我们公司有ios原生和安卓原生的app,后面新加H5的手机浏览器页面,页面需要分享。公司参照京东分享模式进行开发。本来想用h5和js一起写分享,后面发现每个浏览器都自带分享按钮,所以就用浏览器自带的分享按钮。
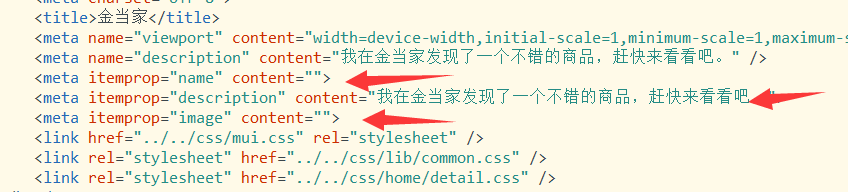
1、首先,qq浏览器是最简单,但是百度上最没有文档。qq浏览器打开页面,按分享按钮可以分享到qq好友。qq空间、朋友圈和微信好友,四种方式。但是分享必须自带自家产品的图片和标题,所以进行代码设置:如图:

设置这三者就可以把你想要的描述,标题和图片带过去。我是动态改变meta的内容的。(网上还有一种nativeShare的分享插件,我试了一下,没什么作用)
2、最后一个就是微信浏览器的分享,根据微信公众号的开发文档https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115

最重要的是后台返回签名,首先是签名错误,一定要看仔细自己请求的url地址:datas =location.href.split('#')[0];,不管你怎么弄,一定要这个方法截取,不然一直都是签名错误,一定要注意了。
其他的照着文档些就好了。