本篇主要介绍锐浪报表Grid++Report的模板设计。
一、简单报表
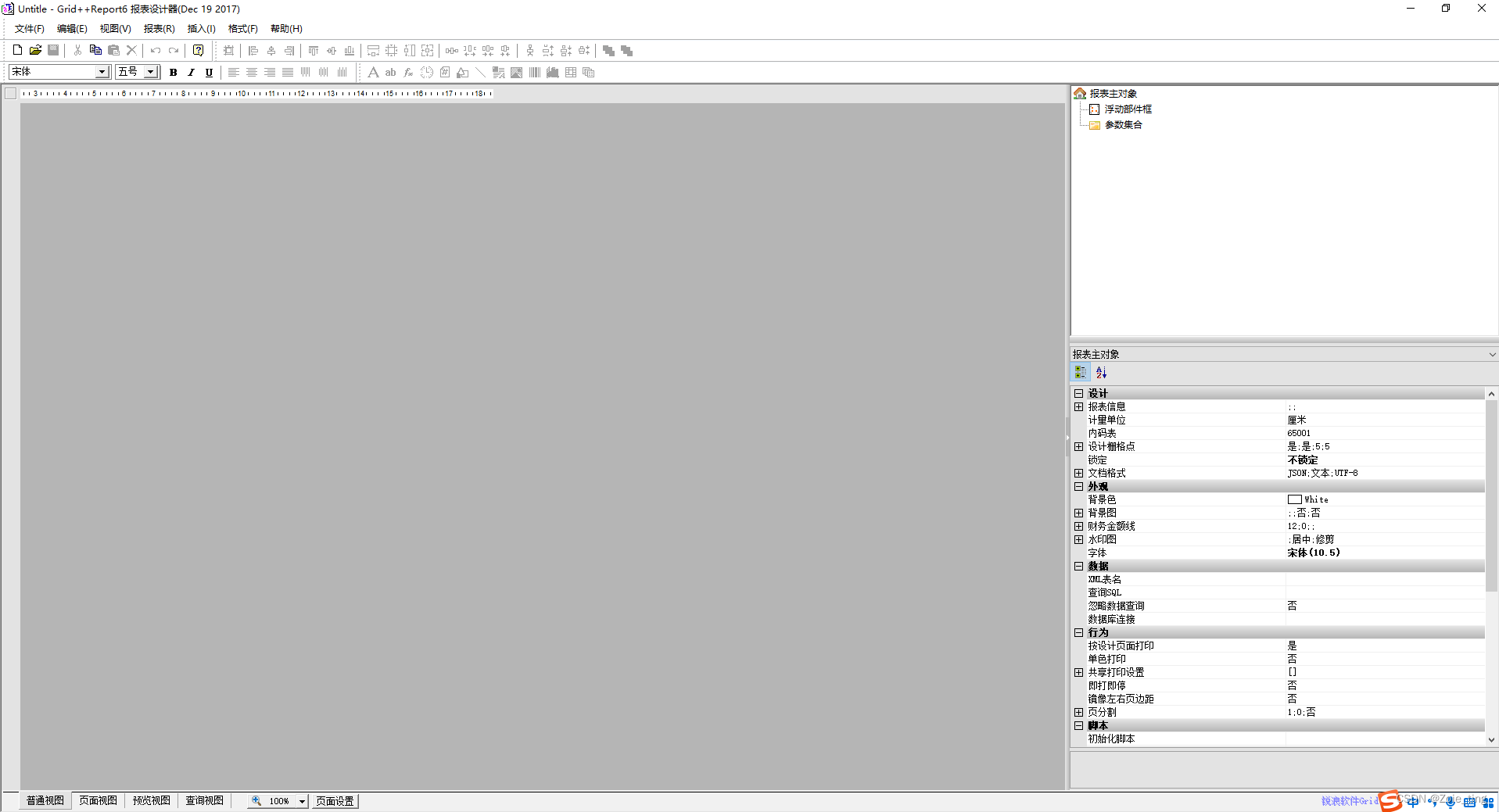
打开grid++ report报表设计器,截图如下:

鼠标右键,选择页面设置,弹出页面设置的弹框,我们可以在这个弹框中设置一些报表页面的基本信息,包括宽高、边距、方向等信息,笔者这里选择A4纸横向:

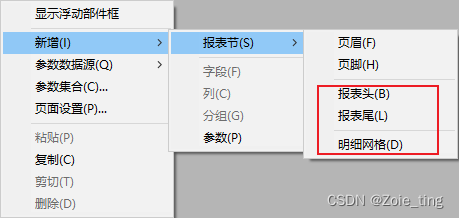
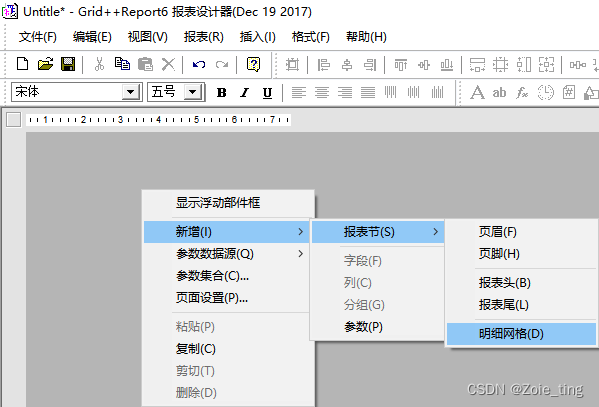
鼠标右键,依次新增报表头、报表尾、明细网格:


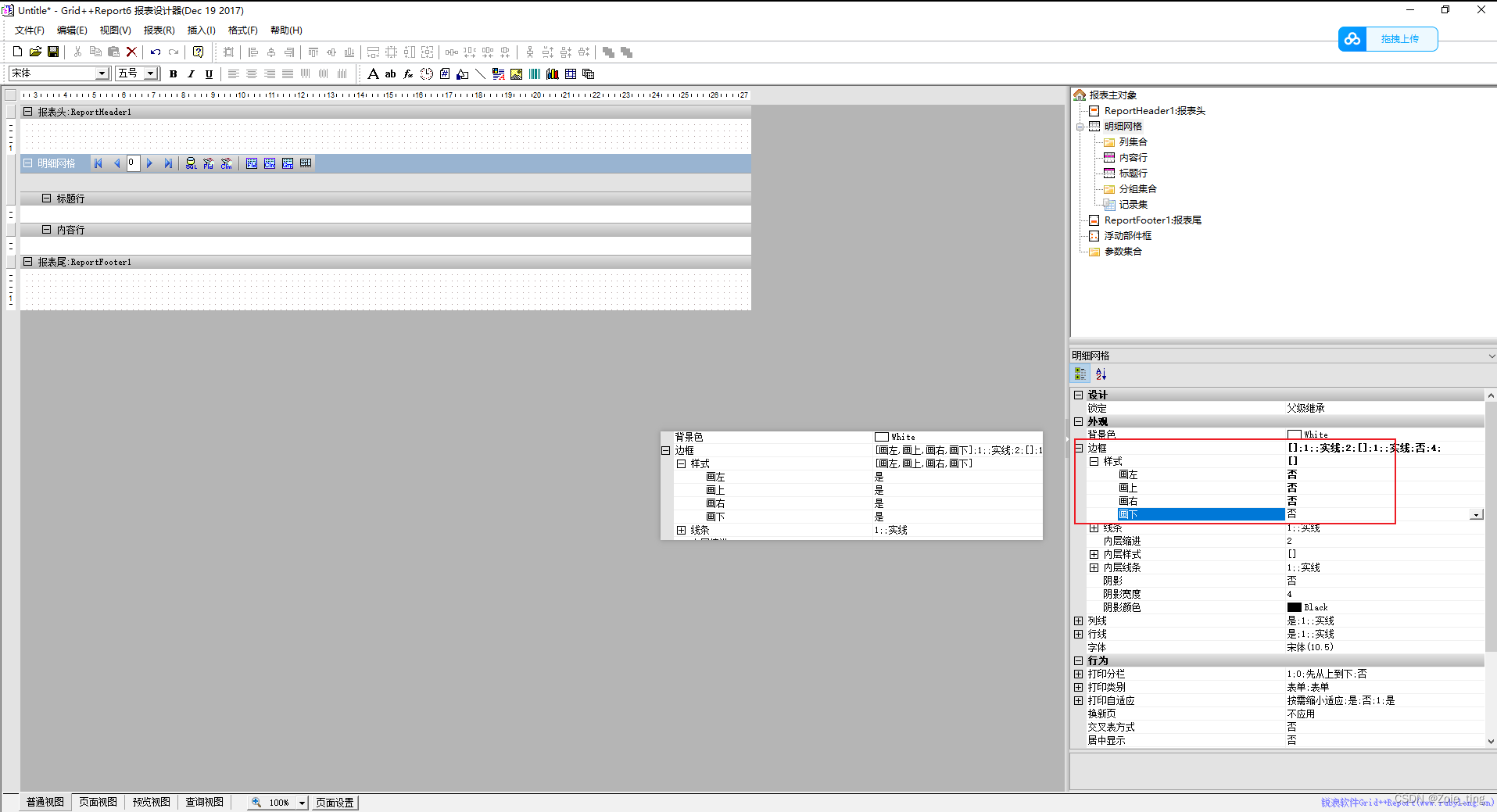
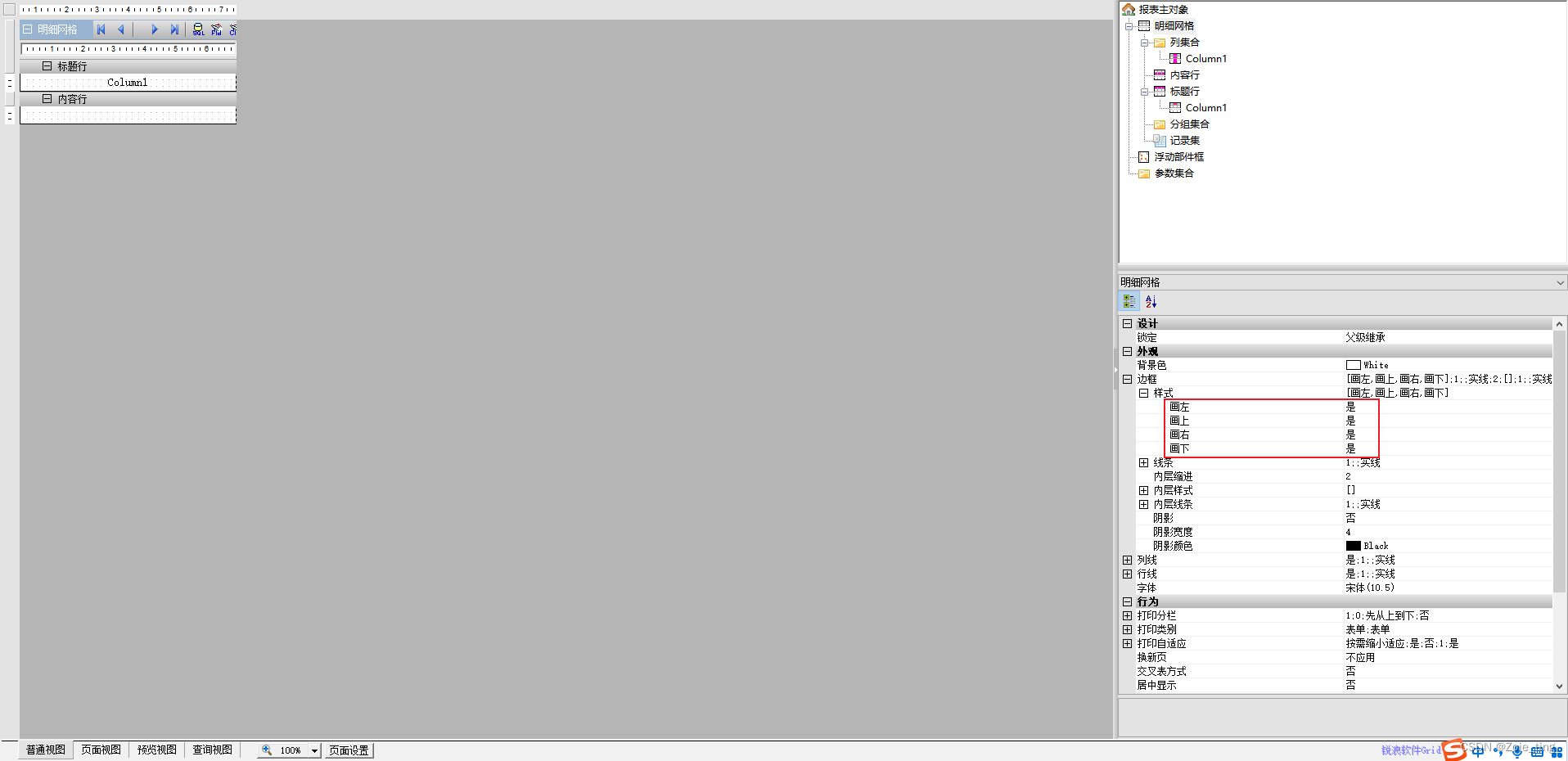
拖动网格和纸张,调整合适的距离。这里我们可以看到标题行和内容行有黑色边框,且内容区不是网格状,这时,焦点放在明细网格上,修改右侧属性,将边框样式全部设置为否:

可以看到黑色边框不见了。
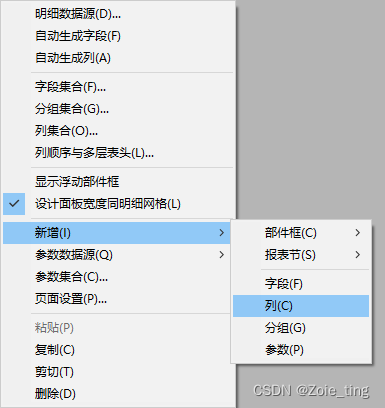
鼠标右键,新增列,笔者这里新增三个列:

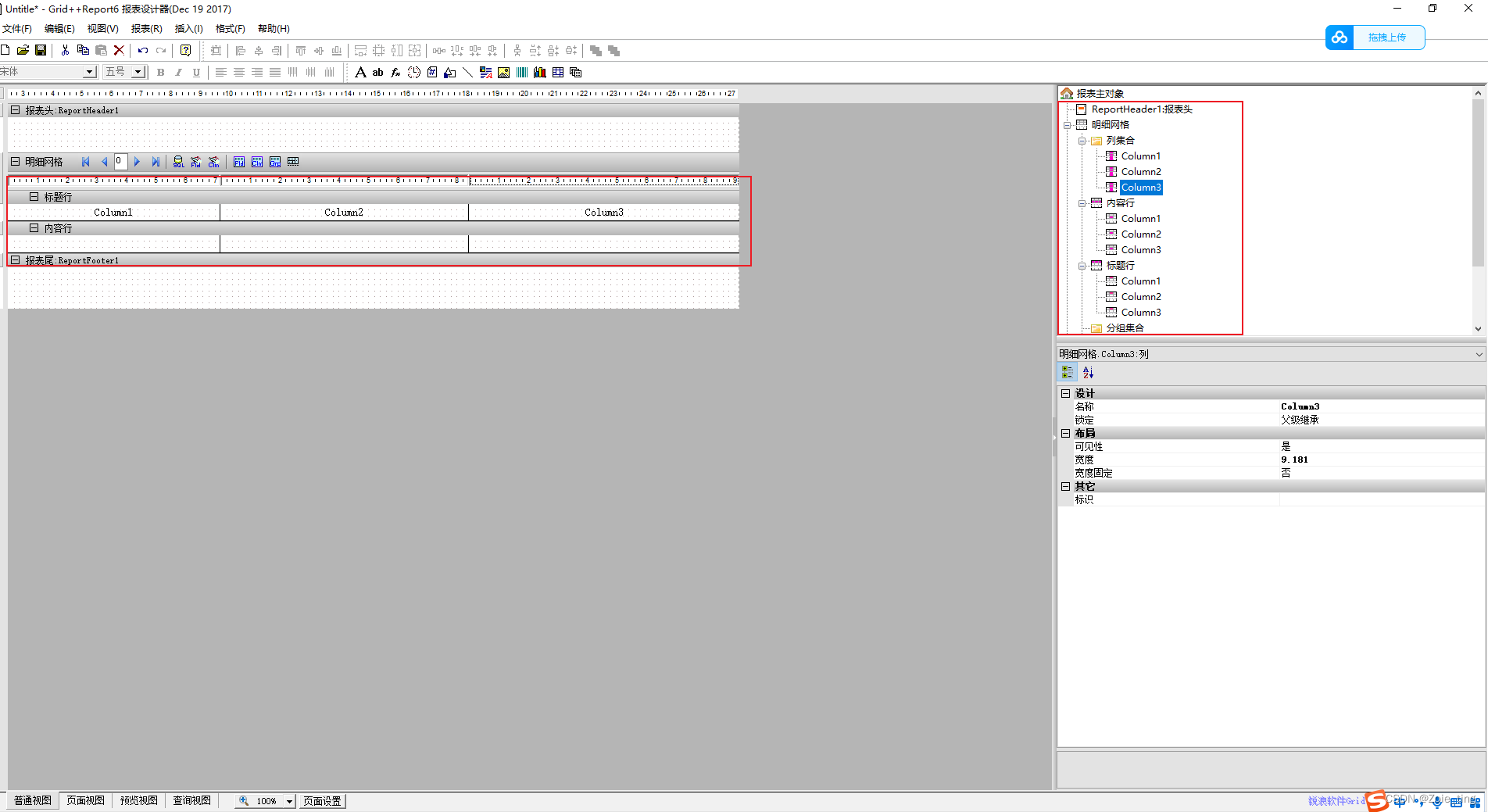
调整列与列之间的间距,名称默认都是column1、column2、column3......,编辑右侧属性可以修改名称:

鼠标定位在列集合下的列,修改名称,内容行和标题行会随之修改:

鼠标定位在标题行,修改标题行文本:

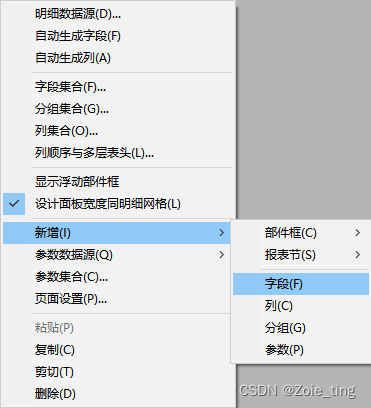
鼠标右键,新增字段:

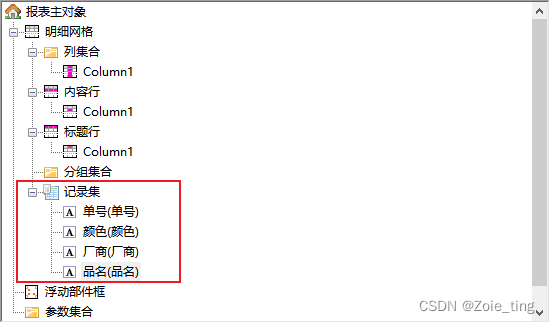
新增字段后,会在右侧记录集中看到这个字段,初始名称是Field1,在右下方的熟悉中修改名称为nameCn:

重复上述步骤,直到添加完需要的所有字段。笔者这里是nameCn、unit、supplier。
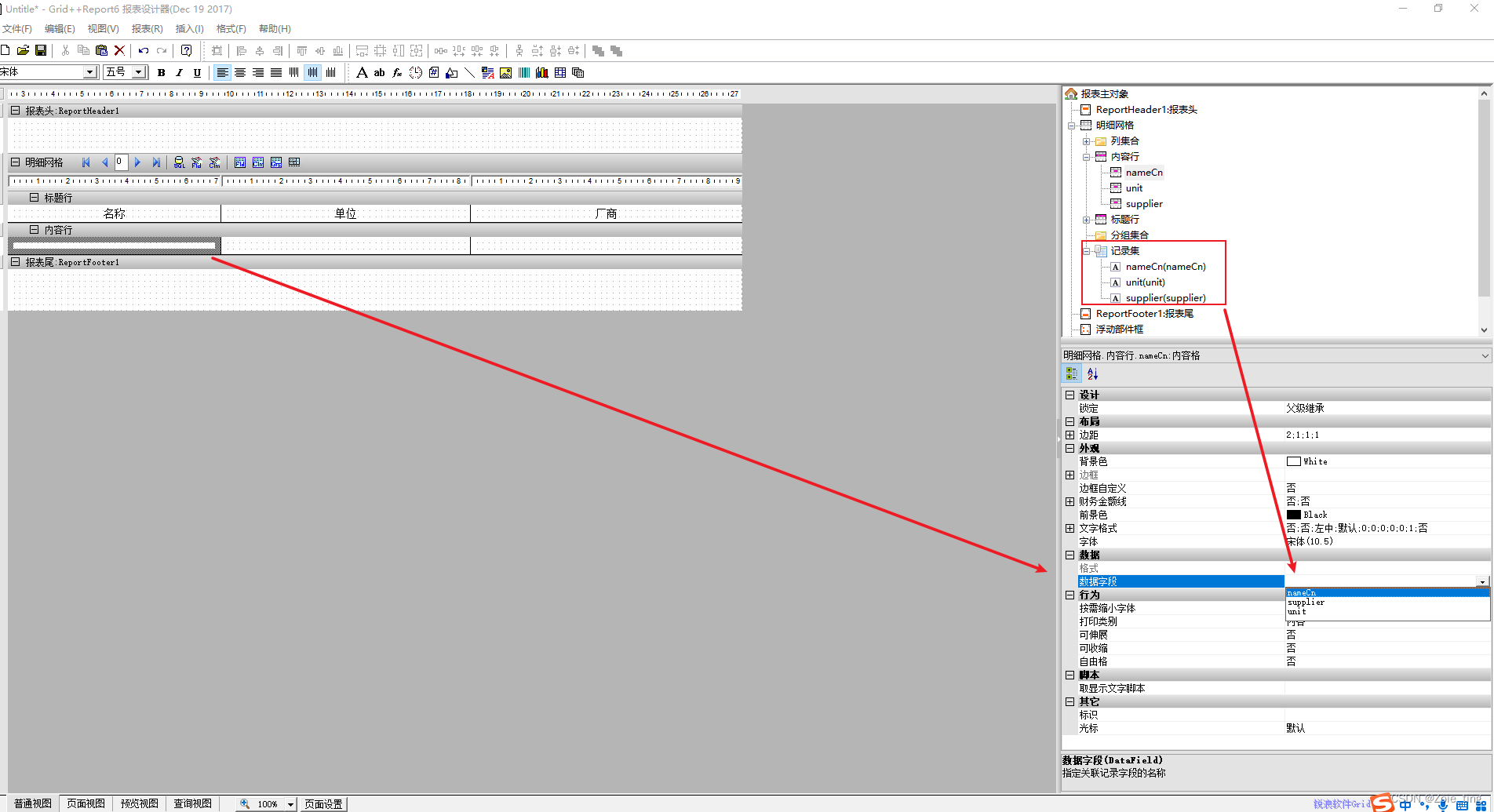
鼠标定位在内容行单元格,为单元格绑定刚刚设置的字段:

新增参数:

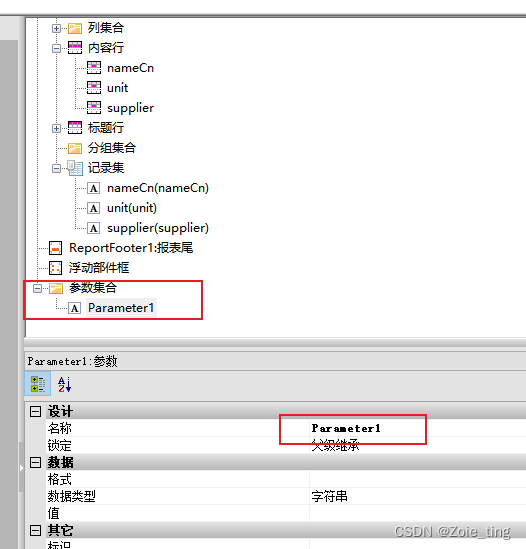
参数会自动添加到参数集合中,默认名称为Parameter1,在名称中修改名称:

笔者这里加了两个参数:

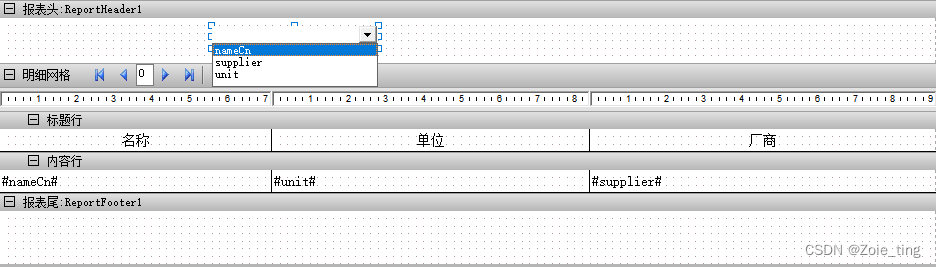
鼠标定位到报表头,插入字段框:

鼠标移动到报表头会变成一个“十”字形,框出字段框范围,双击字段框:

下拉选择字段(就是我们上面添加的字段):

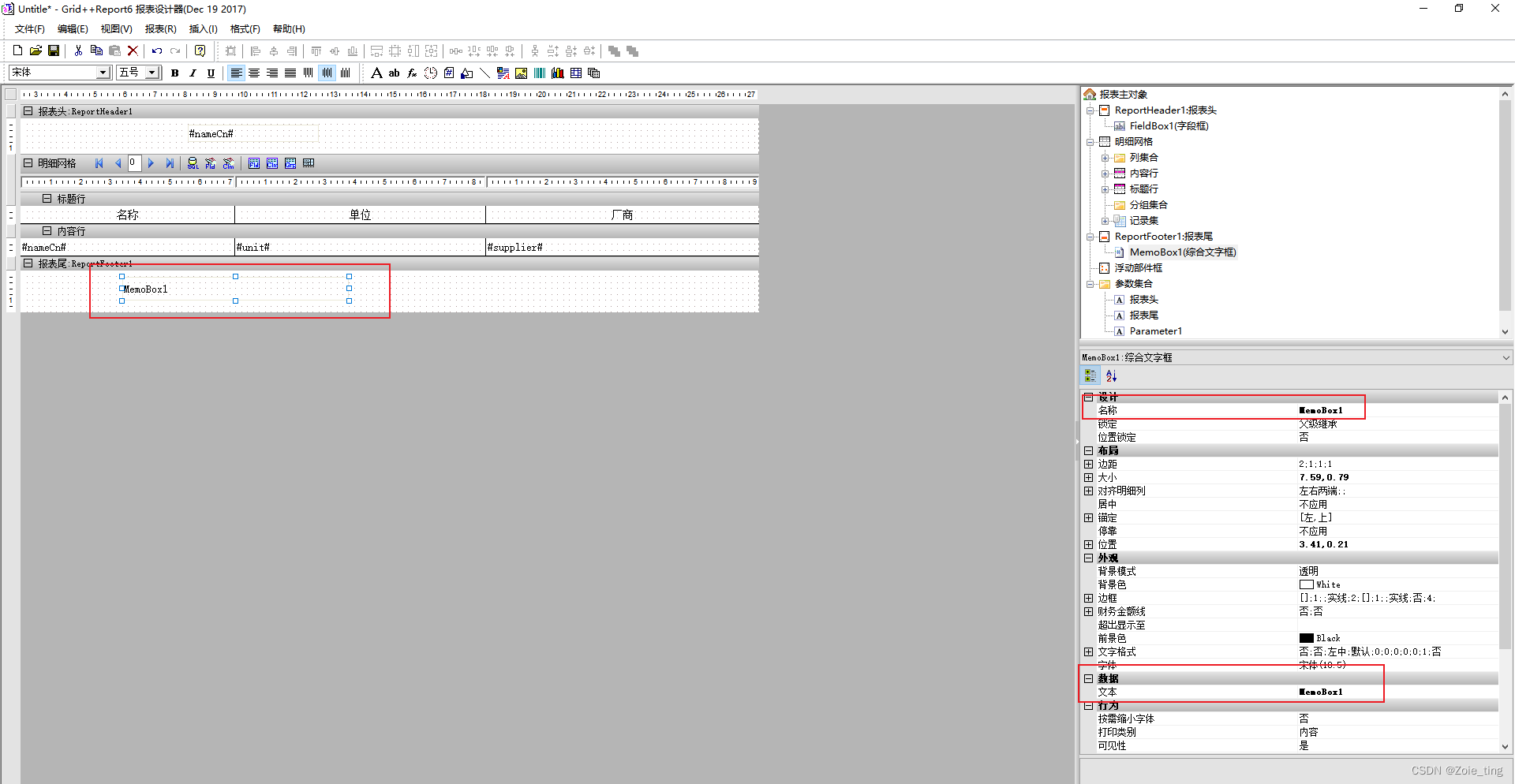
同样的方式,插入综合文本框,可以在右下角属性中修改名称和数据:

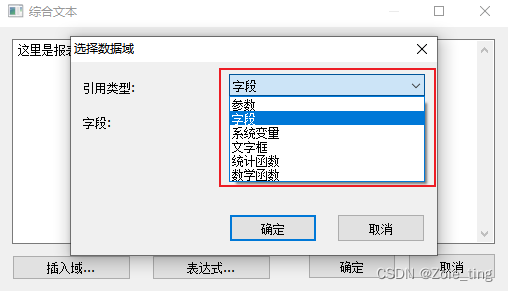
点击三个点打开综合文本框,选择插入域:

可以选择参数、字段等,笔者这里选择参数:

可以看到选择的内容就是我们前面添加的参数:

点击确定——确定,此时报表模板如图所示:

至此,一个简单的报表模板制作结束,可以保存它啦~
二、批量打印分组模板
打开grid++ report报表设计器,鼠标右键,选择页面设置,笔者这里是自定义尺寸:

右键依次新增明细网格、列:

拖动column1到整个宽度,鼠标焦点放在明细网格,将边框全部去掉:

按照如上设置后,会发现单元格的边框都还在,鼠标定位在单元格,将边框自定义改为是,然后按照上述操作,去掉边框:

鼠标右键新增字段,这里为了方便,把我们需要展示的字段一次性加完:

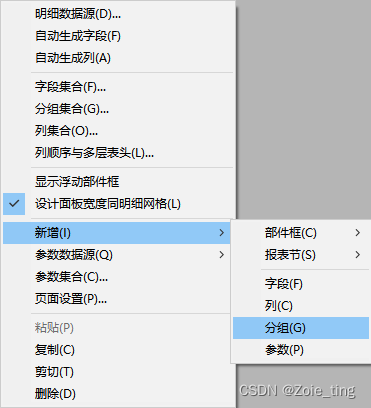
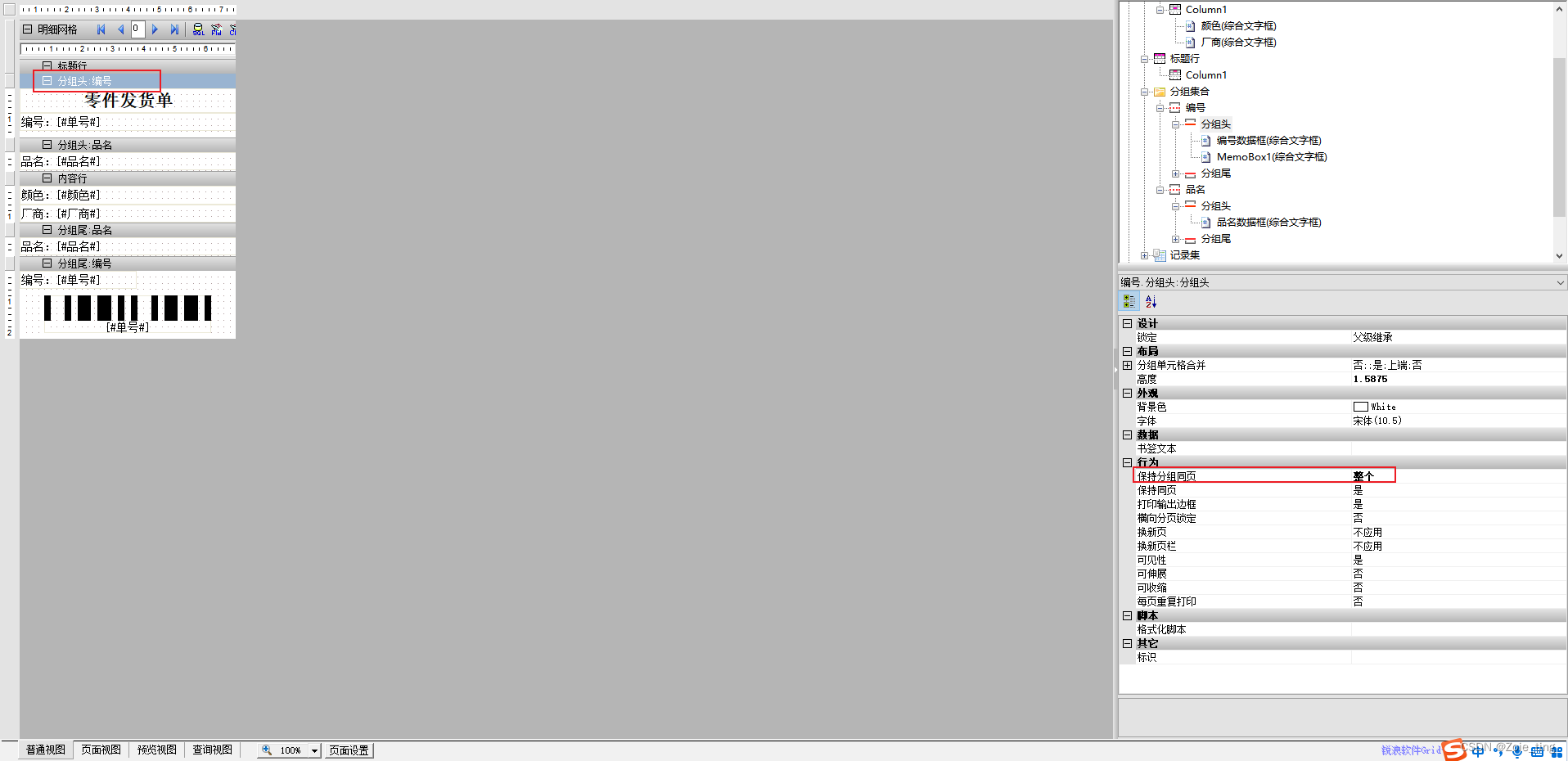
鼠标右键,新增分组:

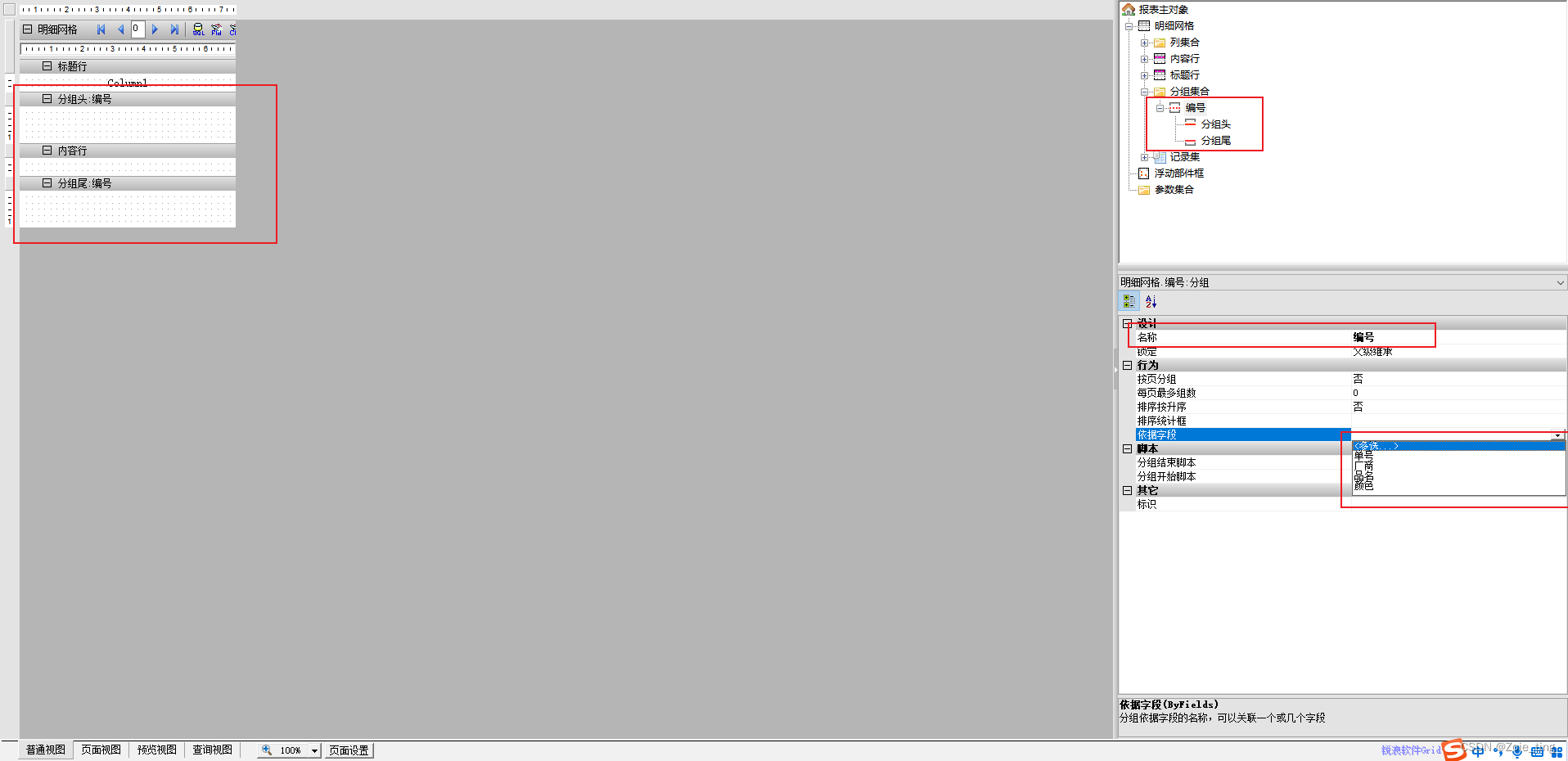
修改分组名称和依据字段(一定要填):

在分组头插入一个综合文字框:

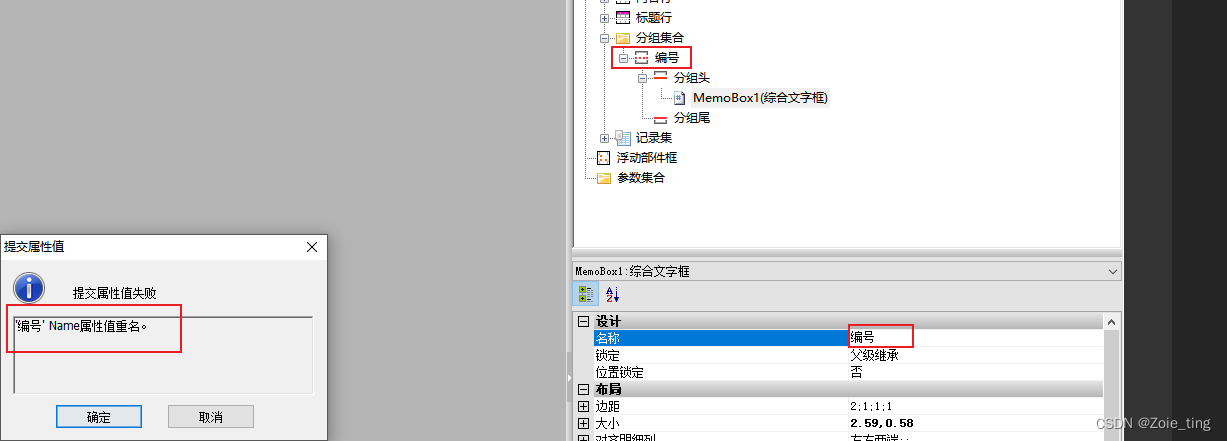
如果修改名称为编号,会报错(不能与分组的名称相同,部件框和各字段名称不能相同):

重新设置综合文本框:

同理,在分组尾也设置一个综合文本框:

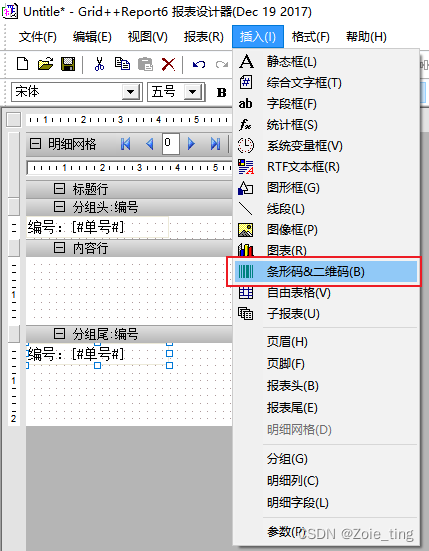
插入一个条形码:

设置条形码数据来源:

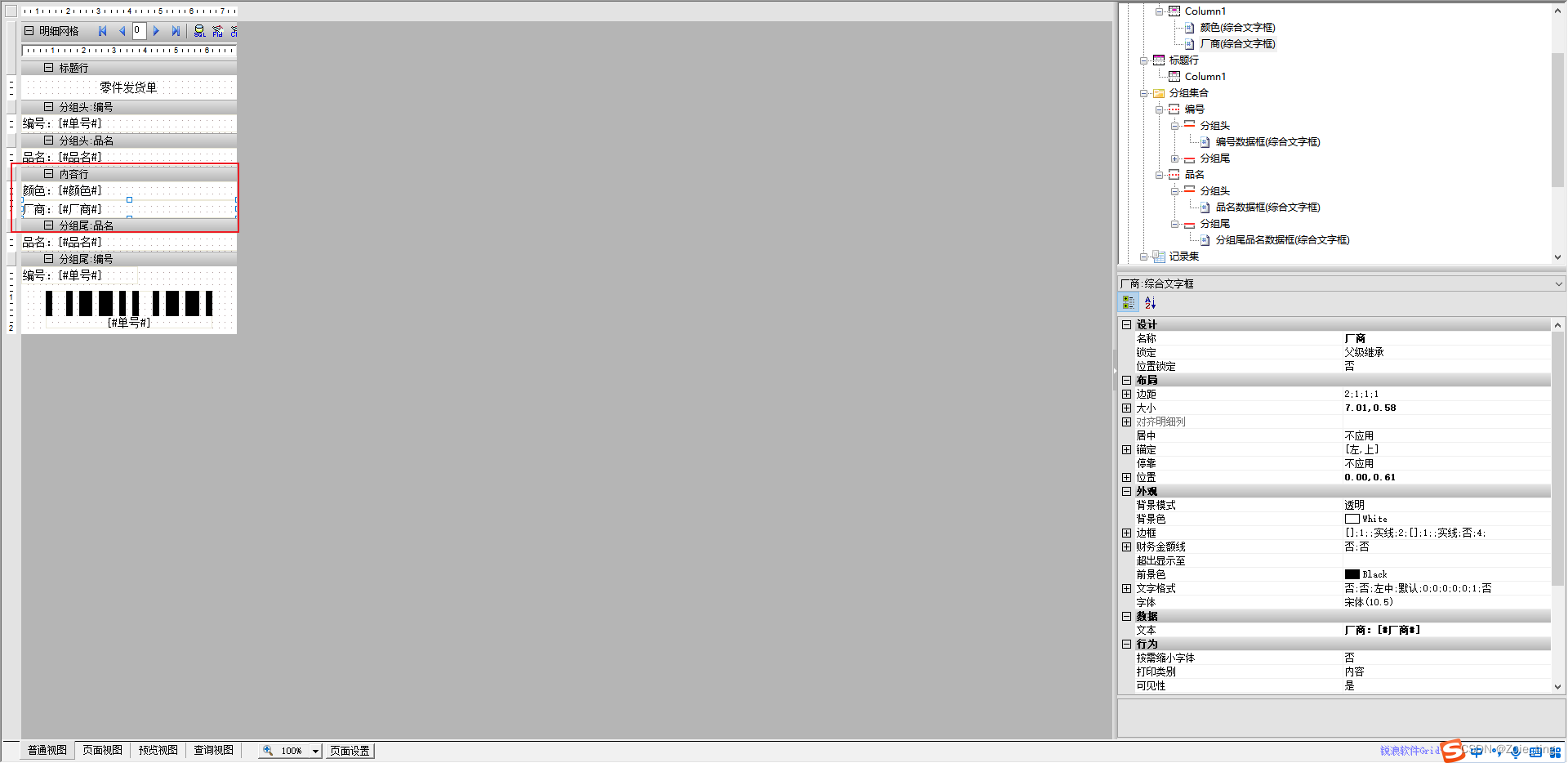
按照上述步骤,再新增一个分组,设置名称为品名,在分组头和分组尾中分别加入综合文本框展示品名。
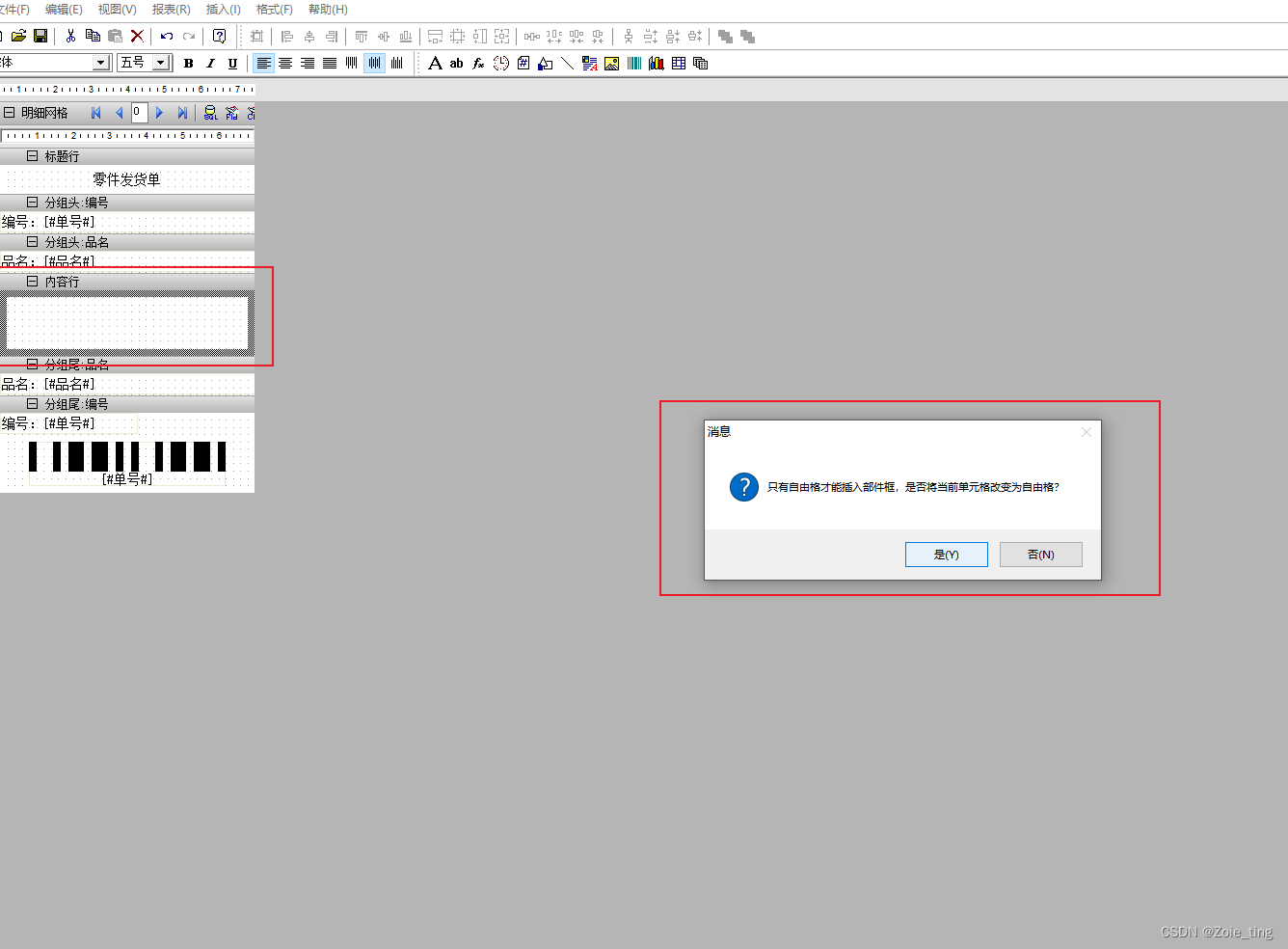
鼠标焦点放在内容行,插入综合文本框,弹出提示:

点击确定,即可插入:

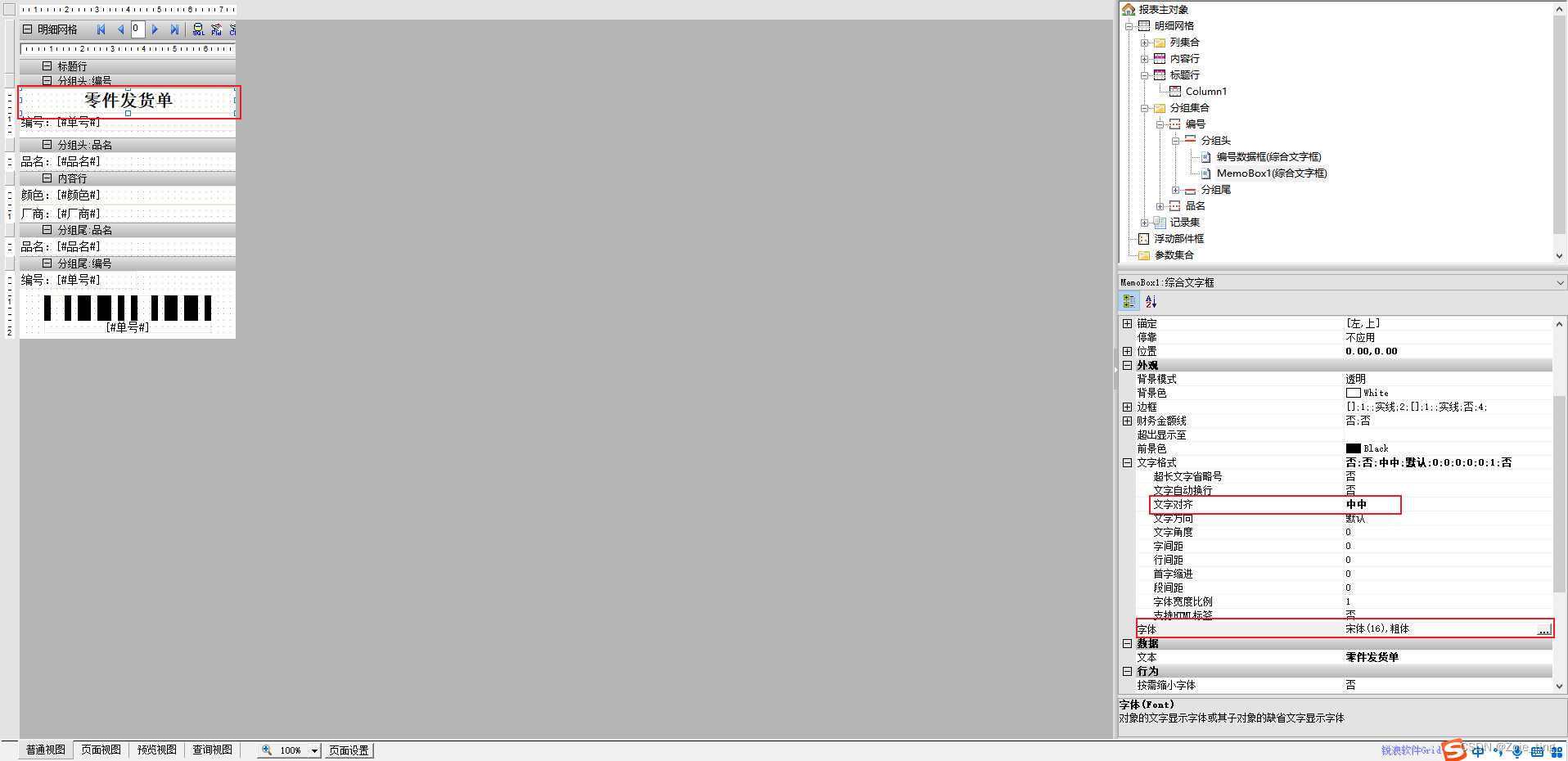
在第一个分组头插入综合文本框,设置字体和对齐方式:

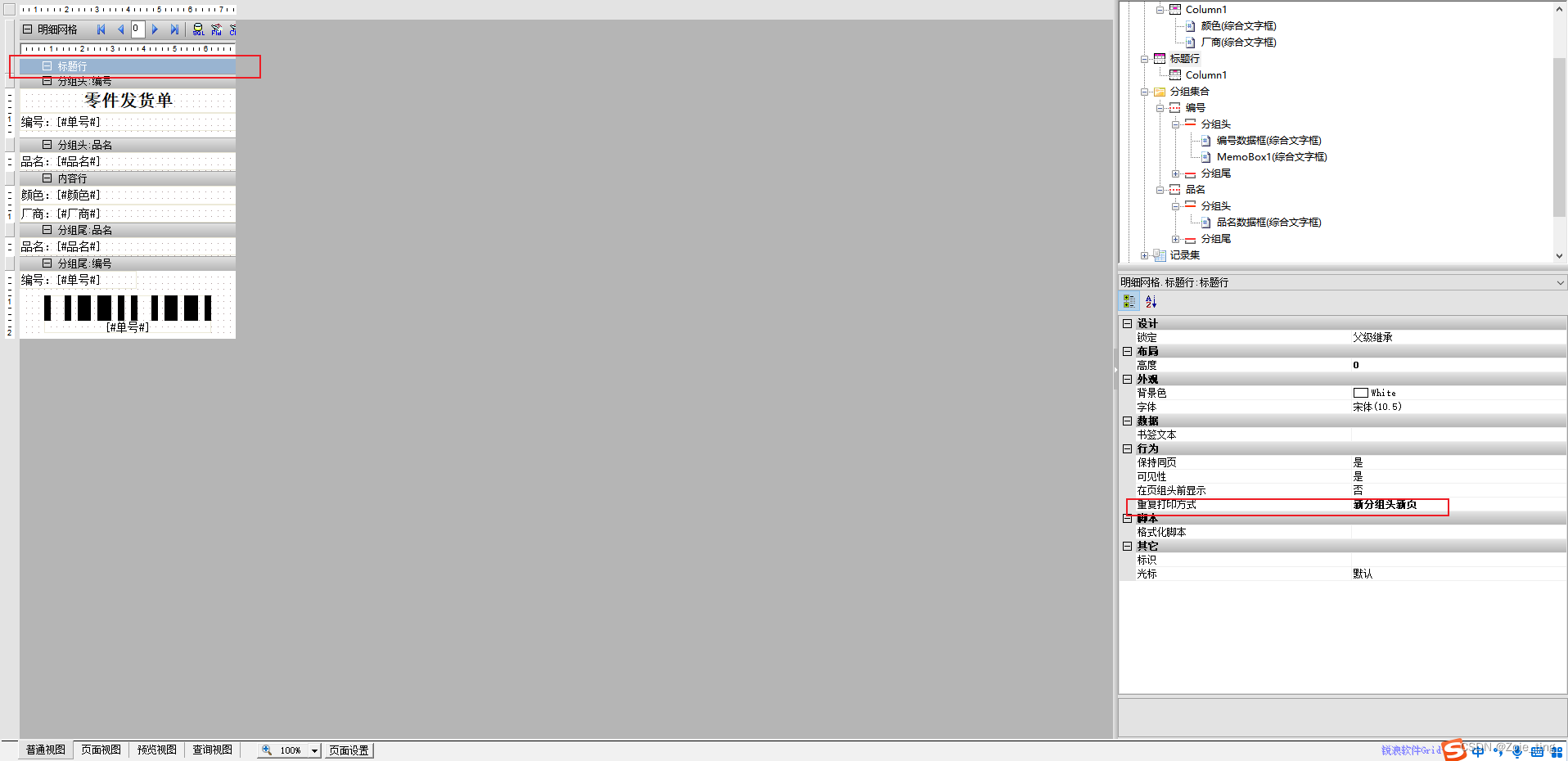
鼠标焦点放在标题行,设置打印方式为:

鼠标焦点放在分组,设置保持分组同页(两个分组头都要设置)为整个:

至此,我们已经完成了批量打印的分组模板。
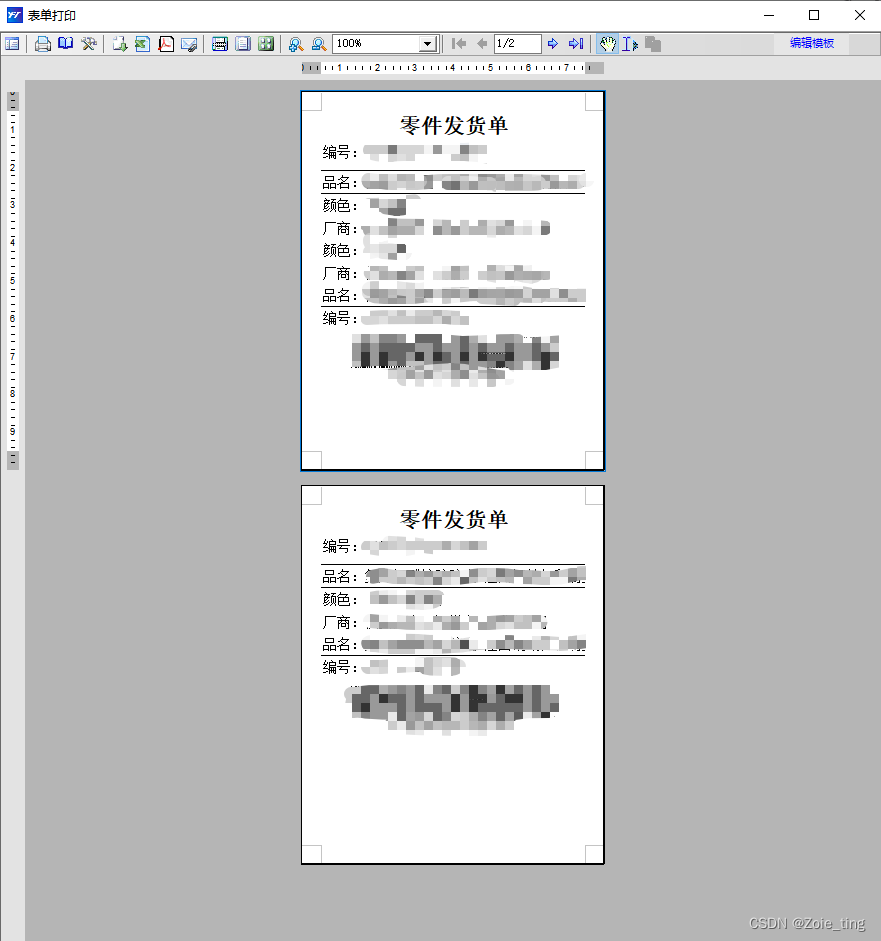
这时我们使用该模板打印的效果如图:

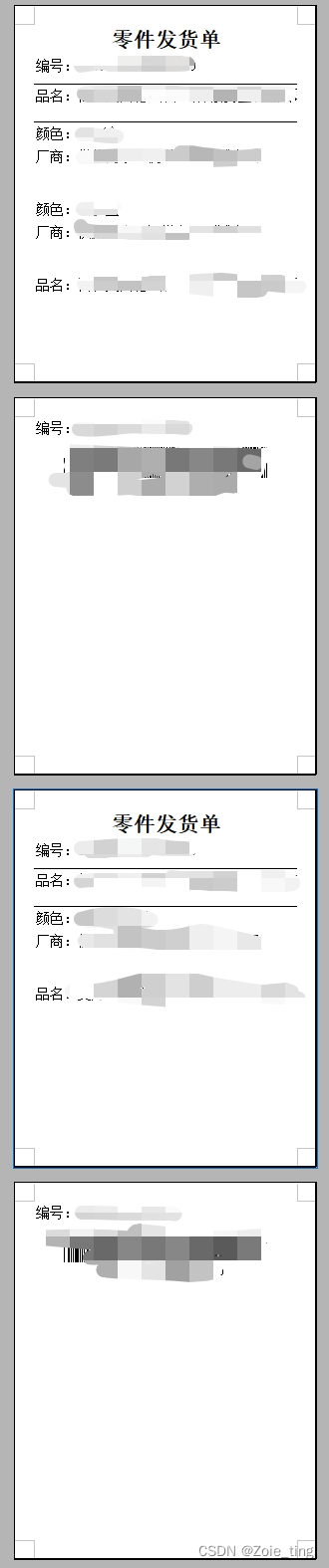
也可以试着多加字段,看看跨页时的表现,笔者这里就不新增字段了,直接拉长间距看看效果:

可见跨张也没有问题,圆满!
三、设置属性
2.1 文字格式
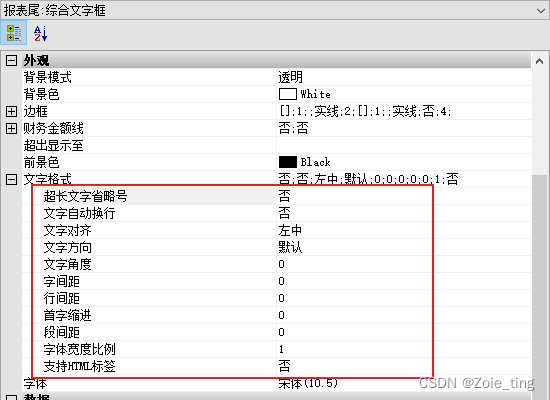
例如选择综合文字框,在右下角的属性中查看,这里可以设置超长省略号、自动换行等:

但是自动换行的话得先预留出一定的高度,否则会重叠,笔者还没有找到会自动留出高度的办法,如果有小伙伴知道的话,还请不吝赐教~万分感谢!!!
但有时我们留的宽高还是不够容纳文本,这时可以将按需缩小字体设置为“是”:

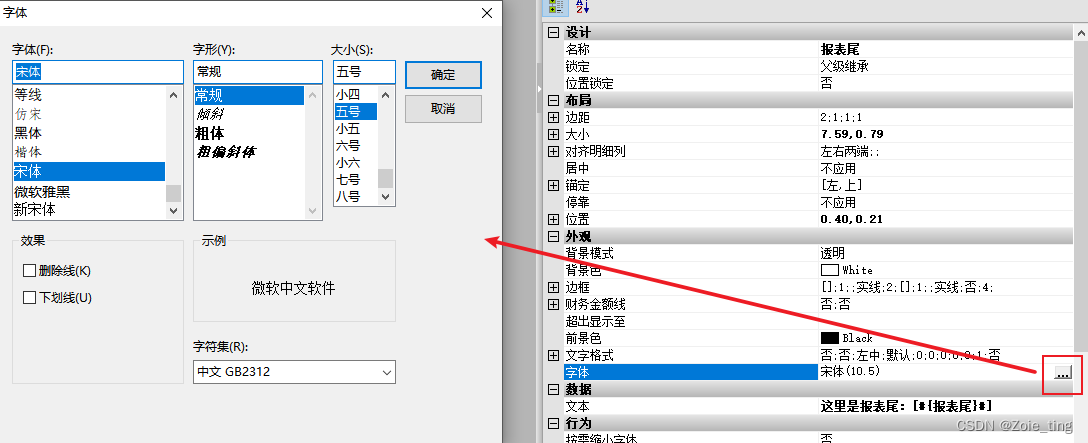
2.2 字体
点击字体后的三个点,在弹框中设置字体和字体大小、权重等信息: