v-charts 1.17.0 已发布,v-charts 是饿了么开源的基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式 设置简单的配置项,便可轻松生成常见的图表。
更新内容:
优化 commonjs 包体积,增强加载性能。
示例:
<template>
<div>
<ve-line :data="chartData"></ve-line>
</div>
</template>
<script>
import VeLine from 'v-charts/lib/line'
export default {
created () {
this.chartData = {
columns: ['日期', '销售量'],
rows: [
{ '日期': '1月1日', '销售量': 123 },
{ '日期': '1月2日', '销售量': 1223 },
{ '日期': '1月3日', '销售量': 2123 },
{ '日期': '1月4日', '销售量': 4123 },
{ '日期': '1月5日', '销售量': 3123 },
{ '日期': '1月6日', '销售量': 7123 }
]
}
},
components: { VeLine }
}
</script>
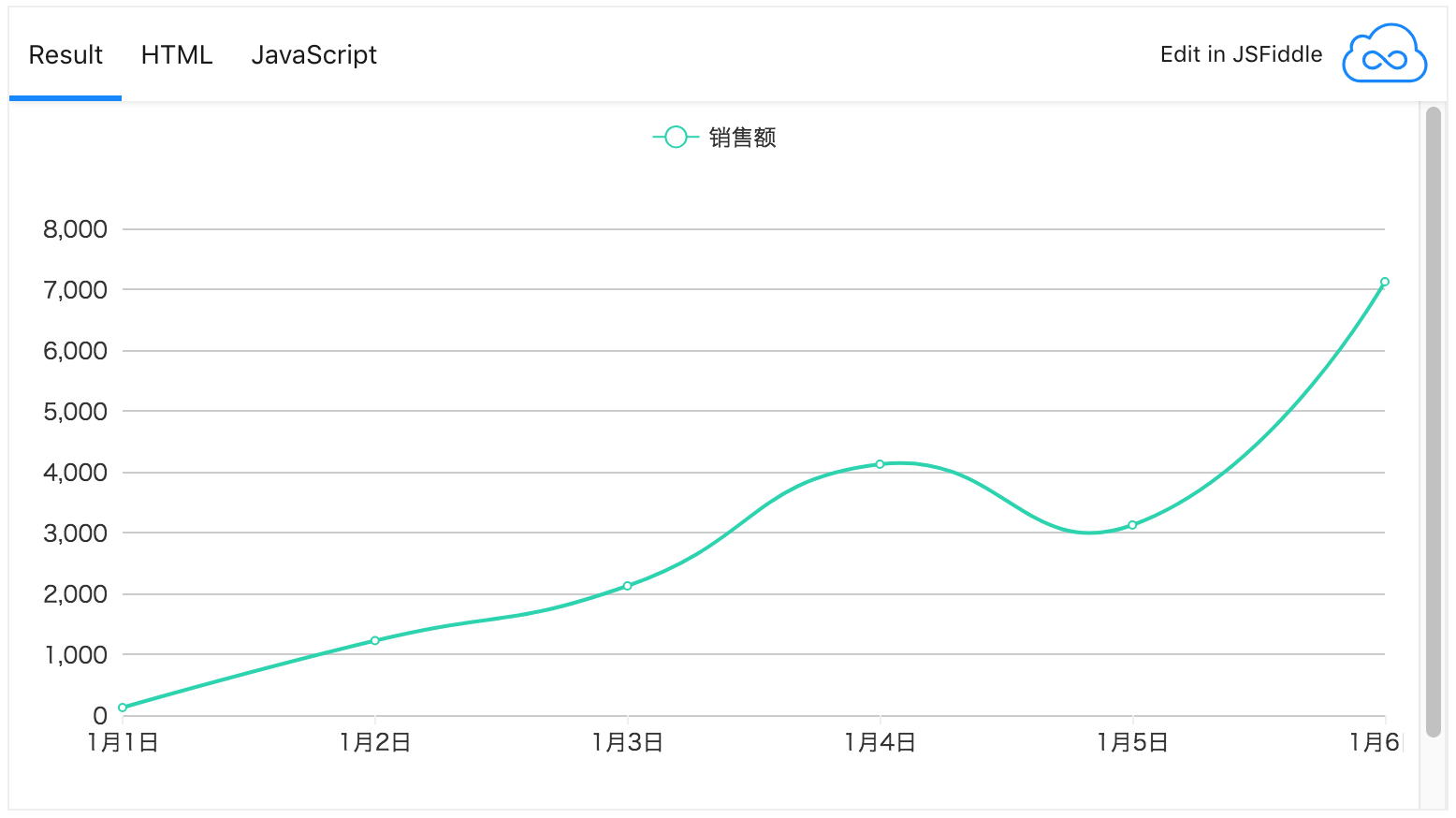
结果:

下载地址: