1、

cookies.js文件
//设置cookie
// export function setCookie ((_keyname, _value, _live) {
export function setCookie (_keyname, _value) {
// let d = new Date();
// d.setDate(d.getDate()+_live);
// document.cookie = _keyname+"="+_value+";expires="+d.toGMTString();
document.cookie = _keyname+"="+_value;
};
//获取cookie
export function getCookie(_keyname){
if (document.cookie.length>0){
let c_start=document.cookie.indexOf(_keyname + "=")
if (c_start!=-1){
c_start = c_start + _keyname.length+1
let c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
};
/*删除cookie*/
export function delCookie(_keyname) {
setCookie(_keyname, "", -1)
};
2、main.js
import {
setCookie,getCookie,delCookie} from'./components/cookies.js' //引用
//定义全局变量
Vue.prototype.$setCookie = setCookie;
Vue.prototype.$getCookie = getCookie;
Vue.prototype.$delCookie = delCookie;
3、页面应用(这里的token数据为后台返回)
//设置头部token
login(){
this.$http.post(this.GLOBAL.serverSrc + '/api/Login/LoginOn', {
}, {
header: {
},
emulateJSON: true
}).then((res) => {
console.info(res);
this.$setCookie('token', res.body.token); //设置token,为后台返回的值
}).catch(err => {
console.info("访问接口失败");
})
}
//获取token验证,获取数据
slectList() {
/*接口请求*/
this.$http.post(this.GLOBAL.serverSrc + '/api/test/test1', {
}, {
headers: {
'token': this.$getCookie('token') //主要应用在这里
},
emulateJSON: true
}).then((res) => {
console.info(res.body.result);
}).catch(err => {
console.info("访问接口失败");
})
},
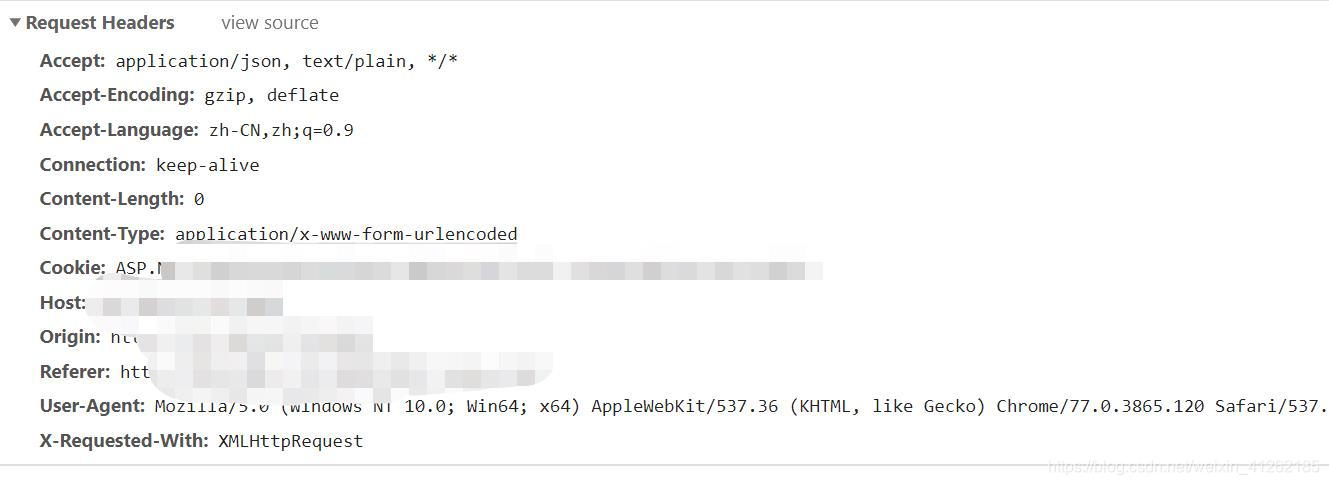
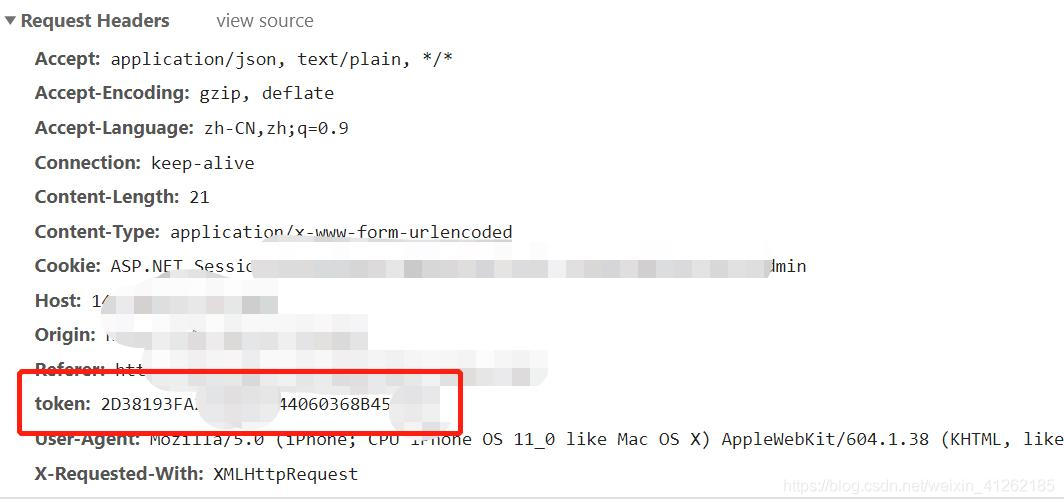
当然,上个效果图会更好

图一

图二
ok,完成了哦!