前言
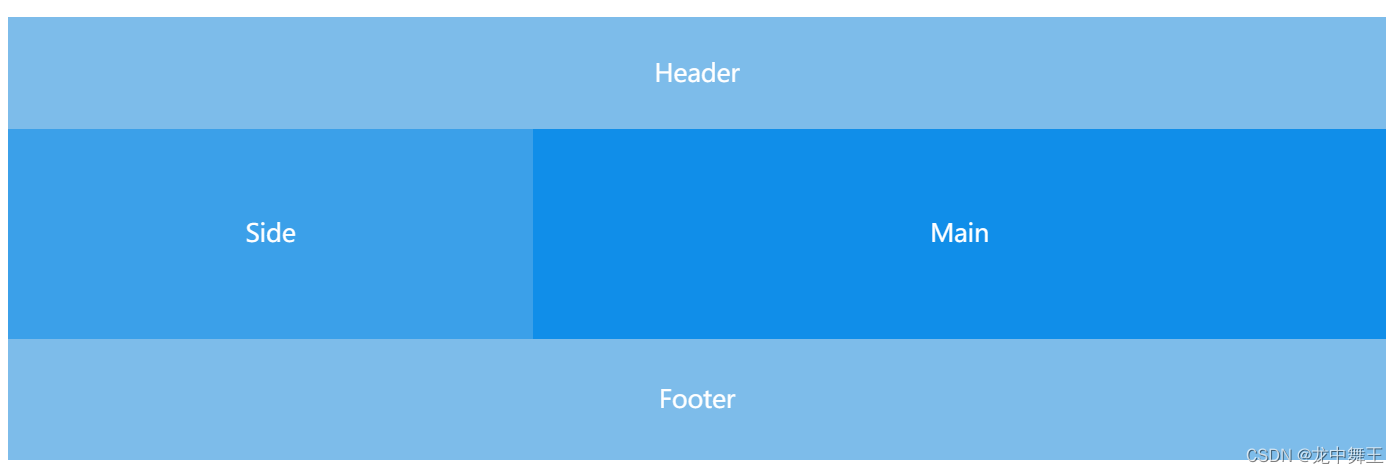
我们现在主流的页面都是单页面Layout布局,即一个页面有侧边栏,抬头,下边栏,中间主题。

BootstrapBlazor UI, Blazor Server 模式配置
布局
自定义布局
注入LayoutComponentBase
@inherits LayoutComponentBase
<h1>我是EmptyLayout布局</h1>
<main> @Body</main>
@code {
}
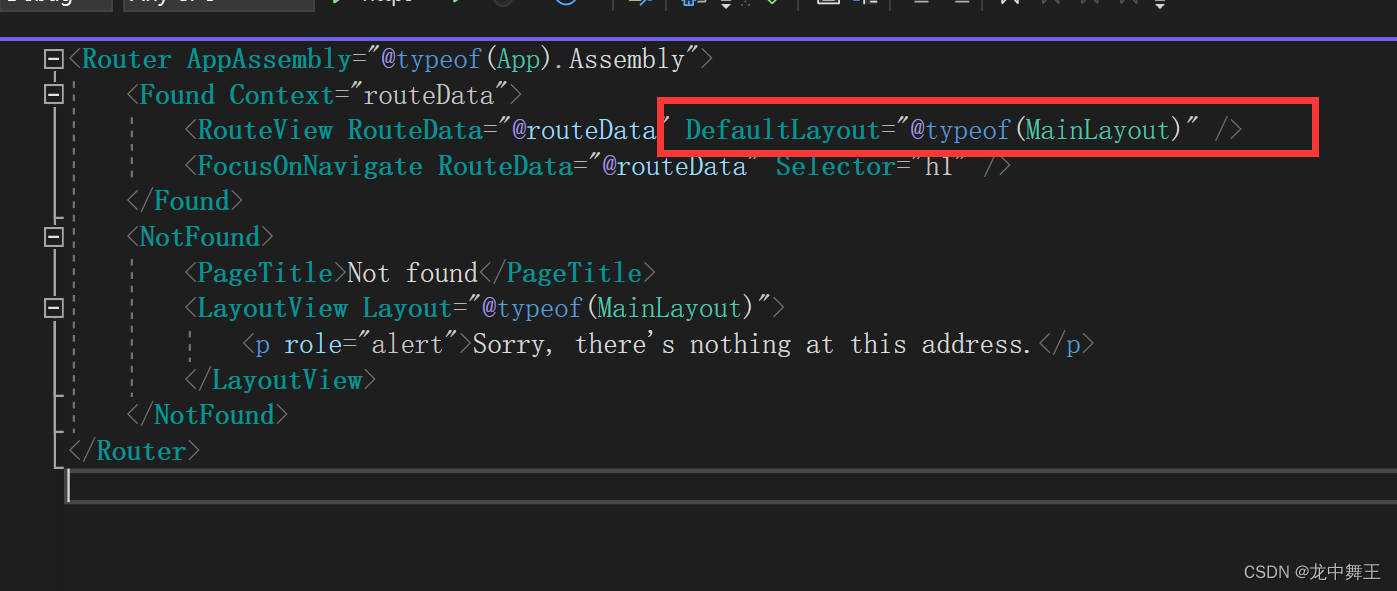
默认布局


在App.razro中设置了默认布局
通过在Razor页面文件中添加@layout进行布局设置
@layout EmptyLayout//指向EmptyLayout布局