创建第一个ASP.NET MVC项目。使用Visual Studio 2017/2019创建ASP.NET MVC5应用程序,要求如下:
(1)选择“MVC”模板,创建ASP.NET MVC应用程序。
(2)分别修改主页、关于我们及联系方式页面内容。
页面效果如图所示:
 首页效果
首页效果
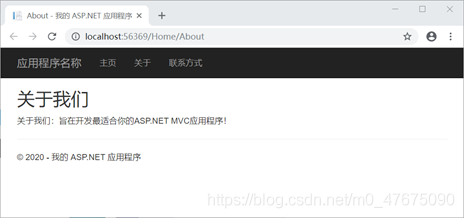
 关于我们效果
关于我们效果
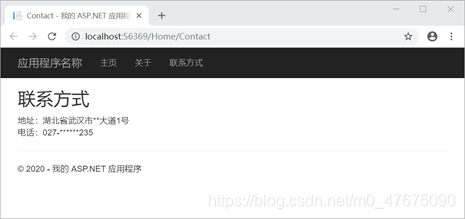
 联系方式效果
联系方式效果
实践思路:
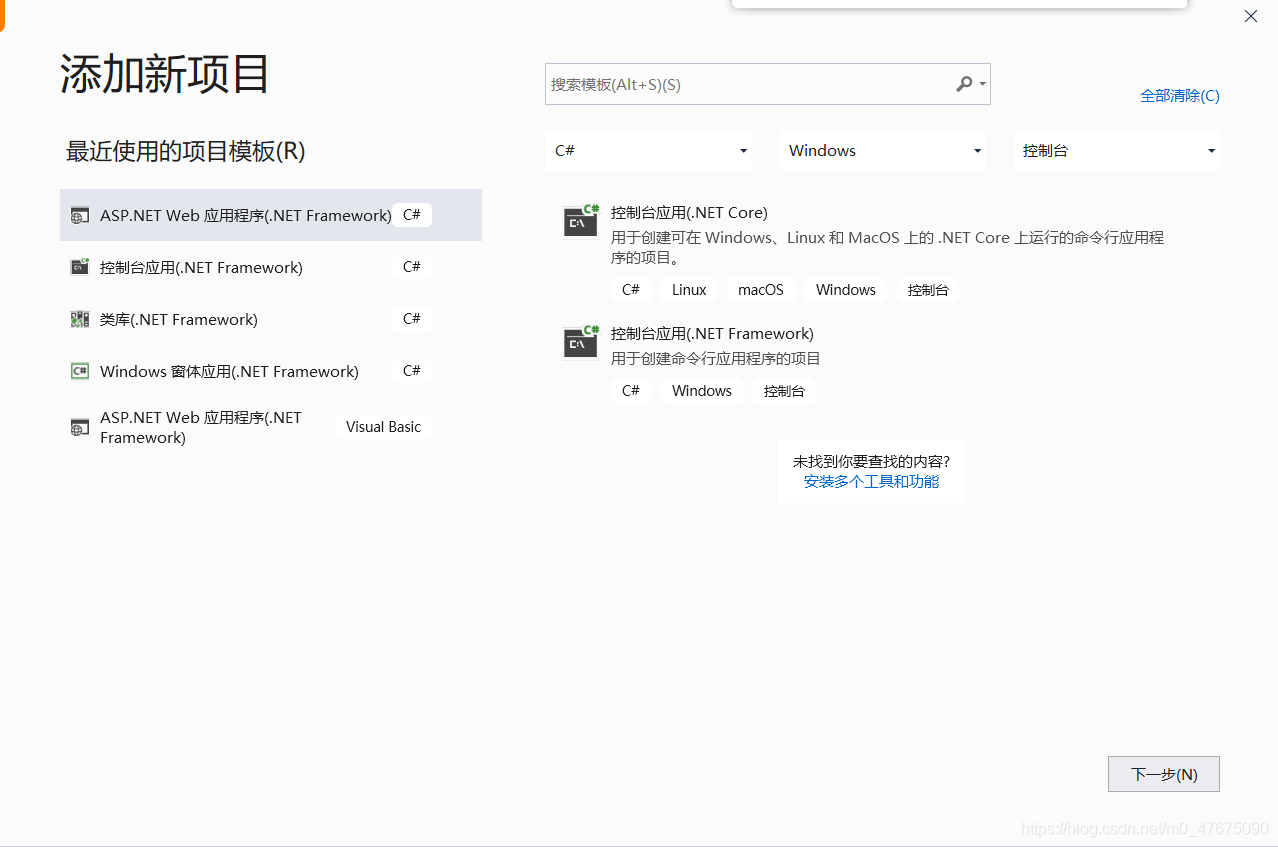
- 选择菜单“文件”→“新建”→“项目”,在弹出的“新建项目”对话框选择“ASP.NET Web应用程序(.NET Framework)”。

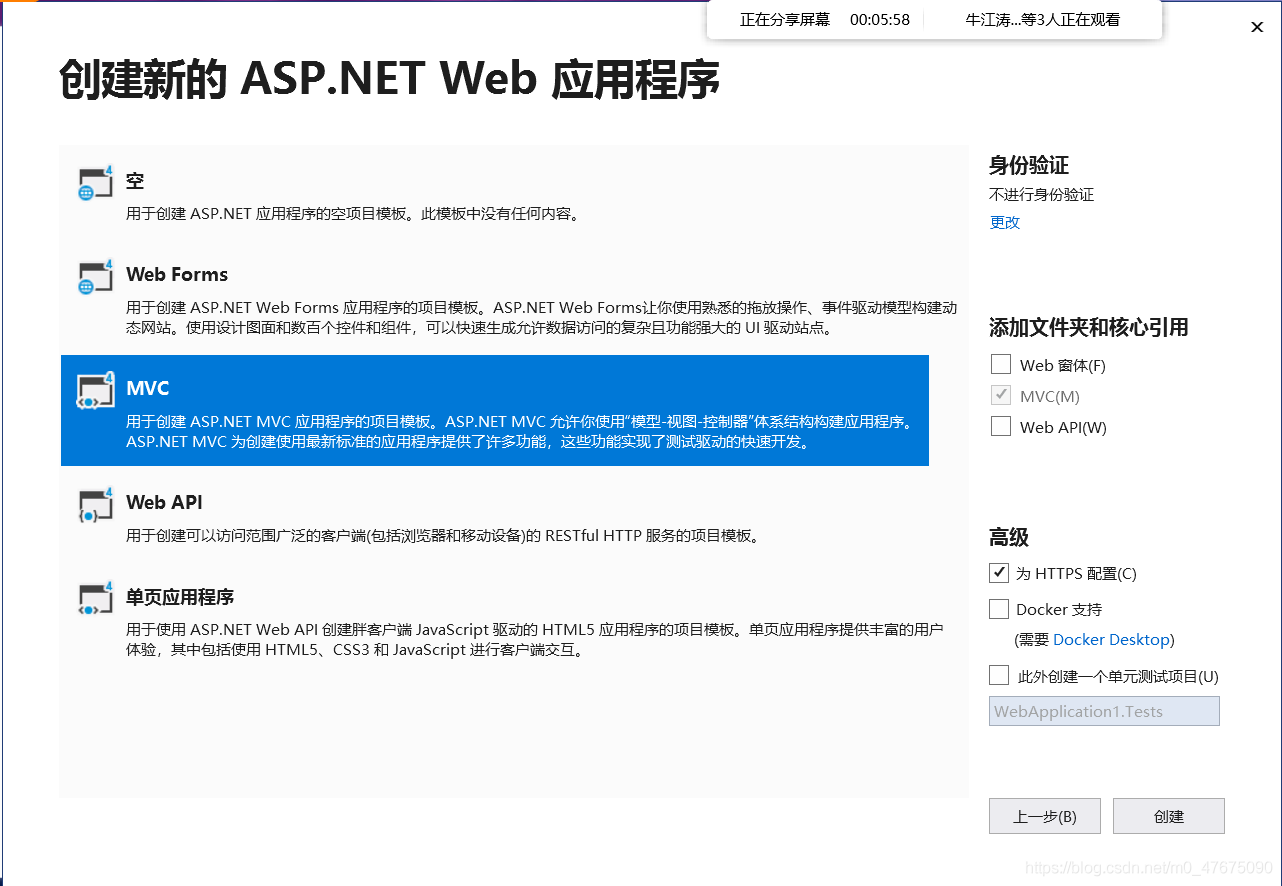
- 在“新建ASP.NET Web应用程序”对话框选择项目模板“MVC”。

- 打开主页文件/Views/Home/Index.cshtml,删除默认内容,添加“Hello!!大家好,这是我的第一个ASP.NET MVC应用程序!”说明文字的div,并适当编写样式(可使用项目现有的类样式jumbotron)。
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h2>Hello!大家好,这是我的第一个MVC。</h2>
</div>
- 打开关于我们文件/Views/Home/About.cshtml,删除默认内容,添加相应说明文字(可参考默认内容,分别使用h2写标题,p写描述内容)。
@{
ViewBag.Title = "关于我们";
}
<h2>@ViewBag.Title</h2>
<h3>@ViewBag.Message</h3>
- 打开联系方式文件/Views/Home/Contact.cshtml,删除默认内容,添加相应说明文字(可参考默认内容,分别使用h2写标题,address写描述内容)。
@{
ViewBag.Title = "联系我们";
}
<h2>@ViewBag.Title</h2>
<address>
<div>地址:河北省唐山市丰南区正泰街29号</div>
<div>联系电话:0315-123456</div>
</address>
- 按下F5快捷键,启动应用程序并浏览页面。