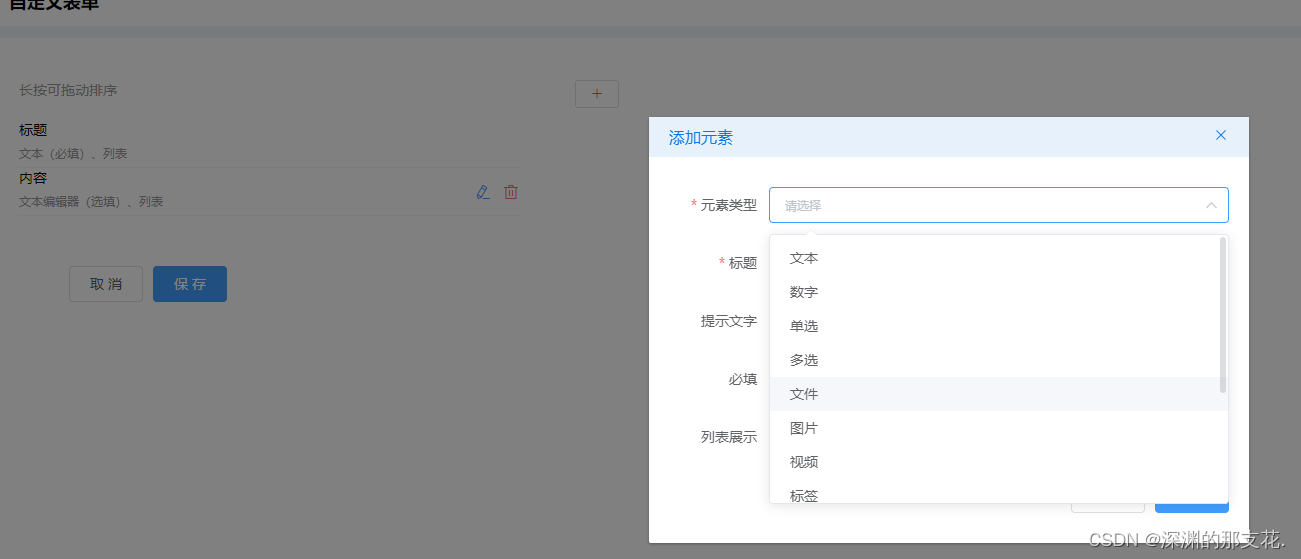
1、设置自定义表单(可设置表单显示字段、字段类型以及是否必填等类型)

2、表单展示
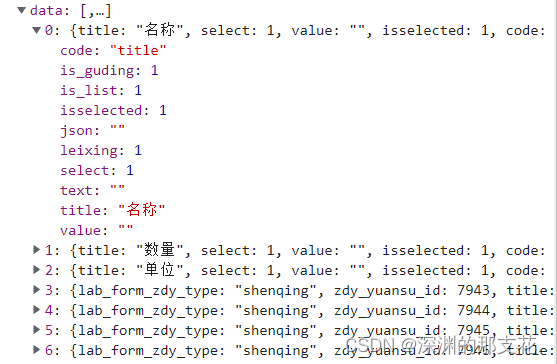
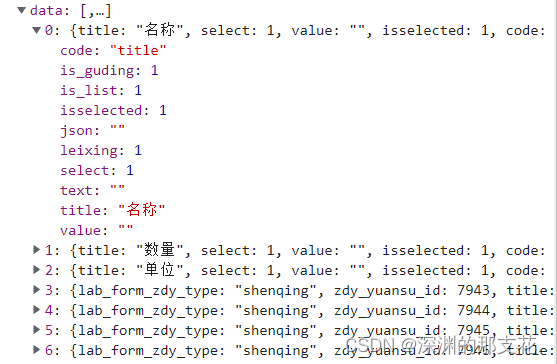
接口数据格式

