阐述
当前端uniapp可以生成多端的项目,生成的项目需要将页面打包出来,生成H5的静态文件,部署在服务器上,通过服务器链接地址,就可以直接在手机上点开访问 了。
ps:这里主要说明uniapp打包的H5页面。
前期准备的工作,可能会遇到的坑:
参考以下博文:
https://blog.csdn.net/zxh7770/article/details/123905340
一、uniapp打包H5发布到服务器
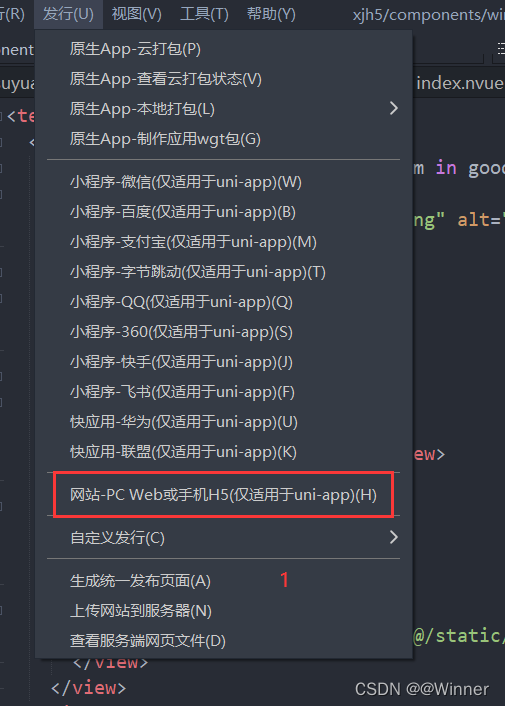
1、点击菜单栏发行,点击选择网站-手机H5

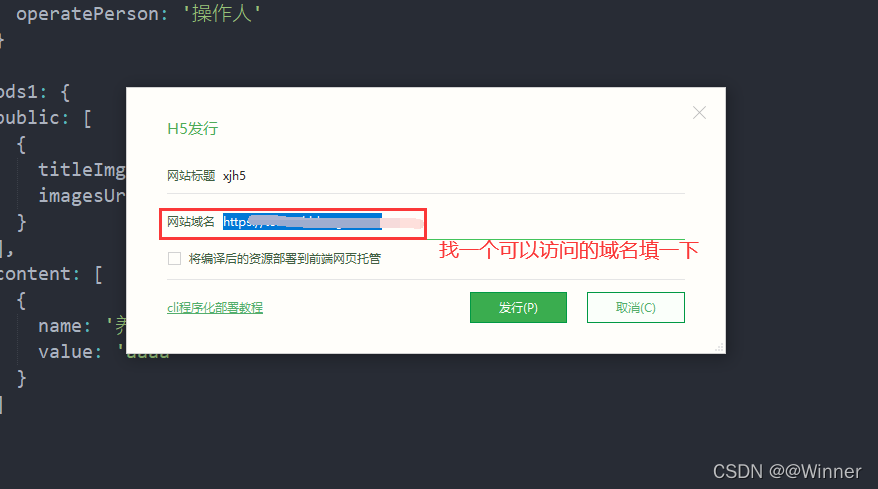
2、这里的网站域名跟后台要一个就行,具体部署在下面说到。然后点击发行。

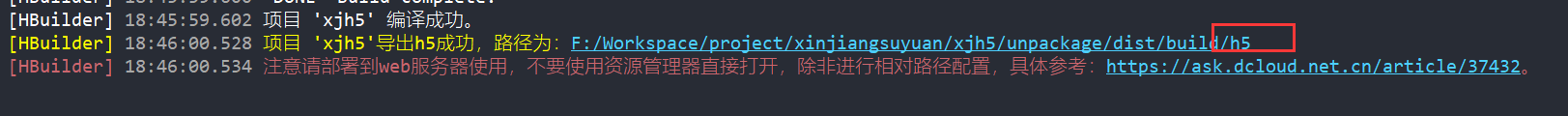
3、发行成功以后会生成一个包

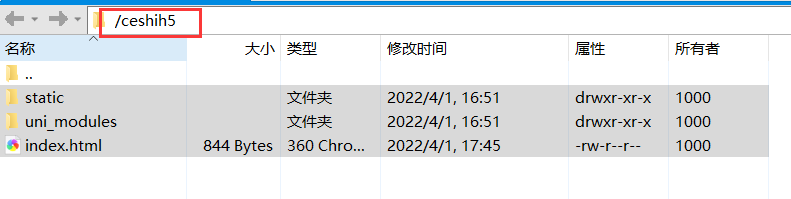
4、上传服务器操作
- 以下的工具是
xftp的上传工具,直接上传到服务器上面的文件夹上面。理论上前端只需要把打包好的包发给后台就可以了,他们就会处理服务器相关的一系列操作。

5、访问方式:
- www.域名/ceshih5/index.html
