今天起来无聊,打开了GitHub,无意中发现了一个非常有趣的react项目,我打开他效果演示,我惊呆了,我立刻打开我的简历,把熟悉前端样式实现改成了解,这是为什么呢?直接看看效果

前端真的是神奇的东西,他可能不仅仅是代码,而是一种艺术,接下来是拉取和运行过程:
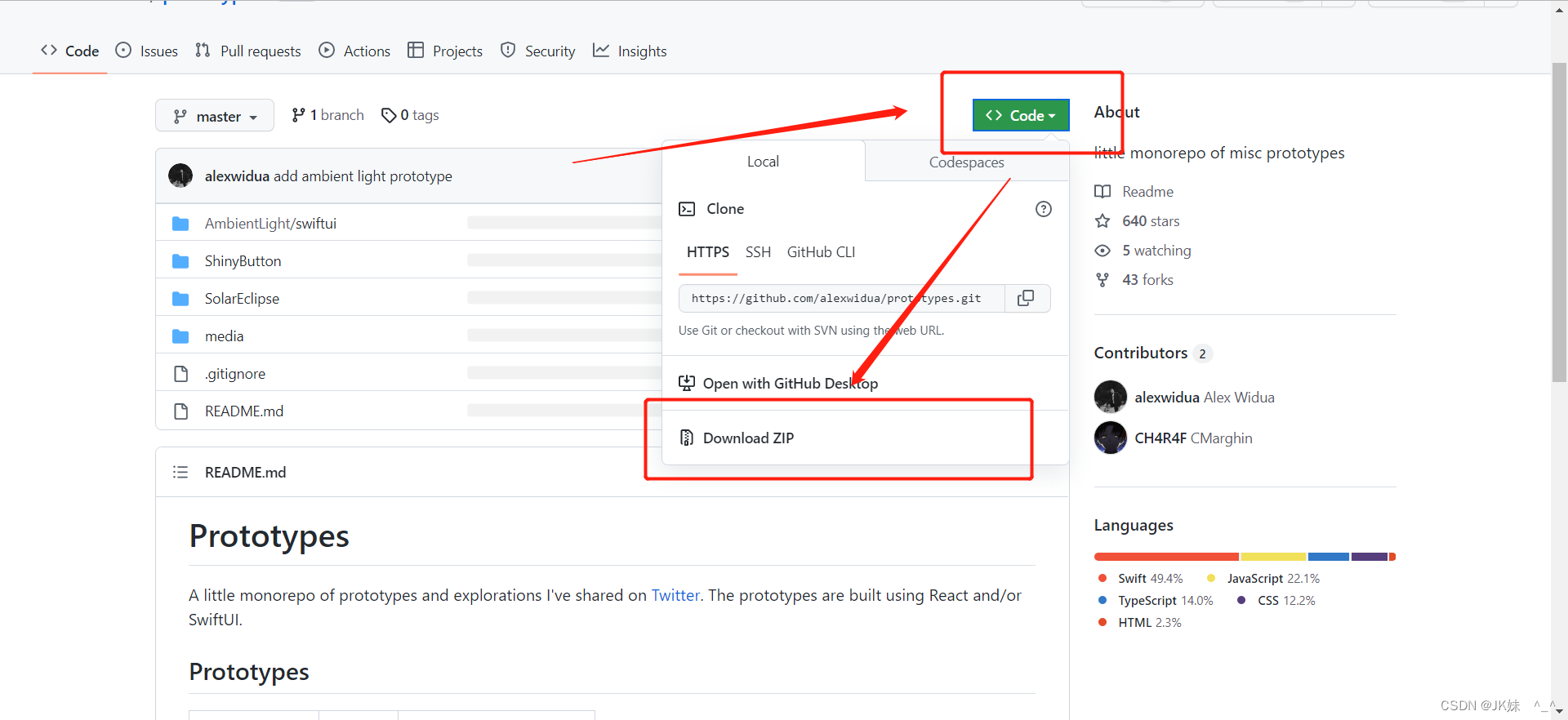
1、首先打开项目源码地址拉取源码