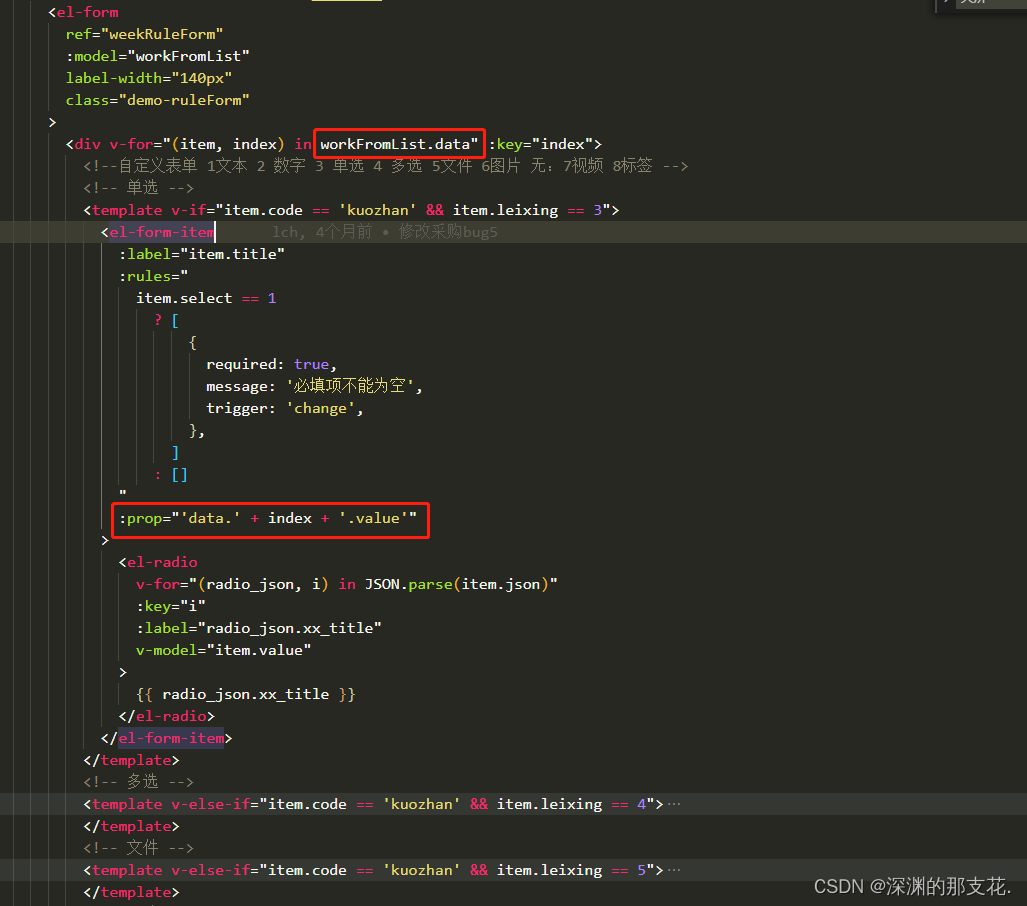
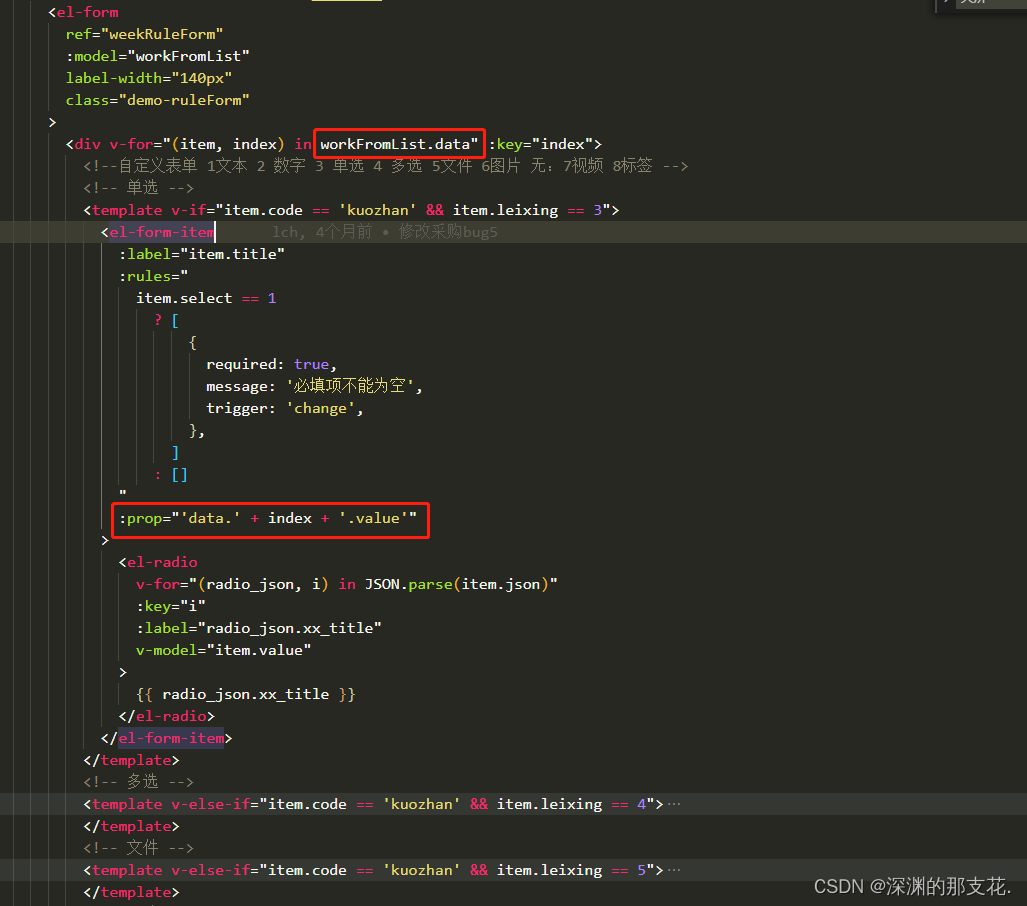
代码
1》父层循环绑定在当前form下,再根据元素类型显示不同组件
2》prop内容必须是从根部开始的形式为 “数组+索引+…+最终校验值的命名”(试了多个还是红色框出来的固定格式没问题)校验也是根据接口判断的

