微信小程序、抖音小程序
- 友盟+,国内领先的开发者服务及数据智能服务商
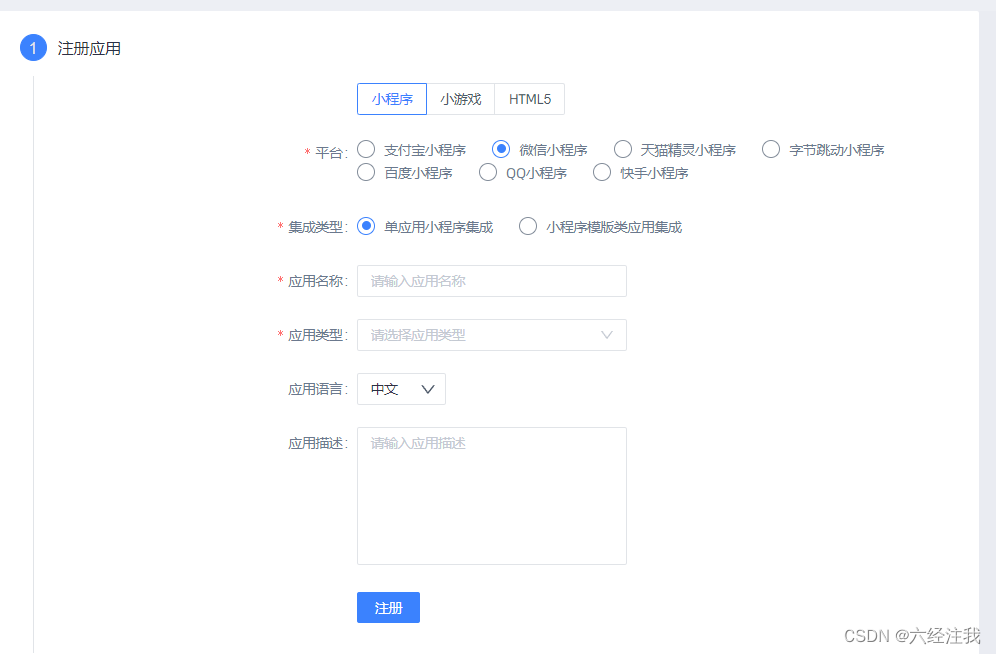
- 添加应用

- 创建应用

因为我是抖音和微信小程序,所以我注册两个应用
创建成功,就会分配Appkey
- 安装SDK及集成
- 下载SDK 开发者中心
- 因为我用uniapp写的微信和抖音端小程序,所以这两个我都下了
- 配置
//utils 创建uma.js
//#ifdef MP-WEIXIN // #endif 这种注释千万不要删除哦,我当时以为是注释删掉了,后面找bug找的嗷嗷哭/(ㄒoㄒ)/~~
//是uniapp判断是在不同环境下,是否显示或隐藏。
// #ifdef MP-WEIXIN
import uma from 'umtrack-wx';
uma.init({
appKey: 'xxxx', // 由友盟分配的APP_KEY
useOpenid: true,
// 使用Openid进行统计,此项为false时将使用友盟+uuid进行用户统计。
// 使用Openid来统计微信小程序的用户,会使统计的指标更为准确,对系统准确性要求高的应用推荐使用Openid
autoGetOpenid: true,
// 使用openid进行统计时,是否授权友盟自动获取Openid,
// 如若需要,请到友盟后台"设置管理-应用信息"(https://mp.umeng.com/setting/appset)中设置appId及secret
debug: true,// 是否打开调试模式
uploadUserInfo: true // 自动上传用户信息,设为false取消上传,默认为false
});
uma.install = function(Vue) {
Vue.prototype.$uma = uma;
}
export default uma;
// #endif
// #ifdef MP-TOUTIAO
import uma from './uma.min.js';
uma.init({
appKey: 'xxxx', // 由友盟分配的APP_KEY
autoGetOpenid: true, // 是否需要通过友盟后台获取openid或匿名openid,如若需要,请到友盟后台设置appId及secret
debug: true, //是否打开调试模式
uploadUserInfo: true // 自动上传用户信息,设为false取消上传,默认为false
})
uma.install = function(Vue) {
Vue.prototype.$uma = uma;
}
export default uma;
// #endif
main.js 引入
import uma from './utils/uma';
Vue.use(uma)然后重新编译,命令行会提示成功的!
如果你没有成功,可以把报错发到评论区咱们一起解决 !

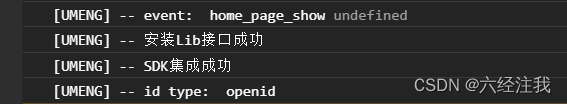
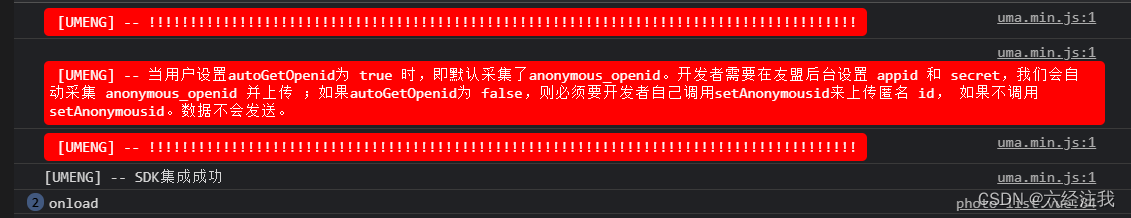
关于报错

我问了umeng的技术人员,他们说是正常提醒
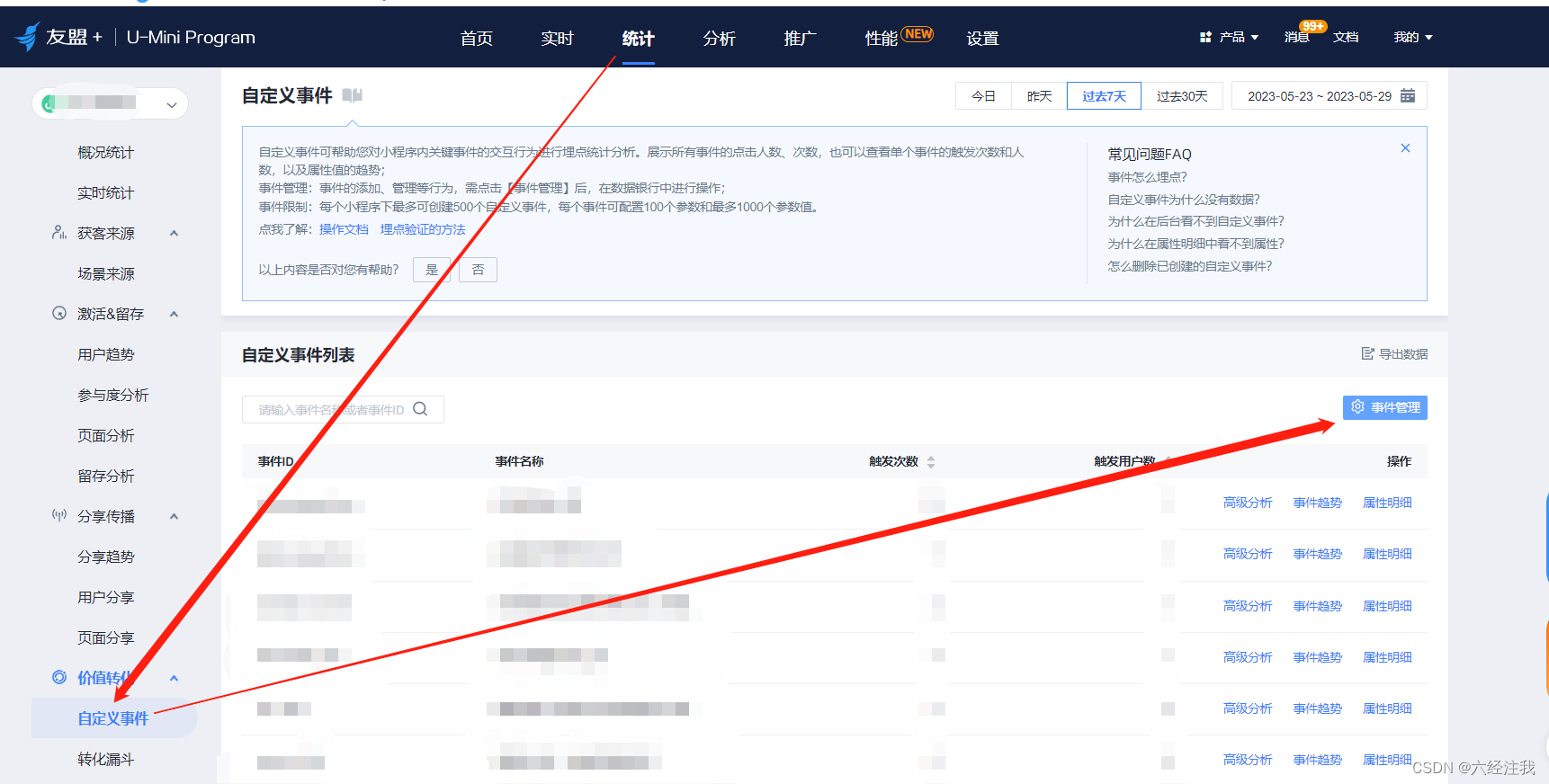
自定义事件 埋点
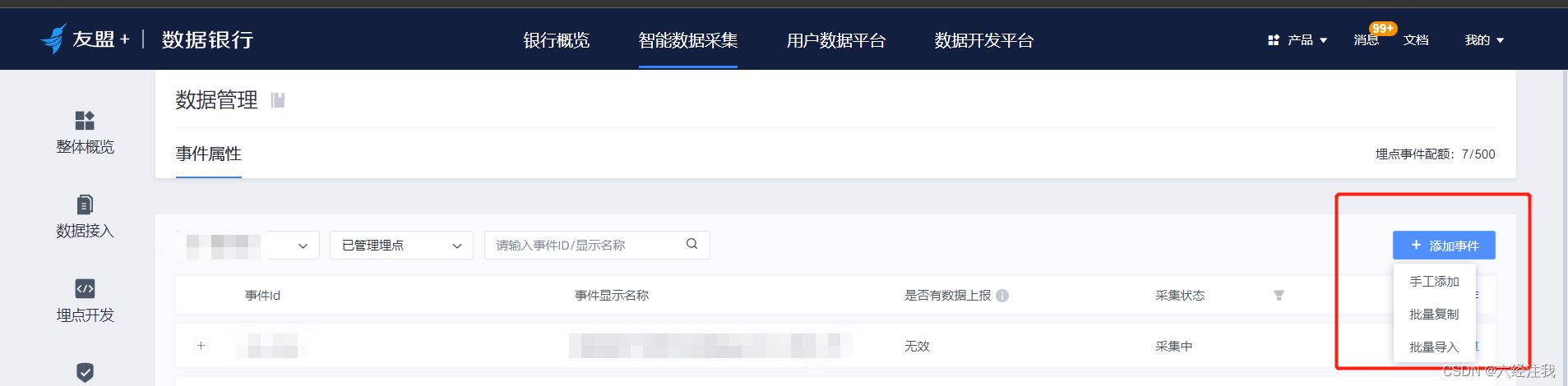
添加自定义事件
把自定义事件嵌入前端代码
//this.uma.trackEvent('事件ID', { '属性1':'属性值1','属性2':'属性值2' });
// 字符型属性值,值需要添加‘’
//this.uma.trackEvent('ViewProductDetails', { 'Category':'家电','ItemName':'西门子冰箱' });
// 数值型属性值,值没有‘’
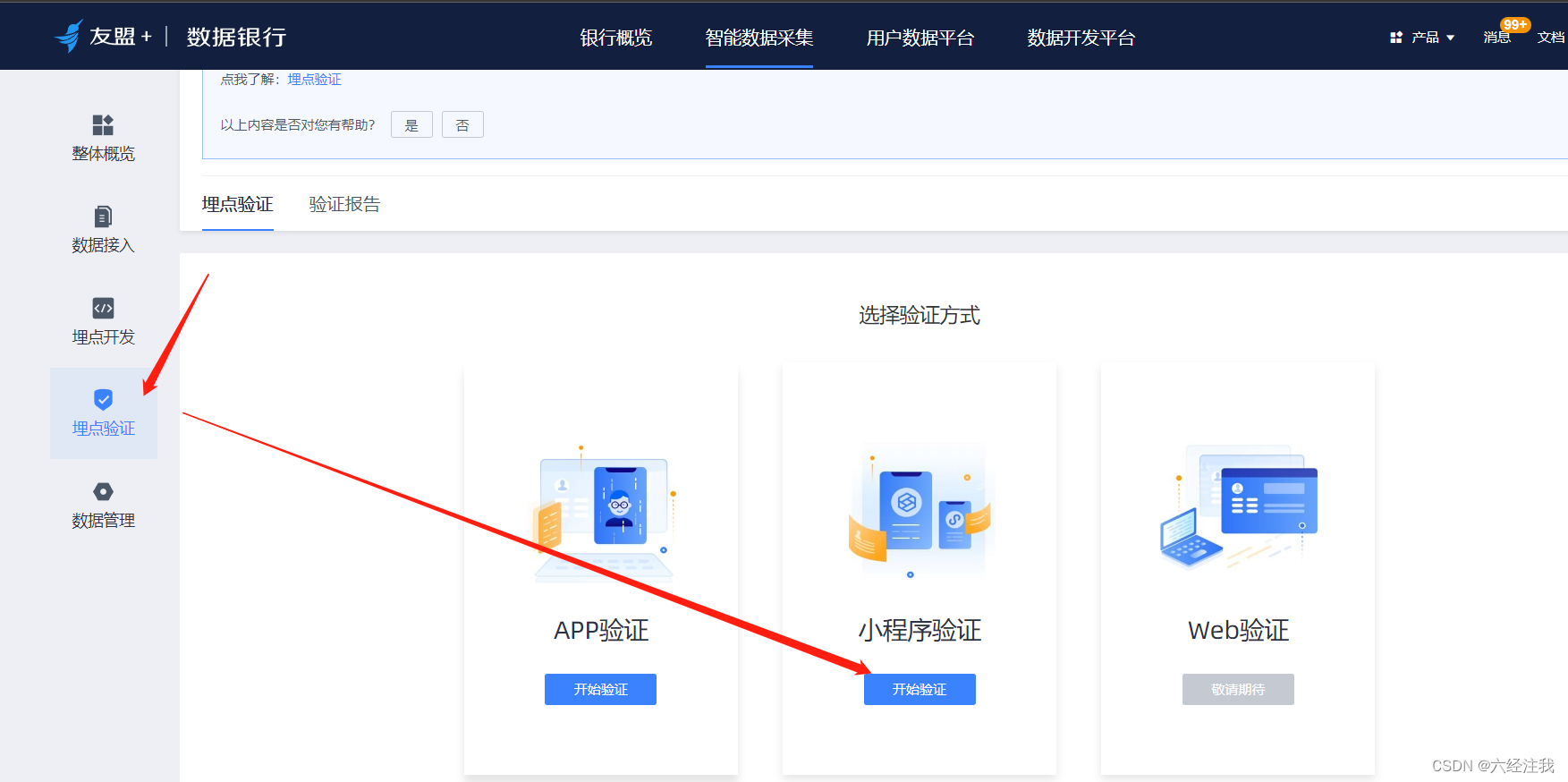
//this.uma.trackEvent('Pay', { 'PayAmount':6999 });埋点验证

