Flutter 、react native 、uniapp、weex跨平台方案如何选择


0、React Native



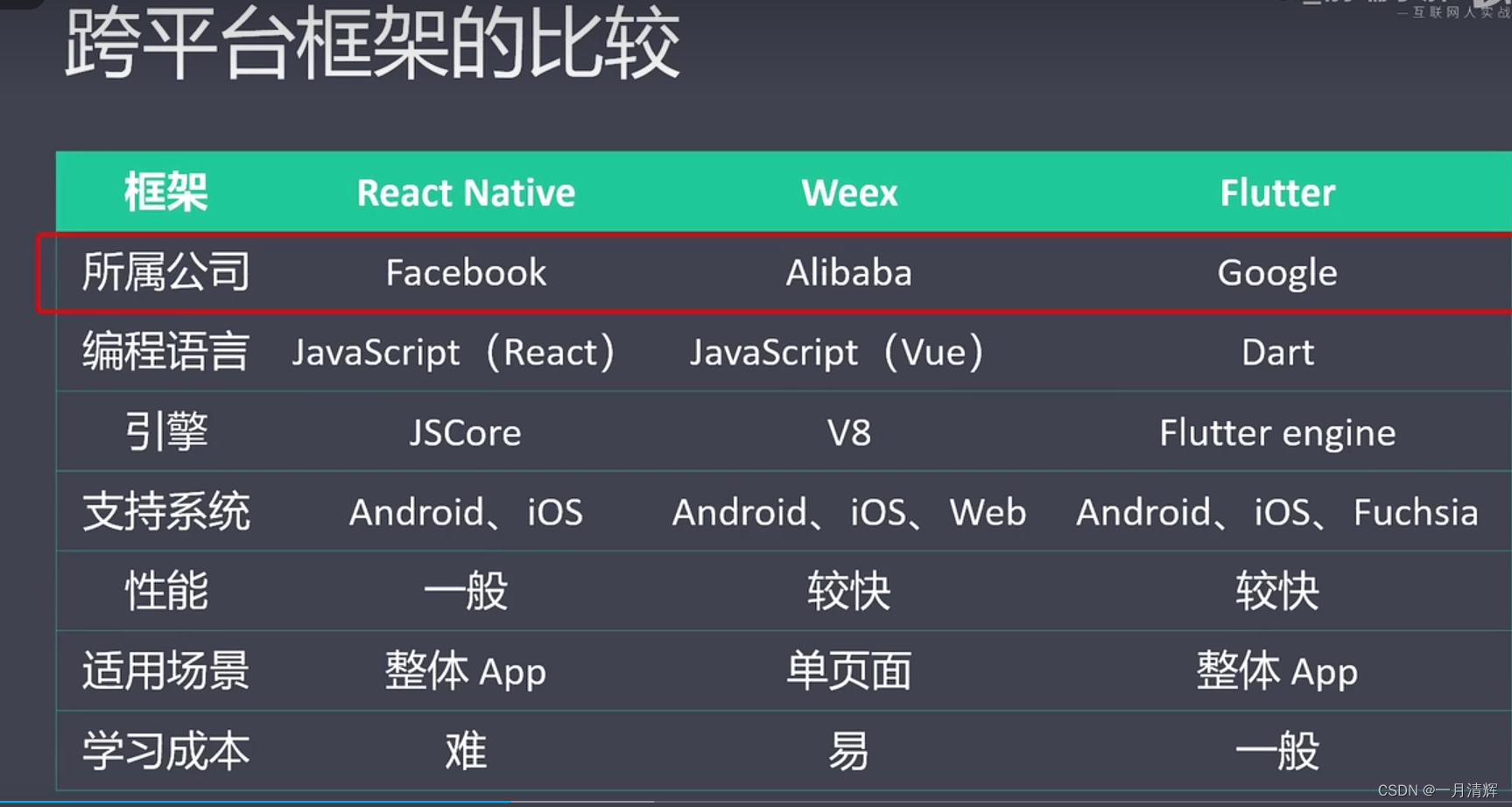
首先说明,Weex已经内嵌到uni-app,所以只要从选择Flutter 、react native 、uniapp中选择即可
1、业务场景
- 如果要跨多个端,除了 Android 和 iOS,还包括微信、支付宝小程序等等,毋庸置疑,首选uni-app;
- 如果应用只需要考虑 Android 和 iOS,个人认为性能体验方面:
Flutter > RN > uni-app; - 如果要考虑桌面端,
flutter 本身就支持桌面端,RN 则需要使用react-native-windows这个项目,uni-app 则需要集成electron
2、技术栈学习成本
- React Native:
要求开发者有React基础,要求精通Flex布局,要求熟悉javascript。 - Flutter:
要求开发者有Dart语言基础,了解Dart和Flutter的API、要求精通Flex布局,要求原生开发协作。 - uni-app:
要求开发者有Vue基础,熟悉小程序开发。
3、各框架生态情况
-
国内的uni-app生态会比react native和flutter好,
中国开发者需要的全端推送,比如:UniPush集成了iOS、华为、小米、OPPO等众多原厂推送、各种国内登陆、支付、分享SDK、各种国内地图、各种ui库、以及Echart图表等,都是在uni-app体系里,这方面生态比rn、flutter丰富多了。
uni-app的插件市场也有数千款插件,uni-app确实是最丰富的跨端开发框架生态了。 -
国外的开发者,react native、flutter的生态肯定比uni-app好一些,比如facebook登陆分享、Google地图等。
4、性能比较
3大引擎的性能排名:Flutter > react native > uniapp
Flutter基本情况
- Flutter 由 Google 的工程师团队打造
- 使用 dart 语言开发
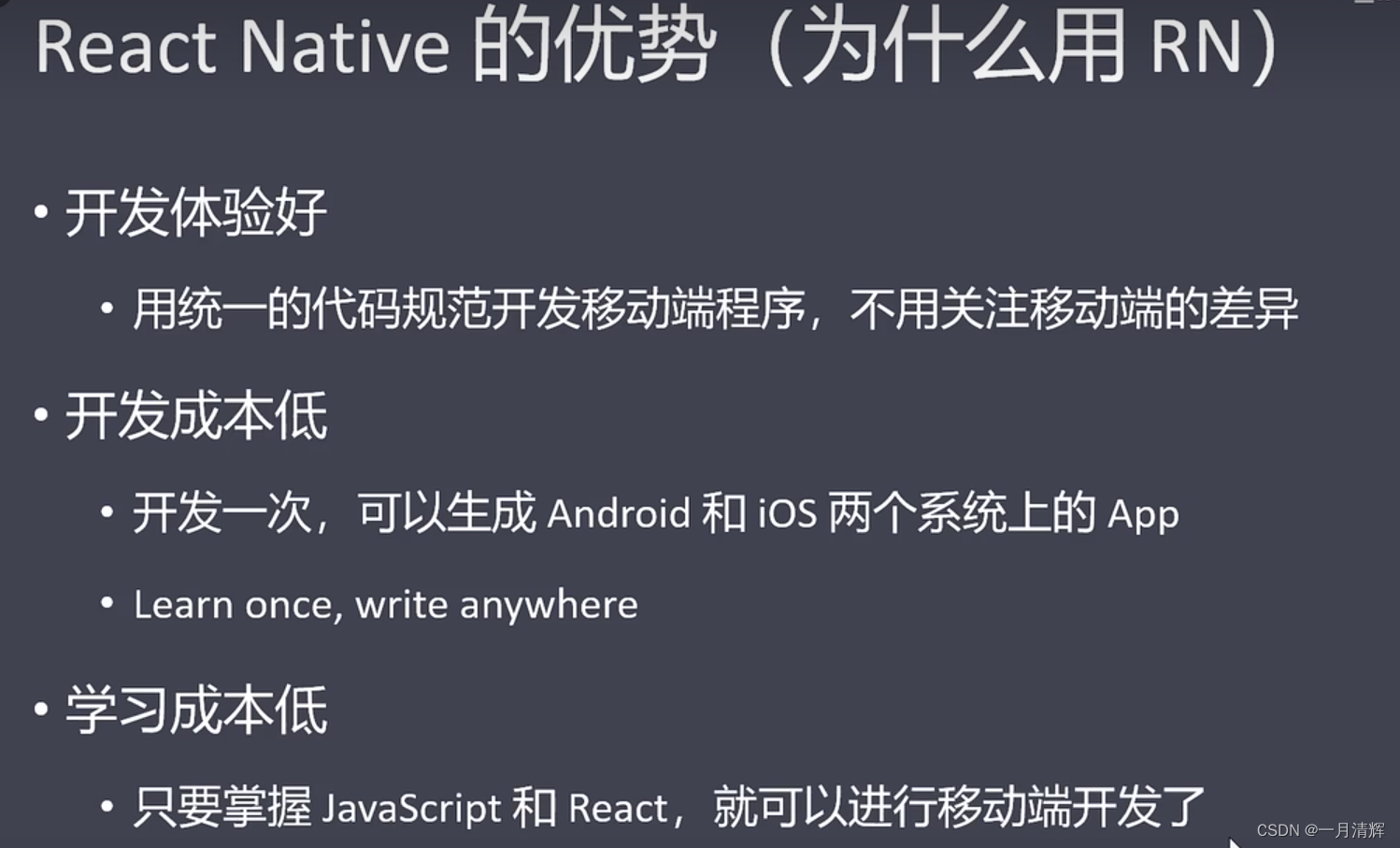
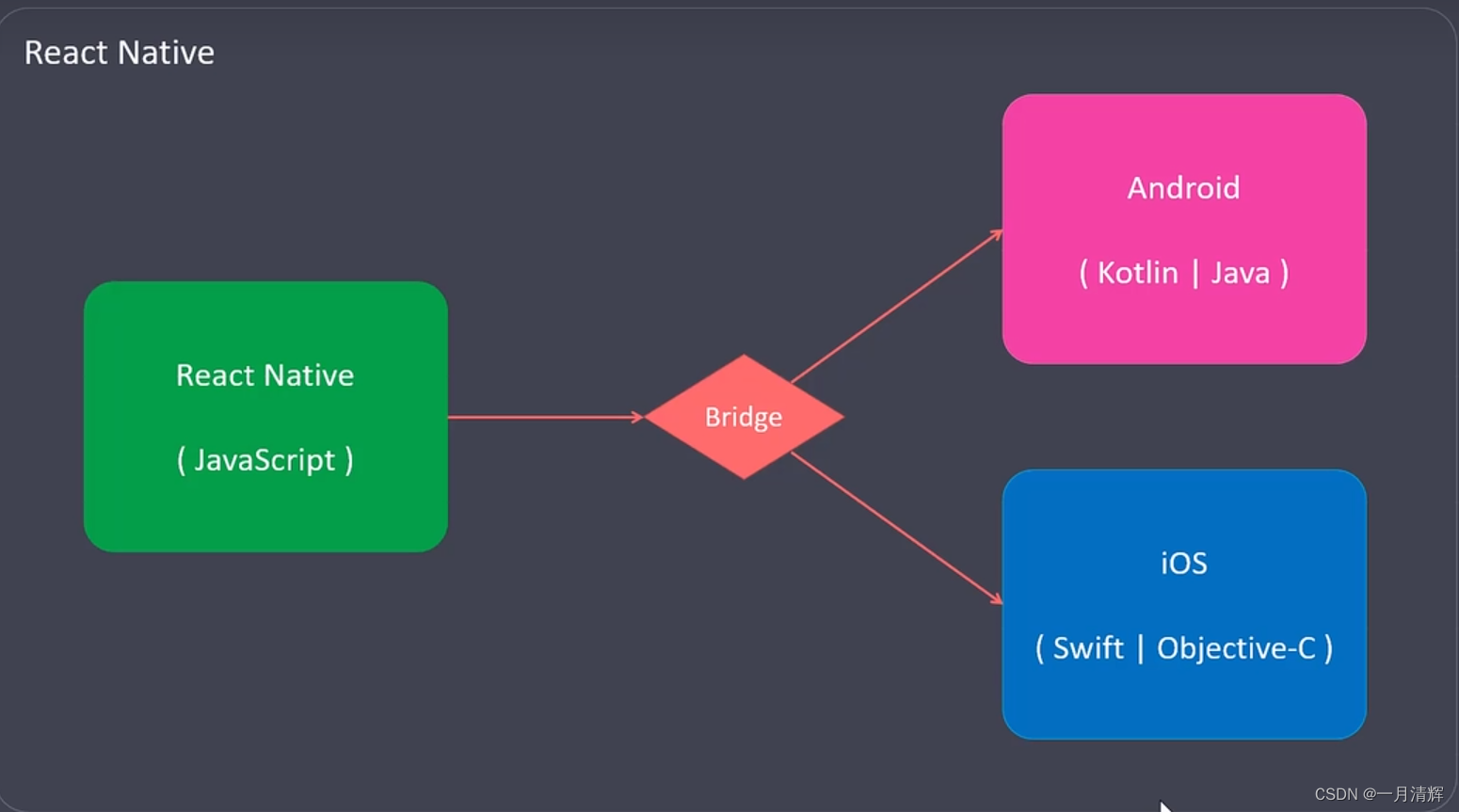
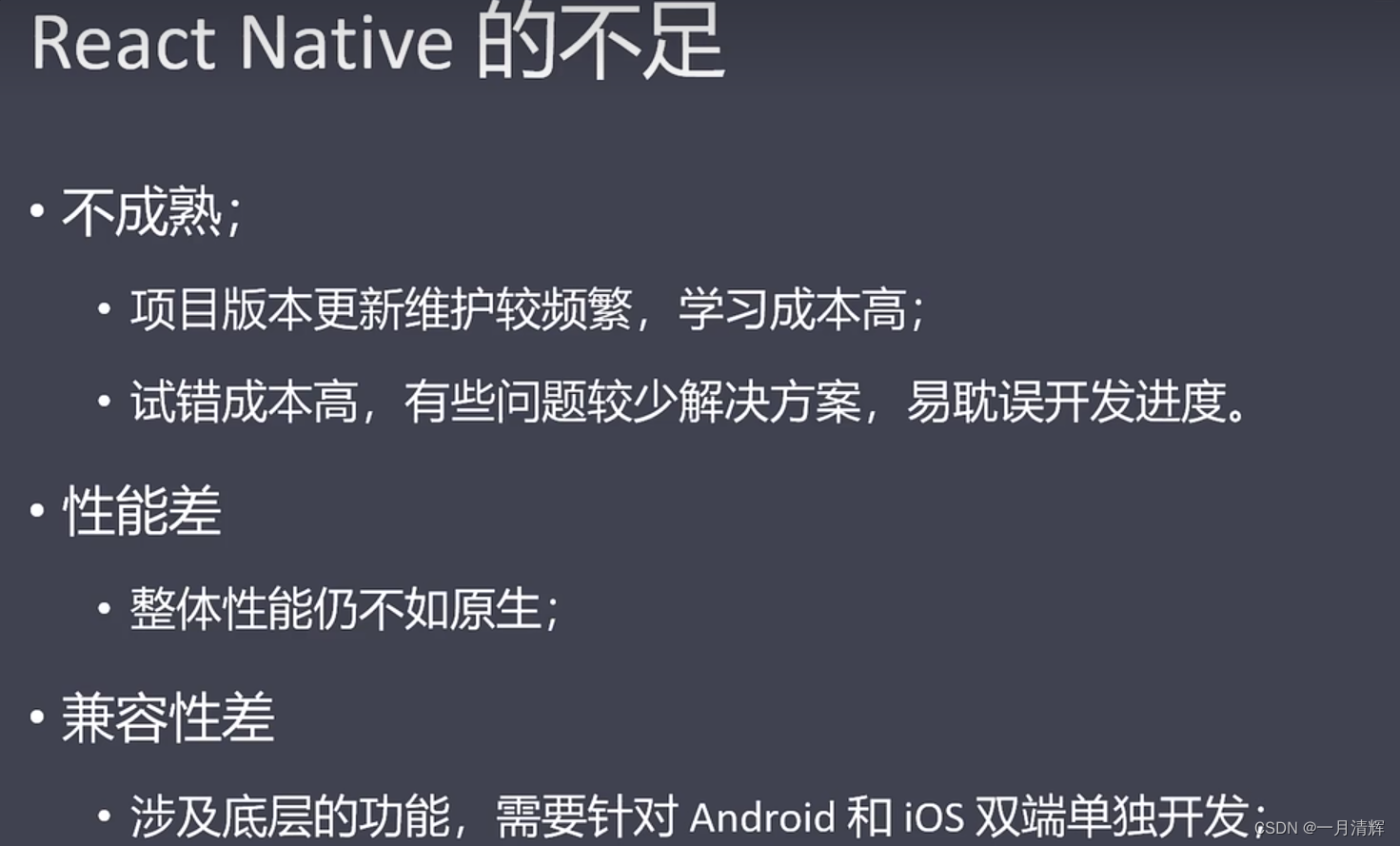
React Native基本情况
- React Native (简称RN)是Facebook于2015年打造的
- RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此对前端开发友好。