概要
- Newman:一款基于nodejs开发的可以运行Postman脚本的工具,并且可以生成测试报告。
- 本文介绍了Newman安装全过程,包括以下三个步骤: 1、nodejs的安装与环境配置。
2、安装newman。
3、安装newman-reporter-html。 - 另外还有安装过程中遇到的一些问题与解决方案。
Newman安装三步走
一、nodejs安装与环境配置
1、安装
(1)步骤
下载地址: http://nodejs.cn/download/

下载完成后双击运行安装包,如【nnode-v18.17.0-x64.msi】
点击下一步完成安装过程。
(2)测试
打开cmd窗口运行node -v,结果如下图所示:

2、环境配置
(1)配置npm的全局模块的存放路径以及cache的路径
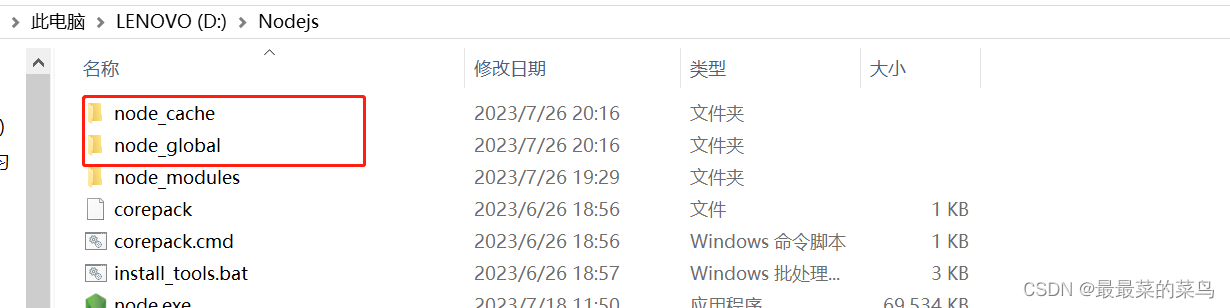
在Nodejs安装目录下新建node_cache和node_global空文件夹,如下:

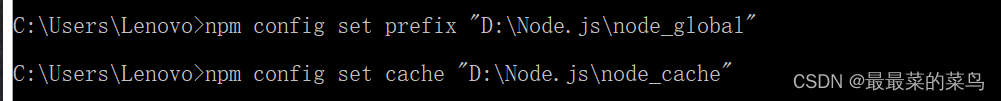
(2)打开cmd 窗口分别运行以下两条命令
注意:将路径改为你自己新建的以上两个文件夹的位置。
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"

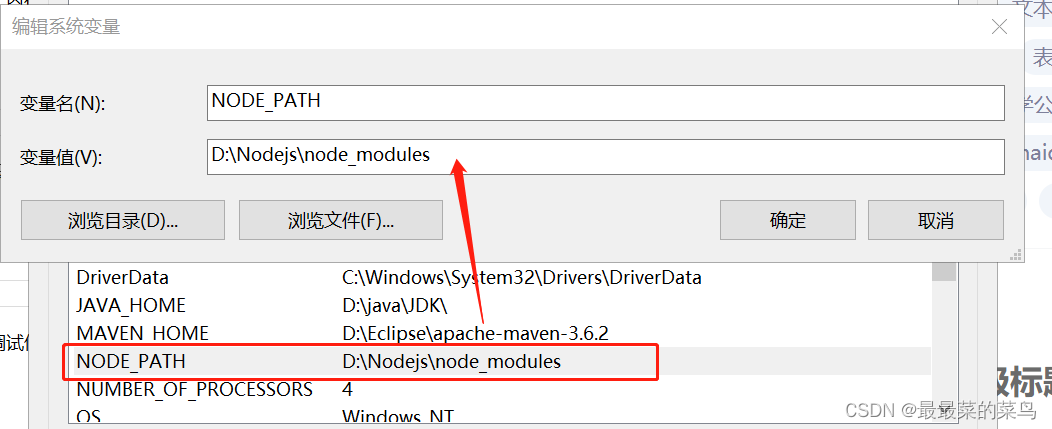
(3)右键此电脑→属性→高级系统设置→环境变量
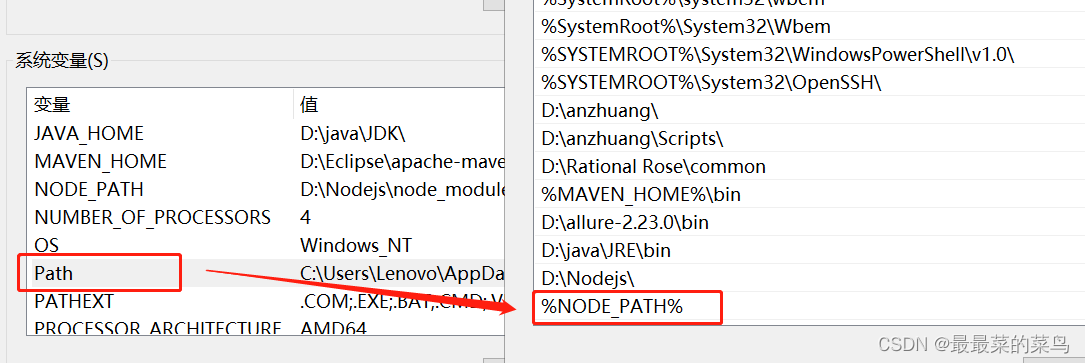
添加系统变量NODE_PATH值为node_modules文件夹的路径,如:D:\Nodejs\node_modules

编辑系统变量Path添加%NODE_PATH%

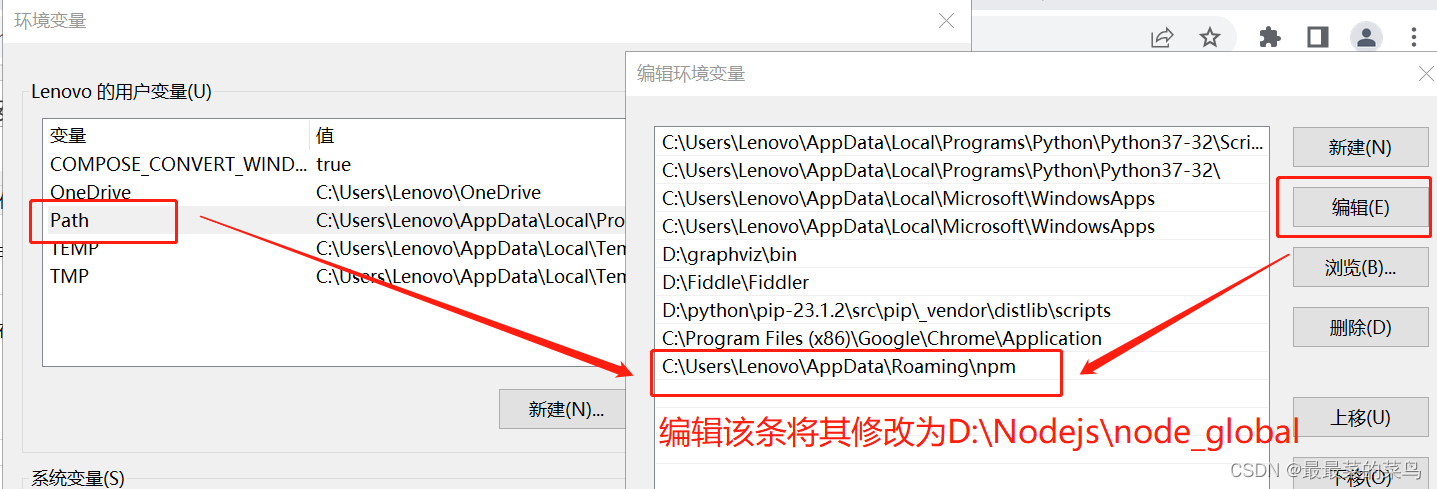
编辑用户变量Path中的npm路径,将其改为node_global文件夹的路径,如:D:\Nodejs\node_global

二、安装newman
1、步骤
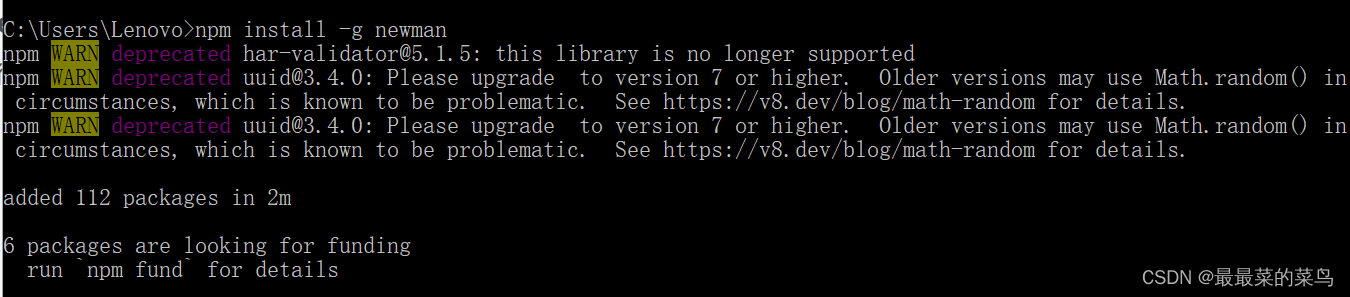
打开cmd窗口,运行npm install -g newman

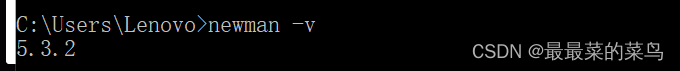
输入newman -v,出现版本号即为安装成功

2、问题与解决方案
(1)安装时出现"npm notice Run npm install -g [email protected] to update!"
如下图所示:

解决方案:输入npm install -g npm安装最新版本npm。

**(2)安装完后输入newman -v显示“‘newman’ 不是内部或外部命令,也不是可运行的程序或批处理文件。”
如下图所示:

解决方案:按照本文一中进行nodejs的环境配置。
三、安装newman-reporter-html
打开cmd窗口,运行npm install -g newman-reporter-html

至此完成Newman的安装与配置。