每个人能力有限,水平高低不同,我们身在大环境里,虽然在同一个起跑线上,但是时间久了,你会发现,并越来越感觉到和身边其他人有了差距,慢慢的会有一定的落差感,怎么办呢!通过此篇文章我们来简单聊聊!
目录
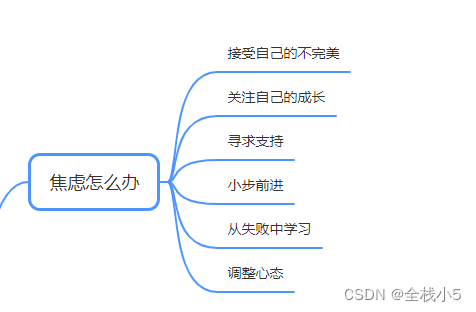
一、焦虑怎么办

正如此句话说的,虽然清楚知识需要靠时间沉淀,但在看到自己做不出来的题别人会做,自己写不出的代码别人会写时还是会感到焦虑怎么办?
当遇到自己无法完成的任务或看到他人能够轻松做到的事情时,可能会引发焦虑和自我怀疑。以下是一些建议来应对这种情况:
1. 接受自己的不完美
每个人都有自己的优点和不足,没有人是完美的。接受自己的局限性是重要的一步,不要对自己过于苛刻。
2. 关注自己的成长
将焦点放在自己的进步和成长上。比较自己和过去的自己,看看自己已经取得了哪些进展。每个人的学习和发展速度是不同的,重要的是保持努力和坚持。
3. 寻求支持
与他人交流并寻求支持。请教那些在相同领域有经验的人,他们可能会提供有用的建议和指导。同时,与志同道合的人分享自己的困惑和焦虑,他们会理解你的感受并给予鼓励。
4. 小步前进
将大目标分解为小而可行的任务,并逐步完成它们。这样做可以帮助你建立信心和动力。
5. 从失败中学习
将失败看作是学习和成长的机会,而不是打击自信心的挫折。分析失败的原因,找出改进的方法,并不断调整自己的策略和方法。
6. 调整心态
保持积极的心态,不要让焦虑和自我怀疑阻碍自己的进步。积极地对待挑战,相信自己可以克服困难。
记住,每个人都有自己的学习曲线和成长速度。重要的是专注于自己的进步,并相信自己具备克服困难的能力。
二、迷茫怎么办

正如此句话说的,你是否也因为自身跟周围人的差距而产生过迷茫,这份迷茫如今是被你克服了还是仍旧让你感到困扰?来分享一下吧!
当面对迷茫和与周围人的差距时,以下是一些建议:
1. 自我评估
审视自己的能力、兴趣和目标。了解自己的优势和劣势,明确自己追求的事物。这有助于你更好地理解自己,并为未来的发展制定计划。
2. 目标设定
设定清晰的、可量化的目标,并制定实际的计划来达到这些目标。将大目标拆分成小任务,逐步实现,并跟踪自己的进展。
3. 学习和发展
持续学习和成长是弥补与他人差距的有效途径。寻找适合自己学习的资源,如书籍、课程、培训等。与领域专家交流,寻求指导和建议。
4. 建立支持系统
与志同道合的人建立联系,寻找导师或寻求专业指导。参加相关的社交团体、讨论组或线上社区,与他人进行分享和交流。
5. 积极心态
保持积极心态和弹性思维。接受挑战和失败是成长的一部分,学会从中汲取经验教训,并持续调整自己的方法和策略。
请记住,每个人都有自己的发展节奏和道路。与他人比较只会带来不必要的压力和焦虑。专注于自己的成长和进步,相信自己的能力,并为自己设定适合自己的目标和标准。
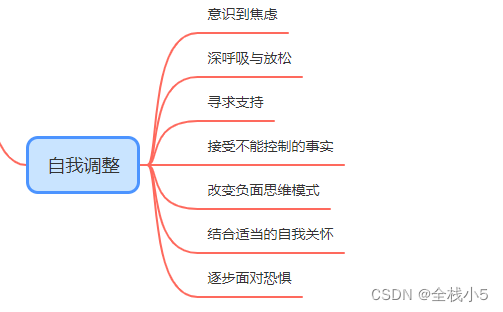
三、自我调整

以下是一些心态调整技巧,希望能对大家有所启示和帮助
1. 意识到焦虑
首先要意识到自己正处于焦虑状态。意识到焦虑是情绪中的一部分,而不是身份的一部分。这种认识可以帮助您与焦虑情绪保持一定的距离,避免被其所控制。
2. 深呼吸与放松
当您感到焦虑时,尝试进行深呼吸和放松练习。深呼吸可以帮助放松身心,并减轻焦虑情绪。尝试通过冥想、温馨的音乐或放松的身体活动来缓解紧张情绪。
3. 寻求支持
与信任的人谈话,分享您的感受和焦虑。他们可以提供理解、支持和建议,也许能给您一些新的角度和解决方案。如果需要,可以考虑与专业的心理咨询师或治疗师寻求进一步支持。
4. 接受不能控制的事实
有些事情是我们无法控制的,接受这个事实是重要的一步。我们可以控制自己的反应和态度,而不是过度关注和纠结于那些超出我们掌控能力的事情。
5. 改变负面思维模式
负面思维模式会加剧焦虑情绪。尝试用积极的思维来替代负面的自我对话。提醒自己看到问题的不同角度,寻找积极的解决方案。
6. 结合适当的自我关怀
在面对焦虑时,确保给自己足够的自我关怀。照顾好自己的身体健康,保证足够的休息和睡眠,培养健康的生活习惯,寻找喜爱的爱好和活动来充实自己。
7. 逐步面对恐惧
将恐惧逐步暴露给自己,而不是一次性面对所有的恐惧和焦虑。采取小而可行的步骤,并逐渐挑战自己。这样做可以帮助您逐渐建立信心和克服焦虑。
加油!相信每个小伙伴都能养成自我调整的能力,面对不同的环境和挑战能够快速自我调整,这个非常重要!
首先,不要过度自我压力。每个人的学习和成长速度都不同,而且每个人都有自己擅长的领域和发展的空间。记住,与他人比较只会浪费你的精力和时间。
其次,接受自己的不足是一种成长的机会。当你遇到别人可以做而自己做不出来的事情时,不要气馁。相反,试着从别人身上学习,寻求帮助和指导。与他人交流并分享经验可以帮助你不断进步。
此外,重要的是要坚持努力和持续学习。知识的积累需要时间和经验。不断锻炼自己的技能,尝试解决更多的问题,不断提高自己的能力。
最后,保持积极的心态和信心。相信自己能够克服困难,相信自己的潜力和成长的可能性。
记住,人们的成长之路并不是一帆风顺的,困难和挫折是成长的一部分。重要的是保持对自己的耐心和善待,相信你在自己的道路上会取得成功。
四、代码法
1、烟花代码
以下是一个简单的JavaScript代码示例,用于创建一个放烟花的效果
// 创建一个容器
const container = document.createElement('div');
container.style.position = 'fixed';
container.style.top = '0';
container.style.left = '0';
container.style.width = '100%';
container.style.height = '100%';
container.style.overflow = 'hidden';
document.body.appendChild(container);
// 创建烟花的函数
function createFirework() {
const firework = document.createElement('div');
firework.className = 'firework';
firework.style.position = 'absolute';
const size = Math.random() * 6 + 3;
firework.style.width = `${
size}px`;
firework.style.height = `${
size}px`;
const color = getRandomColor();
firework.style.backgroundColor = color;
const x = Math.random() * window.innerWidth;
firework.style.left = `${
x}px`;
container.appendChild(firework);
// 动画效果
animateFirework(firework);
}
// 获取随机颜色
function getRandomColor() {
const letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
// 烟花动画效果
function animateFirework(firework) {
const height = window.innerHeight;
const start = Date.now();
let posY = 0;
let velocity = 1;
function update() {
const elapsed = Date.now() - start;
const progress = elapsed / 1000; // 秒数
const translateY = posY + velocity * progress;
if (translateY >= height) {
firework.parentNode.removeChild(firework);
} else {
firework.style.transform = `translateY(${
translateY}px)`;
requestAnimationFrame(update);
}
}
update();
}
// 创建一定数量的烟花
const fireworksCount = 10;
for (let i = 0; i < fireworksCount; i++) {
setTimeout(createFirework, Math.random() * 3000);
}
将以上代码复制到一个HTML文件中,然后在浏览器中打开该文件,你将看到屏幕上放出一定数量的随机颜色的烟花。这个效果使用了requestAnimationFrame方法实现烟花的动画效果,可以在一定时间内让烟花从顶部逐渐下落到屏幕底部。