第一种
var vm = new Vue({
el: '#coupon_goods_add',
data() {
var decimals = /^[0-9]+(\.[0-9]{1})?$/;
var checkDecimals = (rule, value, callback) => {
setTimeout(() => {
if (!decimals.test(value)) {
callback(new Error('请输入大于0最多一位小数的数字值'));
}else {
callback();
}
}, 500);
};
return {
//利用正则或者一些相应的条件来规定验证规则
discount_amount: [
{ required: true, message: '请输入优惠额度',},
{ validator:checkDecimals } //再将规则注入验证当中
],
第二种

.hidden {
display: hidden !important;
}
-------------------------------------------------------------------------------
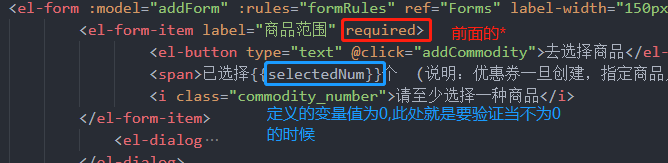
if(this.selectedNum == 0) {
$('.commodity_number').addClass('el-form-item__error');//此处类是element-ui原有的,直接拿来用的
}
---------------------------------------------------------------------------------
watch: {
selectedNum:function(oldval, newval) {
if(oldval != 0) {
$('.commodity_number').addClass('hidden');
}
}
},
//通过watch监听需要验证变量的变化,然后通过添加类来显示隐藏
第三种
此刚方法相当于第二种的进阶:好处在于不用使用jq操作dom
使用v-bind:class 来添加class属性来达到隐藏和显示提示的效果