如下代码是以新增test环境为例
1、新增.env.test 文件
# 线上环境
ENV = 'production'
# 测试环境
VITE_API_URL = https://10.132.66.129:19002
VITE_API_XXL_URL = https://10.132.66.129:8888
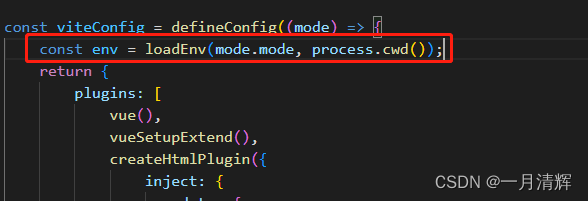
2、本地vite.config.js配置,读取.env.test文件

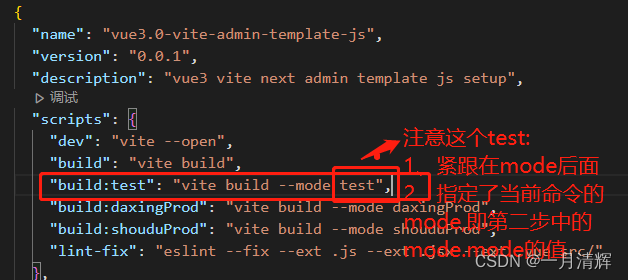
3、package.json中配制命令与指定mode

注意:这里的 --mode test,即指定了当前命令的mode,它的值即第二步中的mode.mode的值
官方参考文档:https://cn.vitejs.dev/guide/env-and-mode.html#env-files