这篇内容纯干货,手把手一步一步展示,从零到一个完整的app的构建。
上一篇文章已经教大家怎么搭建flutter的环境:传送门
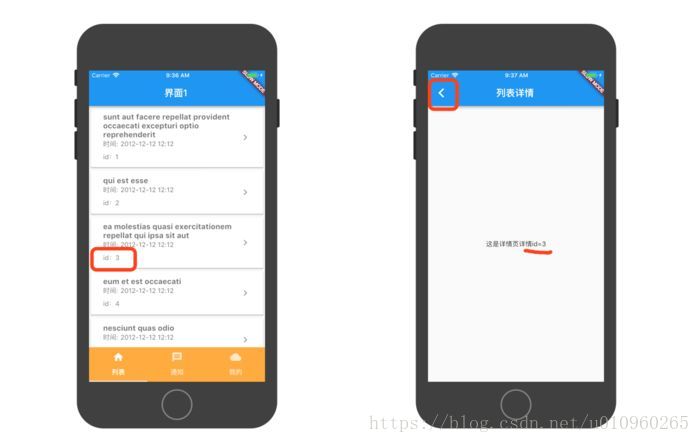
首先看一下我们的我们今天的demo构建出来的是啥样子的
这篇文章我们要讲的东东有
a. layout结构
b. navBar
c. tabbar和列表组件的使用
d. http请求JSON数据,并渲染到列表
e. 组件之间的通信
f. 路由(带参数路由)
废话不多说,直接开干
首先,flutter的一个强大的特性就是其炫酷霸气的UI库,官方传送门:Material-UI库
在这里大家就可以任意选择自己喜欢的UI组件了。
navBar
首先做这个demo,我们要来拆分有哪些结构
肯定有个底部导航栏
我们底部导航栏分别要对应的界面(假设3张)
ok, 那我们先建立这些dart文件,并命名, 分别为第一个界面,第二个界面,第三个界面
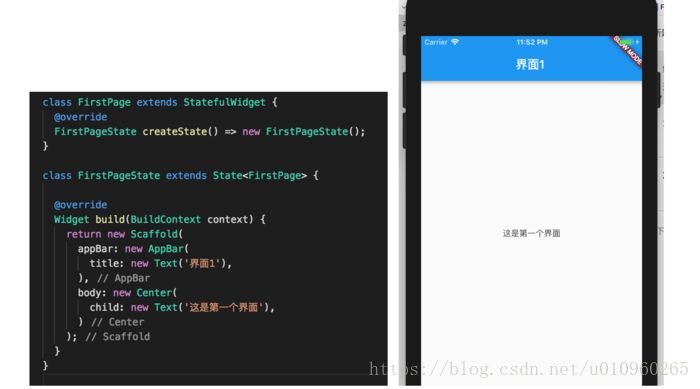
接下来,我们给每一个tab子界面,加入简单的代码结构, 渲染出来就是这样的效果
其中 scaffold是一个脚手架,可以就理解为一个html,appBar就是上面的那个titlebar,body就不用说了吧
有了这3个界面,我们就可以回到main.dart中,去加入一个底部导航,并且把他们都关联起来!
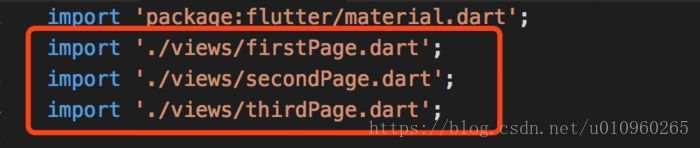
首先我们要将这3个tab界面引入到我们的父组件,就是main.dart中,像这样
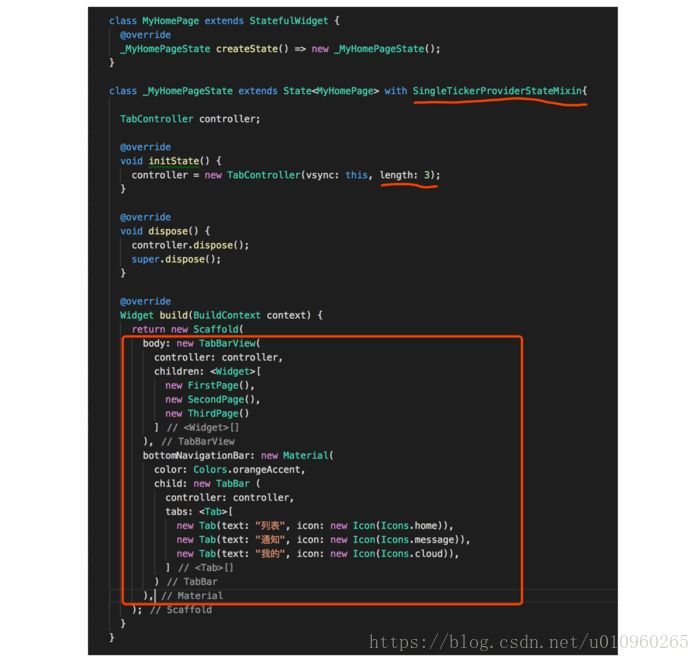
然后,我们来改造我们的main下面的widget, 像这样
其中TabController 就是tabbar的控制器,
然后我们在initState()初始化的时候,注意那个length属性,就是表示有几个tab,剩下的就不用管了,当走流程吧。
然后就是在首页的Scaffold中去加入一个bottomNavigationBar, 这个大家一看都懂是啥, 底部导航栏
然后在child里面new一个TabBar出来,TabBar中的tabs属性里面包含了一个Tab widget数组,每个Tab就是对应的下面的图标和文案, controller就是控制器了,应该都很好理解吧。
body:就是一个TabBarView widget, 里面的属性和TabBar widget都是对应着来的。
还有记得加入 SingleTickerProviderStateMixin, 记住就好,不要深究。
然后flutter run 跑起来,就实现了一个简单的底部导航了。
注:这里没有使用appBar属性,因为在tab子组件中定义了,这里添加了就会生成2个appbar了。
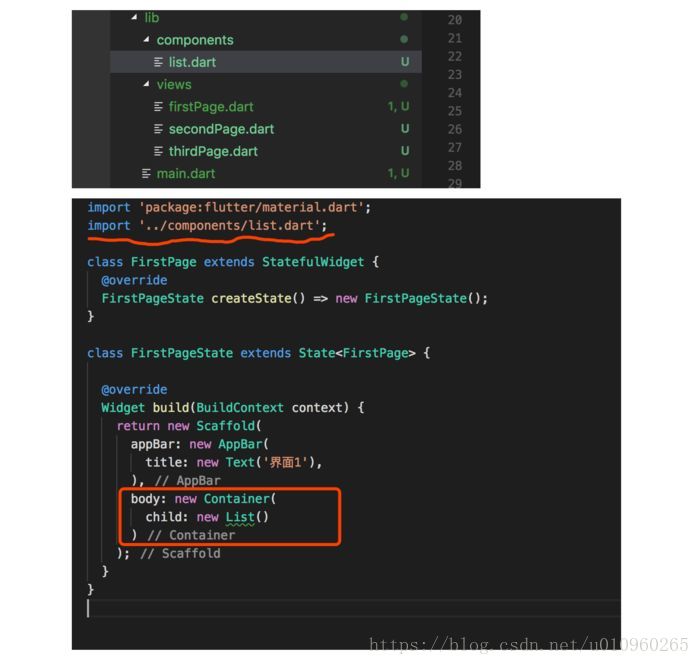
现在我们要在子组件中加入一个list组件
我们就集中放在firstPage里吧。
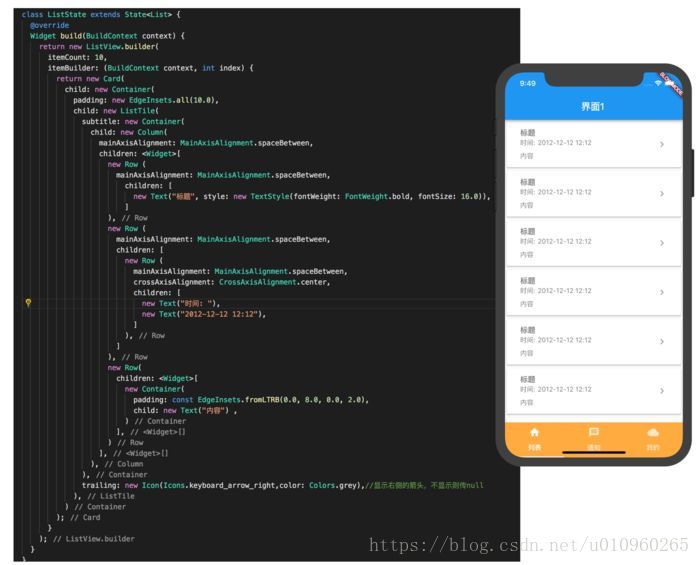
我们把列表定义为一个木偶组件,那我们就把他放进components里面,代码和效果如下:
布局layout
在这里我们就要说一下layout了.
先放官方传送门:flutter layout widget
可以大致分为2类:
Single-child layout widgets;父级widget中只能包含唯一一个子级widget
主要有: Contrainer、Padding、Center等等Multi-child layout widgets;父级widget中能包含多个子级widget
主要有: Row、Column等等
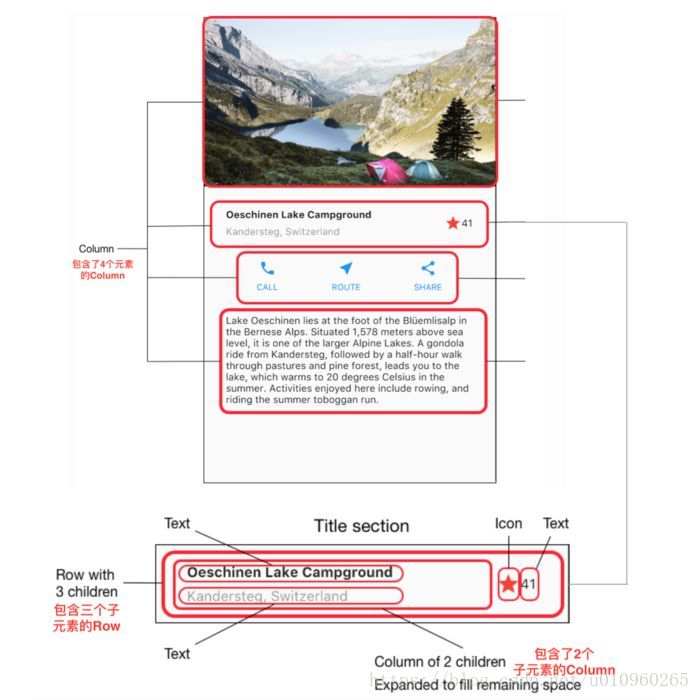
一个官方的实例,就可以很明白的展示一个比较复杂的布局
说白了,layout的方式就是一层一层的搭积木,和H5的基本一样,一层一层的往里面写,multi-child layout widget 默认支持flex布局,可以通过mainAxisAlignment(主轴属性)和 crossAxisAlignment(垂直轴属性)来进行flex布局。
mainAxisAlignment: MainAxisAlignment.spaceBetween
crossAxisAlignment: CrossAxisAlignment.center。
到此为止,我们就得到一个列表,接下来我们就要通过http请求接口,将返回的JSON数据绑定到我们的列表上去。
Http请求
dart提供了io库
dart:io
类型转换库
dart:convert
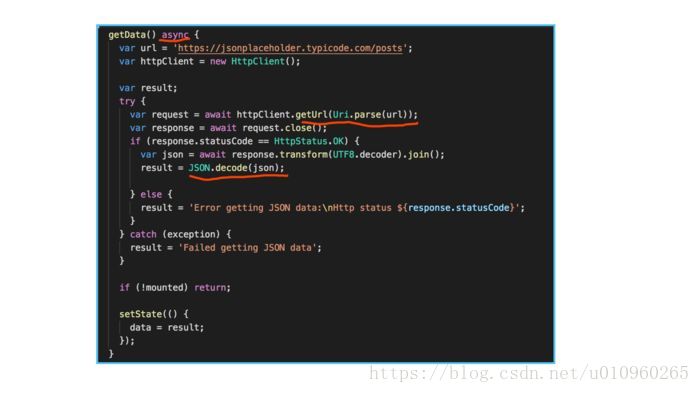
我们定义个getData() 方法,后面带个 async,就是解决异步的,当然后面要更是await,大家应该都懂。
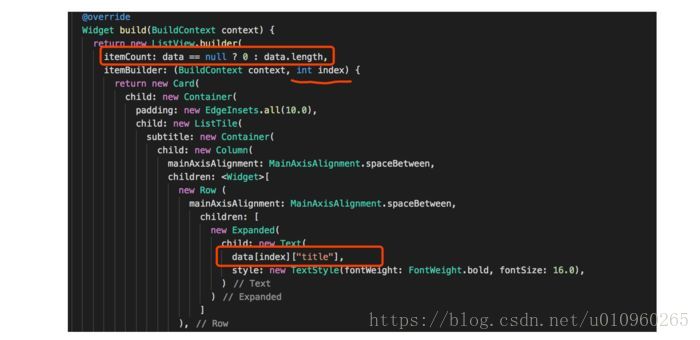
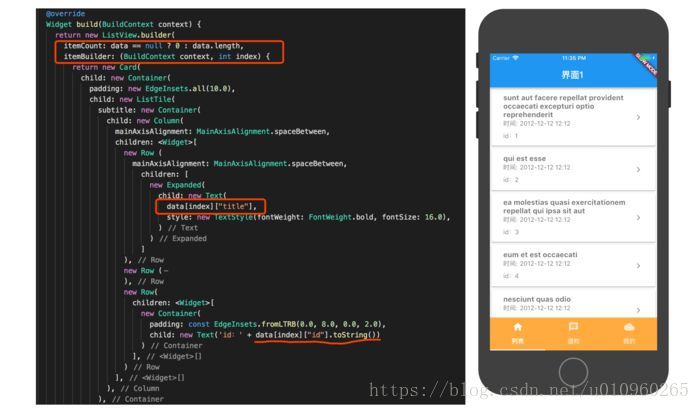
反正就是很标准的一个http请求,在response.statusCode == HttpStatus.OK时(或者是 == 200), 就得到了我们想要的数据,然后JSON.decode一下,然后setState方法,给我们widget中定义的参数赋值,然后就可以用了。如图下,红色圈出来的就是使用的方法。 在此我定义的参数为 data.
这样,JSON数据就成功的渲染了。
一个列表项肯定可以点击进入去查看他的详情页,所以,接下来我们就来实现这个小功能。
路由
这里要用到的就是路由功能了。
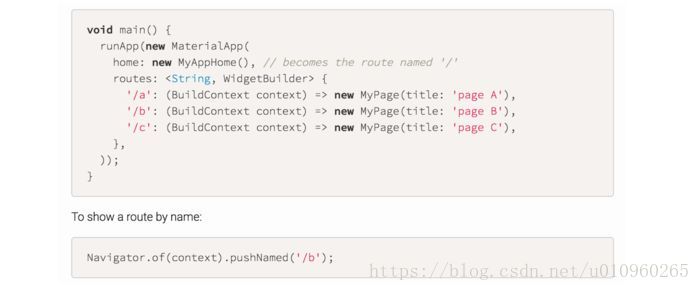
官方实例如下:官方导航+路由链接
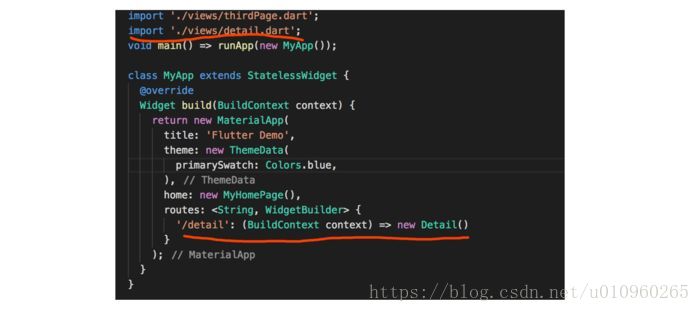
在我们的app中,写法也是差不多的,但是我们需要将我们router的地址首先定义到我们的main.dart中
这样,我们就能在其他界面中,通过”/detail”的路径,路由到这个界面。
但是正常的应用中,我们的路由或多或少会带上一些参数,使得进入下一个界面时,可以利用参数实现一些逻辑或者请求等等,下面我们就来看看怎么在路由中传递参数:
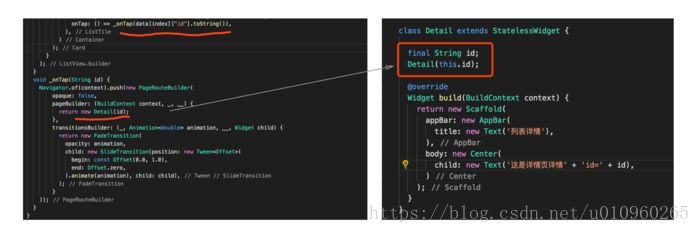
左图是list界面,右边是detail界面,要做的事:
在列表中listTile中加入onTap事件,然后定义一个_onTap function,其中要接受String类型参数id,
在navigator中push一个pageRouteBuilder, 直接将我们写好的Detail类返回出来,带上参数id.(当然我们要提前在本界面中,把Detail的import进来,不然返回个吊啊。。)。后面的transition就是过度动画(现在不用管,反正这段代码都是官方的)。
在Detail.dart中一定要定义你需要传入的参数名称,不然就gg了。最后就可以为所欲为了, 哈哈。
在这里,点击每一个对应的列表项,将跳转到对应的detail界面,并把列表项中的id属性,一起传过去,并显示出来,通过左上回退按钮,就可以回到列表页,如下图显示:
组件通信
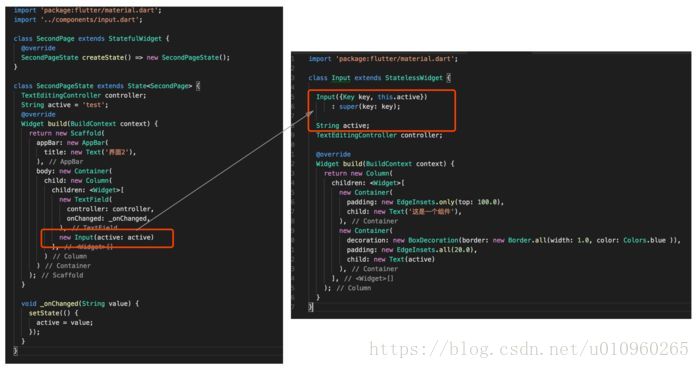
在vue, react各种流行的年代,那组件化的思想,flutter也不能丢了。那接下来我们就来实现一下组件之间的通信。那我们就在<通知>这个tab中来实现一个简单的组件化通信。直接上代码:
左边父组件:
1. 我们这里做了一个input框,然后定义一个参数: active
2. 通过改变input的onChanged事件监听input值的变化,并赋值给Input组件的active
右边子组件:
1. 通过下面代码,接收传过来的active的值
Input({Key key, this.active})
: super(key: key);- 显示active的值的变化
这样就实现了简单的父组件对子组件的通信。
结语
到这里本篇就结束了,有了以上的这些技术点,完全够咱们撸一个简单但完整的app出来了吧,大家有机会就自己来试试,分分钟撸一个app。
文章写得实在匆忙,也是纯新萌,所以逻辑如果有没理顺的,东西写错了的,大家就直接留言喷就好!
最后打包的流程,可以参考鱼丸大神的这片文章:传送门