一、修改APP名称
1、找到读取app_name的地方
进入:android/app/src/main/AndroidManifest.xml,
找到 android:label=”@string/app_name”。这个对应的就是APP的名称。
@string类似于定义好的变量,直接调取即可。
2、修改app的名称
进入:android/app/src/main/res/valuse/strings.xml目录下
修改即可:
<resources>
<string name="app_name">你的APP名称</string>
</resources>
二、修改APP的图标
1、找到读取APP图标的地方
进入目录::android/app/src/main/AndroidManifest.xml
找到: android:icon=”@mipmap/ic_launcher”
这里的ic_launcher就是我的图标。这里也是从其他地方引用的,因此需要在被引用的地方修改。
2、修改图标
进入目录:android/app/src/main/res/mipmap–xxx,
(PS:这里需要注意,可能是mipmap,也可能是drawable),我这里是mipmap。这里只需要保持一致即可。
如果是:是mipmap,则android:icon=”@mipmap/ic_launcher”
如果是:是drawable,则android:icon=”@drawable/ic_launcher”。
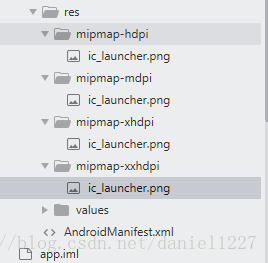
我的目录结构:
这里面的图标大小都不一样,但是名字是一样的。图标分为
48x48,72x72,96x96,144x144.适配安卓不同机型,只需要替换这四个文件夹里面的图片即可。
三、生成新的debug
1、进入android/app,删除掉build目录
2、在根目录,执行react-native run-and
3、把生成的debug版放到模拟器上,就能看到修改后的APP名字还有图标了。
版权声明:本文为博主原创文章,未经博主允许不得转载。https://blog.csdn.net/daniel1227/article/details/81171509