由上篇文章,我们已经知道了如何编写HTML使它成功在浏览器运行。
其中一些基本的语法格式为
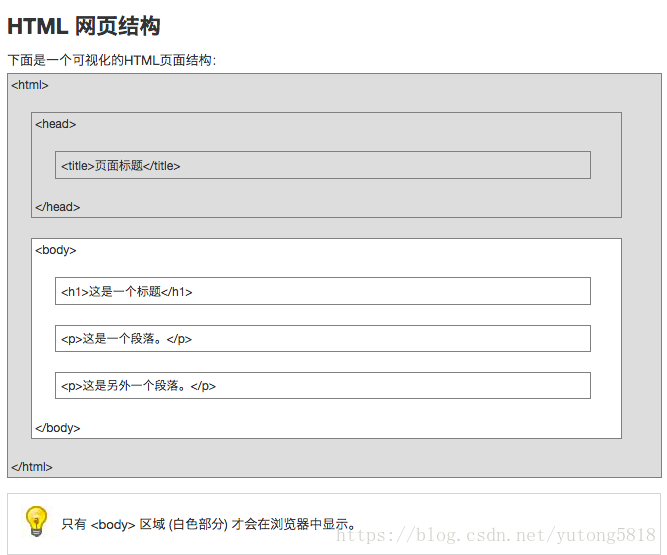
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
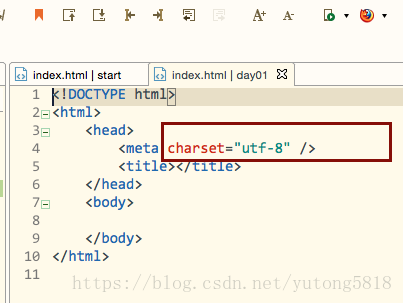
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8。
HTML 标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的.
<h1>这是一个标题</h1> <h2>这是一个标题</h2> <h3>这是一个标题</h3>
HTML 段落
HTML 段落是通过标签 <p> 来定义的.
<p>这是一个段落。</p> <p>这是另外一个段落。</p>
HTML 链接
HTML 链接是通过标签 <a> 来定义的.
<
a
href
=
"
http://www.baidu.com
"
>
这是百度链接
</
a
>
提示:在 href 属性中指定链接的地址。


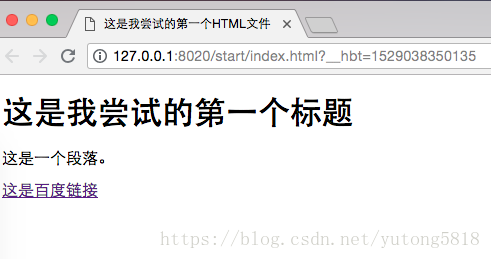
点击链接即可到达百度。
HTML 图像
HTML 图像是通过标签 <img> 来定义的.
<img src="/images/logo.png" width="258" height="39" />
HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。
| 属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
HTML 水平线
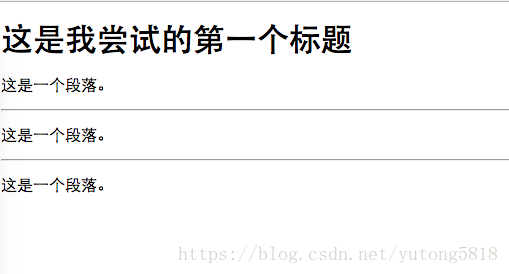
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
<p>这是一个段落。</p> <hr> <p>这是一个段落。</p> <hr> <p>这是一个段落。</p>

HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
<!-- 这是一个注释 -->
HTML 提示 - 如何查看源代码
在这里以火狐浏览器为例;

点击右上角个人选项->Web开发者->查看器