原文链接 /
http://www.rtcbits.com/2021/02/webrtc-video-codecs-performance.html
在WebRTC中,公认为优秀的和最受欢迎的编解码器是VP8和H.264,但这两个编解码器并不是我们唯一的选择。VP9已经可用了一段时间,并且一些大型的服务也正在使用它,例如最近Chrome就增加了对于AV1支持。
在比较编解码器时,需要考虑一些有趣的因素,例如互操作性和许可,但最重要的因素可能是编解码器在压缩方面的性能如何,以及编解码器在cpu和内存使用方面的便宜程度。
压缩率通常是我们首先要考虑的事情,并且存在着许多可用于此的比较,但是如果我们希望能够将编解码器用于实时用例,则资源消耗同样重要。
鉴于AV1在Chrome Canary版本中可用,我决定运行一些测试来评估WebRTC生态系统中4种可用编解码器的CPU使用情况。该测试的目的是将整个视频管道与这4个编解码器进行比较,而不仅仅是单独比较编解码器。
测试环境
这些测试是通过一个简单的网页完成的,该网页在2个PeerConnections之间建立了连接(一个发送和另一个接收)。如果您想自己运行测试,请参见测试页面:
https://jsfiddle.net/tvo7czxs/
使用该页面进行的测试改变了3个变量:
- 编解码器:VP8、VP9、H264、AV1
- 分辨率:高清、VGA、QVGA
- 比特率:200Kbps、800Kbps、2Mbps
如果您查看测试页面,很容易就可以更改这3个参数,以便在其他配置或其他设备中运行测试。
使用的Chrome版本是本周从git同步的最新版本(1/2/21),测试在MacBook Pro(2.4 GHz 8核 Intel Core i9)中进行。
为了检查CPU的使用率,我在等待30秒后,就在系统活动监视器中查看了Chrome进程平均消耗的CPU,以便为WebRTC内带宽估计和分辨率/帧速率自适应的稳定提供时间。当下面的结果是100%时,表示该机器有1个完整核。
没什么花哨的,但希望这可以足够容易使大家理解。
在那种环境中,我运行了几次36个参数组合,将结果取平均值,并在以下各节中进行了总结:
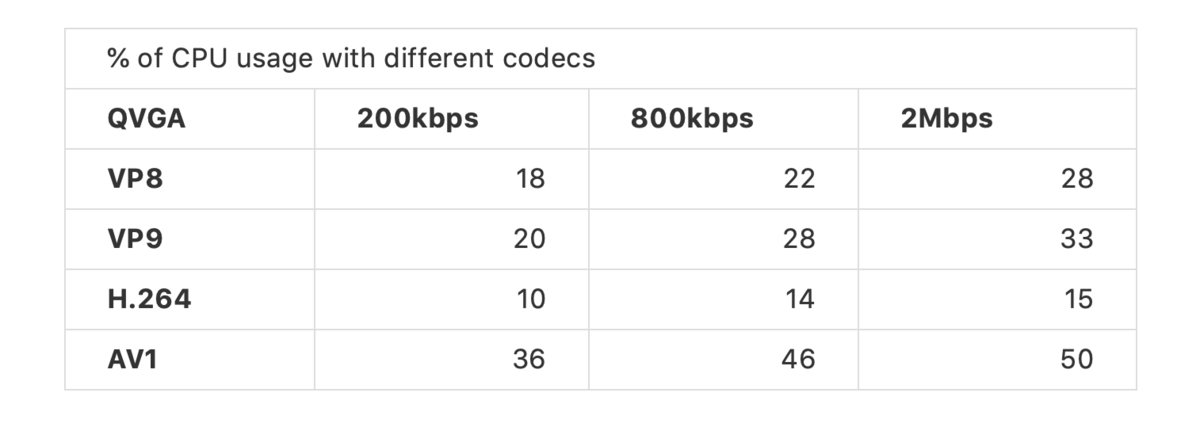
QVGA测试结果
对于QVGA分辨率这一方面来说,结果是符合预期的,其中VP9比VP8需要更多的CPU,而AV1则需要的CPU几乎是VP8的2倍。H.264是一种需要较少的CPU使用量,因为它为此使用了硬件加速。


VGA测试结果
对于VGA,结果并没有很大差异,但是在低比特率时,只有VP9才能保持分辨率,而当将比特率限制提高到2 Mbps时,AV1使用了1个以上的内核。H.264在200Kbps时的质量真的很差,而且帧速率很低,阻塞也很明显,由于在这种情况下,Chrome浏览器的适应性显然不能非常好的工作。

HD(1280x720)测试结果
HD的结果与VGA的结果相似,但AV1无法对原始分辨率进行编码,在所有比特率的测试中缩小了分辨率。H.264在低比特率下的表现也很不尽人意,并且VP8和VP9成本之间的差异比VGA高得多。

(另外,高清分辨率的AV1经常会因为Mac相关代码的内存问题而崩溃,但也许这个bug在你读这篇文章的时候已经修复了)
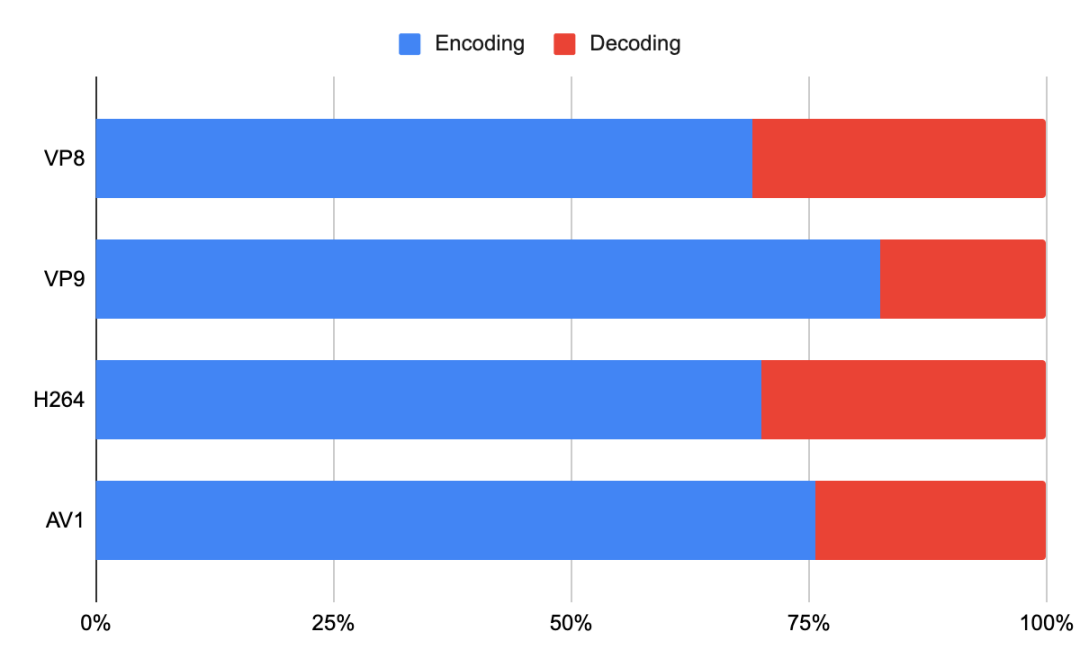
编码 VS 解码成本
我又进行了一次测试,以在编码(发送方)和解码(接收方)之间划分成本。该测试是针对VGA以800 Kbps进行的,而测试结果正是下一个正在考虑的四个编解码器的结果。

结果差别不大,但与编码相比,VP9和AV1X的解码相对便宜。
仅将解码成本与不同的编解码器进行比较,看起来AV1的价格要比其他解码器贵2倍左右。VP9的价格比VP8的价格稍高,而VP8的价格比H.264的价格略高,但三者之间没有太大差异。
总结
有了新的编解码器是令人惊喜的,毫无疑问,AV1是实时视频通信的未来,但它看起来我们应该耐心等待一些时间,以便日后能够将其用于通用视频会议应用程序之中。与此同时,我们可能还会将它用于特定使用情况,如广播,专用的功能强大的设备,或在使用联播时对视频流的低分辨率版本进行编码。
对于其他用例,VP8和VP9看起来仍然是最好的选择,除非您不太担心低比特率的情况,或者您正在使用高分辨率,并且电池/cpu消耗是一个大问题,不过您可以考虑H.264。
另外,很明显,新的libaom补丁即将面世,可以将性能提高15%,因此在Chrome的未来版本和不同的设备上重复这些测试是很好的(AV1可能会对ARM CPUs进行更优化)。
★文末名片可以免费领取音视频开发学习资料,内容包括(FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs)以及音视频学习路线图等等。
见下方!↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