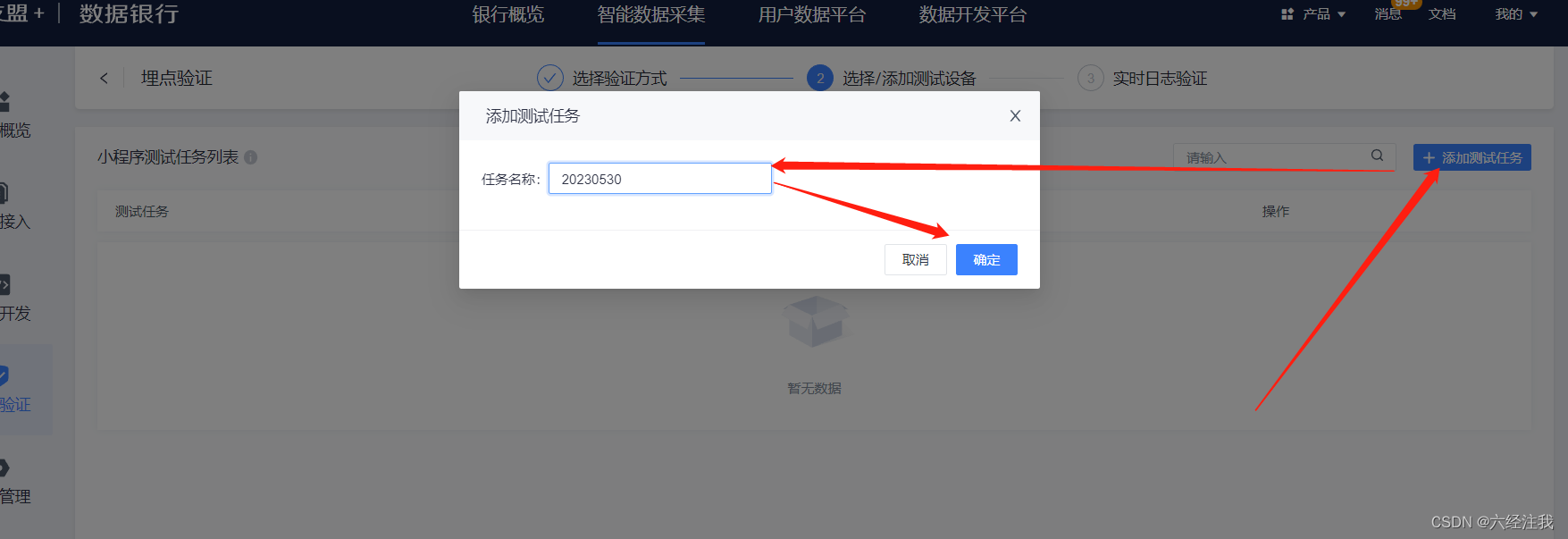
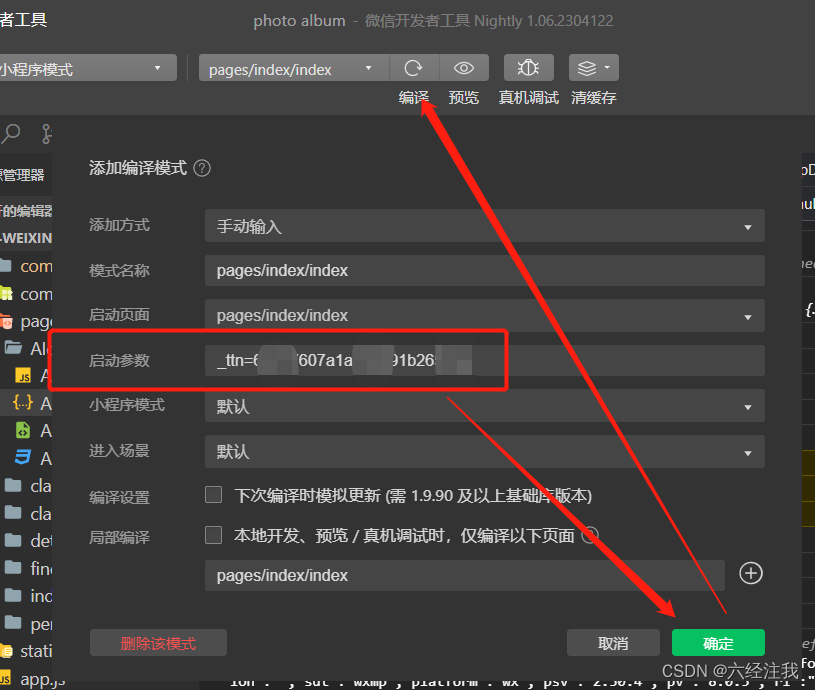
- 创建本次测试名称


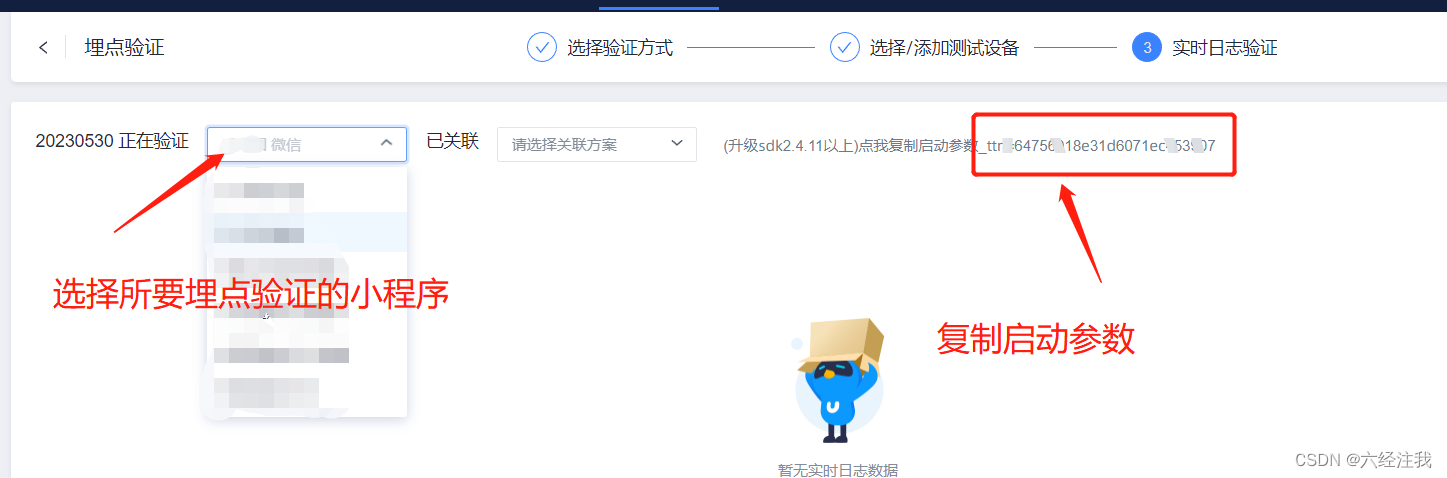
 复制之后选择重新编译
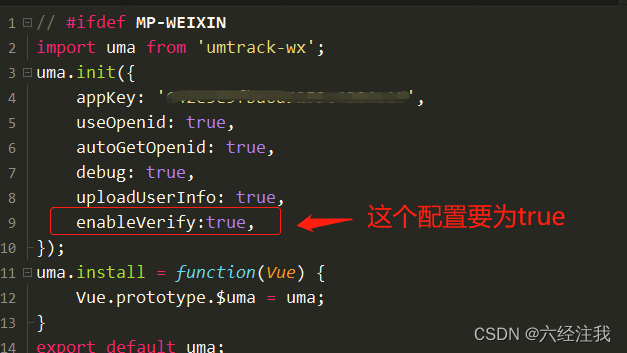
复制之后选择重新编译- 这里有个很重要的点就是!!!!!! enableVerify:true,

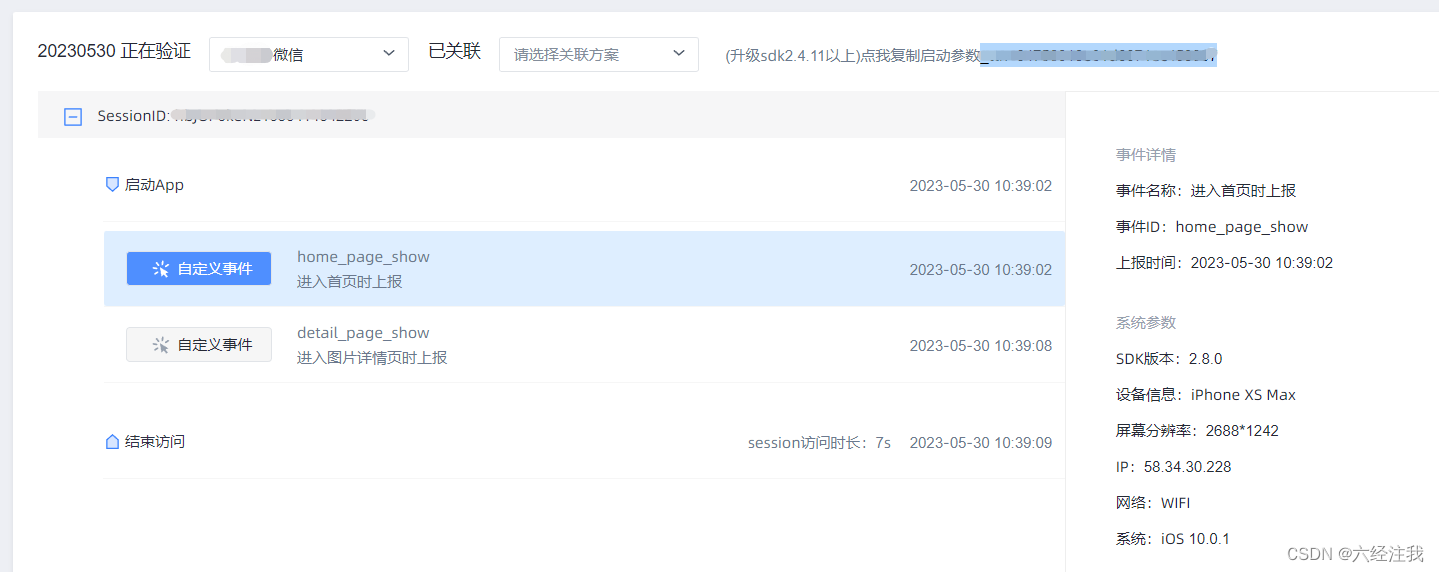
已成功!
uniapp - H5
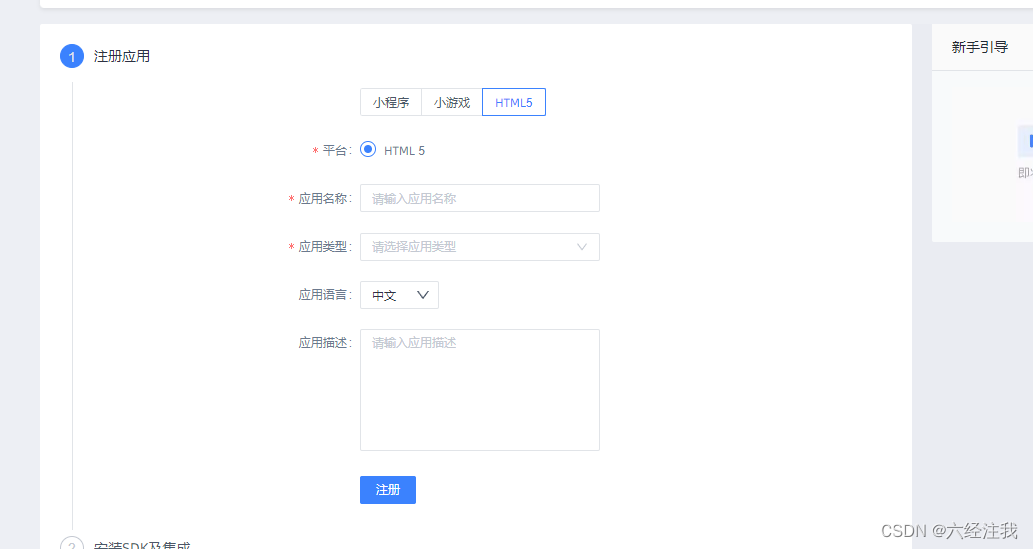
首先创建应用哦
安装SDK及集成,不用下载安装包哦!
- 我问客服啦,找半天不知道怎么下的,客服说不用下
- 我是把SDK写到App.vue
- 这个地方写自己的key:arguments: ['appKey', '写自己的appkey']
<script>
export default {
onLaunch: function() {
//console.log('App Launch')
},
onShow: function() {
//console.log('App Show')
},
onHide: function() {
//console.log('App Hide')
},
beforeCreate() {
(function(w, d, s, q, i) {
w[q] = w[q] || [];
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s);
j.async = true;
j.id = 'beacon-aplus';
j.src = 'https://d.alicdn.com/alilog/mlog/aplus/' + i + '.js';
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'aplus_queue', '203467608');
//集成应用的appKey
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['appKey', '写自己的appkey']
});
/************************以下内容为可选配置内容****************************/
//sdk提供手动pv发送机制,启用手动pv(即关闭自动pv),需设置aplus-waiting=MAN;
//注意:由于单页面路由改变时不会刷新页面,无法自动发送pv,所以对于单页应用,强烈建议您关闭自动PV, 手动控制PV事件的发送时机N": N取值为300-3000之间的整数值 , 所有日志指令在SDK初始化完成后的N毫秒内将被hold在指令队列, 直至N毫秒等待结束;"MAN": 取消自动化PV日志采集. 设置为MAN之后, 所有PV日志均需手动触发, 但其他类型的事件日志不受影响
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-waiting', 'MAN']
});
//是否开启调试模式
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['DEBUG', true]
});
//是否指定用作计算umid的id类型,默认为cnaid,目前支持:
//1. 微信QQ openid, 字节、百度 anonymousid, 支付宝 alipay_id
//2. 微信、QQ、字节、百度平台的 unionid
//3. 业务方自己生成的随机id uuid
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-idtype', 'xxxx'] //取值参考见附表1
});
//设置userid
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_user_id', 'xxxx'] //值为业务自定义的登录账号ID
});
}
}
</script>
页面曝光埋点
//mian.js页面
const {
aplus_queue
} = window;
aplus_queue.push({
action: 'aplus.sendPV',
arguments: [{
is_auto: false
}]
});自定义事件埋点
添加自定义事件请看上文!

const {
aplus_queue
} = window;
aplus_queue.push({
action: 'aplus.record',
arguments: ['enter-pages', 'CLK', {
type: 'mobile',
pagepath: 'aiqa',
cc,
}]
});注意点:

我开始把属性名写成path,发现传不过去,所以你们要避雷哦