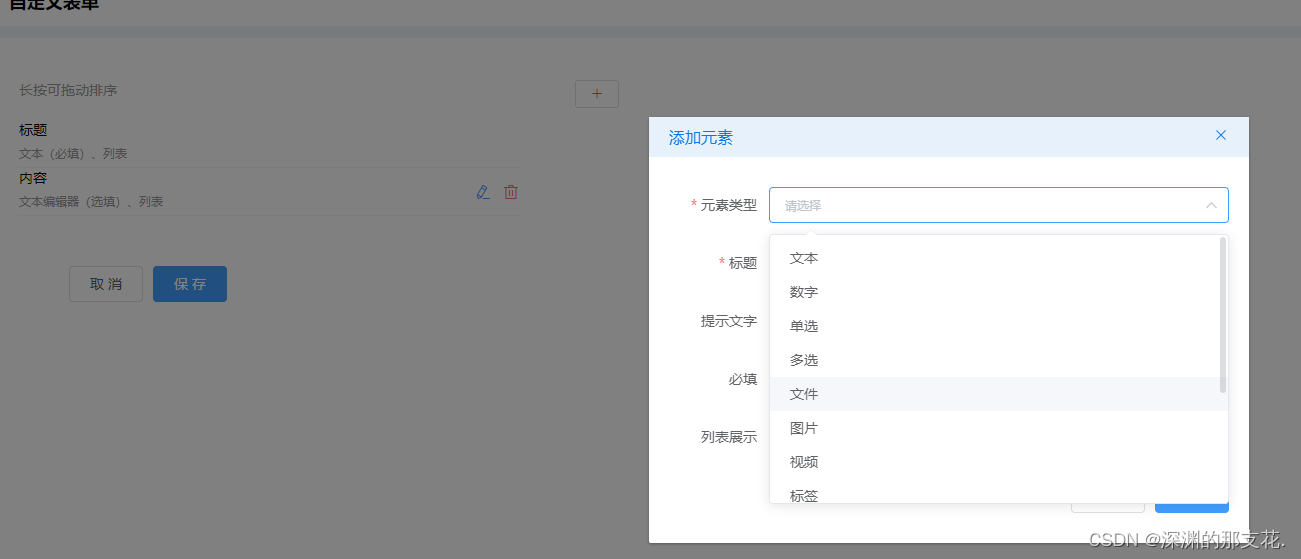
页面展示

我们项目的表单大多数都是用户自定义的表单
1、设置自定义表单(可设置表单显示字段、字段类型以及是否必填等类型)

2、表单展示
接口数据格式

代码
1》父层循环绑定在当前form下,再根据元素类型显示不同组件
2》prop内容必须是从根部开始的形式为 “数组+索引+…+最终校验值的命名”(试了多个还是红色框出来的固定格式没问题)校验也是根据接口判断的

页面展示