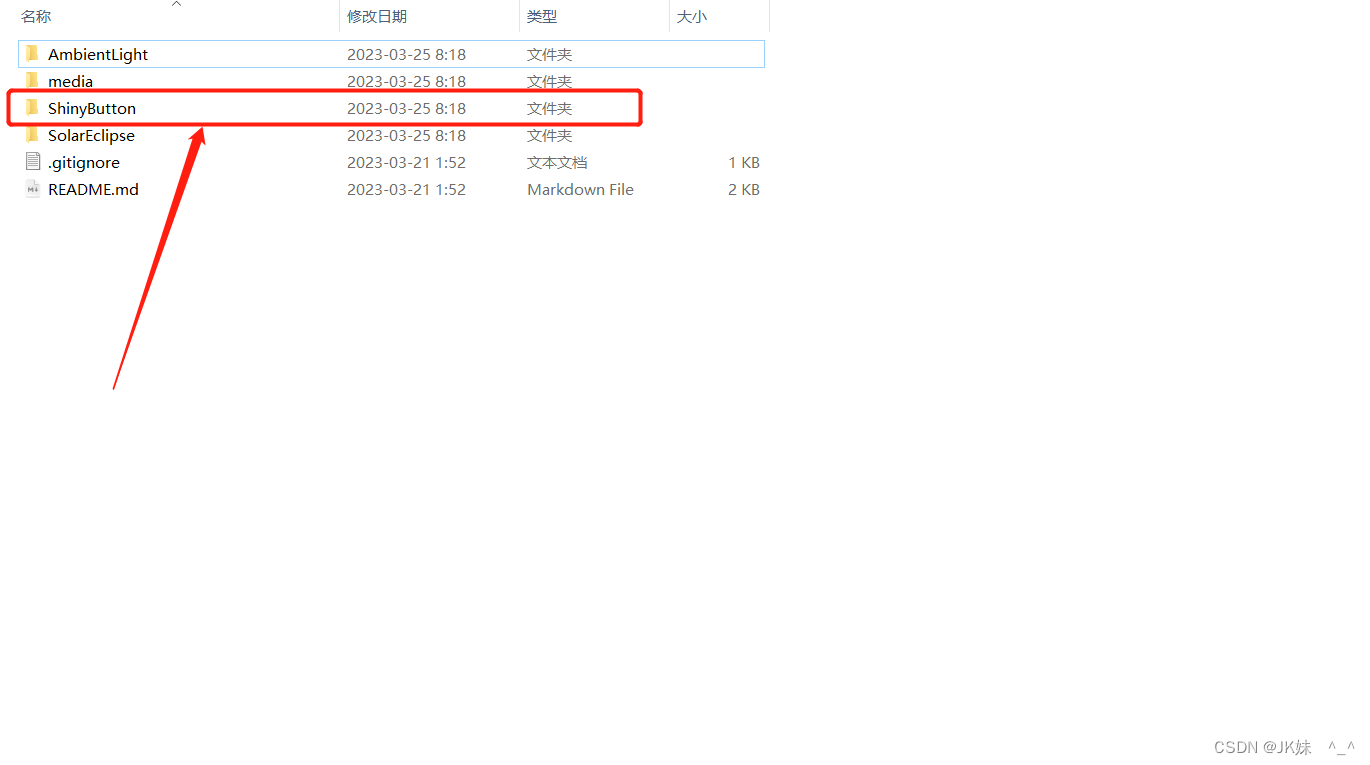
2、打开源码中的不锈钢按钮相应工程文件


3、运行react项目
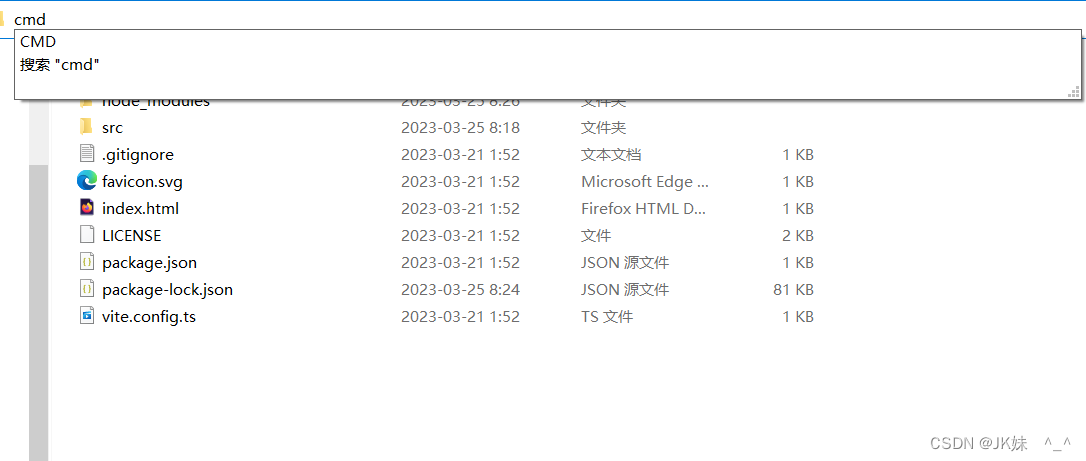
path中输入cmd开打命令行工具

如果没有使用过react还要运行一次
npm install -g create-react-app
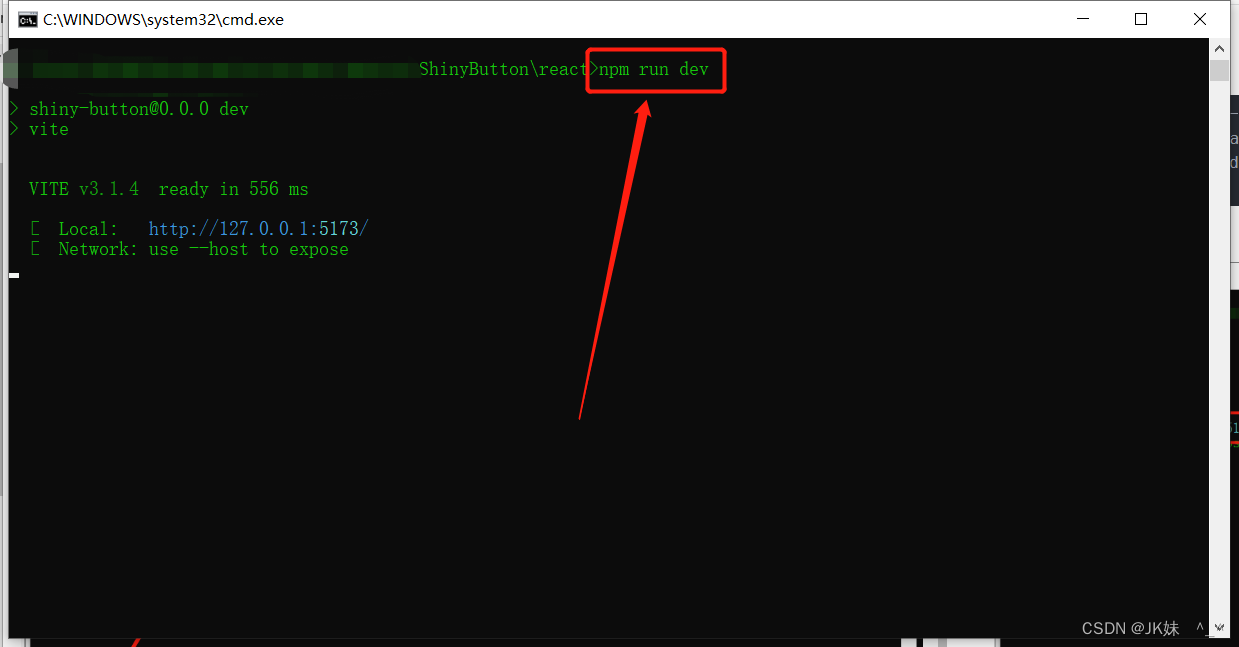
如果装了就直接运行 npm run dev

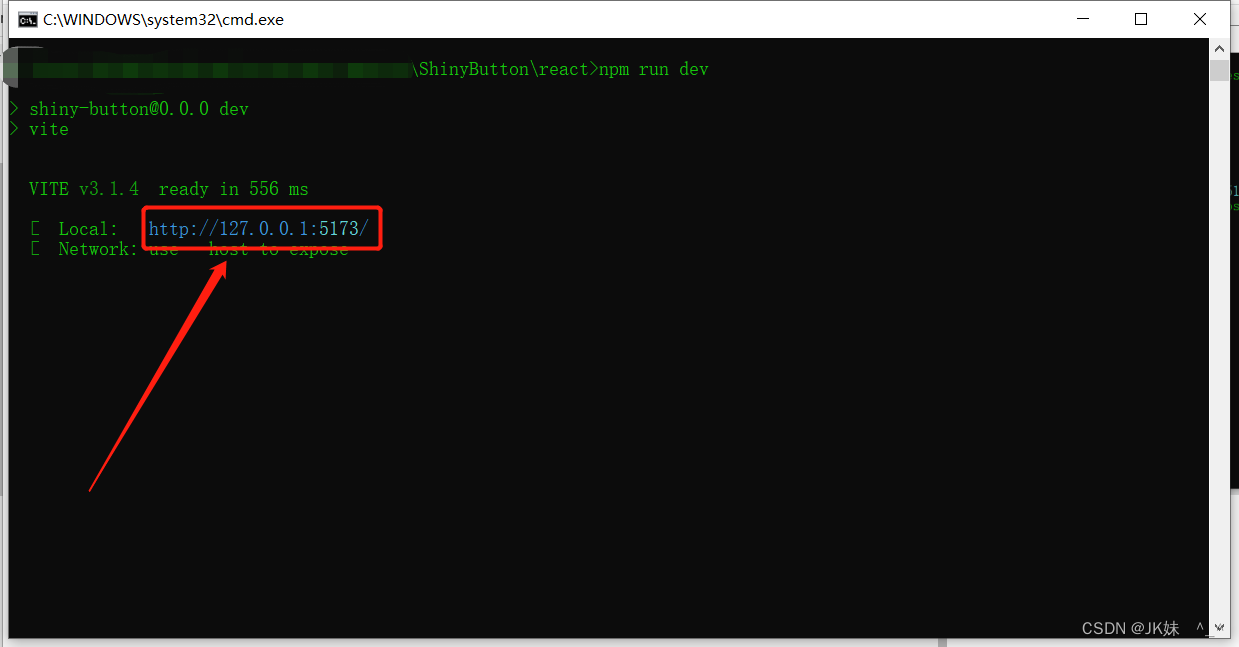
4、浏览器访问对应的端口即可


5、就可以看到效果了

注意:最好是谷歌浏览器访问
源码地址:不锈钢按钮源码