
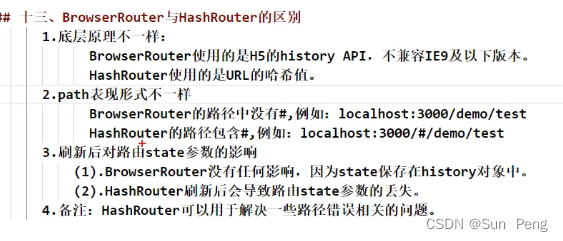
1.底层原理不一样:
BrowserRouter使用的是H5的history API,
不兼容IE9及以下版不。
HashRouter使用的是URL的哈希值。
2.path衣现形式不一样
BrowserRouter的路径中
没有#,例如: localhost:300@/demo/test
HashRouter的路径包含#,例如: localhost:3e@/#/demo/test
3.刷新后对路山state参数的影响
(1).BrowserRouter
没有任何影响,因为state保存在history对象中。
(2).HashRouter刷新后会导致路山state参数的丢失。