由于数据量很多,一小块区域展不开那么多数据,于是想要做一个可以选择范围的柱状图
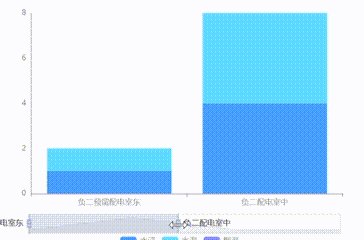
采取了官网这个案例

这个是官网具体地址: Examples - Apache ECharts
其实本质上加一个
dataZoom: [
{
type: 'inside',
start: 0,
end: 20
},
{
start: 0,
end: 20
}
],dataZoom的类型有两种,一个是inside,一个是slider,这里用的是inside,inside是可以实现用鼠标去直接缩放柱状图里面的数据的,slider不可以用鼠标去缩放柱状图的内容。
这个滚动条的位置可以这样去设置
dataZoom: [
{
type: "slider",
show: true,
left: "9%",
bottom: 24,
start: 0,
end: 20, //初始化滚动条
},
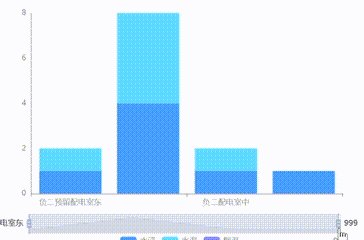
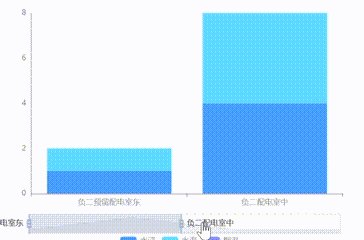
],我其实就是想调整一下滚动条的位置,这个是我的效果图

因为用的slider,所以只能手动拖动两边实现
如果用inside,
dataZoom: [
{
type: "inside",
show: true,
// xAxisIndex: [0],
left: "9%",
bottom: 24,
start: 0,
end: 20, //初始化滚动条
},
],这样写是不出滚动条的

要这样写
dataZoom: [
{
type: "inside",
show: true,
// xAxisIndex: [0],
left: "9%",
bottom: 24,
start: 0,
end: 20, //初始化滚动条
},
{
start: 0,
end: 20, //初始化滚动条
},
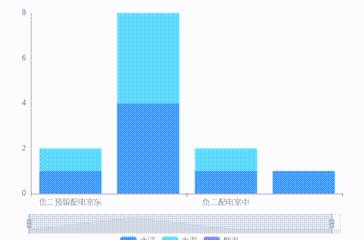
],现在是一个很灵活的图啦,可以用鼠标拖动,伸缩~
