
开放社区个人微信账户购买https://fuwu.weixin.qq.com/service/detail/000ce4cec24ca026d37900ed551415
页面代码
<template>
<view>
<button style="margin-top:200px;" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">获取手机号</button>
<ocr-navigator @onSuccess="success" certificateType="idCard" :opposite="false">
<button type="primary">身份证正面识别</button>
</ocr-navigator>
<ocr-navigator @onSuccess="success" certificateType="idCard" :opposite="true">
<button type="primary">身份证反面识别</button>
</ocr-navigator>
</view>
</template>
<script>
export default {
data() {
return {
}
},
computed: {
},
onload() {
},
methods: {
async getPhoneNumber(e) {
console.log(e.detail.code)
// 这里请求后端接口传e.detail.code参数获取手机号
},
success(res) {
console.log(res)
}
}
}
</script>
<style>
</style>
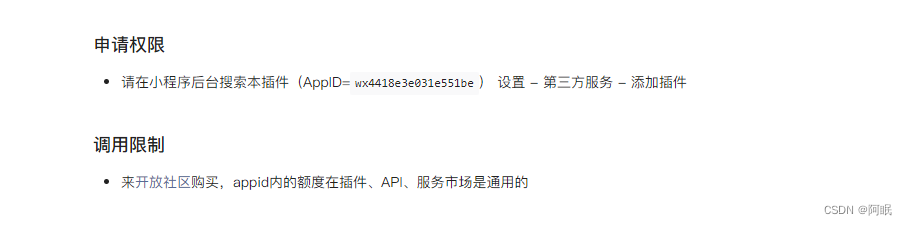
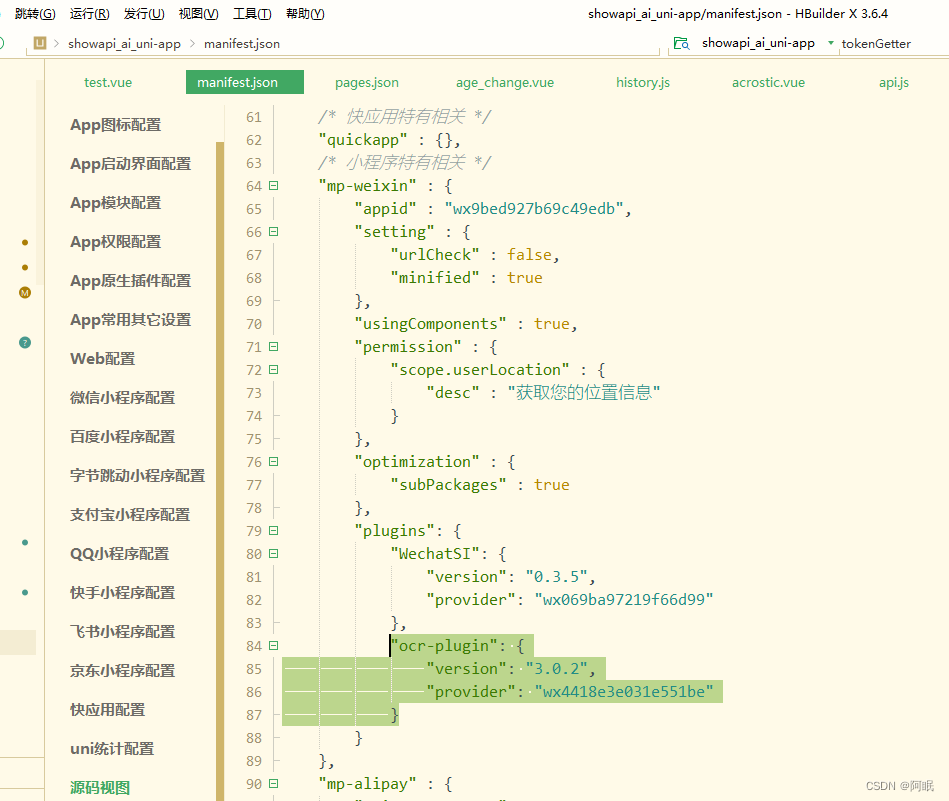
配置(ocr版本填最新,不然发布会提示插件可以更新)

"ocr-plugin": {
"version": "3.0.2",
"provider": "wx4418e3e031e551be"
}

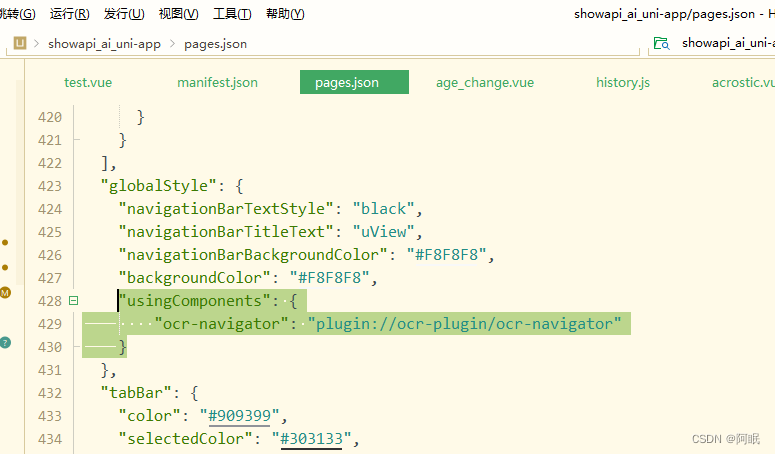
"usingComponents": {
"ocr-navigator": "plugin://ocr-plugin/ocr-navigator"
}