一、项目结构
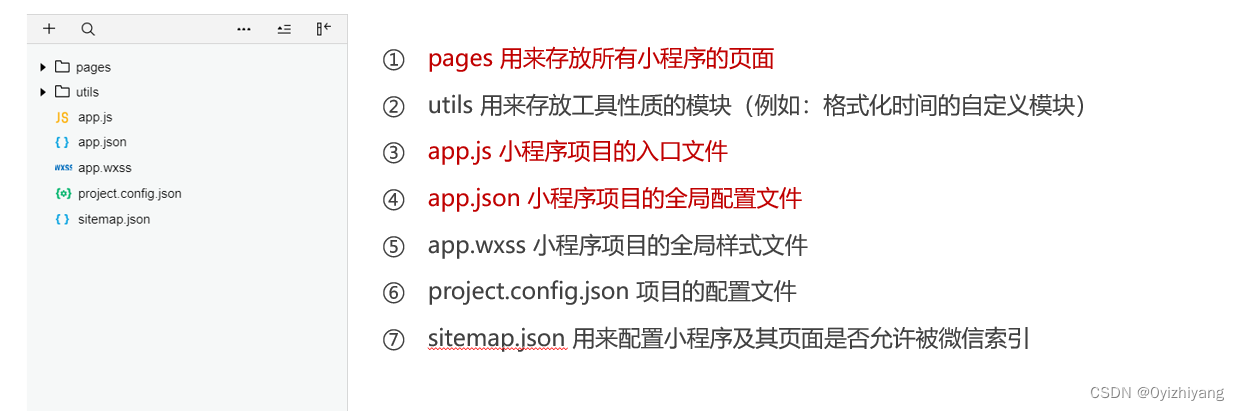
1. 了解项目的基本组成结构

2. 小程序页面的组成部分
- 小程序官方建议把所有小程序的页面,都存放在
pages目录中,以单独的文件夹存在

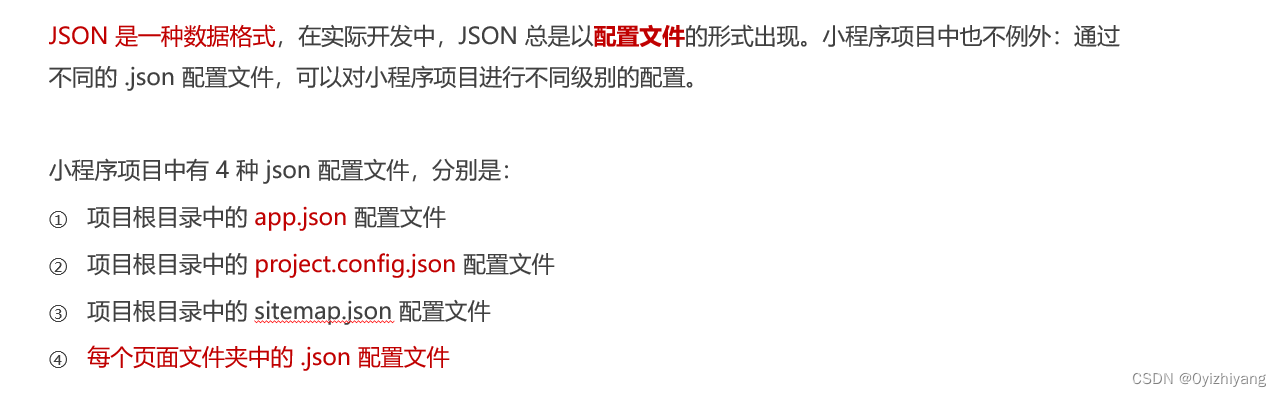
二、JSON配置文件
1. JSON 配置文件的作用

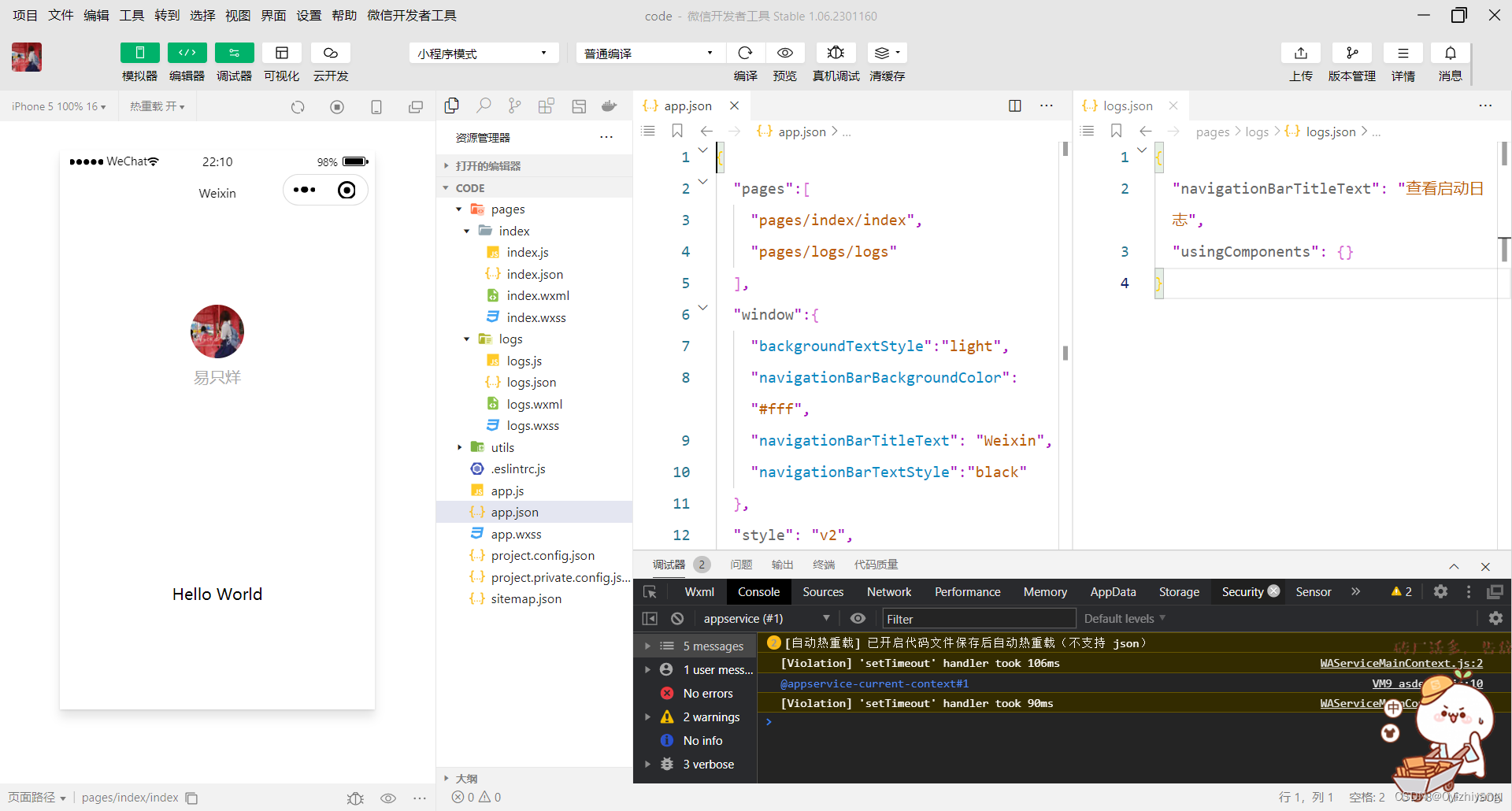
2. app.json 文件

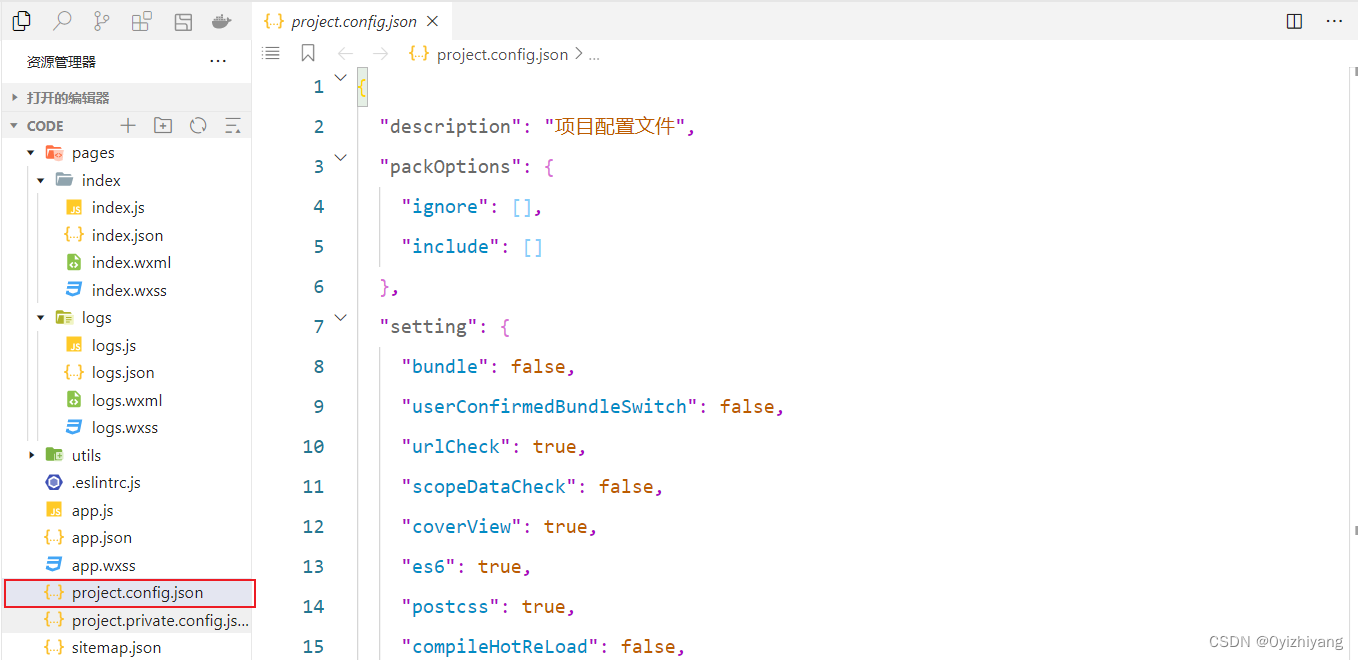
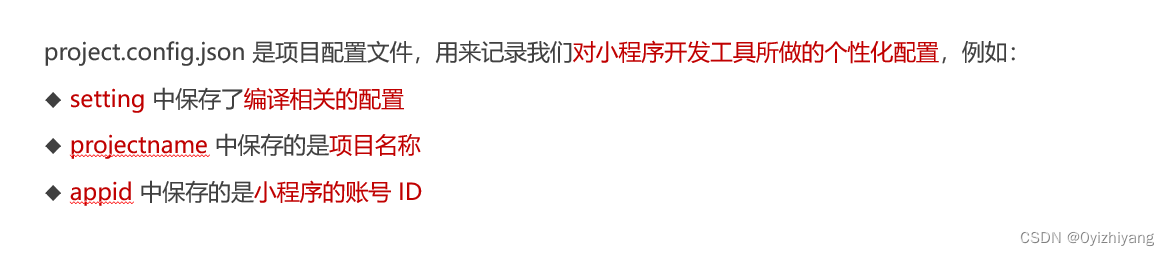
3. project.config.json文件


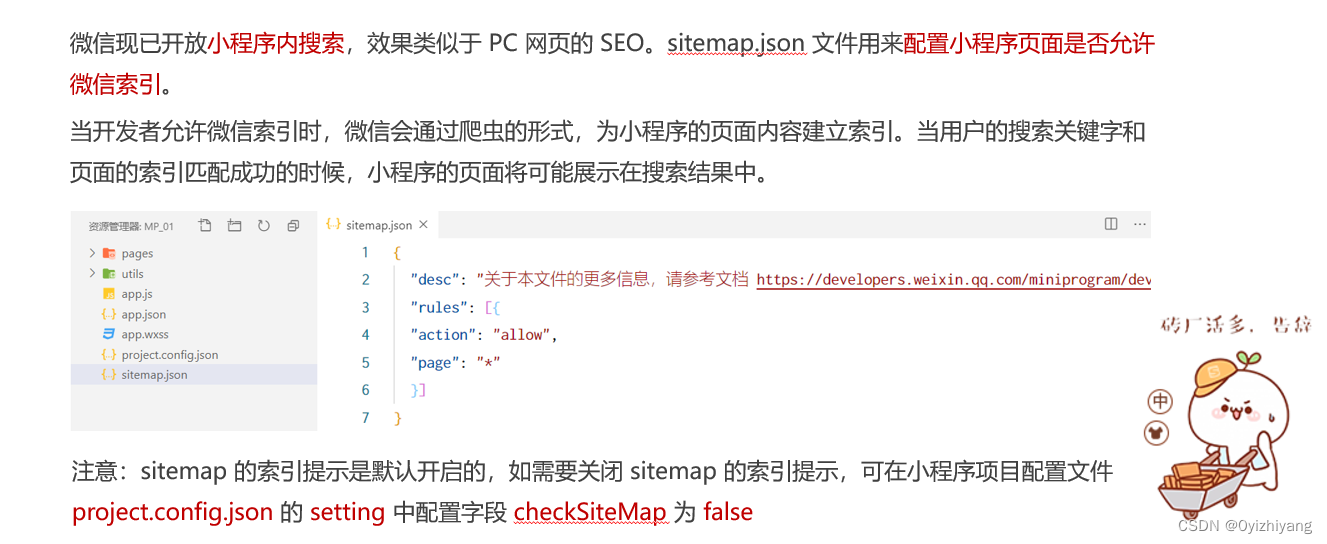
4. sitemap.json 文件

5. 页面的 .json配置文件
- 小程序中的每一个页面,可以使用 .json 文件来
对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json的window中相同的配置项。例如:

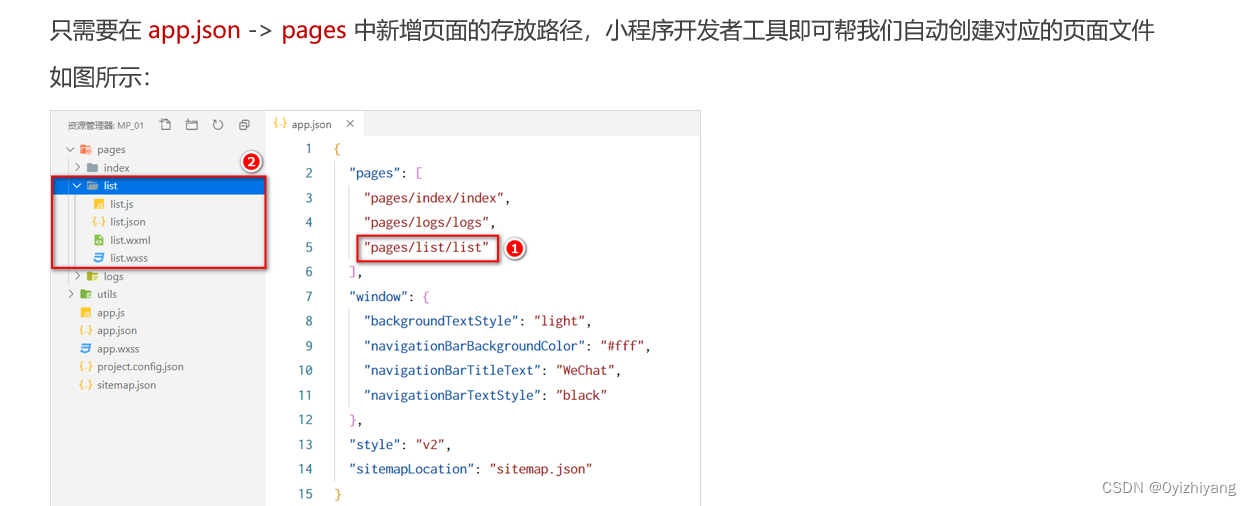
6. 新建小程序页面

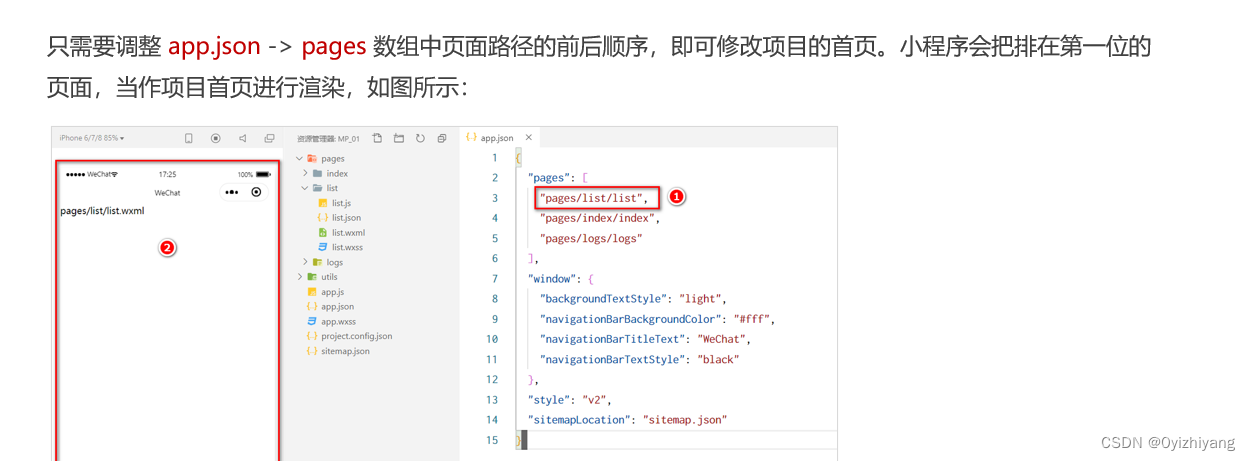
7. 修改项目首页

三、WXML模板
1. 什么是WXML
- WXML(WeiXin Markup Language)是小程序框架设计的一套
标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML
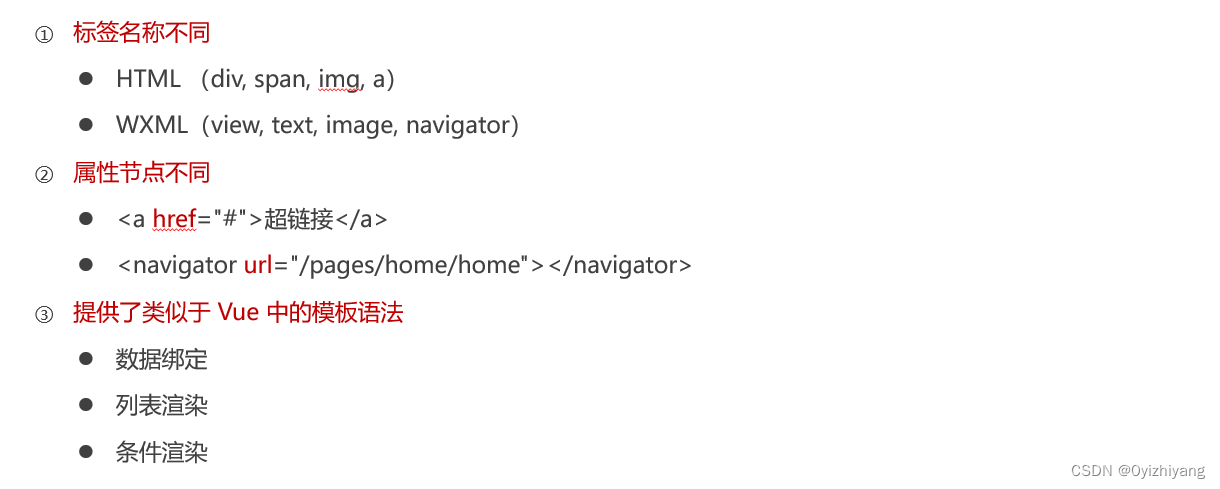
2. WXML和HTML的区别
四、JS逻辑交互
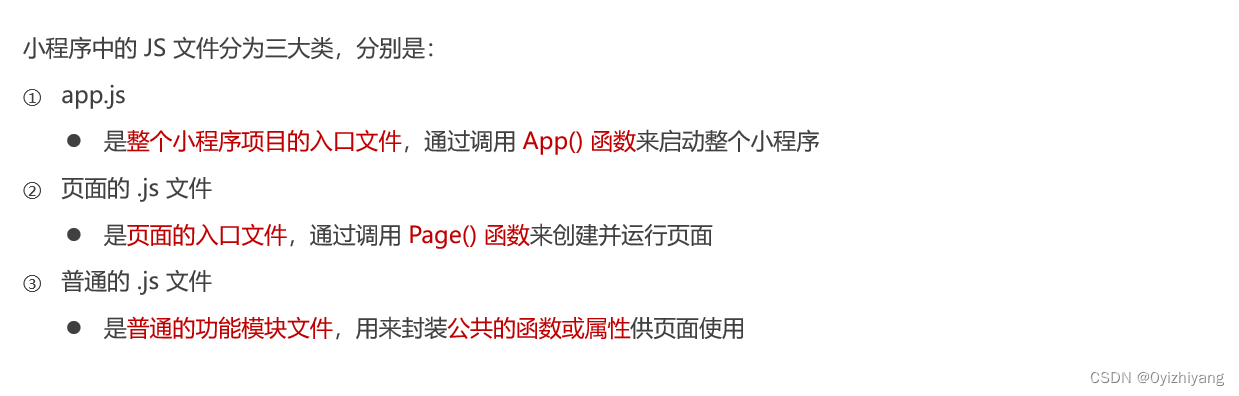
1. 小程序中的.js文件
- 一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。