版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl

在本节教程中,我们实现新增学生的功能。
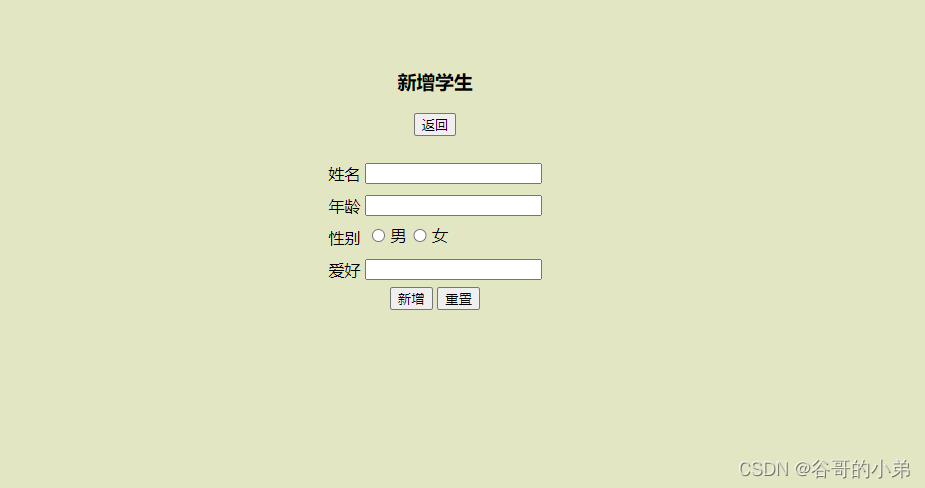
新增学生页面
在学生列表页面点击新增跳转到新增学生页面,图示如下:

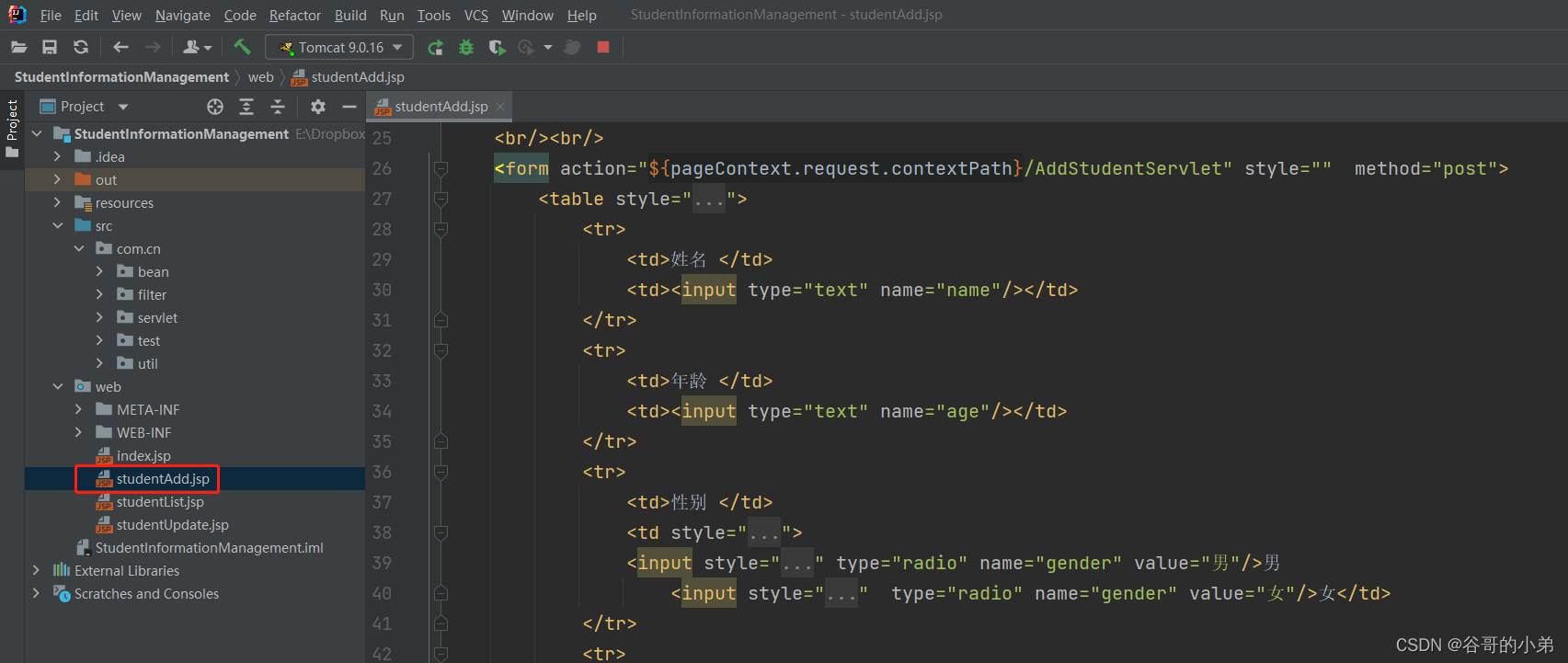
请在web文件夹下创建studentAdd.jsp,代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加学生</title>
<style type="text/css">
#addForm {
text-align: center;
margin-top: 5%;
}
tr{
height: 30px;
}
</style>
<script type="text/javascript">
function back() {
window.location.href = "${pageContext.request.contextPath}/ShowStudentServlet";
}
</script>
</head>
<body bgcolor="#e2e6c2">
<div id="addForm">
<h3>新增学生</h3>
<input type="button" name="back" value="返回" onclick="back()"/>
<br/><br/>
<form action="${pageContext.request.contextPath}/AddStudentServlet" style="" method="post">
<table style="margin: auto;">
<tr>
<td>姓名 </td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td>年龄 </td>
<td><input type="text" name="age"/></td>
</tr>
<tr>
<td>性别 </td>
<td style="display: flex; align-items: center; ">
<input style="width:10%" type="radio" name="gender" value="男"/>男
<input style="width:10%" type="radio" name="gender" value="女"/>女</td>
</tr>
<tr>
<td>爱好 </td>
<td><input type="text" name="hobby"/></td>
</tr>
</table>
<input type="submit" value="新增">
<input type="reset" value="重置">
</form>
</div>
</body>
</html>
图示如下:

