目录
首先
一步一步的来,电脑上需要安装vs2019软件,版本高低无所谓,就是功能多少而已。

长这样的,别安装错了哟!
NO.1
第一步打开软件,然后跟着我的图片一步一步的来。
创建新项目。

搜索web,然后选择看好图片里标记的位置,要全部对上,才对。

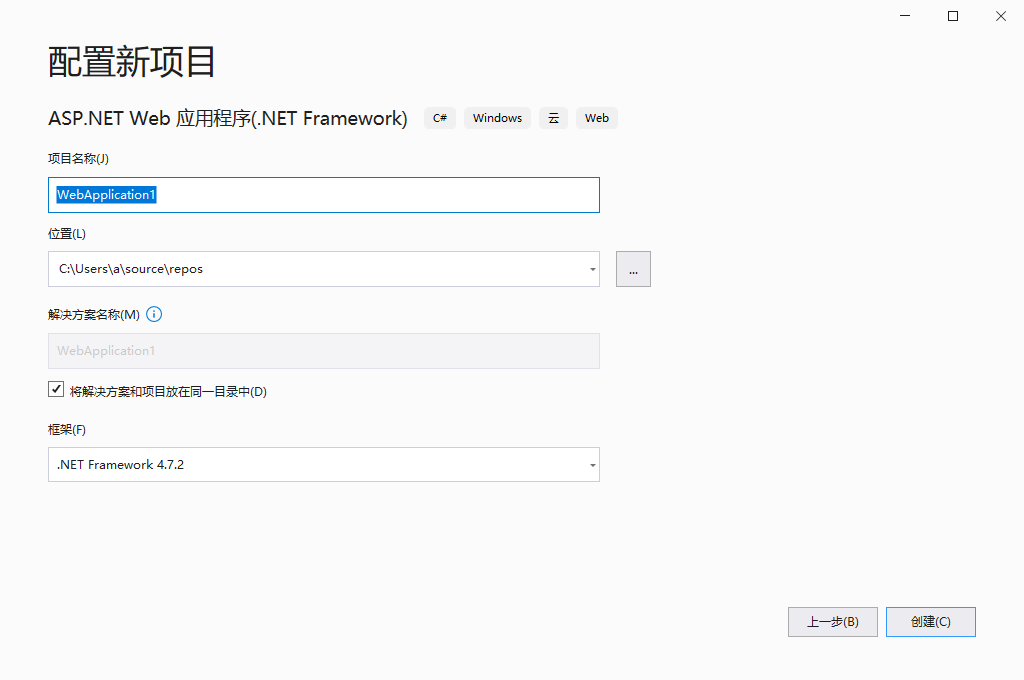
下一步,名字位置啥的看你自己了。我习惯就是放桌面。

因为我们是mvc吗,所以就直接选mvc方便还快,记住把https取消了。

点击创建,项目就创建成功了。

No.2
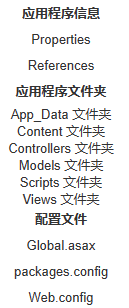
看左边的这些文件夹,代表着各自的东西在哪。


所有的 MVC 应用程序的文件夹名称都是相同的。MVC 框架是基于默认的命名。控制器写在 Controllers 文件夹中,视图写在 Views 文件夹中,模型写在 Models 文件夹中。您不必再应用程序代码中使用文件夹名称。
标准化的命名减少了代码量,同时有利于开发人员对 MVC 项目的理解。
App_Data 文件夹
App_Data 文件夹用于存储应用程序数据。
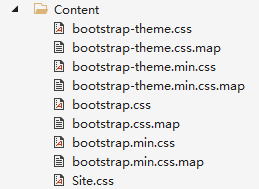
Content 文件夹
Content 文件夹用于存放静态文件,比如样式表(CSS 文件)、图标和图像。

Controllers 文件夹
Controllers 文件夹包含负责处理用户输入和响应的控制器类。
MVC 要求所有控制器文件的名称以 "Controller" 结尾。
创建完项目,已经创建好一个 Home 控制器。
![]()
Models 文件夹
Models 文件夹包含表示应用程序模型的类。模型控制并操作应用程序的数据。
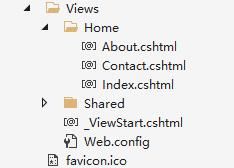
Views 文件夹
Views 文件夹用于存储与应用程序的显示相关的 HTML 文件(用户界面)。
Views 文件夹中包含每个控制器对应的一个文件夹。

Scripts 文件夹
Scripts 文件夹存储应用程序的 JavaScript 文件。
默认情况下,Visual Web Developer 在这个文件夹中存放标准的 MVC、Ajax 和 jQuery 文件:

最后
本章介绍的是创建项目的流程和创建完项目自带的一些东西的介绍。
其实会创建项目了,就可以跟着自己学的课程或者是在网上找课程自己深入的学学mvc了。看教程是看不懂的,还是的有人带才行,的有老师带你进门,才能自己修行呀。