在平时工作中,我们对浏览器的web页面截图有很多方法,无论是Windows还是Mac操作系统,都自带截图工具。但是,如果我们打开的web页面非常的大,我使用操作系统自带的截屏工具就力不从心了,因为我们的显示屏幕不能显示web页面的所有内容。这时候,我们就需要使用特别的工具进行截图了。
下面我们介绍怎么使用Chrome浏览器,去获得这个web页面的截图。
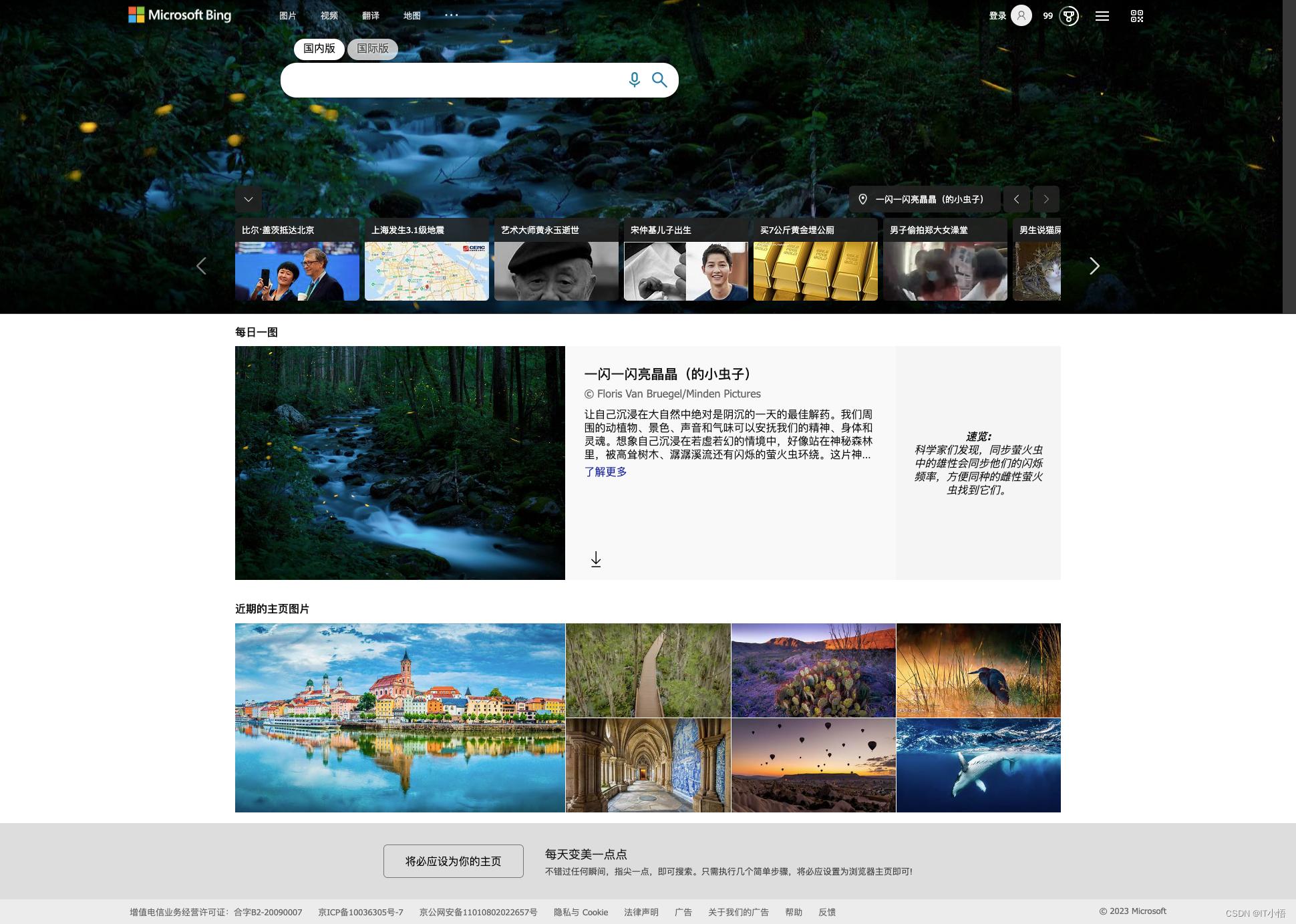
Step1: 打开web页面
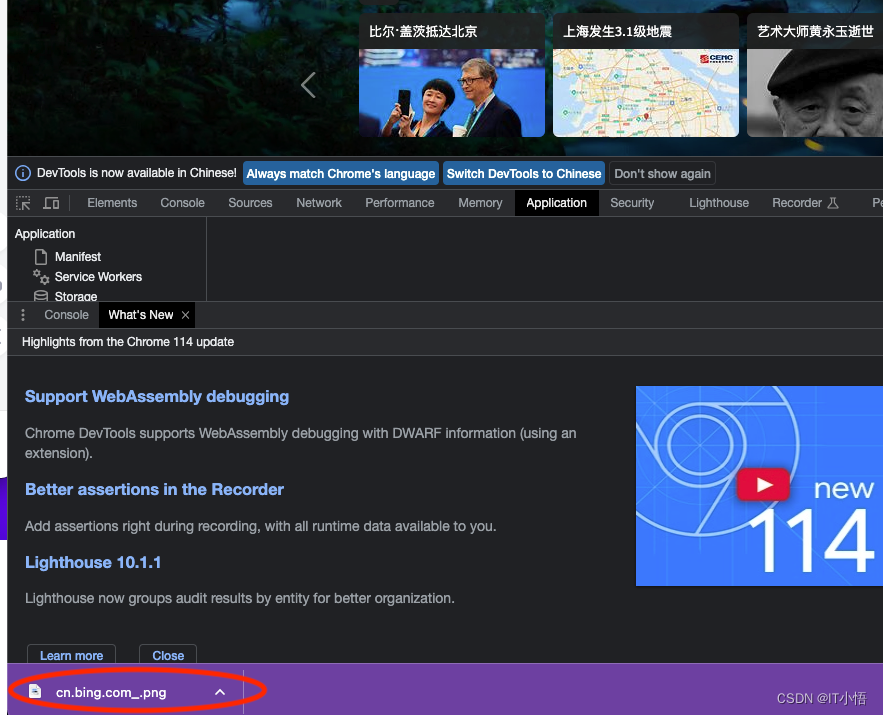
Step2: 打开“开发者工具”

Step3: 此时Windows系统按下 Ctrl + Shift + P( Mac系统 为 ⌘Command + ⇧Shift + P) ,将出现如下界面

Step4: 在Run> 后面输入 Capture后,提示了4个截屏的方式,如下图:

-
区域截图(Capture area screenshot)
-
整个页面截图(Capture full size screenshot)
-
网页节点截图(Capture node screenshot): 需要数据前端知识,也就是仅仅截取HTML某个节点的显示内容
-
当前页面显示部分截图(Capture screenshot)
Step5: 从4个截屏的方式中寻找其中一项,例如Capture full size screenshot,因为我是想截图web页面的所有显示内容, 如下图:

能够看见,图片被自动生成并下载到默认的浏览器下载目录下。
Step6: 打开图片,让我们看看效果,它显示了页面的所有内容,而不是屏幕仅仅显示的内容。