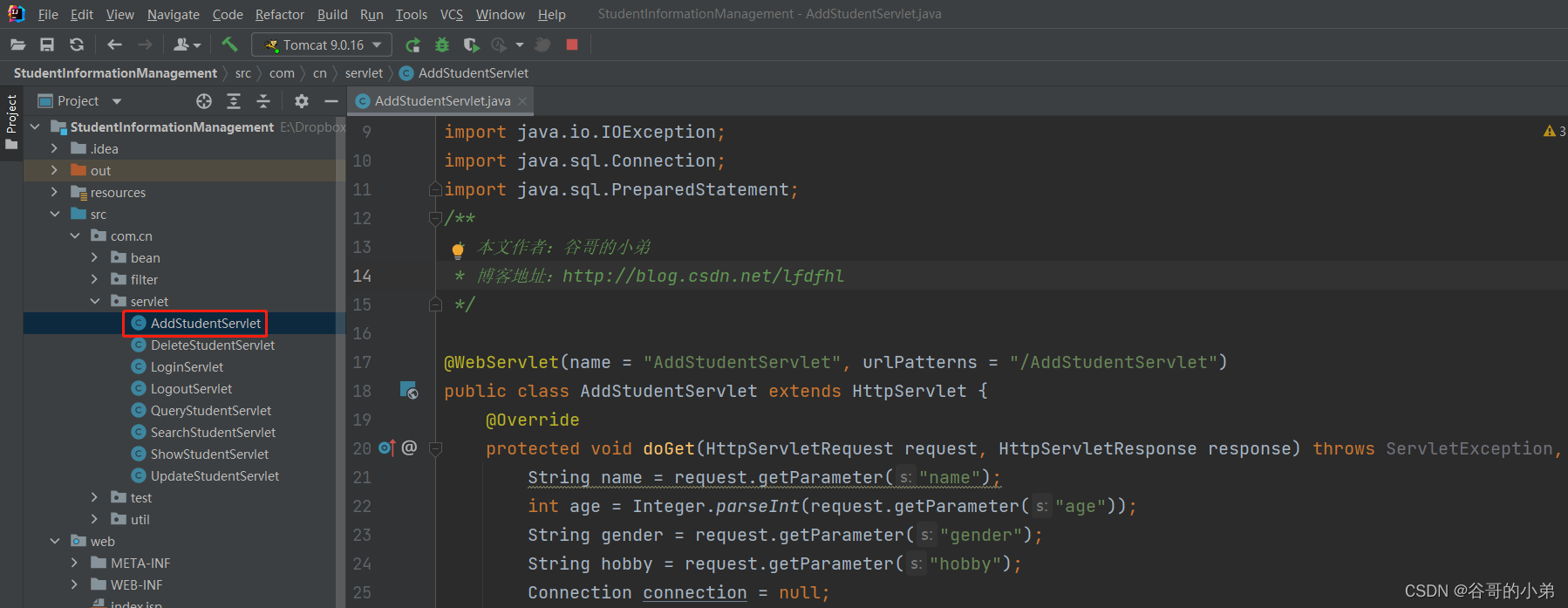
AddStudentServlet
请在Servlet包下创建AddStudentServlet,填写学生信息完毕后点击新增,即可将表单数据交由AddStudentServlet处理。添加完毕后重定向至ShowStudentServlet刷新学生列表,代码如下:
package com.cn.servlet;
import com.cn.util.C3P0Utils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
/**
* 本文作者:谷哥的小弟
* 博客地址:http://blog.csdn.net/lfdfhl
*/
@WebServlet(name = "AddStudentServlet", urlPatterns = "/AddStudentServlet")
public class AddStudentServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
int age = Integer.parseInt(request.getParameter("age"));
String gender = request.getParameter("gender");
String hobby = request.getParameter("hobby");
Connection connection = null;
PreparedStatement preparedStatement = null;
try {
connection = C3P0Utils.getConnection();
String sql = "insert into student (name,age,gender,hobby) values (?,?,?,?)";
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, name);
preparedStatement.setInt(2, age);
preparedStatement.setString(3, gender);
preparedStatement.setString(4, hobby);
int result = preparedStatement.executeUpdate();
if (result > 0) {
System.out.println("success");
} else {
System.out.println("error");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
C3P0Utils.release(connection, preparedStatement, null);
}
String contextPath = request.getContextPath();
response.sendRedirect(contextPath + "/ShowStudentServlet");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
图示如下: